Critica al web design n. 50: Vert Studios
Benvenuti nella nostra 50a critica del web design! Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Vert Studios.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Vert Studios
Nato dall'amore per il web design di qualità e la funzionalità superiore, Vert Studios è stato fondato da Justin Edwards nel 2009. Identificando la necessità di uno standard di progettazione più elevato nel Texas orientale, Justin ha aperto un negozio - portando anni di esperienza nello sviluppo web per un miliardo Dollar Energy Corporation con lui. Ma non si è fermato qui. Il buon design diventa eccezionale se abbinato a una programmazione Web di alto livello e il co-fondatore Joseph McCullough adatta le sue capacità di sviluppo in base agli obiettivi aziendali che stai cercando di raggiungere.
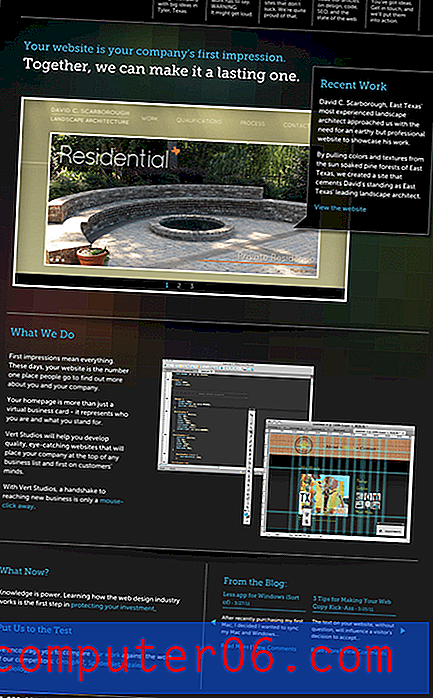
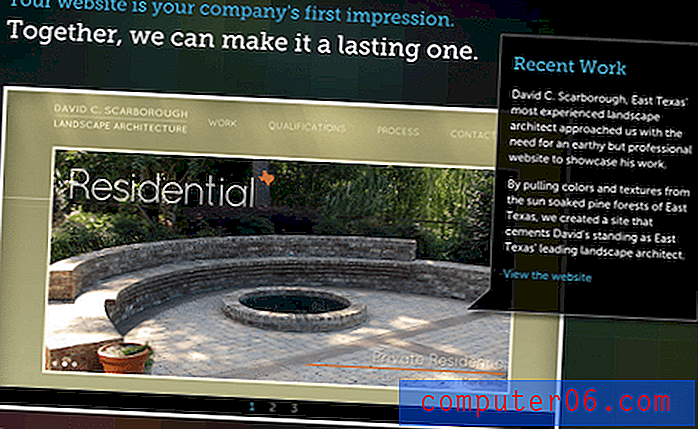
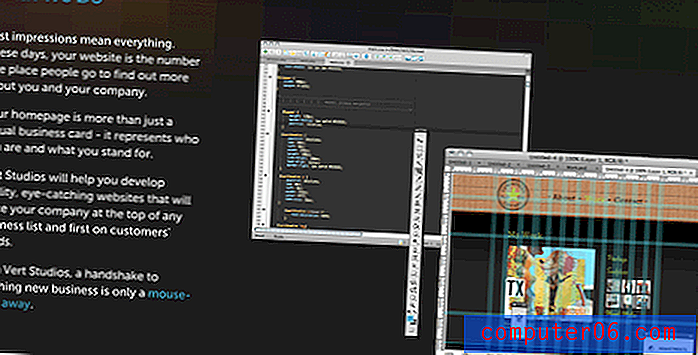
Ecco uno screenshot della homepage:

Impressione iniziale
Immediatamente mi è piaciuto molto questo sito. Ha un aspetto unico che è pulito e accattivante, evitando al contempo il layout del modello di progettazione di base. La tavolozza di colori scuri qui ha davvero attirato la mia attenzione, è liscia e di classe.
Un'altra cosa che spicca davvero è la copia forte in tutto il sito. Molti designer semplicemente non sanno come realizzare un lancio di vendita. A volte funziona per lasciare che il tuo lavoro parli da solo, ma è piuttosto raro che una copia forte non ti aiuti a conquistare più clienti.
Immediatamente, vedi il seguente titolo: “Il tuo sito Web è la prima impressione della tua azienda. Insieme, possiamo renderlo duraturo. " Questa è un'affermazione super semplice che risuona davvero con il lettore. Continuano a convincere i potenziali clienti dell'importanza del solido web design: "La tua home page è più di un semplice biglietto da visita virtuale - rappresenta chi sei e cosa rappresenti".
In tutto il sito puoi trovare titoli e copie di paragrafi ugualmente efficaci. I web designer non sono sempre quelli assunti per scrivere la copia, ma se questo è il caso, ricordati di prenderti il tempo come se fosse un suo progetto dedicato, non semplicemente qualcosa che metti insieme velocemente una volta che hai il design pronto all'uso. In effetti, è una buona idea iniziare con la messaggistica in modo da avere un'idea più chiara di come strutturare il design per evidenziarlo.
Ora che abbiamo passato la mia impressione generale del sito, diamo un'occhiata ai componenti principali per vedere cosa funziona e cosa potrebbe usare un piccolo miglioramento.
Navigazione
La navigazione per questo sito è piuttosto interessante. Non sono sicuro di aver mai visto così tanto testo in questa particolare sezione di un sito.

Penso che questa strada abbia sicuramente dei pro e dei contro. È bello avere una piccola anteprima di ciò che c'è dietro il collegamento prima di fare clic su di esso. Tuttavia, mi sembra che tutto questo testo sia un po 'travolgente quando sto solo cercando il link alla tua pagina del portfolio.
Ci sono alcuni modi per affrontarlo. Sperimenterei di far apparire il testo descrittivo solo al passaggio del mouse, in questo modo le informazioni sono lì se vuoi leggerlo, ma non ingombrano questa sezione. In alternativa, potresti provare a ridurre ogni piccolo paragrafo a una singola riga di tag. "Informazioni: una piccola azienda con grandi idee".
Alla fine, non è un grosso problema e non ti avrei criticato per averlo lasciato così com'è. Consiglio comunque sicuramente di aumentare il contrasto dimensionale tra i collegamenti e le descrizioni. Solo aumentarlo di qualche pixel farebbe molto. Questo è forse troppo, ma ho intenzionalmente esagerato l'effetto in modo da afferrare facilmente l'idea:

Grafica di sfondo
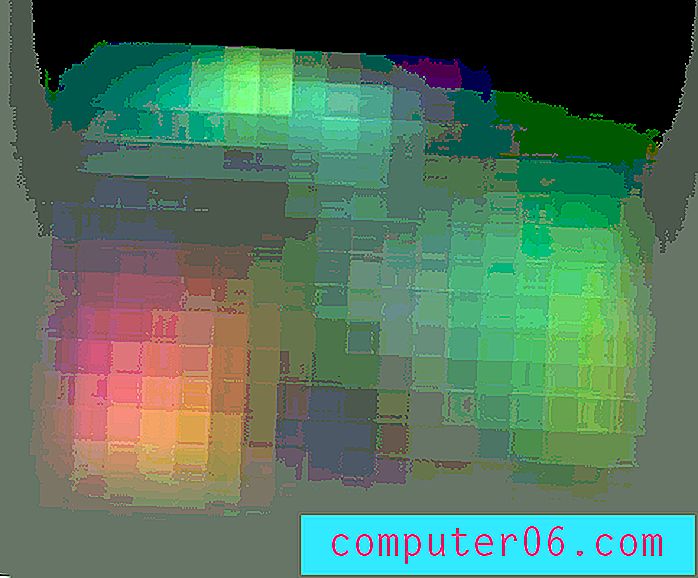
Molte persone pensano troppo allo sfondo del loro sito web. Esplorano il Web per ore cercando di trovare la foto o la trama perfette solo per trovare qualcosa che sia occupato e che distragga.
Idealmente, vorrai qualcosa che influisca sull'umore e attiri efficacemente la tua attenzione sul contenuto, non lontano da esso. Scopri quanto è semplice lo sfondo di questo sito:

È un pasticcio sfocato di colori che sembrano pixel troppo cresciuti e sembra fantastico. Nota quanto sono tenui e tenui i colori, questa è la chiave per rendere il tuo sito colorato senza dare agli utenti un mal di testa solo dal guardarlo. La lezione qui è che, in caso di dubbio, andare con qualcosa di semplice. Per ulteriori informazioni su questo argomento, consulta il nostro articolo, 5 trame Photoshop facili e veloci che puoi realizzare da zero.
Dispositivo di scorrimento del contenuto
La sezione principale della pagina ha un effetto cursore a doppio contenuto davvero interessante. L'immagine grande ha tre diversi stati in cui scorre e cambia, così come la bolla di testo grande accanto ad essa.

Nel complesso, è davvero un bel tocco che rende il sito molto più dinamico. Questo elemento ha un aspetto e un comportamento così unici che sono sicuro che ha impressionato alcuni clienti abbastanza da contattare Vert Studios per aver lavorato con loro.
Cosa facciamo
Ogni volta che offri un servizio, semplicemente non puoi sbagliare spiegando esattamente cosa fai e perché i potenziali clienti dovrebbero assumerti per farlo. Così tante persone lasciano questo passo ma è fondamentale per conquistare qualcuno.
Inoltre, nota che la descrizione non è troppo tecnica ma si concentra invece sui risultati che puoi aspettarti. Troppi web designer usano questa sezione per mostrare la loro conoscenza del gergo del web design, nessuno dei quali significa nulla per un cliente!

Conclusione
Per riassumere, c'è molto poco in questa pagina che cambierei. Adoro l'aspetto e l'ovvia enfasi che è stata posta sulla buona copia. Guardando intorno al sito, troverai una bella ripetizione con l'immagine principale e il formato della bolla di parole. Assicurati di controllare la pagina di lavoro in cui questa viene eseguita particolarmente bene in combinazione con lo scorrimento.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.