Critica di web design n. 37: Aaron Storry Photography
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Aaron Storry Photography.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Aaron Storry Photography
Aaron è un fotografo di formazione professionale e di grande esperienza situato a Higham Ferrers, nel Northamptonshire. La sua esperienza è in gran parte nella fotografia di matrimonio, ritratto, paesaggio e candida, ma ha anche una grande esperienza in HDR (High Dynamic Range Imaging) e Tilt-Shift.
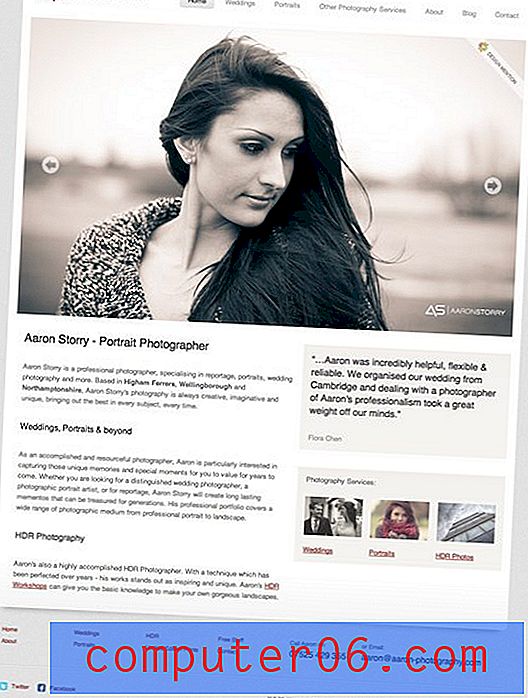
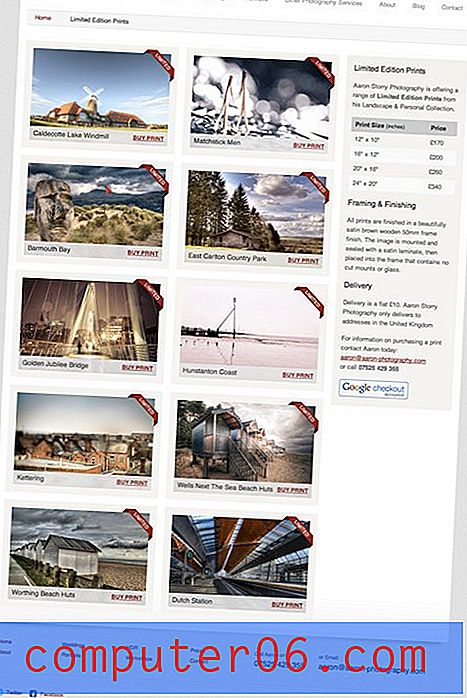
Ecco uno screenshot della homepage:

Pensieri iniziali
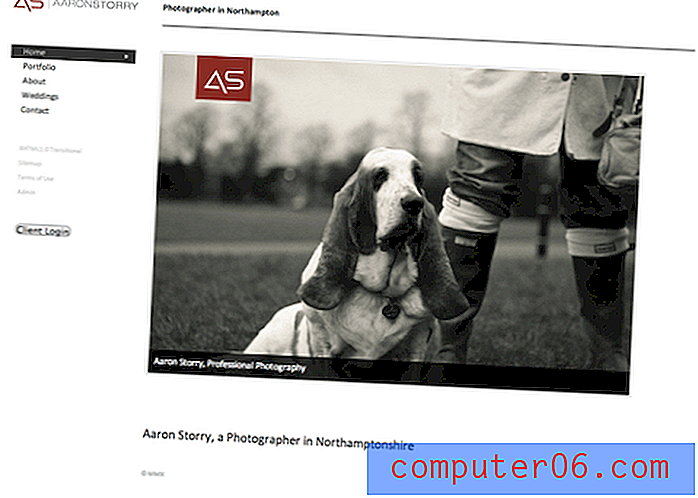
Se segui le nostre Critiche di progettazione da un po 'di tempo, potresti riconoscere questo sito. Aaron Storry è stato anche Web Design Critique # 5! Allora ho affermato che mi piace molto il sito e l'affermazione è ancora più vera oggi. Ecco il design originale della home page.

Come puoi vedere, al confronto, la vecchia versione sembra molto più semplice e un po 'vuota. Il nuovo sito sembra molto più lavoro sia sul contenuto che sull'estetica. Non capita spesso di elogiare un designer per aver stipato più contenuti sulla sua homepage, ma in questo caso penso che ne abbia davvero bisogno.
Mi piace molto che Aaron abbia deciso di mantenere l'essenza del vecchio design, portandolo davvero al livello successivo. Se tu fossi un cliente che ha familiarità con il vecchio sito, quello nuovo non ti scioccerebbe, sembrerebbe più un aggiornamento che una riprogettazione completa.
Diamo un'occhiata a ciascuna porzione della homepage e vediamo come / se è migliorata e se riteniamo che possano essere apportati ulteriori miglioramenti.
Navigazione
Il vecchio sito aveva una barra di navigazione che correva lungo il lato. Alcune persone adorano la navigazione laterale, altre lo odiano, ma questa è stata implementata abbastanza bene. Il motivo per cui ha funzionato è perché è stato risolto in modo tale che, quando si scorre, la navigazione è arrivata per la corsa, rendendo semplice il passaggio da una pagina all'altra.

Tuttavia, questa funzionalità non era presente nei luoghi che ne avevano maggiormente bisogno: le lunghe pagine della galleria. Questa incoerenza è stata una grave caduta del sito precedente. Il nuovo sito elimina del tutto la barra laterale e opta invece per una navigazione nella parte superiore.

Se una navigazione in alto sia intrinsecamente migliore di una navigazione laterale è una discussione per un altro giorno, ma in questo caso, penso sicuramente che sia un miglioramento. Prima di tutto, la barra laterale stava consumando molta della larghezza della pagina, che come vediamo ora aveva un sacco di potenziale per mostrare altri contenuti. Attaccare la navigazione in alto ha ridotto l'impronta di questo pezzo del sito pur collocandolo in una posizione logica. Quello che voglio dire è che quando qualcuno cerca la navigazione, inizierà nella parte superiore della pagina.
Per quanto possibile, non sono sicuro di essere pazzo per la forma ripetuta dietro i menu a discesa di navigazione. Penso che una semplice scatola scura possa fornire più contrasto e sembrare meno imbarazzante.
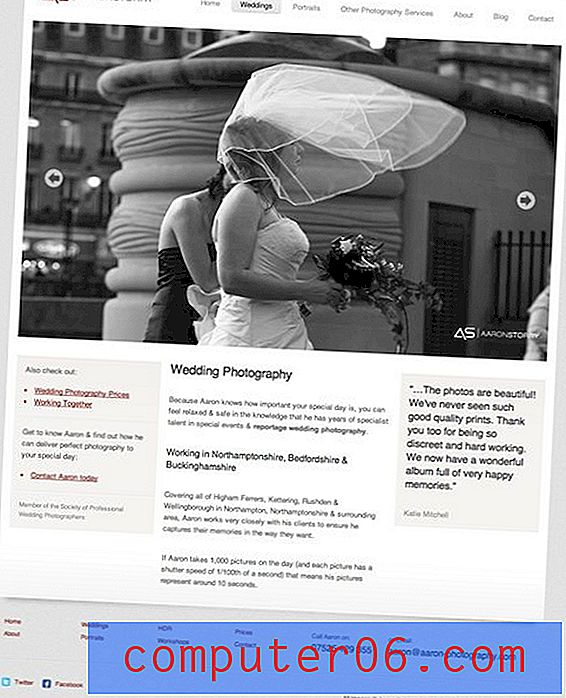
Presentazione
Non posso che elogiare questa zona. Spostare la navigazione verso l'alto per fare più spazio per la presentazione è l'unica decisione migliore che è stata presa nella riprogettazione. I fotografi devono mostrare una cosa soprattutto sui loro siti: le loro foto.
Questo è il 99, 9% di come verrai giudicato dai potenziali clienti e nulla fa una buona impressione come un'enorme presentazione di foto che mostra il tuo lavoro migliore. Se sei un fotografo, dovresti assolutamente cercare di emularlo sul tuo sito. In effetti, abbiamo recentemente pubblicato un tutorial sulla creazione di una presentazione a schermo intero per la tua homepage.

Oltre alle dimensioni della presentazione, l'implementazione è solida. Per cominciare, è JavaScript invece di Flash, che è sempre un vantaggio. I controlli sono anche semplici ma facili da individuare e utilizzare.
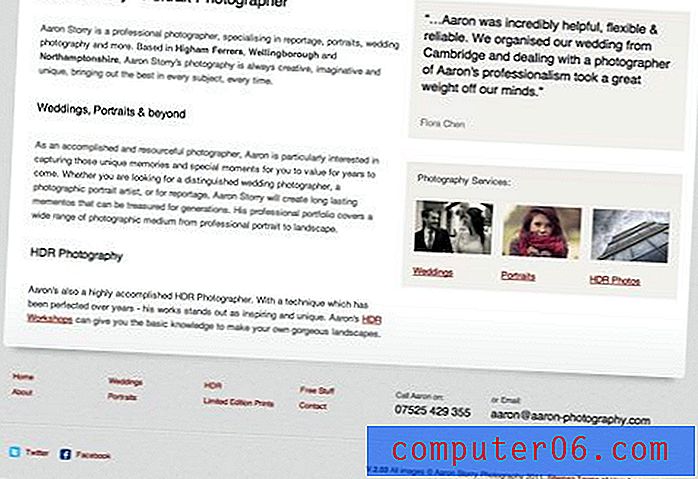
Contenuto informativo
Il secondo grande miglioramento per questo sito è l'inclusione di molte informazioni utili direttamente sulla homepage. Prima, gli utenti dovevano scavare molto più a fondo nel sito per conoscere Aaron e i suoi servizi, il che non è l'ideale per i visitatori curiosi per la prima volta. Ora, i suoi servizi sono chiaramente indicati con collegamenti a ciascuna sezione del sito.

L'organizzazione di queste informazioni è davvero eccezionale. Molte di queste critiche includono le critiche su come vengono presentate le informazioni sulla homepage perché è così facile far sembrare un disordine non organizzato. Qui, tuttavia, abbiamo sezioni chiaramente separate con un flusso di informazioni facile da seguire e forti principi di allineamento messi in pratica. Mi piace particolarmente l'uso delle caselle grigie per separare il contenuto a sinistra da quello a destra, un bel tocco!
Altre pagine
Il grande design non si ferma alla homepage. Il layout stabilito qui viene eseguito molto bene in tutto il sito. Ricorda che è perfettamente accettabile riutilizzare una versione modificata del layout della tua home page per le altre pagine, non è necessario reinventare la ruota ogni volta! Qui il designer ha creato un modello prevedibile e familiare, che aiuta l'usabilità quando ci si abitua rapidamente al layout di base.

Anche quando il designer ha dovuto ripensare completamente un layout, come nel caso della pagina del negozio, lo ha davvero buttato fuori dal parco. Il layout a griglia è super solido e funziona perfettamente qui. Altri tocchi sono gli effetti hover e la barra laterale pulita e funzionale.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.