Critica al web design n. 86: WPMU
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è WPMU.org, un sito per gli appassionati di WordPress. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su WPMU
“WPMU.org è la fonte numero uno sul Web per notizie, suggerimenti, plugin e recensioni di temi di WordPress. Ogni giorno presentiamo numerosi nuovi post da parte del team di Incsub, lo stesso gruppo dietro il più vecchio (e il secondo più grande) sito Web WordPress, Edublogs.org, e il più grande plug-in premium e community di temi, WPMU DEV. ”
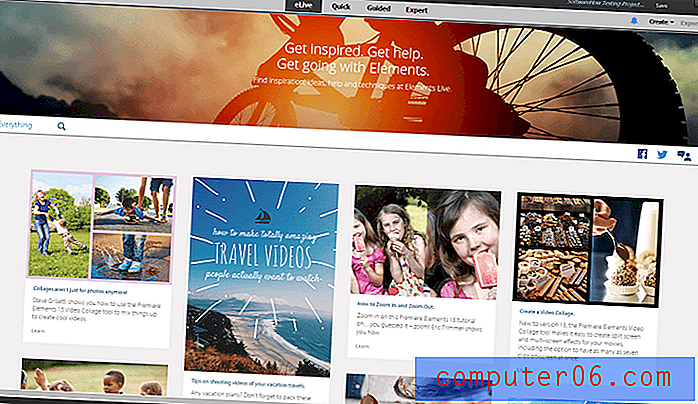
Ecco uno screenshot della homepage:

Prima impressione
WPMU sembra essere una grande risorsa di informazioni per gli sviluppatori di WordPress. C'è un sacco di contenuti qui sulla homepage, che è sia una risorsa che una responsabilità dal punto di vista del designer. Il sito sembra molto pulito e ben progettato, eppure anche all'interno della struttura altamente organizzata sembrano combattere il disordine.
"C'è un sacco di contenuti qui sulla homepage, che è sia un vantaggio che una responsabilità dal punto di vista del designer."Il sito è in effetti reattivo, e all'inizio del gioco sto ancora offrendo oggetti di scena a chiunque stia almeno tentando di fare questo salto. Pochi, se nessuno, hanno realizzato un complesso design reattivo con assoluta perfezione, e questa pagina non fa eccezione a quella regola. Tuttavia, penso che i problemi qui non dovrebbero essere troppo difficili da risolvere.
Nel complesso, i designer hanno prodotto qualcosa di eccezionale qui. Ci avviciniamo e vediamo dove possiamo suggerire alcune modifiche.
Il logo
La prima cosa che vedo sul sito è il logo. È un oggetto relativamente grande nell'angolo in alto a sinistra, quindi i tuoi occhi gravitano naturalmente verso di esso.

Sfortunatamente, trovo che sia un po 'ruvido attorno ai bordi. Il concetto non è necessariamente negativo, ma dal punto di vista di un designer, le relazioni dimensionali sono completamente fuori. Il logo attuale è un grosso pezzo di testo, che è abbastanza grande. Il problema è che, piuttosto che giocare armoniosamente l'uno sull'altro, ogni pezzo di testo sembra più competere per l'attenzione.
"Piuttosto che giocare armoniosamente l'uno sull'altro, ogni pezzo di testo sembra più competere per l'attenzione."Il contrasto è uno dei tuoi strumenti più potenti come designer e scoprirai che aiuta a rinforzare qualsiasi design che sembra un po 'carente. Con l'idea del contrasto in mente, ho ingrandito l'icona e la tagline molto più piccola, quindi non è in competizione con "WPMU". Ho quindi abbandonato la "org" ruotata terribilmente imbarazzante perché penso che sia del tutto inutile.

Ora abbiamo un semplice logo a due colori con un grande pezzo di testo, un piccolo pezzo di testo e una grande icona accattivante sulla sinistra. Ora è molto più equilibrato e sembra meno ingombra.
Altri loghi
Se passiamo dall'altra parte dell'intestazione, troviamo altri due loghi, questa volta di terze parti.

Secondo me, sono un po 'troppo grandi. Ancora una volta ci imbattiamo in questa idea di competizione visiva. Come designer, devi prendere decisioni difficili su ciò che è più importante. Se provi a rendere tutto grande e responsabile, distruggi la gerarchia delle informazioni.
"Se provi a rendere tutto grande e responsabile, distruggi la gerarchia delle informazioni."Inoltre, l'allineamento di questi due loghi è un po 'fuori. La forma irregolare del logo WPHonors fa sembrare che il logo Google+ sia troppo alto, anche se è chiuso o addirittura morto al centro. A volte centrare "visivamente" due oggetti può portare a un layout più armonioso rispetto a centrarli effettivamente.
In definitiva, quest'area necessita di una correzione di cinque minuti. Abbassa leggermente le dimensioni del logo, non in modo drammatico, e riduci il logo Google+ di alcuni pixel.
Layout del desktop
Passeremo alla reattività del layout un po 'più tardi, per ora concentriamoci solo sul layout del sito visto su un desktop o laptop (la versione grande). Fondamentalmente, stiamo guardando un layout a tre colonne.
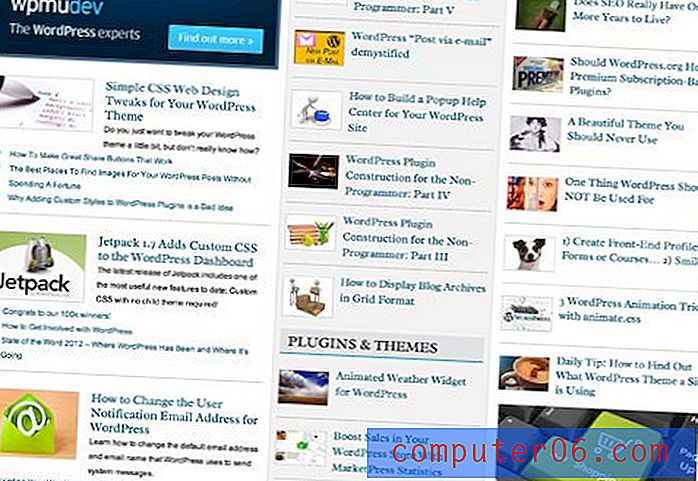
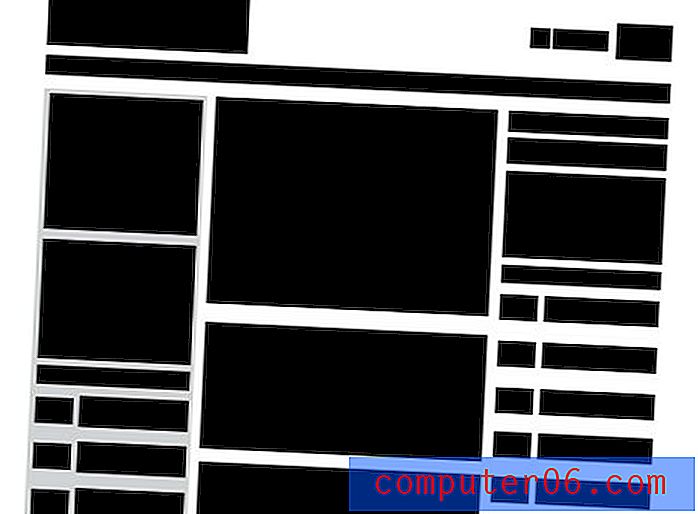
A sinistra, hai quelli che sembrano essere articoli recenti, il centro è occupato principalmente da un elenco di tutorial e a sinistra contiene un elenco di post popolari. Concettualmente, sembra giusto, ma l'esecuzione non è poi così eccezionale. Considera lo screenshot seguente:

Il problema che sto avendo con questo sito è che, mentre scorro la pagina, sono completamente sopraffatto. C'è così tanto contenuto qui ed è tutto formattato e dimensionato in modo molto simile in modo che si fonda in un grande pasticcio.
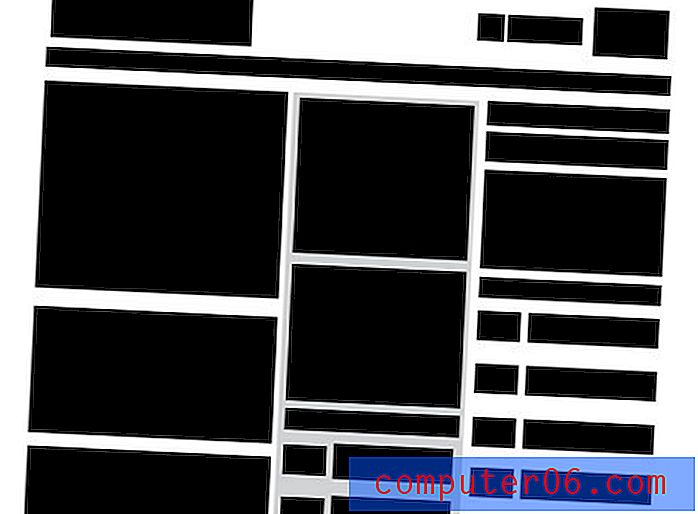
In situazioni come queste, in cui il layout sta diventando disordinato e disordinato, mi piace eliminare tutte le distrazioni e concentrarmi esclusivamente sulla dimensione e le relazioni spaziali degli oggetti sulla pagina. Per fare ciò, rimuovo il contenuto su un wireframe in questo modo:

Ripensare le colonne
Ora possiamo davvero avere un'idea di cosa sta succedendo in questa pagina. Una cosa che noto subito quando guardo la pagina in questo modo è lo stesso vecchio problema in cui continuiamo a riscontrare che il dimensionamento relativo degli oggetti è troppo simile.
Qui penso che questo problema si stia verificando nella larghezza della colonna. Sebbene la colonna più a sinistra sia la più ampia, non lo è di molto. Non c'è una colonna "in primo piano" chiara mentre scorro questa pagina. Non ho una buona idea di quale sia il contenuto principale, invece, tutto mi sta urlando allo stesso volume.
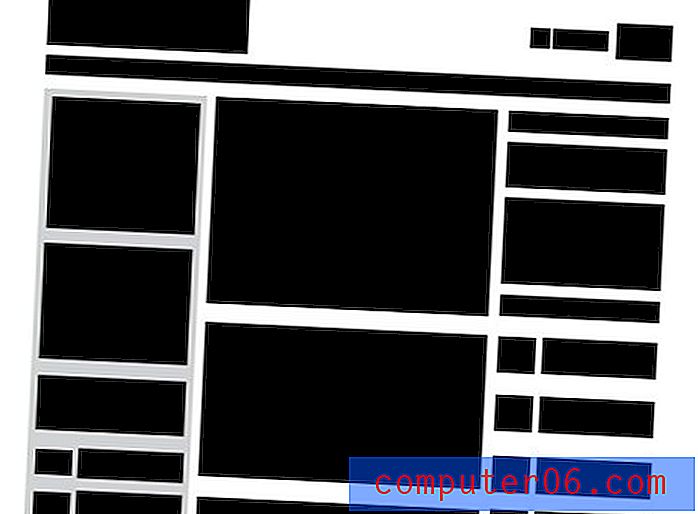
"Non ho una buona idea di quale sia il contenuto principale, invece, tutto mi sta urlando allo stesso volume."Per rielaborare questo, proviamo a spostare la colonna più a sinistra al centro e regolarne la larghezza rispetto alle altre (allargare la colonna centrale, restringere le altre). Mentre ci siamo, risolviamo alcuni problemi di allineamento e riduciamo le dimensioni di quei loghi delle intestazioni. Questo ci porta al seguente layout.

Come puoi vedere, ora abbiamo stabilito un punto focale molto più chiaro mentre scorri la pagina verso il basso: la colonna centrale. L'altro contenuto è secondario, lì se lo desideri, non troppo distratto se non lo fai.
Arieggiare il layout
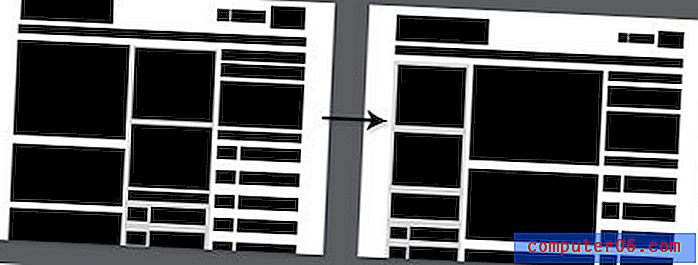
Ora, nonostante il fatto che abbiamo aiutato la situazione introducendo una gerarchia di informazioni più chiara, stiamo ancora lottando pesantemente con il disordine. Penso semplicemente che ci sia troppo sulla pagina in un dato momento. Non dobbiamo rimuovere una tonnellata di contenuti, ma possiamo rendere la pagina molto migliore con alcune riduzioni e alcune modifiche alle dimensioni.

Ora torna indietro e confronta questo con il wireframe con cui abbiamo iniziato. La differenza può sembrare sottile, ma credetemi, se implementaste questi cambiamenti sul layout, l'impatto sarebbe enorme. L'impronta del contenuto sarebbe molto più incisiva e spaziosa con un percorso più chiaro che gli utenti dovrebbero seguire mentre scorrono la pagina.

Layout reattivo
Nel complesso, il layout risponde abbastanza bene mentre la finestra si restringe. La colonna dei post popolari scende verso il basso e l'area principale è occupata dalle altre due colonne. La relazione spaziale qui sembra perfetta, molto meglio di ciò che stavamo vedendo prima.
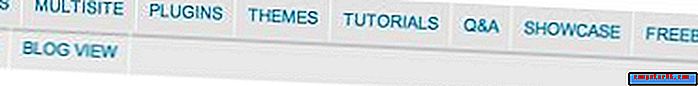
Sfortunatamente, durante tutto ciò, l'intestazione è piena di problemi. Il più notevole è la scarsa risposta della navigazione a una riduzione della larghezza. Ad un certo punto, presenta una scomoda interruzione in due righe.

Questo è leggermente fastidioso dal punto di vista estetico, ma una volta che vai ancora più stretto le cose cadono davvero a pezzi. L'intestazione diventa un enorme vuoto vuoto con un brutto elenco non fissato di collegamenti spostati a sinistra.

Dopo aver visualizzato il sito in una finestra stretta, quindi espandere nuovamente a schermo intero, l'intestazione non ritorna al suo layout originale ma diventa piuttosto strano con spazi bianchi extra. So che questo è un caso d'uso marginale (solo gli sviluppatori di nerd cambiano le dimensioni per guardare i risultati), ma è ancora indicativo di un problema con il layout.

Non è facile essere reattivi
In conclusione: il layout reattivo è una bestia volubile e volubile. Tanto di cappello agli sviluppatori qui per averci provato. Detto questo, ci sono ovviamente alcuni problemi che devono essere affrontati.
La navigazione è l'area principale che presenta problemi, potrebbe essere utile dare un'occhiata alla nostra procedura dettagliata per la creazione di un menu di navigazione reattivo.
Sommario
WPMU è un sito di bell'aspetto. Anche se un po 'generico, rappresenta un forte tentativo di organizzare e presentare un sacco di contenuti interessanti. La maggior parte dei designer avrebbe difficoltà con questo compito e penso che questi ragazzi abbiano fatto un ottimo lavoro.
Detto questo, le aree di cui sopra sono quelle che penso sinceramente debbano essere affrontate. Il mio consiglio costituisce un ripensamento completo del layout, ma fintanto che hai costruito il sito su una griglia solida e flessibile, il ridistribuzione di questo contenuto non dovrebbe equivalere a ricominciare da capo. Se non stai utilizzando un sistema di griglia sottostante forte e personalizzabile, ti suggerisco di iniziare!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.