Critica di web design n. 23: Kuenstler
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback sia attraverso i commenti sia votando nel nostro sondaggio di progettazione.
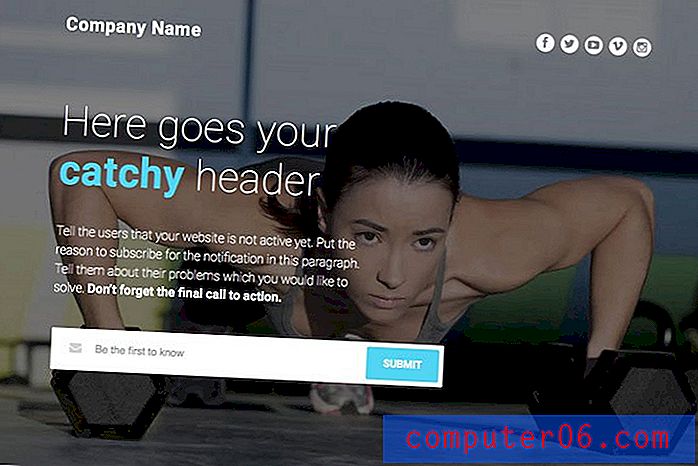
Il sito di oggi è Künstler.co.at.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Kuenstler
"Utilizza il nostro sito Web per presentare te stesso e la tua arte, aumentare la tua portata e parlare con persone di tutto il mondo, perché non importa se sei un musicista, uno scrittore o uno scultore: künstler.co.at è la piattaforma giusta per te."
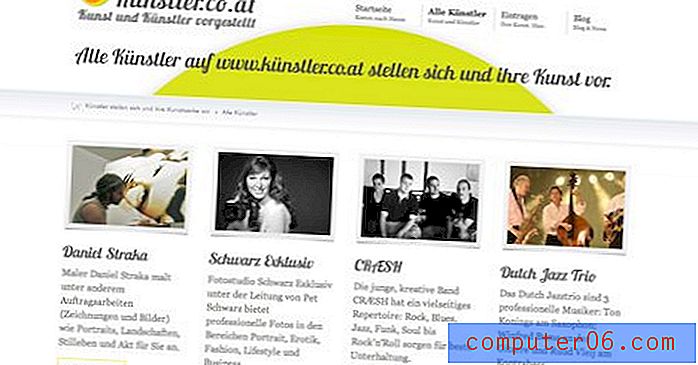
Ecco uno screenshot della homepage:

Come sempre, useremo questo come punto di partenza e analizzeremo prima il design generale e poi parliamo di alcune aree specifiche.
Prime impressioni
Mi piace subito, mi piace l'aspetto generale del sito. È luminoso, colorato, contiene molto spazio bianco e ha un layout logico e facile da seguire.
La grafica è decisamente accattivante e il grande dispositivo di scorrimento JavaScript è un ottimo modo per rendere il sito più dinamico e riempire un sacco di contenuti in una singola pagina in modo completamente ordinato.
Potrei dire all'istante che il sito sta usando Lobster per la tipografia. Lobster è un carattere bellissimo e audace che è completamente gratuito e rende un ottimo candidato se hai mai intenzione di incorporare caratteri personalizzati (specialmente una sceneggiatura) nel tuo sito.
Ripetizione
Un'altra cosa che il sito fa bene è la ripetizione. Un tema visivo è stato fortemente stabilito e viene restituito in vari punti del progetto.

La ripetizione visiva è uno dei tuoi principali strumenti di progettazione e dovresti assolutamente imparare a utilizzarla. Questo sito include un po 'di ripetizione e secondo me non lo porta troppo lontano ma lo spinge fino al limite. Troppo altro avrebbe potuto esagerare e troppo meno potrebbe non essere stato così efficace.
Il logo
Il primo posto in cui si vede il carattere tipicamente Lobster in uso è il logo. Sto bene con questo in quanto è uno script forte e leggibile perfetto per i loghi. Tuttavia, sicuramente non mi piace il fatto che l'aragosta sia stata utilizzata anche come carattere più piccolo nel logo.

Mescolare la tipografia può essere complicato e alla fine è un'arte molto soggettiva. Tuttavia, come regola generale, vuoi assolutamente andare piano con gli script. Sono molto più difficili da leggere rispetto a un semplice vecchio carattere serif o sans-serif e non dovrebbero quasi mai essere usati in varie dimensioni a così ravvicinate distanze.
In una situazione come questa, il carattere più piccolo è chiaramente impostato come messaggio secondario e dovrebbe quindi usare un carattere secondario. Lascia che lo script grassetto attiri la maggior parte dell'attenzione e usi qualcosa di sottile per il sottotesto. Ecco un breve esempio che ho messo insieme.

Testo selezionabile
A mio avviso, l'incorporamento di caratteri personalizzati in un sito non riguarda solo la riduzione delle dimensioni dei file riducendo le immagini, ma anche l'usabilità e la creazione di testo live selezionabile.
Questo sito utilizza Cufon per incorporare Lobster nella pagina. Non solo questa soluzione richiede JavaScript per funzionare (accettabile ma non ideale), ma crea anche scompiglio nella selezione del testo.

Il motivo principale per cui mi metto in discussione è che Lobster è così facile da integrare usando un kit @ font-face di FontSquirrel. @ font-face è una soluzione basata su CSS che ha molto supporto per il browser e produce un testo bello e selezionabile. Anche il sito web di Cufon suggerisce che l'uso di @ font-face è il "modo più semplice per abbracciare gli standard".
Bottoni belli
Voglio prendere un secondo e dire che adoro il design di questo pulsante.

È grande e audace, circondato da spazi bianchi, colorato; ottimo design. Questo è sicuramente il mio elemento preferito nella pagina.
Contenuto a schede
Proprio come il dispositivo di scorrimento delle immagini nella parte superiore del sito è un ottimo modo per visualizzare molte immagini ordinate, il contenuto a schede vicino al centro è un ottimo modo per avere molte informazioni utili in uno spazio molto piccolo.

Se guardi quest'area con JavaScript disabilitato, puoi semplicemente vedere tutte le varie sezioni visualizzate contemporaneamente, sovrapposte l'una sull'altra come faresti in un tipico sito. Ciò offre un'esperienza migliore agli utenti che lo desiderano e non esclude gli utenti che non lo desiderano.
Conclusione
Per la maggior parte, questo è un sito davvero ben progettato. Piuttosto che importanti revisioni del design, suggerisco solo di apportare alcune modifiche e concentrarsi sulla funzionalità e sulla leggibilità, in particolare con l'uso del carattere personalizzato.
Solo così puoi avere un'idea del sito nel suo insieme, ecco alcuni altri scatti da alcune delle altre pagine:



Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.