13 modi migliori per imparare la griglia CSS
CSS Grid è un metodo sempre più popolare per la creazione di layout di progettazione web complessi e reattivi che rendono il rendering in modo più coerente tra i browser. Ora è il momento di familiarizzare con la griglia CSS, quindi abbiamo raccolto 13 dei modi migliori per iniziare a studiare oggi.
Invece di metodi di vecchia scuola come tabelle o modello box, CSS Grid ti consente di creare layout più asimmetrici e codice più standardizzato compatibile con più browser. La maggior parte dei principali browser di siti Web supporta già CSS Grid ed è una raccomandazione del candidato W3C, che la formalizzerebbe come pratica standard. È opinione diffusa che CSS Grid sarà il futuro dei layout dei siti Web.
1. MDN: layout griglia CSS

Mozilla ha grandi risorse nelle guide di MDN Web Docs, dimostrando una semplice spiegazione di come funzionano le cose ed esempi di codice per iniziare.
Ecco cosa dice MDN sulla griglia CSS:
CSS Grid Layout eccelle nel dividere una pagina in regioni principali, o nel definire la relazione in termini di dimensioni, posizione e layer, tra le parti di un controllo creato da primitive HTML.
Come le tabelle, il layout della griglia consente all'autore di allineare gli elementi in colonne e righe. Tuttavia, molti più layout sono possibili o più semplici con la griglia CSS rispetto a quelli con le tabelle. Ad esempio, gli elementi figlio di un contenitore di griglia potrebbero posizionarsi in modo da sovrapporsi e sovrapporsi, in modo simile agli elementi posizionati CSS.
La documentazione offre codice ed esempi oltre a elementi che è possibile aprire e giocare da soli in CodePen o JSFiddle. Questo potrebbe essere il miglior punto di partenza in termini di pensiero sulla griglia CSS.
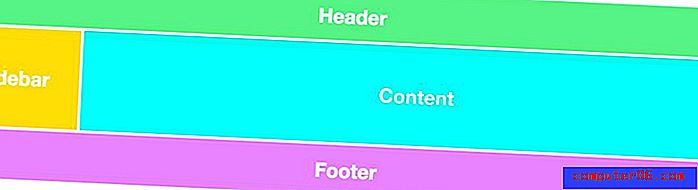
2. Scopri la griglia CSS

Learn CSS Grid è una guida per l'apprendimento della tecnica da Jonathan Suh, basata sul metodo con cui l'ha imparata. La guida è ben organizzata e inizia con un sommario che consente di saltare da una sezione all'altra.
Questa guida è facile da seguire - sono richieste alcune conoscenze di programmazione - ed è un'ottima risorsa per i principianti della griglia CSS. Ogni elemento viene fornito con un esempio visivo, che potrebbe essere l'elemento chiave nel riunire tutte le informazioni.
3. Tuts + Guida alle griglie CSS

Tuts + ha creato una guida completa per aiutarti ad imparare la griglia CSS, sia che tu abbia appena iniziato con le basi o che desideri esplorare CSS più avanzati. È fatto attraverso una serie di tutorial chiari e approfonditi, con esempi pratici in tutto.
4. Codeacademy: Introduzione alle griglie
Codeacademy è stato a lungo uno dei posti migliori per imparare le abilità di programmazione in un formato pratico. Mentre devi creare un account per accedere alle esercitazioni, è un ottimo modo per imparare usando un formato basato sul piano delle lezioni.
Ecco la descrizione del corso Introduzione alle griglie:
In questa lezione, presentiamo un nuovo e potente strumento chiamato griglia CSS. La griglia può essere utilizzata per disporre intere pagine Web, mentre Flexbox è principalmente utile per posizionare gli elementi in un layout monodimensionale, la griglia CSS è più utile per i layout bidimensionali, fornendo molti strumenti per allineare e spostare elementi su entrambe le righe e colonne.
Il corso Codeacademy può essere seguito in sequenza - inizia dall'inizio se sei completamente nuovo nel back-end del web design - o da solo. È gratuito creare un account e seguire molti dei corsi.
5. FreeCodeCamp: impara la griglia CSS in 5 minuti

Scopri cos'è la griglia CSS e hai solo pochi minuti per immergerti davvero in essa? Questo tutorial di avvio rapido di FreeCodeCamp ti aiuterà a familiarizzare con esso in soli cinque minuti. (Concesso, devi già conoscere alcune nozioni di base.)
Ecco il takeaway: “I due ingredienti principali di una griglia CSS sono il wrapper (genitore) e gli articoli (figli). Il wrapper è la griglia reale e gli elementi sono il contenuto all'interno della griglia. "
La guida di 5 minuti include anche il markup pertinente.
6. Workshop sul layout CSS
Il CSS Layout Workshop è un insieme di corsi a pagamento di Rachel Andrew, uno dei leader nel lavoro sulla griglia CSS. I corsi sono un programma online di autoapprendimento che è l'ideale se ti piace più struttura per imparare qualcosa di nuovo.
Per vedere se questo corso è adatto a te, la prima parte è gratuita. Si concentra sulle basi CSS e spiega tutte le basi necessarie per approfondire il materiale. L'aspetto positivo del set completo di corsi è che non ci sono costi aggiuntivi; hai solo bisogno di un browser Web e di un editor di testo per iniziare.
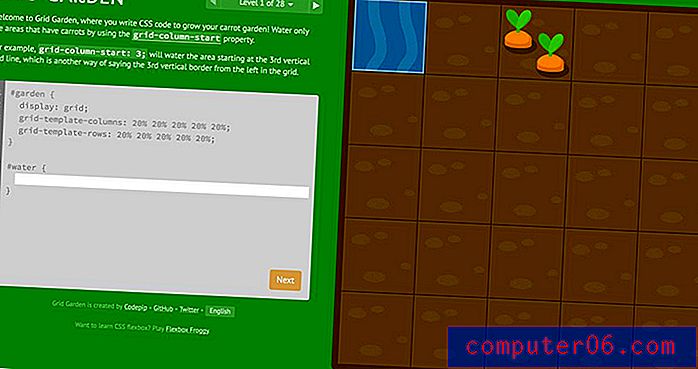
7. Gioco: Grid Garden

Grid Garden è un gioco che utilizza CSS per far crescere un giardino di carote di successo. È un buon primer su come funzionano le proprietà CSS per portarti nella giusta mentalità per pensare alla griglia CSS.
E beh, è molto divertente. Vedi se riesci a superare tutti i 28 livelli.
8. Griglia per esempio

Grid by Example mostra come appariranno diverse configurazioni di griglia CSS nei browser di supporto. Ogni configurazione della griglia include un esempio visivo con collegamenti a pagine con ulteriori informazioni sulla tecnica e sul codice.
C'è anche un bonus divertente con layout di pagina fittizi in modo da poter vedere come appaiono diversi esempi di griglia CSS con contenuti reali ad essi applicati.
9. Video: scopri la griglia CSS

Se imparare a vedere qualcuno fare qualcosa è più in voga, guarda il video Impara la griglia CSS. (Ha anche un testo di accompagnamento.)
Il video di 18 minuti è un tutorial introduttivo più rapido che il produttore spera di "facilitare il tuo entusiasmo di esplorare il pieno potenziale della griglia CSS".
Il video ti guida attraverso l'impostazione di un progetto, la definizione dell'HTML, la definizione di alcune regole di base, la definizione di griglie, la nidificazione della griglia CSS e delle aree del modello e alcuni trucchi reattivi. Il video e il testo includono schermate di tutto il markup.
10. Trucchi CSS: una guida completa alla griglia

Trucchi CSS è stato a lungo uno dei luoghi preferiti per imparare a scrivere codice. La guida completa alla griglia non fa eccezione. La guida, che è stata pubblicata a novembre 2017, è un primer aggiornato sul sistema 2D.
Questa guida è fantastica e suddivisa in sezioni digeribili.
Ma la parte migliore potrebbe essere la galleria della griglia CSS in azione. Assicurati di trascorrere un po 'di tempo nella galleria per l'ispirazione.
11. CSS Grid Ask Me Anything
Hai domande sulla griglia CSS? Chiedi a un esperto.
Questo Git include semplici domande e risposte di Rachel Andrew. Mentre risponde solo a domande ridotte, è ancora piuttosto utile. Assicurati solo di seguire le regole di base.
12. Video: avanzamento dei nostri layout

Jen Simmons condivide il suo intervento della Enhance Conference 2016 per gli utenti. Il video di 30 minuti illustra esempi di griglia CSS in azione e tocca come scrivere codice in un momento di tecniche di transizione.
Guarda il video e poi puoi anche passare attraverso il deck diapositive. La coppia è piuttosto utile per pensare alla griglia CSS in termini più ampi.
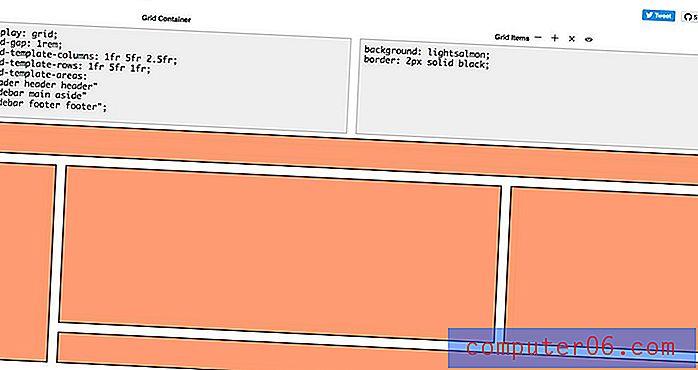
13. CSS Grid Playground

Pronto a testare tutte quelle idee e abilità della griglia CSS? Il CSS Grid Playground include le posizioni dei container e degli elementi della griglia in modo da poter iniziare a scrivere codice e vedere cosa succede in tempo reale.
È un buon modo per familiarizzare con le nozioni di base e vedere le modifiche man mano che le apporti. (Sembra quasi un gioco.)
Conclusione
Smetti di procrastinare se non hai fatto il salto almeno per familiarizzare con la griglia CSS. Renderlo un obiettivo per familiarizzare con le migliori pratiche in modo da poter capire meglio come funziona e come usarlo.
Ecco un grido a tutte le persone là fuori che stanno fornendo grandi risorse sulla griglia CSS. Devi ammettere che la comunità del web design e dello sviluppo è piuttosto sorprendente quando si tratta di condivisione delle conoscenze. Se usi una di queste lezioni o tutorial per trarne beneficio, assicurati di condividere l'amore con l'autore e fargli sapere che ti hanno aiutato.