Critica per il web design n. 74: Pergola Farmhouses
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Pergola Farmhouses. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Pergola Farmhouses
Pergola Farmhouses è stata fondata nel 1997 quando Julian iniziò a ristrutturare vecchie case coloniche in ville per vacanze. Sua moglie, Doris, divenne la responsabile delle prenotazioni e della gestione generale delle case coloniche, mentre Julian si concentrò sul rinnovamento di nuove case di carattere. Con oltre quindici anni di esperienza in affitto di case coloniche e ville maturati con persone diverse da molte origini, Julian e Doris sono sempre qui per aiutarti e rendere la tua vacanza più confortevole e memorabile che mai.
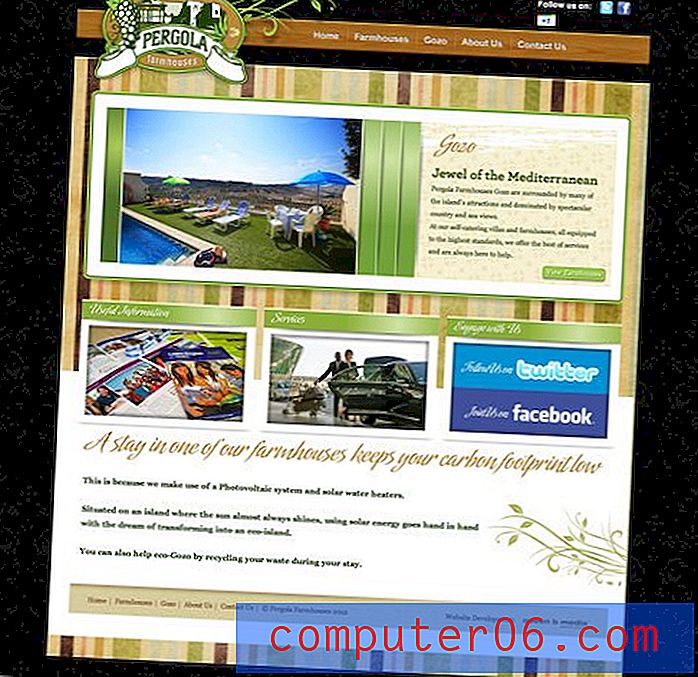
Ecco uno screenshot della homepage:

Prima impressione
Il sito di Pergola Farmhouses ha una base solida e funzionale che penso servirà loro bene. Tuttavia, dal punto di vista estetico, penso che potrebbe utilizzare un aggiornamento. Parleremo di come l'uso eccessivo di alcune tendenze obsolete abbia portato a un sito che sembra datato.
Seguendo le tendenze datate
Uno degli argomenti più difficili su cui commentare un determinato sito è la natura dell'utilizzo di tendenze tempestive in un design. A volte sai immediatamente quando guardi un sito che sembra un po 'datato, ma è difficile capire perché. Ciò è particolarmente vero quando, come questo sito, il design ha intenzionalmente un'estetica vintage.
Inoltre, per un non designer, questo può sembrare meschino. Tuttavia, è un po 'come indossare abiti che sono passati di moda, piaccia o no, la gente ti giudicherà per questo. Inoltre, come visitatore se ritengo che la grafica non sia aggiornata, comincio a chiedermi se anche le informazioni lo siano.
Come ho appena accennato, questo sito è intenzionalmente invecchiato nella sua estetica, ma devi considerare che nel tempo anche gli stili di design vintage e retrò si evolvono. Le aree problematiche che sono più facili da individuare sono quelle che non si adattano molto al tema invecchiato all'inizio. Ad esempio, l'uso degli effetti smusso ed effetto rilievo di Photoshop:

Questo stile è semplicemente andato e viene e tende a sembrare di cattivo gusto in questi giorni. Non puoi nemmeno giustificarlo con l'argomentazione retrò, dato che questo particolare stile suggerisce un'origine dai primi anni 2000, mentre il resto del sito suggerisce un periodo di tempo molto più antico.
Un'altra cosa che non funziona abbastanza per me è l'uso estremamente pesante della trama. La stampa di carta da parati di sfondo, le strisce affollate, lo scalpiccio ripetuto accanto alla presentazione e il legno nella navigazione si uniscono in un modo decisamente occupato e travolgente (specialmente le strisce). Le tendenze delle texture oggi tendono a gravitare maggiormente verso la finezza.

Il logo
Un elemento che ritengo abbia portato con successo il motivo vintage è il logo. È uno splendido lavoro illustrativo ben inserito in un sigillo ovale. Ricorda molto lo stile di Carta Intestata, che, sebbene datato, può ancora essere super attraente quando viene avvicinato con il tatto. Penso che le viti aggiunte nella parte posteriore potrebbero non essere necessarie, ma per il resto questo è un ottimo pezzo di design.

Link sociali
Mentre guardiamo nella parte superiore del sito, c'è una cosa veloce che vale la pena menzionare. Il layout dei loghi social è piuttosto strano:

Semplicemente non c'è motivo per il logo di Google+ di essere sulla propria linea. Questo è imbarazzante e distraente e lo fa sembrare un ripensamento. Scommetto che è stata un'aggiunta recente (dato che si tratta di un sito abbastanza nuovo) e qualcuno non ha investito il tempo necessario per far fluire davvero questo logo con il resto del layout.
SlideDeck
La presentazione utilizzata nella homepage di Pergola è il popolare plugin SlideQueck jQuery, di cui sono un grande fan. SlideDeck rende semplicissimo creare un modo attraente e interattivo per presentare molti contenuti in uno spazio ridotto.

Anche se mi piace il concetto di SlideDecks, non sono pazzo dell'implementazione qui. I gradienti qui e altrove sono un altro di quei tocchi che sembrano un aspetto photoshopped che non è più molto popolare. Inoltre, è strano vedere le barre verticali vuote. Questi hanno lo scopo di contenere il contenuto del testo relativo alla diapositiva. Vuoto, si sentono come se stessero mangiando spazio senza motivo. Inoltre, ti stai perdendo l'opportunità di fornire semplici informazioni su ciascuna diapositiva: splendide viste sul mare, personale di servizio completo, ecc.
Tipografia
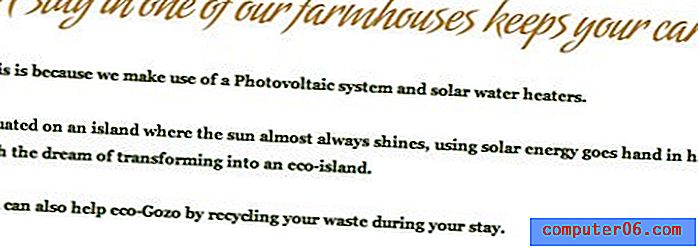
L'ultima area di cui vorrei discutere è la tipografia nella pagina. Sono un pignolo per il buon carattere e la massima leggibilità e non posso fare a meno di pensare che il designer abbia esagerato qui con i titoli corsivi:

Il carattere di per sé è uno script piuttosto interessante, quindi posso capire perché è stato scelto, ma il trucco per implementare gli script con qualsiasi grado di successo è usarli con parsimonia. Ad esempio, questo carattere tipografico sembra buono per il titolo di una sola parola "Gozo" nella parte superiore della pagina, ma il resto del tempo è semplicemente troppo ornato e rende un'esperienza di lettura inutilmente difficile.
Inoltre, i paragrafi nella parte inferiore della pagina presentano una distribuzione degli spazi piuttosto scomoda. Sembra che ci sia stato un enorme divario e un po 'di contenuto e che i due non si siano mai incontrati bene. Consiglierei di eliminare alcune delle interruzioni di riga non necessarie.

Conclusione
Guardando intorno al sito, penso che ci sia una buona misura di funzionalità qui. Come potenziale visitatore, non ho davvero problemi a navigare e trovare le informazioni di cui ho bisogno. Questo è un vantaggio enorme da non trascurare. La maggior parte dei visitatori se ne preoccuperà soprattutto.
Detto questo, dal punto di vista del design, le cose potrebbero essere migliori. Il sito sembra un po 'come una vecchia casa che potrebbe usare qualche aggiornamento. Volete che l'estetica del vecchio stile rimanga al suo posto, ma alcuni degli apparecchi dovrebbero essere sostituiti per renderlo alla pari con gli standard moderni.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.