Crea incredibili pulsanti CSS al volo con CSSButton.me
Oggi ci divertiremo un po 'mentre diamo un'occhiata a un fantastico nuovo strumento gratuito per gli sviluppatori web semplicemente chiamato CSS Button. Questa app Web semplifica e velocizza la creazione dei pulsanti CSS dei tuoi sogni utilizzando controlli semplici e intuitivi.
Ho già visto molti altri produttori di pulsanti CSS e quasi nessuno merita davvero un uso ripetuto, ma questo sito ha molto da fare e può davvero risparmiare un sacco di tempo e frustrazione. Facciamo un salto e diamo un'occhiata!
Esplora Envato Elements
Pulsante Meet CSS

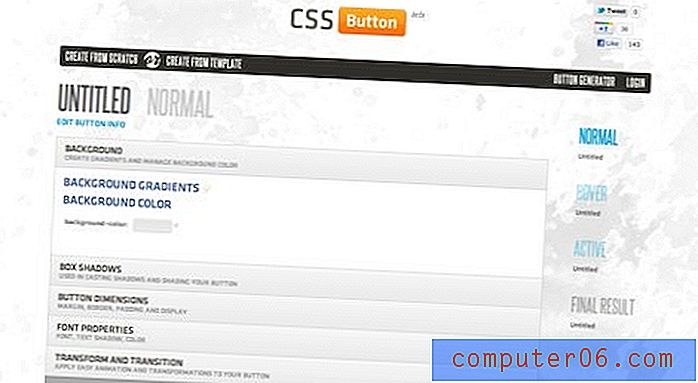
L'app Button CSS è l'ideale per avviare rapidamente i pulsanti. Per iniziare, ci sono alcune cose sulla home page che non vuoi perdere. I controlli di base sono abbastanza ovvi, puoi avviare un nuovo pulsante da zero, controllare e modificare un modello o collegarti a Twitter in modo da poter salvare il tuo lavoro.
Inoltre, non perdere la funzionalità un po 'nascosta del "pulsante casuale" nel piè di pagina. Al momento non ci sono troppi contenuti sul sito (l'app è ancora in versione beta) ma man mano che raccoglie e guadagna più utenti, questa funzione diventerà un modo divertente per scoprire nuove idee di pulsanti.

Creazione di un pulsante da zero
Non ho mai optato per l'uscita facile, quindi iniziamo costruendo il nostro pulsante completamente da zero. Per fare ciò, basta premere il link a sinistra:

Questo dovrebbe portarti a una nuova schermata in cui avrai tutti i controlli necessari per creare un pulsante super fantasioso. Tutti gli input sono di base e utilizzano moduli semplici o controlli WYSISYG intuitivi.

Esamineremo ogni passaggio per mostrarti come funziona il processo. Tieni presente che questo può sembrare abbastanza coinvolto in un layout scritto, ma una volta provato, lo sforzo diventa davvero minimo.
Gradiente di sfondo
Il primo passo che faremo è definire uno sfondo per il nostro pulsante. Puoi scegliere un colore solido o un gradiente, prenderò il percorso del gradiente. Questo utilizza semplici selettori di colore per aiutarti a costruire il tuo gradiente. Se hai mai codificato i gradienti CSS a mano, allora sai che ci stiamo già risparmiando un grosso pezzo di tempo perché scegliere due colori è molto più facile che scrivere il disordine del codice necessario per eseguire questa operazione.

Facendo clic sul fulmine accanto a un'opzione si fa uscire il suo elenco di controlli. Per molti di questi, è possibile fare clic più volte per aggiungere l'effetto più volte. Questo aiuta a creare livelli molto complessi, simili a Photoshop.
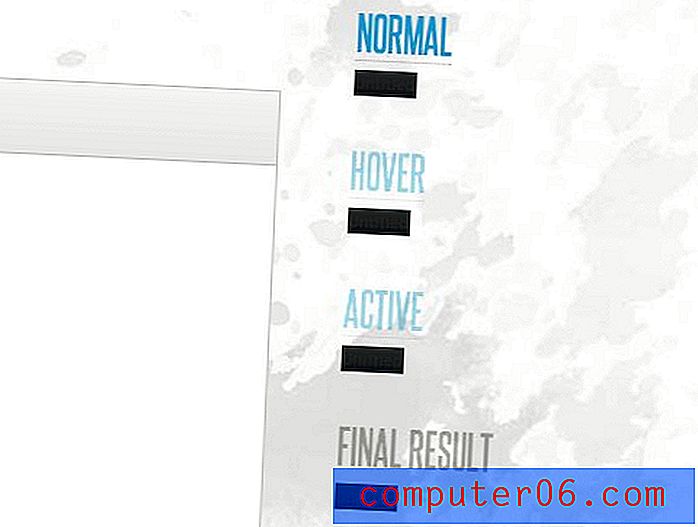
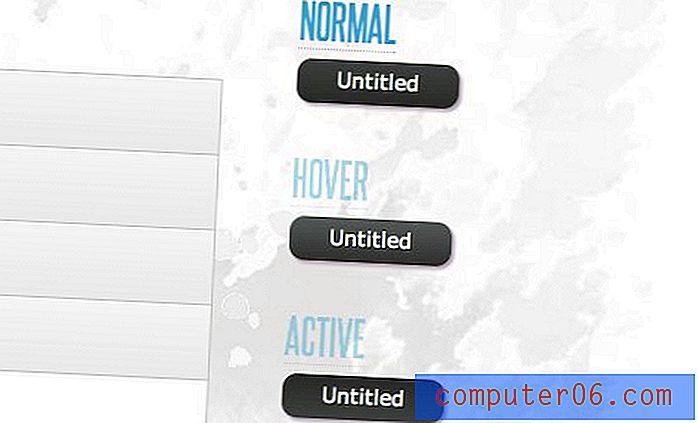
Comprensione dell'anteprima
A destra dei controlli dei pulsanti c'è l'anteprima di ciò che stai creando. Non sembra molto a questo punto, ma andrà molto meglio man mano che progrediremo.

Nota che qui hanno coperto tutte le basi e ti permettono di dare uno stile agli stati normali, al passaggio del mouse e attivi. Per impostazione predefinita, le nostre azioni influenzeranno lo stato normale, semplicemente facciamo clic su uno degli altri stati per indirizzarlo in modo specifico. La versione "Final" è un pulsante live che puoi utilizzare per valutare e interagire con il tuo design.
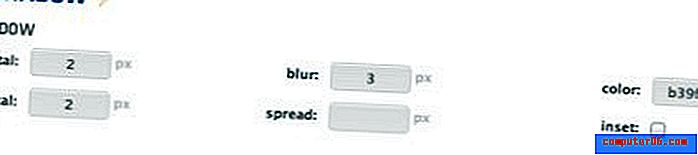
Box-shadow
I prossimi sono i controlli box-shadow. Questi sono abbastanza semplici e ti consentono di inserire rapidamente valori per offset, sfocatura, diffusione, ecc. Quindi scegli il tuo colore e puoi anche attivare l'opzione di inserimento per le ombre interne. La mia unica delusione qui è che non sembra che tu possa impostare l'ombra usando un valore rbga, che è il mio metodo preferito in modo che lo sfondo sia visibile.

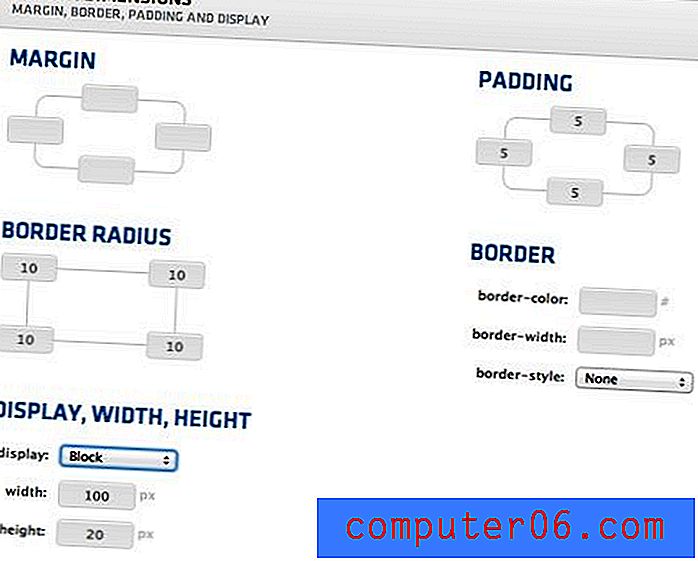
Dimensioni dei pulsanti
Ora è il momento di dare finalmente sostanza al nostro pulsante. In questa sezione è possibile impostare una dimensione statica e aggiungere margini / imbottitura per aggiungere peso al pulsante. Puoi anche arrotondare gli angoli con un raggio del bordo. Ognuna di queste opzioni ti consente di essere specifico quanto desideri, quindi ad esempio puoi scegliere di impostare il margine del bordo in modo che sia uguale su tutti i lati o diverso per ogni angolo.

Dopo questo passaggio, possiamo vedere che il nostro pulsante è molto più simile a un pulsante!

Proprietà dei caratteri
Successivamente abbiamo alcuni controlli per impostare i nostri stili di ombreggiatura di testo e testo. Apprezzo molto la possibilità di impostare non solo il carattere, ma la pila di caratteri. Ciò dimostra che lo sviluppatore aveva in mente programmatori durante la creazione di questo strumento.

Dopo questo passaggio, il nostro pulsante sembra piuttosto nitido. Abbiamo impostato praticamente tutto ciò di cui abbiamo bisogno per un pulsante di base (puoi anche entrare e impostare una transizione se lo desideri).

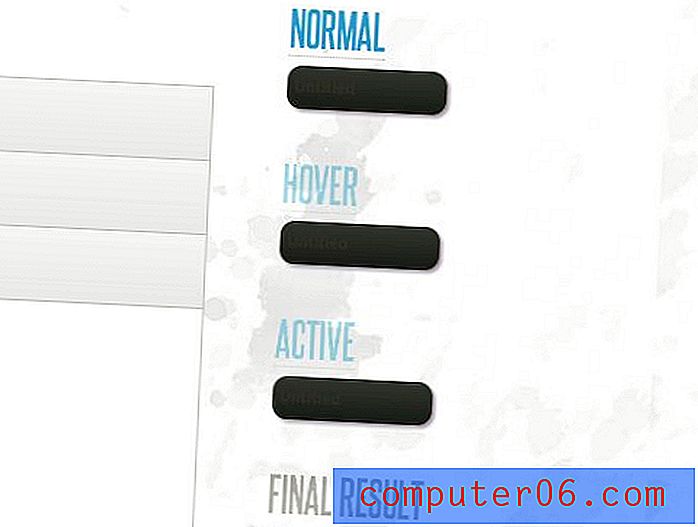
Hover and Active
Dopo aver ottenuto il mio stato normale del pulsante esattamente come lo voglio, è tempo di tornare indietro e aggiungere le impostazioni per il mio passaggio del mouse e gli stati attivi. Ho preso la strada prevedibile per rendere il pulsante un po 'più leggero al passaggio del mouse e invertire il gradiente per simulare una pressione su attivo.

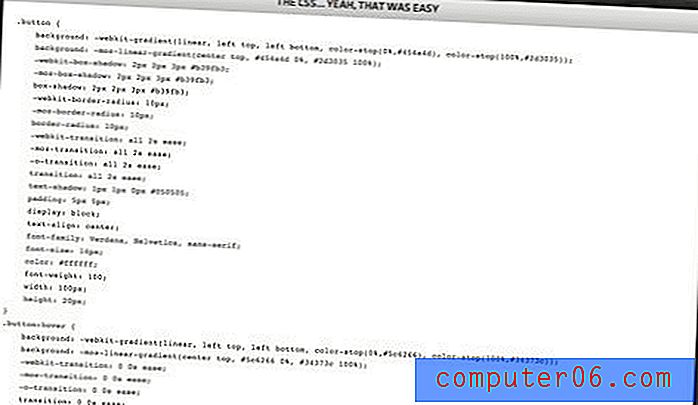
Una volta terminato, otteniamo un bel pezzo di CSS da inserire nel nostro codice. È un grosso pezzo di codice, ma è tutto ciò che faccio da me e principalmente deriva da tutti quei pazzi prefissi del browser che devi usare per togliere sfumature e ombre. Mentre guardo tutto il codice necessario per questo semplice pulsante, diventa abbastanza evidente quanto tempo questo piccolo strumento mi ha salvato. Sono più che in grado di creare questo pulsante a mano, ma devo ammettere che mi ci vogliono diversi minuti, sono stato molto più veloce usando i controlli WYSIWYG qui.

A partire da un modello
Ora che abbiamo percorso il percorso fai-da-te, torniamo all'inizio e prendiamo l'altra opzione: iniziare da un modello. Facendo clic su quel collegamento si accede alla pagina dei modelli in cui sono attualmente disponibili cinque esempi di pulsanti super-slick tra cui scegliere.

Modifica del modello
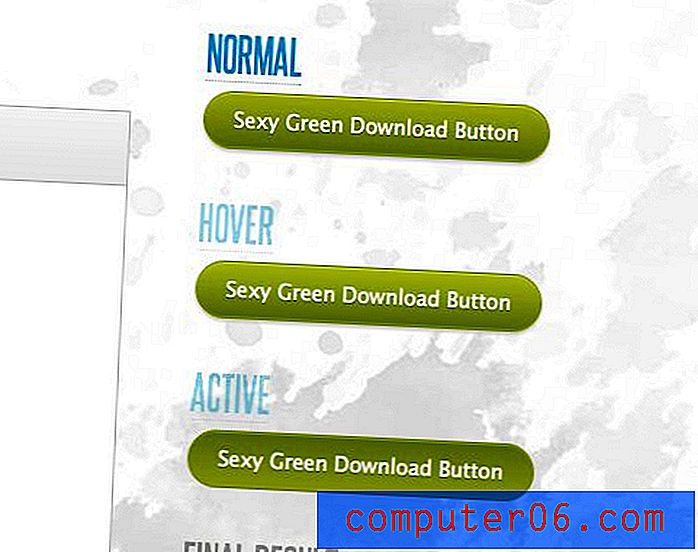
Per iniziare, ho scelto di iniziare dal modello "Pulsante di download verde sexy". La scelta di un'opzione ti porta nello stesso generatore che abbiamo visto prima, l'unica differenza è che ora è precompilato con le impostazioni appropriate per creare il pulsante qui sotto.

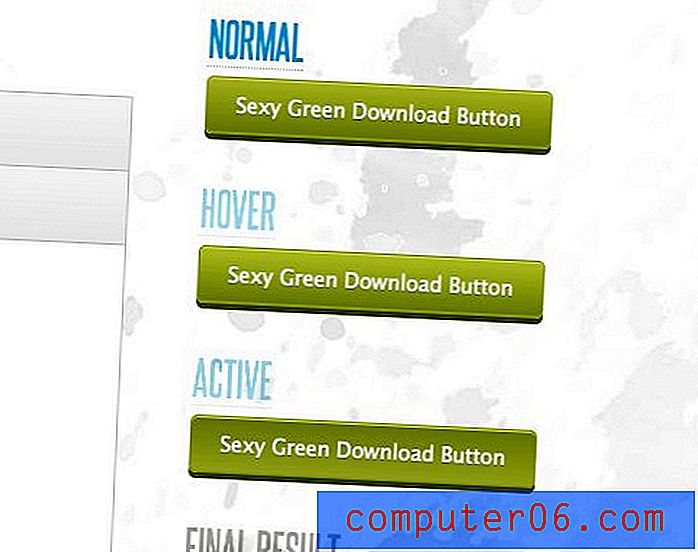
È davvero bello avere già quella solida base già costruita, da qui si tratta solo di personalizzare i valori che si desidera modificare. Ad esempio, a partire dal pulsante sopra, sono entrato e ho modificato solo le proprietà del raggio del bordo e dell'ombra della scatola e sono stato in grado di eliminare rapidamente il mio esclusivo pulsante 3D finto.

Vale la pena provare?
So cosa stanno pensando molti di voi e sono con te. Sono un secchione che adora sia l'arte che la scienza dei CSS, quindi mi piace davvero scrivere a mano questo tipo di cose. Detto questo, non posso fare a meno di apprezzare un'utilità che può davvero farmi risparmiare tempo, e questo è uno di quegli strumenti. Oltre a ciò, non sempre so cosa voglio in un pulsante quando inizio a crearlo ed è bello avere alcuni strumenti visivi con cui sperimentare e modificare finché non trovo qualcosa che mi piace.
Il pulsante CSS è ancora in beta, quindi ho riscontrato un bug o due. Ad esempio, quando si digita un colore a mano e quindi si fa clic sul selettore dei colori in un secondo momento per modificarlo, si scopre che il selettore dei colori non si aggiorna per riflettere l'inserimento manuale.
A parte alcune stranezze secondarie, questa è un'utilità solida che ho intenzione di aggiungere al mio toolbox CSS3 in continua crescita. Come accennato in precedenza, c'è molto su questa app che rende evidente che è stata costruita pensando ai programmatori. Ho una notevole flessibilità per fare tutte le cose che normalmente farei a mano, sono solo in un formato che è un po 'più facile da seguire.
Cosa pensi? Ti piacciono gli strumenti che mirano ad aiutarti a svolgere compiti complessi un po 'più facili o preferisci il percorso purista della sola codifica a mano?