11 utili risorse per aiutare a costruire un sito Web nel 2017
Sei pronto per affrontare finalmente quel progetto di sito web che hai rimandato? Questo è l'anno per progettare e pubblicare quel sito! Che si tratti di un blog semplice o di qualcosa di più complesso, tutto ciò di cui hai bisogno per iniziare sono alcuni ottimi strumenti.
Qui abbiamo raccolto una selezione di risorse nuove e innovative per aiutarti a trarre ispirazione, design e prototipo, insieme ad alcuni elementi che ti aiuteranno a lavorare meglio in WordPress, la piattaforma di pubblicazione più popolare. Che cosa state aspettando? Questo è il giorno in cui inizi a costruire un sito web nel 2017!
Esplora risorse di progettazione
Ispirazione
Ogni grande sito Web inizia con un buon concetto? Come vuoi che sia il tuo design? Si inizia con la ricerca dei giusti pezzi di ispirazione per avviare il processo creativo.
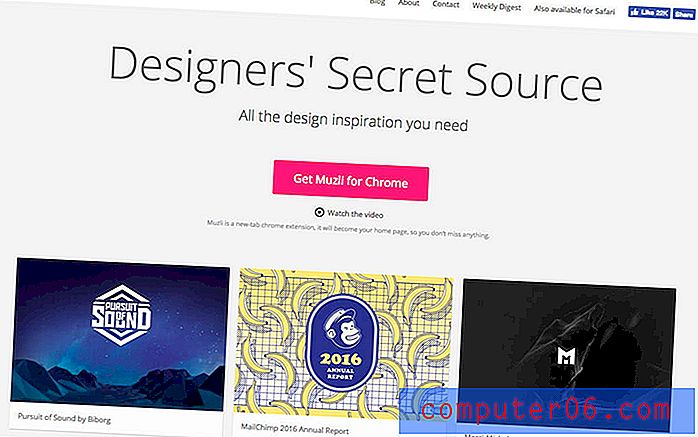
1. Muzli

Muzli è un'auto-denominata "fonte segreta del designer" per l'ispirazione quotidiana. Ora che conosci il segreto, puoi sfogliare tutti i fantastici siti Web nella galleria.
Ma questa risorsa è più di un semplice sito Web per cercare idee. Muzli è un'estensione del browser Google Chrome che offre un accesso rapido e semplice a tutto ciò che è nuovo, caldo o semplicemente fantastico nel design e nello sviluppo web. L'estensione della scheda diventa la tua home page in modo da essere accolto con ispirazione dal design ogni volta che apri un browser.
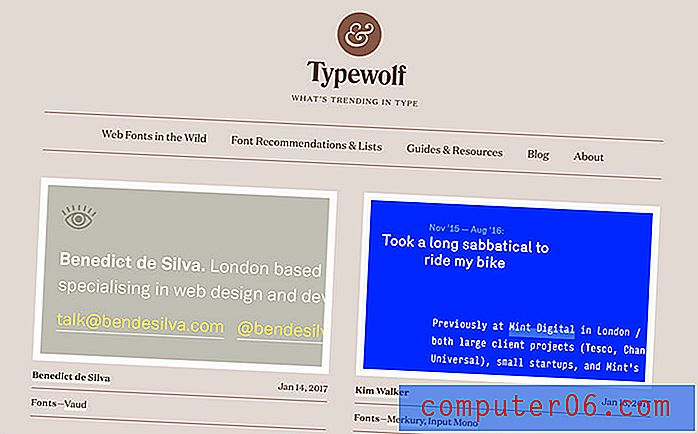
2. Typewolf

Typewolf è la risorsa di riferimento per tutto ciò che è nuovo, di tendenza e interessante nel mondo del lettering. Il formato in stile blog consente una facile lettura e mostra alcuni dei migliori esempi di lettere che troverai.
Ecco la parte migliore: questo blog ti dà sempre indicazioni sui caratteri tipografici utilizzati. Abbinalo ai consigli e agli elenchi di font e puoi davvero trovare qualcosa da usare per quasi tutti i progetti di design. Assicurati di consultare le guide e le risorse se non conosci la tipografia per strumenti che ti aiuteranno a imparare a pensare al tipo come un professionista.
Design e prototipo
Una volta che hai un'idea dello stile che ti piace e di cosa vuoi fare con il design, è tempo di iniziare a disegnarlo. E ci sono molti ottimi strumenti per aiutarti anche in questo processo.
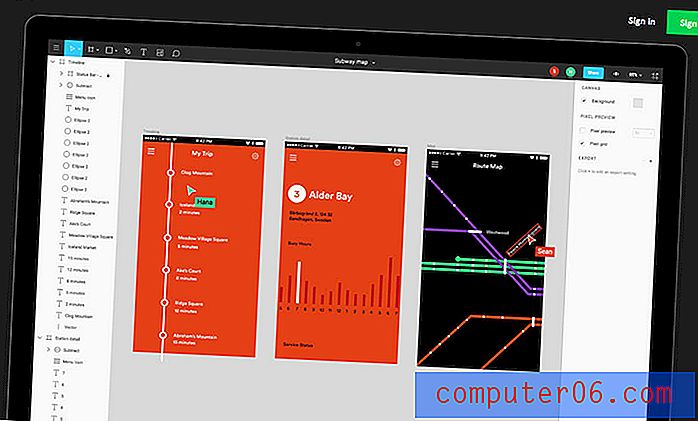
3. Figma

Figma è uno strumento di progettazione dell'interfaccia che ti consente di lavorare in tempo reale con altri collaboratori. Carica il design e puoi sincronizzare, vedere le versioni e gestire le risorse con facilità mentre crei un sito Web o un'app.
Gli utenti possono lavorare contemporaneamente e puoi vedere cosa sta succedendo e chi lo sta facendo. Inoltre, lo strumento include una modalità di presentazione per mostrare idee al team o ai clienti e commentare. Mentre Figma è abbastanza robusto per i team avanzati, è così facile che anche i principianti possano usarlo con facilità.
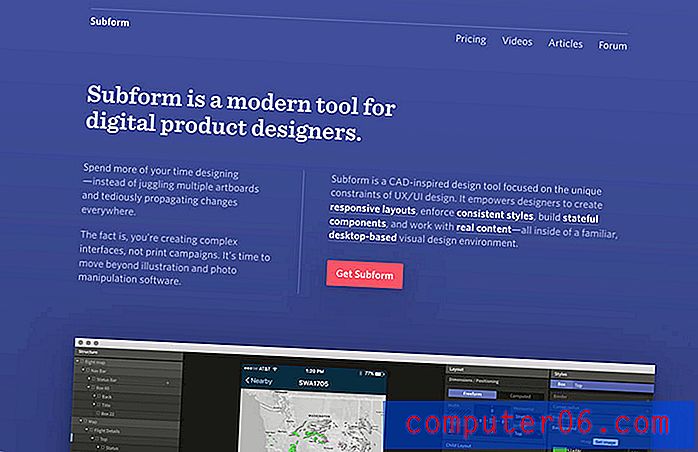
4. Sottomaschera

La sottomaschera è la risposta a "come posso far funzionare il mio sito Web reattivo su tutti i dispositivi?" Lo strumento ispirato al CAD offre ai progettisti ciò di cui hanno bisogno per creare stili coerenti per dispositivi di diverse dimensioni in un ambiente di progettazione basato su desktop.
Sebbene questo strumento sia stato progettato per i progettisti più esperti, può essere pratico anche per i principianti. Ti aiuta a simulare diversi ambienti mentre lavori. In questo modo non devi immaginare come apparirà un sito Web su un telefono; puoi vederlo sullo schermo.
Il pacchetto Subform è abbastanza robusto e ti insegnerà a pensare in modo più intuitivo alla creazione di un design reattivo. E la parte migliore è il motore di progettazione integrato che adatta i layout alle nuove dimensioni in modo da non dover duplicare le tavole da disegno o riprogettare in ogni ambiente.
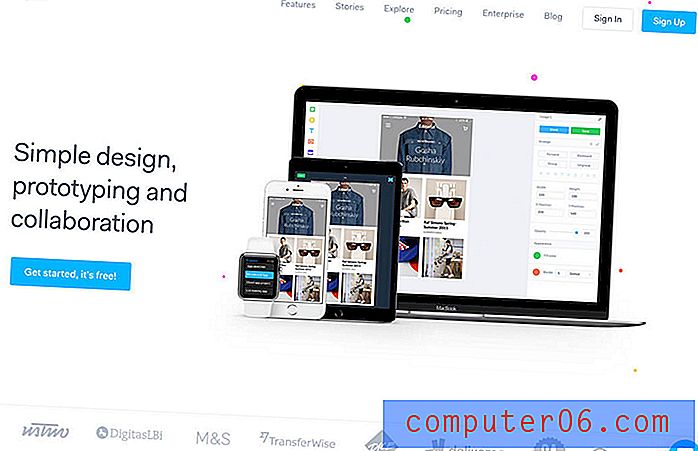
5. Marvel

Marvel è un'app di prototipazione mobile e web gratuita. Puoi usarlo per progettare lo schermo e lavorare con altri per perfezionare il design. È un ottimo punto di partenza per piccole app e siti Web senza molte pagine.
Quindi l'app ti consente di collegare il design e aggiungere animazioni e gesti in modo che funzioni esattamente come ti aspetteresti. In questo modo il tuo prototipo appare e funziona come una vera app, rendendo semplice mostrare un progetto a un cliente in modo che possano capire.
6. Lingo

Una volta che hai un'idea di cosa vuoi fare, raccogliere risorse o tenere il passo con le tavolozze dei colori e i campioni può essere un incubo, in particolare se sono coinvolti più utenti. È qui che entra Lingo. L'app per Mac è una libreria di risorse virtuali in cui puoi tenere tutto per mantenere un team in pista e in stile.
L'app ti consente di conservare tutte le risorse in un unico posto: file di immagini e campioni di colore. Quindi puoi ordinare e taggare per rendere le cose più facili da trovare e aggiungere l'accesso agli utenti per visualizzare o modificare le risorse.
WordPress e Blog
Sapevi che le aziende con un blog registrano una crescita del 126 percento in più rispetto a quelle che non creano contenuti di blog? Indipendentemente dal tipo di sito Web che hai, la creazione di un blog è una parte essenziale del tuo piano di contenuti. Per molti proprietari di siti Web, WordPress è il punto di partenza.
WordPress è il più noto e utilizzato al mondo e ci sono molti strumenti e risorse disponibili per aiutarti a creare un sito Web e un blog che è esattamente ciò di cui hai bisogno. Non perdere il tuo hosting WordPress. Con così tante opzioni competitive ora disponibili, è più facile che mai trovare la soluzione perfetta.
7. Trova un grande tema

Un buon sito WordPress inizia con un ottimo tema. Un tema solido ti offre tutto ciò di cui hai bisogno per iniziare senza dover scrivere codice da zero (un ottimo strumento per i principianti).
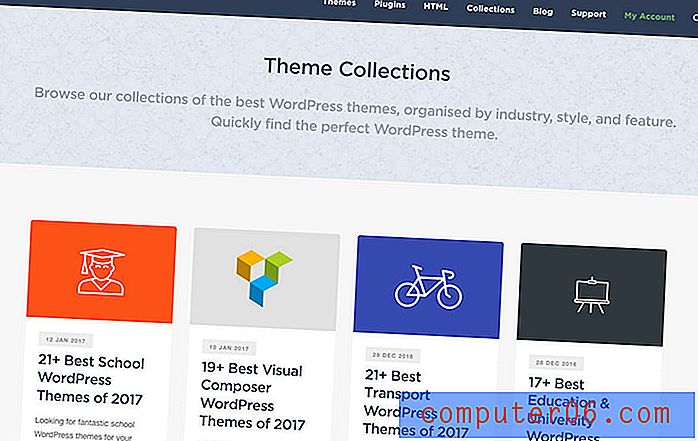
I temi vanno dalle opzioni gratuite a quelle premium che in genere sono inferiori a $ 100. La galleria Junkie a tema è un ottimo punto di partenza con i gruppi di temi per tipo di sito Web per aiutarti a trovare qualcosa che ha tutte le opzioni che desideri per la progettazione del tuo sito Web.
Quindi puoi aggiungere plug-in per aiutare con esigenze personalizzate per il tuo sito Web, come strumenti di condivisione dei social media, snippet o gestione del dashboard.
8. Personalizza il tuo tema

L'aggiunta di un tema a un sito WordPress non è sufficiente per iniziare. Senza personalizzazioni, il tuo sito Web non si distinguerà o sembrerà speciale. Ma questo può anche essere piuttosto intimidatorio.
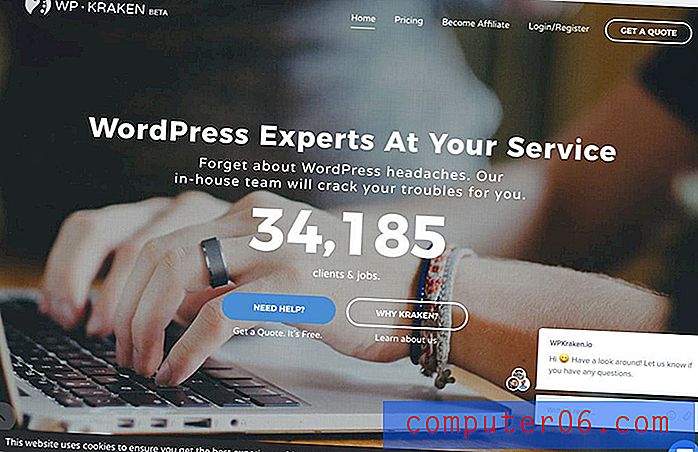
È qui che entra in gioco qualcosa come WPKraken. Questo team di esperti installerà e personalizzerà un tema per te. Inoltre, possono gestire qualsiasi piccolo problema che si presenta durante il percorso.
9. Migliora la tipografia del blog

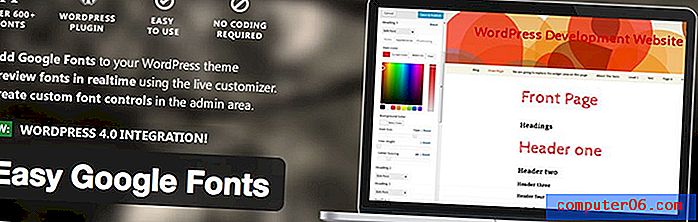
Dopo aver sfogliato tutti i grandi caratteri tipografici disponibili da Typewolf, probabilmente avrai un'idea di ciò che fai e non ti piace. Easy Google Fonts è il plug-in di WordPress che ti serve per integrare facilmente questi caratteri tipografici nel tuo design.
Lo strumento consente di visualizzare in anteprima i caratteri in tempo reale e creare controlli personalizzati per la gestione dei caratteri tipografici. E puoi fare tutto senza alcuna codifica.
10. Migliora la memorizzazione nella cache dei blog

La memorizzazione nella cache del blog consente al sito Web di caricarsi rapidamente per gli utenti. WP Super Cache è veloce e produce file HTML statici per gli utenti per garantire un'esperienza senza soluzione di continuità sul sito Web.
Non aver paura di questo concetto. Anche i designer che non conoscono la memorizzazione nella cache del sito Web possono utilizzare questo strumento. Viene fornito con un'ampia documentazione che ti guiderà attraverso il processo di installazione passo-passo. (È più difficile nella tua immaginazione di quanto non sia in realtà.)
11. Migliorare la sicurezza

Il passaggio finale per garantire la disponibilità di un sito Web è la sicurezza. È necessario uno strumento che funga da firewall e blocchi malware e fornisca opzioni per accessi sicuri e altro. Wordfence è il plugin di sicurezza di WordPress più scaricato. E per una buona ragione; è facile da usare e funziona.
La risorsa gratuita e open source ti dà risultati in tempo reale e mostra se qualcuno cerca di hackerare il tuo sito web. Viene inoltre fornito con avvisi per gli utenti che non stanno visualizzando le statistiche del sito Web 24/7.
Conclusione
È tempo che tu faccia il salto nel 2017 e costruisca un sito Web. Utilizzare questa guida alle risorse per iniziare. Passa attraverso gli strumenti e trova quelli che funzionano per te.
E non aver paura se non hai creato un sito web prima. È più facile di quanto tu possa pensare.