10 consigli per progettare infografiche migliori
Le infografiche esistono da secoli, ma negli ultimi anni sono diventate davvero alla ribalta come un modo quasi irresistibile per comunicare scenari e informazioni complessi. Non possiamo farci niente, quando vediamo un link per un'infografica, dobbiamo quasi controllarlo!
Se sei interessato al design infografico, leggi mentre diamo un'occhiata ad alcuni dei nostri esempi preferiti e discutiamo di alcune cose importanti da fare e da non fare per la creazione di una grafica accattivante ed efficace.
Esplora Envato Elements
Crea un punto focale forte
Le infografiche troppo spesso si trasformano in un complicato pasticcio di grafica e testo. Come designer, è molto facile lasciarsi trasportare e alla fine venire con qualcosa di più travolgente che utile.
Un modo per dominare questa tendenza è fare affidamento su una grafica centrale che comunica fortemente il tema o il messaggio generale:

fonte dell'immagine
Come puoi vedere, la grafica principale del mais qui non è affatto l'unica visuale accattivante sulla pagina, ma consuma la maggior parte dello spazio disponibile. Questo ti aiuta a entrare e ti dà la sensazione che puoi facilmente digerire le informazioni rappresentate.
Una volta che la grafica principale ti ha attirato, puoi quindi scegliere di spostare la tua attenzione sulle informazioni a fianco, sulla grafica e sulle informazioni testuali.

fonte dell'immagine
Puoi leggerlo a colpo d'occhio?
Ricorda che, proprio come qualsiasi progetto, un'infografica dovrebbe avere una serie di obiettivi sottostanti che intende raggiungere. In genere, il punto di un'infografica è prendere informazioni complesse e renderne più semplice l'accesso tramite il rinforzo grafico. Il tuo obiettivo è quindi quello di creare qualcosa che possa essere consumato il più rapidamente possibile. Non tutti i piccoli frammenti di informazioni devono essere comunicati in un istante, ma l'essenza complessiva dei dati dovrebbe essere almeno percepibile in meno di pochi secondi.
Se non tieni d'occhio da vicino questo obiettivo, è facile perdere il segno. Il risultato è che qualcosa potrebbe essere un piccolo miglioramento rispetto al testo non elaborato, ma non è in grado di presentare veramente i dati in modo accattivante e facilmente consumabile.

fonte dell'immagine
Non posso fare a meno di pensare che questa infografica sia inutilmente difficile da risolvere. Durante la progettazione, pensa al numero di movimenti oculari necessari per eseguire un punto dati. Nell'esempio sopra, i tuoi occhi si spostano dappertutto per decifrare il layout sul punto orizzontale sulla griglia, il punto verticale sulla griglia, i colori e il modo in cui si legano tutti insieme. In poche parole, è troppo lavoro!
Usa metafore applicabili
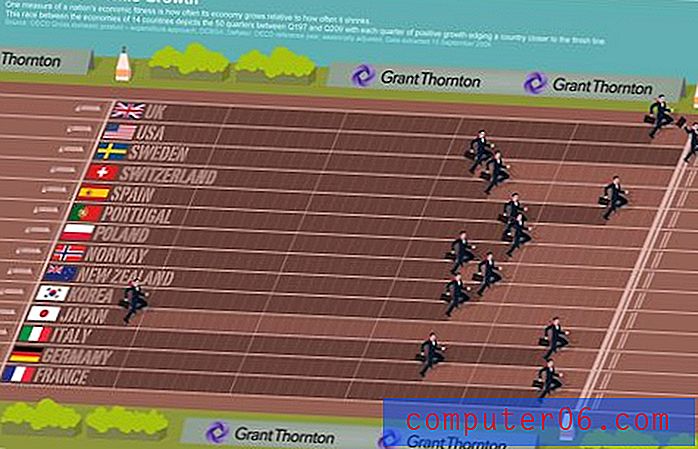
Alcune delle infografiche più coinvolgenti prendono informazioni noiose e complesse e applicano una metafora grafica così perfetta che persino i laici possono quasi immediatamente capire ciò che viene affermato. L'infografica che segue è un ottimo esempio.
I progettisti avevano il compito di comunicare una cinquantina di crescita economica comparativa positiva tra 14 paesi. In una semplice vecchia tabella, questo è sufficiente per far dormire qualsiasi studente delle superiori. Tuttavia, con la metafora della razza, è un divertente grafico di inizio conversazione che persino uno studente di scuola elementare può comprendere a livello base.

fonte dell'immagine
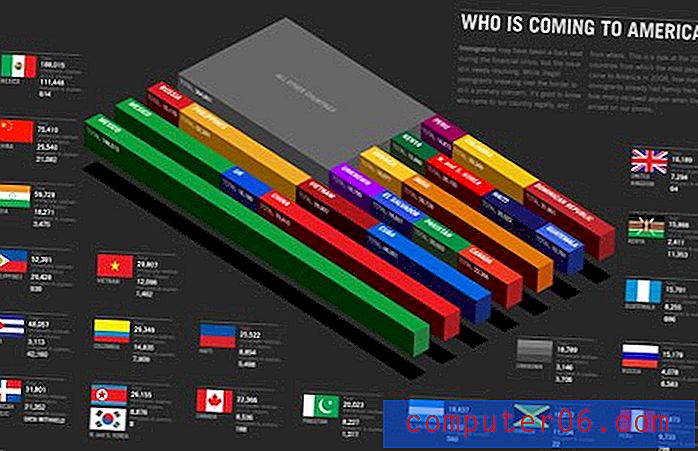
Come altro esempio, dai un'occhiata al grafico qui sotto. Qui l'afflusso di immigrati negli Stati Uniti è rappresentato da una serie di grafici a barre che compongono la bandiera americana. È una lettura veloce che è resa ancora più coinvolgente dalla familiarizzazione della forma dei dati.

fonte dell'immagine
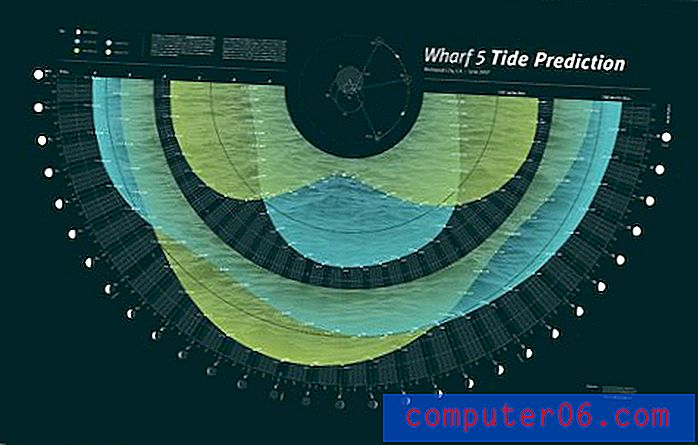
Prendi una fetta
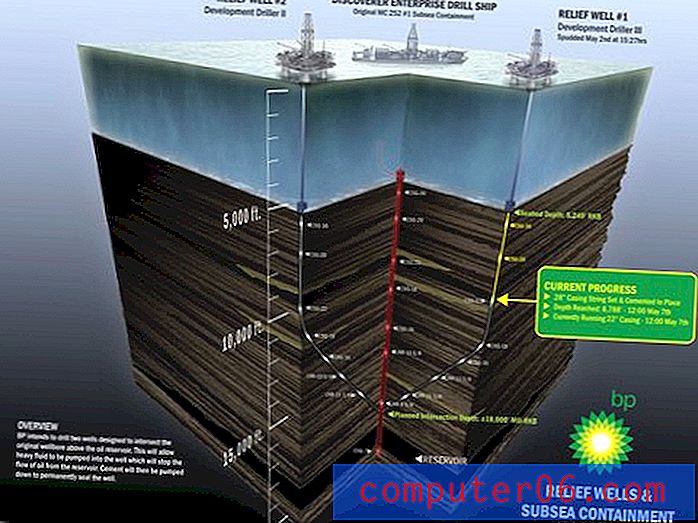
A volte le infografiche non vengono semplicemente utilizzate per ravvivare i punti di dati grezzi ma per comunicare una situazione del mondo reale. In queste circostanze, una strategia di riferimento popolare è quella di illustrare una scena usando una grafica tridimensionale che sembra quasi che un campione scientifico sia stato prelevato dal mondo simile a come uno scienziato campionerebbe un albero.

fonte dell'immagine
Come puoi vedere, il risultato di questa tecnica è un'illustrazione straordinariamente interessante che mette in relazione molto rapidamente il problema. Ciò che in genere richiederebbe diversi paragrafi o persino pagine per spiegare è condensato in un grafico utile.

fonte dell'immagine
I dati possono essere belli
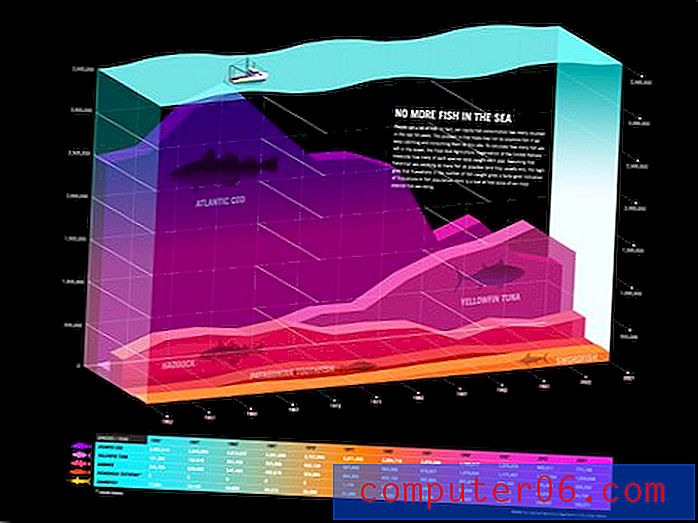
A volte l'infografica prende una manciata di punti dati e li mette insieme per una lettura più veloce, altre volte il punto è visualizzare un enorme cumulo di dati. In queste situazioni, semplicemente non è sempre realistico o addirittura desiderabile rendere ogni singolo punto un'area di interesse.
Invece, il quadro generale è l'obiettivo principale: cosa possiamo imparare facendo un passo indietro per prendere i dati tutti in una volta? In queste circostanze, i progettisti spesso tracciano i dati in modo creativo in modo tale da ottenere una bellissima opera d'arte!

fonte dell'immagine
Se segui il link e dai un'occhiata da vicino a questo grafico, vedi che ci sono semplicemente troppe informazioni per tentare di entrare. Tuttavia, l'infografica è ancora una risorsa eccellente in quanto ha trasformato informazioni dolorosamente noiose in qualcosa di veramente notevole che descrive chiaramente alcune tendenze.
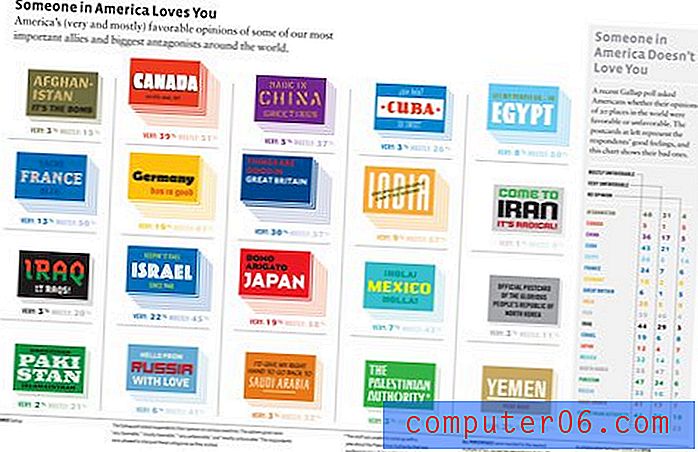
Ripensare il grafico a barre
Il designer che mi ha insegnato la maggior parte di ciò che so mi ha detto qualcosa che mi ha sempre attaccato: "La tua prima idea è probabilmente la tua più generica". Nel design, è probabilmente il caso che la prima cosa che ti viene in mente è la prima cosa che potrebbe apparire anche nella testa di un altro designer, il che non è sempre male ma può portare a un sacco di lavoro non originale.
Nell'infografica questo concetto assume spesso la forma di un grafico a barre. Certo, è uno strumento incredibilmente utile che migliora davvero la visualizzazione dei dati, ma è anche un po 'generico e privo di fantasia dal punto di vista del design.
La prossima volta che inizi a creare un grafico a barre, pensa a come puoi fare il tuo giro unico su di esso. L'infografica di seguito è un esempio perfetto. Qui il designer ha usato pile 3D di carte per rappresentare le opinioni degli americani sui loro alleati. Più è alto lo stack, più favorevole è l'opinione. In sostanza, è solo un grafico a barre, ma in pratica ha reso la grafica molto più interessante.

fonte dell'immagine
Usa ripetizione
La ripetizione è uno dei tuoi principali strumenti di progettazione e dovrebbe essere utilizzata in quasi tutto ciò che crei. Questo strumento è particolarmente utile e appropriato per le infografiche in cui gli stessi punti dati sono spesso mostrati ripetutamente in contesti diversi.
Di seguito ho selezionato l'Enfographic Remote Staff di Envato per mostrare come il designer ha usato ripetutamente i piccoli marker di Google Maps per rappresentare i membri dello staff. Dato che i grafici sono tutti incentrati sulla posizione, questa è una metafora perfetta e la ripetizione crea uno schema familiare che prendiamo immediatamente in considerazione mentalmente e non dobbiamo reinterpretare con ogni nuova sezione.

fonte dell'immagine
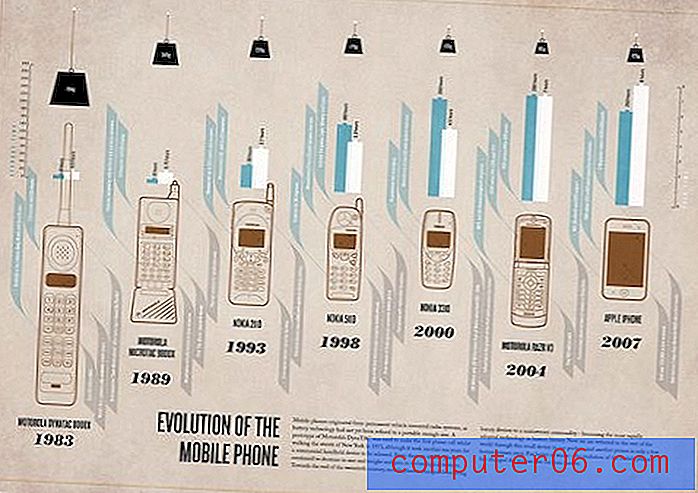
Racconta una storia visiva
Questo suggerimento ha lo stesso concetto di base del numero due sopra. Poiché l'obiettivo di un'infografica è quello di rendere una lettura veloce, il tuo design dovrebbe raccontare una storia in un istante. Le infografiche dovrebbero essere esperienze visive che non dipendono troppo dal testo. Dovrebbe essere lì per coloro che vogliono prendersi il tempo di leggerlo, ma le tue foto dovrebbero portare l'onere della comunicazione abbastanza bene da sole.
Nell'infografica qui sotto, ottengo un sacco di informazioni senza leggere una sola parola. Immediatamente so che il punto è mostrare i telefoni cellulari nel corso degli anni e ho davvero un'idea di quell'evoluzione dalle immagini. I miei occhi si allontanano dalle immagini del telefono e vedo pesi appesi, una chiara indicazione di come il peso fisico dei telefoni è progredito nel corso degli anni.

fonte dell'immagine
Una volta che hai creato un progetto funzionante per la tua infografica, prova a togliere tutto il testo e mostrarlo a qualcuno che non l'ha mai visto prima. Possono dire all'incirca cosa sta succedendo? C'è qualcosa che puoi fare per migliorare quella comunicazione visiva?
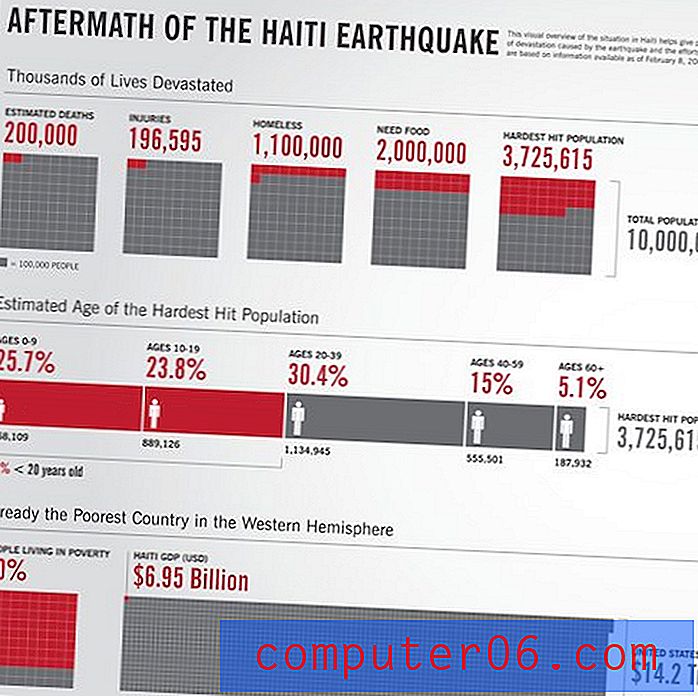
Visualizza attentamente i confronti
Questo è praticamente un design infografico 101 ma è un punto importante a cui dovresti pensare molto. Un aspetto importante dell'infografica non è solo la rappresentazione dei dati, ma soprattutto il confronto dei dati. L'arte tipografica è piuttosto popolare al momento, ma semplicemente scrivere grandi numeri in un bel carattere non trasmette davvero un senso di scala o riferimento. Per questo motivo, i progettisti si rivolgono a grafici, grafici, illustrazioni e quant'altro possano pensare per trasmettere la storia raccontata.
Ho accennato in precedenza che dovresti considerare di ripensare qualsiasi grafico a barre che usi, qui estendo questa idea a qualsiasi visualizzazione dei dati che utilizzi. Il tuo compito è mostrare a qualcuno che aspetto hanno 14, 2 trilioni rispetto a 6, 95 miliardi, come riuscirai a farlo? Quali strumenti e trucchi puoi usare per prendere quella scala inimmaginabile e portarla a qualcosa che possiamo comprendere in due secondi?

fonte dell'immagine
Versare i suggerimenti visivi
Supponiamo che ricorra all'utilizzo di un semplice vecchio grafico a barre, il che è perfettamente accettabile. Il tuo compito è quindi considerare come renderlo ancora più leggibile, fino al punto di ridondanza.
Considera le bandierine sul grafico a barre in basso. Ora, dal momento che sono in grado di leggere un grafico a barre da solo, non ho davvero bisogno di quelle piccole bandiere in cima a ogni barra che descrivono il valore. Tuttavia, questo trucco aggiunge un certo interesse visivo al design riducendo al contempo la quantità di lavoro necessario per interpretare i dati. Questo piccolo tocco avrebbe potuto essere facilmente lasciato fuori, ma il progettista ha impiegato del tempo extra per assicurarsi doppiamente che le informazioni potessero essere lette rapidamente.

fonte dell'immagine
Più infografica
Non riesci a ottenere abbastanza infografiche? Dai un'occhiata ai link qui sotto per altri fantastici esempi di design.
- Stile e flusso
- È buono
- InfographicGallery
- Visual.ly
- Infografica interessante
Conclusione
Probabilmente hai notato che molti dei suggerimenti sopra riportati si riducono a un singolo punto: rendere i dati facili da usare. Come designer, amiamo parlare dell'aspetto "carino" del design infografico e dell'arte che è coinvolto, ma il premio da tenere d'occhio è la soddisfazione dell'utente.
L'infografica è uno dei più puri esempi di design grafico che tu abbia mai incontrato. Vediamo qui che il design è molto più di caratteri e colori, il design è l'organizzazione creativa, lo stile e la presentazione delle informazioni con l'obiettivo di aumentare l'interesse, la leggibilità e la comprensione oltre quella del puro testo.
Lascia un commento qui sotto e facci sapere cosa ne pensi delle infografiche mostrate sopra. Quali sono i tuoi preferiti e perché?