Critica di progettazione Web n. 38: Domains4Less
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Domains4Less, una società di nomi di dominio australiana.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Domains4Less
“Su Domains4Less offriamo i nomi di dominio .au più economici. Registrati o trasferisci il tuo nome di dominio su di noi e ottieni il miglior prezzo supportato da un supporto rapido e amichevole. La registrazione del nome di dominio con Domains4Less è veloce, facile ed efficiente. Basta inserire il tuo dominio, selezionare le estensioni che si desidera verificare e fare clic su "Cerca".
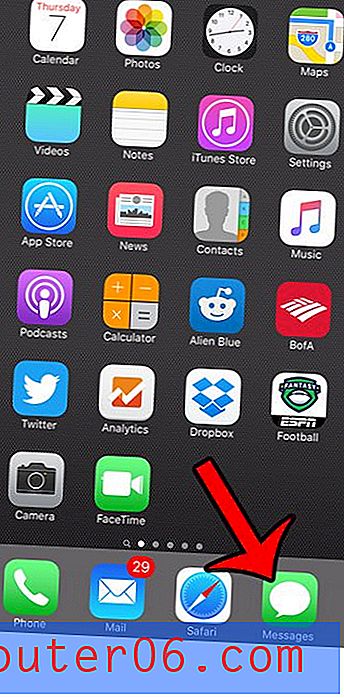
Ecco uno screenshot della homepage:

Impressione iniziale
Domains4Less, come molti dei siti che critichiamo, ha sicuramente vantaggi e svantaggi. Questi entrano in gioco sia dal punto di vista estetico che dal punto di vista funzionale.
Ci dovrebbe essere molto da discutere, quindi saltiamo dentro e tagliamo pezzo per pezzo per vedere cosa possiamo imparare.
L'intestazione
L'intestazione è probabilmente la mia parte meno preferita di questo sito web. L'uso di spazi bianchi qui è piuttosto imbarazzante, specialmente sul sito giusto in cui la funzionalità di accesso è bloccata in alto.

Inoltre, con questa sezione bianca, non sembra adattarsi al resto del sito. Quello che hai attualmente sono tre strisce orizzontali separate che compongono il contenuto della pagina. Queste sezioni non si collegano molto bene visivamente. Un possibile suggerimento per risolvere questo problema è quello di dare alla sezione inferiore e alla sezione superiore lo stesso colore di sfondo. Questo li accoppierà come un'unità visiva con un'altra area di contenuto che attraversa il centro.
Un'altra idea possibile ma estrema è quella di abbandonare del tutto questo grosso colpo di testa. Ad essere sincero, il sito mi piace molto di più con quest'area completamente ritagliata. Ovviamente, dovresti incorporare gli elementi dall'intestazione nel resto del design da qualche parte, ma poiché ci sono solo due cose non dovrebbe essere così difficile.

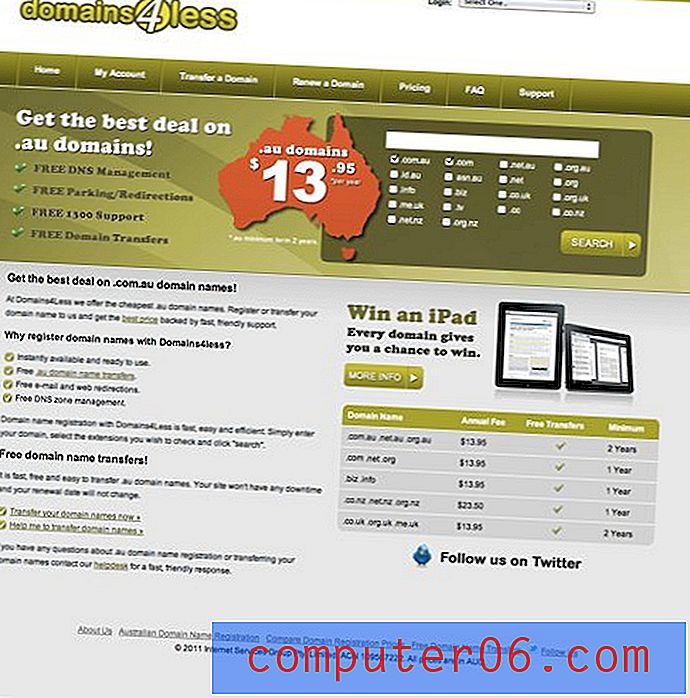
Area in primo piano
La prossima sezione del sito è abbastanza interessante. Il verde attira davvero l'attenzione dai colori relativamente chiari sul resto della pagina. Mi piace molto il grande profilo dell'Australia in quanto rafforza il tuo messaggio sulla vendita di nomi di dominio .au in modo molto visivo.

Detto questo, ci sono sicuramente alcuni importanti miglioramenti che potrebbero essere fatti. Per cominciare, ci sono alcuni problemi di contrasto. A mio avviso, l'elenco puntato di funzionalità non si distingue affatto dallo sfondo a causa dei colori simili. Il verde su verde semplicemente non consente a questo di distinguersi ed essere facilmente leggibile a colpo d'occhio, lo stesso vale per la grafica del segno di spunta.

Inoltre, penso che il testo qui possa essere facilmente selezionabile. Non è sempre il 100% che devi avere un testo selezionabile anziché un testo basato su immagini, ma come regola generale dovresti provare a farlo quando possibile. Non vado matto per il carattere Cooper Black e sospetto che sia il motivo per cui hai scelto un'immagine. Lo scambio con qualcosa di più standard consentirebbe di creare questo testo dal vivo. Anche se vuoi mantenere un carattere simile sarebbe abbastanza facile. Google Font Directory ha un carattere chiamato Corben che sembra quasi identico e può essere incorporato nella tua pagina in pochi secondi. In effetti, questo carattere è descritto insieme alle istruzioni complete nel nostro recente articolo 10 Combinazioni di caratteri Google che puoi copiare.
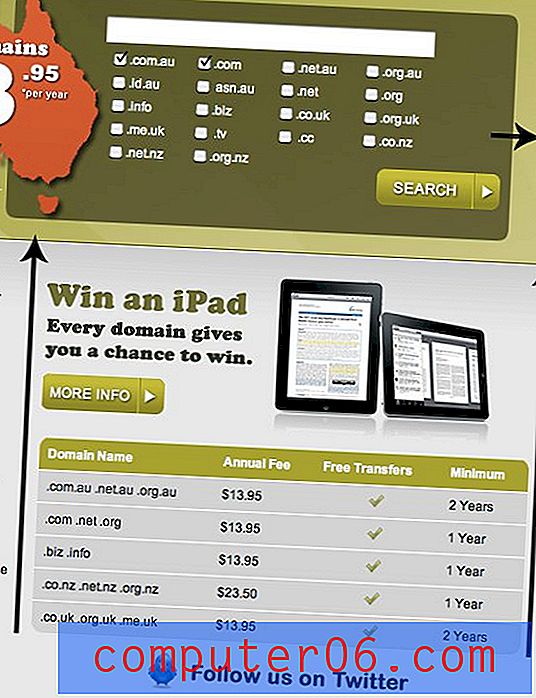
Infine, penso che l'allineamento del riquadro a destra potrebbe essere migliorato. Una delle parti più complicate del layout di pagina è fare attenzione agli allineamenti accidentali. Ciò che intendo con questo è cercare di disporre le cose in modo che si allineino quasi, ma non lo fanno. Possiamo vederlo con le due caselle sul lato destro della pagina.

Queste caselle hanno quasi le stesse dimensioni, ma sono leggermente sfalsate l'una dall'altra. Se variavano di dimensioni considerevoli e ovviamente non tentavano di allinearsi in alcun modo, questo potrebbe essere accettabile, ma qui sono abbastanza vicini da sembrare solo casualmente posizionati. Suggerisco di spostare la casella superiore per allinearla con la casella inferiore. Ciò farebbe spazio extra per il titolo "Ottieni le migliori offerte", che potrebbe essere aumentato.
Sezione inferiore

Nella parte inferiore, mi piace il trattamento dell'area iPad. È visivamente distinto e accattivante mentre si adatta ancora al tema. Ha anche una tabella HTML originale utilizzata come tabella reale e in stile CSS, il che è fantastico.
La parte sinistra, tuttavia, potrebbe sicuramente utilizzare un'organizzazione migliore. Allo stato attuale, c'è solo un grosso pezzo di testo laggiù che scommetterei che pochissime persone si prendono il tempo di leggere. Se siamo appena passati al sito Web di Network Solutions, un altro famoso provider di nomi di dominio, vediamo che hanno organizzato l'organizzazione delle loro informazioni in un modo molto diverso.

Qui, invece di un enorme blocco di testo, tutto è stato diviso in blocchi chiaramente digeribili con icone per aiutare a spezzare la monotonia di così tanto testo. Questo in realtà non è affatto originale ed è un modo estremamente popolare per presentare funzionalità online semplicemente perché funziona così bene. Penso che la metà inferiore di Domains4Less potrebbe beneficiare di un trattamento simile.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.