15 suggerimenti per la progettazione da imparare da Apple
Non mancano le aziende che seguono le tendenze del design popolare per attrarre un mercato di massa. Molto più rara è la razza di società che in realtà definisce le tendenze del design. Oggi esamineremo le tecniche di un'azienda che occupa il vertice della catena alimentare di design: Apple.
Di seguito troverai 15 modi pratici per seguire l'esempio di Apple nella creazione di bellissime interfacce.
# 1: mantienilo semplice

Dai un'occhiata alla home page di Apple e non pensare a ciò che vedi, ma a ciò che non vedi. Ti darò un suggerimento, è tutto su questo sito (no, non proprio questo sito, fai clic sul collegamento sciocco). La risposta ovviamente è il disordine visivo. Una homepage dovrebbe dire agli utenti tutto ciò che riguarda la tua azienda, comunicare in dettaglio tutte le categorie di prodotti, elencare infinite funzionalità e mostrare il tuo logo il più grande possibile. Destra? Secondo Apple: sbagliato.
La home page di Apple mostra semplicemente il loro lavoro più recente e ti fornisce alcune categorie facilmente comprensibili per aiutarti a ottenere le informazioni che vuoi vedere. Certo, è probabile che tu non stia progettando per un'azienda straordinariamente onnipresente che non ha bisogno di presentazioni. Tuttavia, è ancora possibile utilizzare un design minimale ma accattivante per aumentare l'usabilità.
Immagina di guidare fino a un aeroporto. Mentre guidi, sei simultaneamente colpito da cinque o sei cartelli contenenti mappe con le posizioni per tutto, dai terminal fino ai bagni accessibili ai disabili. L'argomento del progettista della mappa è che ti ha dato tutte le informazioni necessarie per arrivare ovunque tu volessi andare. Senza dubbio torneresti indietro per colpa sua nel darglielo tutti in una volta mentre guidavi a 20 mph. Ora immagina di essere a Sky Harbor, l'aeroporto straordinariamente facile da navigare di Phoenix in Arizona. Mentre ti avvicini, vedi un cartello che dice “Ciao, benvenuto su Sky Harbor. Ci sono tre terminali ”. Quindi, mentre prosegui, raggiungi più cartelli, ognuno con una breve descrizione di quali compagnie aeree volano in ciascun terminal e dove andare per arrivi o partenze. La sensazione che provi mentre guidi in Sky Harbor è "Wow, è facile!"
Apple adotta lo stesso approccio alla progettazione dell'interfaccia. Invece di colpirti con tutto ciò che hanno in nome dell'usabilità, usano piccoli frammenti di informazioni per condurti nel luogo che contiene i contenuti che stai veramente cercando. Guarda il sito su cui stai lavorando e considera come puoi dividere le informazioni complesse in pezzi più piccoli che l'utente non troverà travolgenti.
# 2: usa i colpi di prodotto sorprendenti

Uno dei principali motivi di Apple per ridurre la grafica superflua sul loro sito è quello di mostrare davvero ciò che è importante: i loro prodotti. Guarda gli scatti che usano; è quasi impossibile guardare una pagina sul sito Apple e non focalizzare gli occhi sui prodotti per secondi.
Ci sono diverse cose che rendono questi prodotti così incredibili. Il primo è che sono ovviamente incontaminati. Chalk questo fino agli esperti di imaging digitale. Non ho visto esattamente come lo fanno, ma la combinazione è probabilmente una miscela di fotografia, modellazione 3D (fai la tua scelta: Modo, Lightwave, Maya, ecc.) E, naturalmente, Photoshop.
La prossima cosa che fanno è far loro occupare una porzione enorme della pagina. Se passi ore a realizzare un bellissimo pacchetto e poi ridimensionalo a una miniatura, semplicemente non è così straordinariamente impressionante. Si noti che Apple include spesso anche più prodotti disposti in modo attraente come nella foto sopra.
La lezione qui è non solo fare una foto del tuo prodotto e chiamarlo un giorno. Trascorri il tempo per farlo sembrare fantastico. Che si tratti di una lattina di fagioli fritti o di una Lexus, fai del tuo meglio per realizzare un fantastico tiro da eroe.

Non credi che puoi rendere il tuo prodotto non tecnologico bello quanto quello di Apple? Dai un'occhiata a We Shoot Cans come prova che un artista di talento può rendere bello qualsiasi prodotto.
# 3: il contrasto è la chiave

Un'altra cosa che rende questi scatti di prodotti Apple così dannatamente belli è il semplice ambiente in cui li rilasciano. Il cervello umano ama il contrasto. È la ragione per cui fissiamo le catene montuose e l'orizzonte sull'oceano. È anche il motivo per cui diciamo "oooooohhhh" quando vediamo un iPhone nero lucido su uno sfondo bianco piatto. Dovresti cercare di applicare un contrasto selettivo in ogni singolo disegno che crei. Cerca le opportunità per usare il contrasto con il colore, la dimensione, lo spessore del carattere e qualsiasi altra cosa con cui devi lavorare.
Apple non applica semplicemente il contrasto ai colpi dei loro prodotti. Dai un'occhiata all'immagine qui sopra e pensa a cosa ti salta fuori. È probabilmente il grande pulsante blu di download. Naviga nel sito di Apple e vedrai che quasi ogni volta che vogliono che tu faccia qualcosa (comprare, scaricare, ecc.), Usano un pulsante blu brillante per attirare la tua attenzione.
# 4: sudare la roba piccola

Apple punta sull'attenzione ai dettagli. Ogni piccolo pezzo del loro sito è perfezionato alla perfezione. Non cadere mai nella trappola di dire "nessuno noterà" o "abbastanza buono". Spesso è il margine di tempo dedicato ai più piccoli dettagli a separare i bravi designer da quelli grandi.
Non comprare nella discussione piccola roba? Dai un'occhiata ai loghi dei social media sulla home page di Microsoft Office e dimmi che non ti fanno rabbrividire.

Personalmente possiedo file vettoriali di ciascuno di questi loghi. Ora, se posso farlo, non pensi che i progettisti Microsoft avrebbero potuto prendersi il tempo di rintracciare le versioni migliori di questi loghi per evitare la sciatta selezione di Photoshop Magic Wand che hanno fatto? Ti sfido a trovare qualcosa di così poco fatto ovunque sul sito di Apple, tanto meno sulla pagina di destinazione di uno dei loro software più popolari.
# 5: evitare Flash

Non sono mai stato uno a cui unirmi con la folla di Flash hater, ma il fatto è che quella folla sta crescendo. Il leader delle masse non è altro che il CEO di Apple e il chiaroveggente di fama mondiale Steve Jobs. Dai un'occhiata a questo estratto da un recente articolo Wired:
“Informazioni su Adobe: sono pigri, dice Jobs. Hanno tutto questo potenziale per fare cose interessanti ma si rifiutano solo di farlo. Non fanno nulla con gli approcci che Apple sta adottando, come Carbon. Apple non supporta Flash perché è così pieno di bug, dice. Ogni volta che un Mac si blocca più spesso, a causa di Flash. Nessuno utilizzerà Flash, dice. Il mondo sta passando a HTML5 ". (Fonte)
Sono parole forti di un uomo venerato per la leadership nel mondo della tecnologia. Ad essere onesti, gran parte di ciò che dice suona vero. Il contenuto Flash online non è certamente la tecnologia più affidabile in circolazione ed è fortemente dipendente da software aggiuntivo e plug-in aggiornati che l'utente può avere o meno. Inoltre, HTML5 e CSS3 lasciano intravedere un futuro in cui è possibile realizzare un'esperienza multimediale altamente interattiva con un semplice codice conforme agli standard.
Come sviluppatore, se ti unisci ad Apple nel loro boicottaggio Flash virtuale, probabilmente non te ne pentirai. Non devi nemmeno prendere una posizione attiva nei confronti di Flash, ma semplicemente evitare di usarlo dove possibile. Sei praticamente sicuro di avere molti meno mal di testa da parte degli utenti che non possono visualizzare i tuoi contenuti.
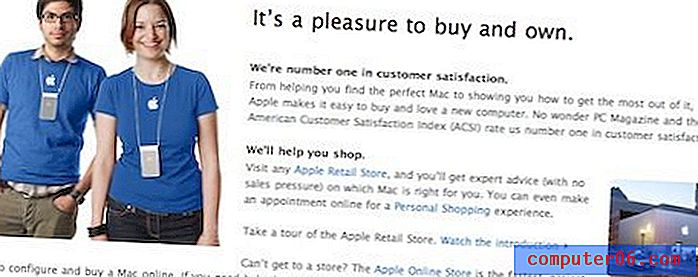
# 6: rendilo amichevole

Per anni, Apple è stata etichettata come un culto tutt'altro che amichevole. Hanno davvero cercato di eliminare questa idea negli ultimi anni, ristrutturando la loro immagine per renderla più accessibile. Il posto più evidente che vedi è negli annunci "Ottieni un Mac". Il Mac è interpretato come un tipo ogni giorno mentre il PC è l'uomo d'affari "là fuori" che è sempre all'altezza. Subliminalmente, questi spot pubblicitari dicono che Apple è davvero una comunità aperta e chiunque, dagli adolescenti alle nonne, si adatterà perfettamente.
Un'altra cosa che hanno fatto è stata migliorare il loro precedente record di supporto tecnico. Ora chiunque in una grande città può semplicemente fissare un appuntamento presso il negozio Apple per una consulenza individuale gratuita per affrontare eventuali problemi e / o domande che i clienti potrebbero avere.
Tutte queste tecniche sono rafforzate dalla grafica di facce amichevoli e sorridenti. Attualmente il negozio Apple vicino a me ha una dozzina di ritagli di cartone di dipendenti Apple nella finestra come per dire "vieni dentro, siamo felici di aiutarti". Puoi anche individuare questi dipendenti sorridenti in alcuni punti sul sito Web di Apple, come mostrato nella foto sopra.
Quello che Apple sta facendo è creare un equilibrio tra un design basato sulla tecnologia sorprendente ma irrinunciabile e volti sorridenti alla mano. Indipendentemente da ciò che stai vendendo, considera se è appropriato renderlo più amichevole e pensa a cosa puoi fare per ottenerlo. Anche un semplice "ciao" in un titolo può fare molto.
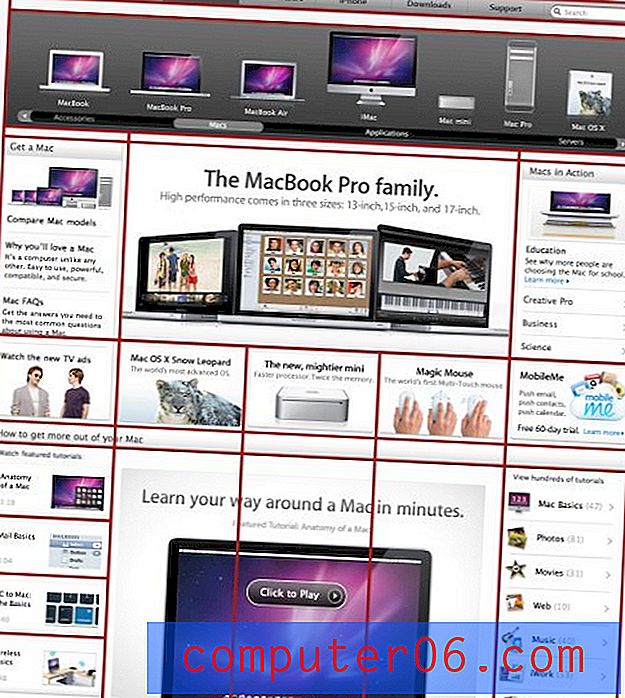
# 7: usa una griglia forte

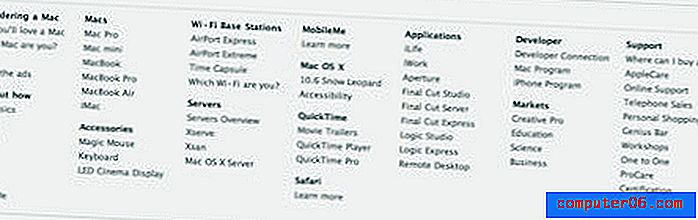
L'immagine sopra parla da sola. Ogni pagina del sito di Apple aderisce a una rigida struttura a griglia; semplice o complicato, è lì. La proposta? Scopri quante informazioni ti stanno lanciando nella pagina sopra. C'è semplicemente un sacco di cose in corso, ma in qualche modo sembra attraente anziché travolgente.
La scomposizione di informazioni sporadiche in cellule gestibili riduce drasticamente il disordine visivo e la confusione. Si noti che ogni cella contiene anche un riferimento visivo per accompagnare la descrizione del testo. Questi riferimenti visivi sembrano tutti molto simili e si adattano al tema generale di Apple. Anche se stai usando immagini stock, prova a mantenere un tema simile in modo che non ci siano disparità visive nelle immagini sparse su tutta la pagina.
# 8: creare sussidi didattici

Per rafforzare il messaggio che la parte superiore del mouse è in realtà una superficie multi-touch, Apple ha creato l'illustrazione sopra. Anche senza il titolo, quasi tutti sarebbero in grado di comprendere cosa sta succedendo nella foto e di conseguenza capire come utilizzare un nuovo pezzo di tecnologia con cui non hanno familiarità.
Apple va anche oltre le illustrazioni. Quasi ogni pezzo di hardware e software sul loro sito ha un video di accompagnamento che mostra come funziona. Questo fa molto per ridurre le domande sul supporto tecnico. Mi riferisco spesso ai miei amici (che si sono tutti convertiti in Mac a causa mia e quindi mi vedono come supporto tecnico gratuito) a questi video perché offrono un'esperienza molto più ricca e più facile da comprendere di quanto una conversazione telefonica possa mai fare. Dai un'occhiata alla libreria di video didattici di Apple per vedere quanto sono belli per te.
# 9: Sii coerente

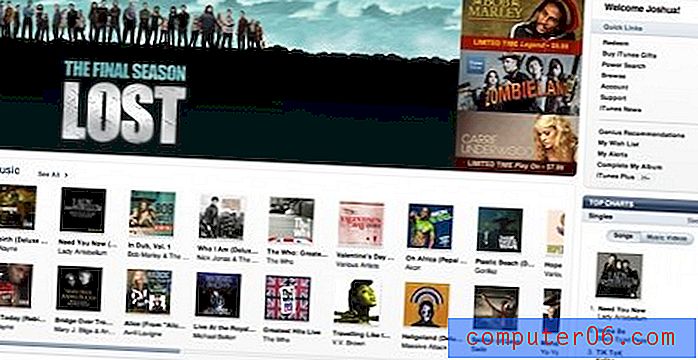
La foto sopra è uno screenshot di iTunes Store. Ti sembra familiare? Se stai pensando che assomigli molto ad Apple.com, hai ragione. Ora dai un'occhiata a Mac OS X, in particolare nel Finder. Ancora una volta vediamo un forte design a griglia, un sacco di texture bianche, metalliche e blu come un elemento di richiamo dell'attenzione (nelle selezioni). E infine, dai un'occhiata alla linea completa di hardware Apple per vedere queste trame ed elementi di design portati nel mondo reale.
L'aspetto generale o “l'essenza del marchio” di Apple viene applicato su ogni singola cosa che progettano. È sorprendente quando ti rendi conto di quanto il loro software assomigli effettivamente al loro hardware. Quanto più integrato puoi ottenere? Se ti è mai stato affidato il compito di sviluppare un marchio, dai un'occhiata a tutti gli aspetti dell'azienda dalle pubblicità e dai siti Web televisivi fino ai prodotti stessi. Considera come puoi integrare tutti questi elementi disparati per assomigliare a singoli pezzi di un insieme coeso.
# 10: non solo un grande negozio

Apple è un ottimo caso di studio in un sito di e-commerce di successo. Si noti che l'intero sito è intenzionato a influenzarti ad acquistare e ad educarti sui loro prodotti. Tuttavia, il sito non sembra un grande negozio.
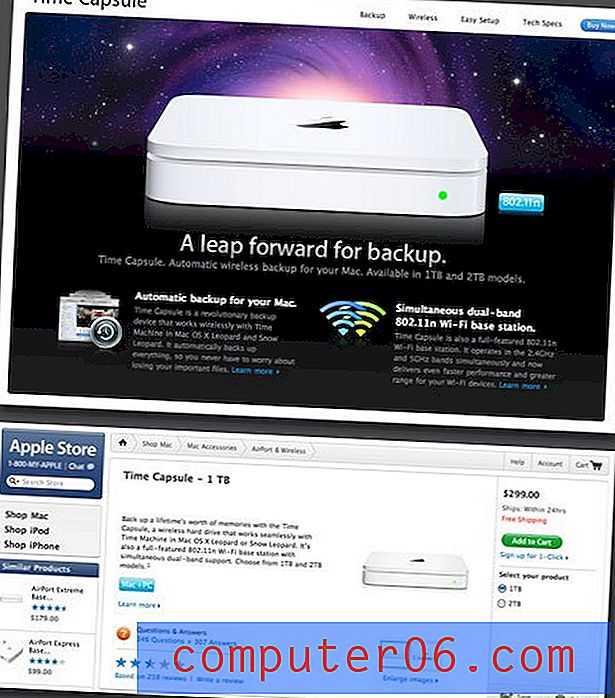
Quello che intendo con questo è illustrato nelle schermate sopra. La foto in alto è la pagina dedicata a Time Capsule. Ad Apple piace creare splendide pagine di prodotti con titoli intelligenti che ti informano su quanto siano grandi i loro prodotti. Si noti che questo tecnicamente non è il "negozio". Se fai clic sul pulsante Acquista, verrai portato alla pagina nella seconda schermata: l'attuale negozio online. Qui Apple ha completamente ridotto l'appeal visivo e concentrato sull'usabilità. Ti danno le informazioni di cui hai bisogno senza distrazioni e facilitano l'acquisto di un oggetto in pochi clic.
Se stai creando un negozio online, la tua prima idea sarà probabilmente quella di fare proprio questo: costruire un negozio. Se hai tempo, budget, libertà, ecc., Considera la costruzione di un sito Web per mostrare gli articoli nel negozio in un modo che semplicemente non sarebbe efficiente nel negozio stesso. Crea splendide pagine dedicate che potenziano davvero il tuo prodotto e includi un link "acquista ora" che porta i clienti alla sezione negozio visivamente noiosa ma estremamente pratica del sito.
# 11: Sii fiducioso

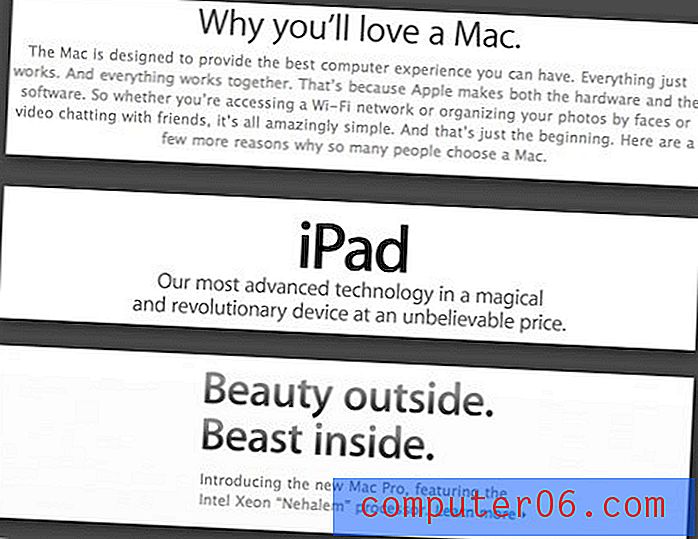
Ammettiamolo, i prodotti Apple sono piuttosto sorprendenti. Fai clic sul sito di Apple per alcuni minuti e scoprirai che non sono esattamente umili al riguardo. I loro titoli sono pieni di aggettivi come bello, potente, divertente, rivoluzionario, facile da usare e avanzato. Le loro descrizioni dei prodotti informano che l'articolo è la cosa migliore disponibile nella sua categoria. Se lo analizzi troppo, questo può sembrare un po 'altero. Tuttavia, come visitatore occasionale, rimarrai probabilmente colpito.
Sia che il tuo sito web stia pubblicizzando un prodotto, un servizio o semplicemente un'idea, non venderti allo scoperto. Non usare mai la parola "buono" quando puoi dire "grande", non dire mai "attraente" quando puoi dire "bello". Se sei sicuro del tuo prodotto, cerca davvero di comunicarlo ai tuoi visitatori. Scoprirai che li cancellerà e che in genere avranno una prima impressione molto più positiva se tutto sul tuo sito si concentra sul convincerli di quanto sei grande.
Come ogni altra cosa, c'è ovviamente un punto di rottura. Chiedi a qualcuno che non è coinvolto nel sito di leggere la tua copia per assicurarti di non sprecare così tanto elogi da renderlo fastidioso.
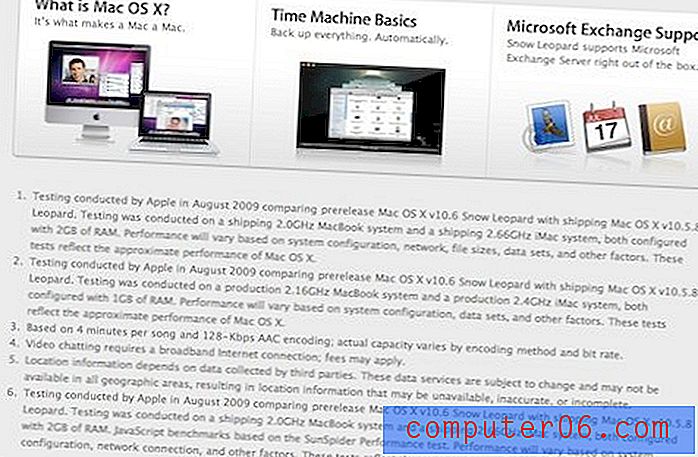
# 12: Metti la copia legale al suo posto

Questo è piccolo ma importante. Se stai lavorando per un'azienda abbastanza grande da avere un dipartimento legale, sai che le persone nei dipartimenti legali lavorano duramente per dimostrare che non hanno valore. Di solito ciò significa che tu come designer crei qualcosa, lo invii all'ufficio legale e ricevi un documento di 500 parole pieno di contenuti extra che la legge richiede di includere. Inevitabilmente, ne deriva una maledizione.
Quello che fai con questo contenuto è importante. Valuta se sono le informazioni che l'utente vuole effettivamente sapere o se è solo una necessità malvagia che nessuno potrà mai leggere. Se è quest'ultimo, prendi una pagina dal libro di Apple (un morso della Apple per così dire) e gettala in fondo alla pagina in un carattere piccolo ma leggibile che non contrasti troppo con lo sfondo. Il tuo obiettivo principale come dipendente dovrebbe essere quello di rendere questo contenuto accessibile, reperibile e leggibile. Tuttavia, il tuo obiettivo come designer è quello di assicurarti che non rovini il tuo progetto riempiendolo di ingombri insignificanti.
# 13: navigazione completa del sito a piè di pagina

Controlla il piè di pagina nello screenshot sopra. Apple ha trasformato la parte inferiore di ogni pagina in uno strumento di navigazione estremamente utile. Questo è un ottimo modo per ridurre la difficoltà di navigazione in un sito di grandi dimensioni. Piuttosto che riempire la loro navigazione principale con un collegamento ad ogni sezione del sito, l'hanno riservata per le categorie generali. All'interno di una categoria, se scorri verso il basso fino alla fine della pagina, troverai una mappa del sito molto più completa nel piè di pagina.
Si noti che non hanno fatto di tutto per farlo spiccare. È sufficiente che tu possa individuarlo se stai cercando qualcosa, ma abbastanza sottile da non dargli una seconda occhiata se non hai bisogno di aiuto con la navigazione.
# 14: Crea bellissime icone personalizzate

Con l'introduzione di OS X, Apple ha portato le icone in un regno completamente nuovo. Da allora il fantastico design delle icone ha invaso i sistemi operativi e si è riversato sul web. Tuttavia, ci sono alcuni set di icone online gratuiti che hanno raggiunto una tale fama da diventare cliché.
Quindi, prima di andare a scaricare un set di icone che assomiglia a tutto il resto sul web, provalo tu stesso. Accendi Photoshop e / o Illustrator, rispolvera quelle abilità di disegno e crea delle fantastiche icone personalizzate. Alla fine lucideranno davvero i progetti del tuo sito. Man mano che padroneggi l'arte del buon design delle icone, noterai che sei molto meno dipendente dall'arte di terze parti per produrre siti fantastici (il che è davvero una buona cosa). Semmai, salverai quei pazzi nel dipartimento legale dal tentativo di capire le restrizioni legali su tutte quelle icone "libere".
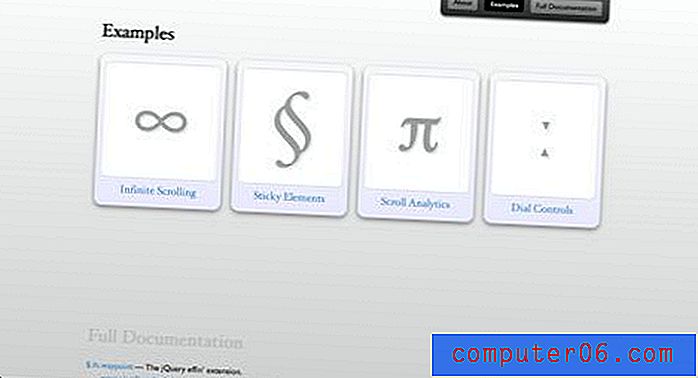
# 15: contenuto interattivo e dinamico

Quasi ogni pagina del sito di Apple contiene una presentazione automatica, un menu a fisarmonica animato, un video o una galleria fotografica interattiva. L'obiettivo qui è mantenere l'attenzione dell'utente. Il contenuto statico può essere un po 'noioso e può far sì che un utente lasci il sito alla ricerca di qualcosa di più interessante. Apple mantiene la tua attenzione dandoti molte pagine con contenuti in continua evoluzione o bit di funzionalità interattive.
Questo tipo di contenuto dovrebbe essere affrontato con estrema cautela per una serie di motivi. Prima di tutto, è facile lasciare indietro oltre la metà dei tuoi visitatori se stai programmando funzionalità che richiedono un plug-in speciale. Prova ad attenersi alle tecnologie ampiamente supportate che funzionano su più browser. Inoltre, è davvero facile lasciarsi trasportare dai contenuti dinamici. C'è una linea estremamente sottile tra accattivante e fastidioso e devi assolutamente imparare dove cade quella linea. Altrimenti dai ai visitatori un mal di testa al posto della buona impressione che stavi cercando.
Un'altra cosa…
Per riassumere, Apple Inc. è praticamente sinonimo di design di classe. C'è molto che possiamo imparare osservando questi grandi designer al lavoro che va ben oltre il semplice strappare le fredde riflessioni che mettono su tutto. I suggerimenti sopra sono pensati per essere generalmente applicati al tuo lavoro in un modo unico. Usali come fonte di ispirazione per tracciare il tuo percorso nel design del sito.
Ogni volta che qualcuno menziona Apple, è inevitabile che siano evangelisti e odiatori, desiderosi di condividere il loro amore immortale o il profondo odio per i metodi di progettazione di Apple. Usa i commenti qui sotto per dirci quale sei. Siete tutti per il minimalismo mescolato con icone lucide o siete stufi della rete che sembrano un mucchio di aspiranti Apple? Vogliamo sentire i tuoi pensieri.