Critica di progettazione Web n. 17: ToonyTuts
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è la pagina ToonyTuts in arrivo.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su ToonyTuts
Poiché ToonyTuts è il progetto molto segreto di Liam McCabe, a questo punto si sa molto poco. Dal sito personale di Liam possiamo vedere ToonyTuts descritto come un luogo per "tutorial incredibilmente divertenti e creativi". Posso solo supporre che ToonyTuts sarà un sito tutorial incredibilmente illustrato con molto divertimento e umorismo per facilitare il processo di apprendimento (ottima idea!).
Ecco uno screenshot della pagina in arrivo:

Alcuni dei nostri argomenti di critica sono pieni di contenuti e richiedono un bel po 'di analisi, ma questa pagina è sia molto semplice che davvero attraente, quindi non c'è troppo da criticare. Come sempre, suddividiamolo pezzo per pezzo.
Design generale
Il design di ToonyTuts è ben ... toony. Colori vivaci, caratteri divertenti e angoli fortemente arrotondati si aggiungono a quel fantastico stile da cartone animato.
I raggi sullo sfondo attirano la tua attenzione sul logo al centro e danno un senso di eccitazione al design.
Il logo
Il carattere tipografico logo è una selezione perfetta per il contenuto. Si noti che è sicuramente divertente e toony ma è ancora altamente leggibile. I caratteri “T” maiuscoli sono in realtà l'unica lettera che è significativamente distorta con le linee verticali nella parte superiore inclinate in una forma diagonale.

La parte che attira davvero la tua attenzione è la spessa pennellata nera. Ciò contrasta pesantemente con le lettere blu con un gradiente sottile ma attraente. Il tratto è anche fortemente arrotondato sui bordi, anche se le lettere reali non lo sono. Questo è il vero trucco per preservare la leggibilità mentre trasmette un aspetto divertente, quasi infantile.
Il carattere accento sotto il logo è molto più giocoso con forme di lettere distorte che sembrano direttamente da un cartone animato Pippo. Questo tipo viene mantenuto piccolo, quindi l'effetto non è opprimente ma fatto nella giusta quantità.
Adoro che un uccello di Twitter sia stato gettato qui. Si adatta perfettamente al motivo nuvola e non sembra affatto un ripensamento. Coloro che hanno familiarità con il marchio Twitter riconosceranno il simbolo e faranno clic se vogliono seguire ToonyTuts.
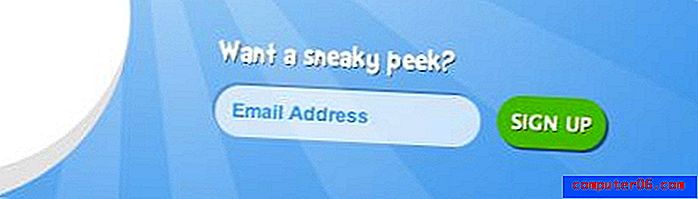
Sbirciata subdola
Il piccolo campo di iscrizione è dove entrano in gioco gli angoli arrotondati. Quest'area doveva essere funzionale e tuttavia è stata realizzata per adattarsi perfettamente al resto del design. Nota la spruzzata di colore utilizzata per attirare la tua attenzione.
Mi piace il fatto che il campo abbia un effetto ombra che lo fa sembrare inserito mentre il pulsante usa la stessa ombra in una direzione diversa per sembrare che fuoriesca un po 'dalla pagina. Se queste ombre fossero piumate, porterebbero un senso di realismo che si scontrerebbe con il resto del design, ma sono state tenute duramente in modo da aderire allo stile del cartone animato.

Il "Vuoi una sbirciatina?" il testo è in realtà attivo e selezionabile. È un font chiamato DoctorSoosBold implementato qui con @ font-face. Mi piace la scelta del carattere, ma non mi piace l'implementazione dell'ombra dietro il testo. L'ombra scura spunta solo leggermente dal testo e quindi rende le lettere un po 'confuse piuttosto che raggiungere il suo vero obiettivo di aumentare la leggibilità.
Il mio suggerimento è di far esplodere un po 'questa ombra in modo che il testo non sembri avere solo frammenti di nero mescolati.
Animazione e musica
Al primo caricamento della pagina, le animazioni si avviano automaticamente. Le nuvole si muovono lentamente su e giù in modo sfalsato mentre i raggi sullo sfondo ruotano in senso orario.
Poiché la pagina è così semplice, l'effetto di animazione aggiunge davvero molto all'esperienza. Se apri il codice, puoi vedere che le funzionalità di webkit sono state utilizzate per realizzare le animazioni in modo da non vederle in altri browser.
Non lo vedo come un problema per niente. Se visualizzi la pagina in un browser che non supporta le animazioni, è comunque perfettamente funzionale ed esteticamente gradevole.
Oltre all'animazione, c'è una clip di musica meravigliosamente circo che inizia quando si preme il pulsante di riproduzione in alto a destra.

È importante notare che la musica non si avvia automaticamente. Tonnellate di utenti, me compreso, lo odiano quando un sito web ti lancia musica, che tu sia pronto o no. Se i tuoi altoparlanti sono accesi e sei in un negozio di caffè, la musica di ToonyTuts ti guadagnerebbe senza dubbio alcuni sguardi infastiditi e confusi dalle persone intorno a te.
Il piccolo cerchio accanto al pulsante di riproduzione interrompe l'animazione delle nuvole. Questa è una buona idea anche per chi non ama l'aspetto delle nuvole che rimbalzano o non vuole sprecare la potenza del processore. Stranamente, premere questo pulsante non impedisce ai raggi di ruotare.
Penso che se darai agli utenti la possibilità di interrompere le animazioni sulla pagina, allora dovresti assicurarti che copra tutto, altrimenti sembra un po 'inutile.
Nel complesso, questa pagina è un lavoro fantastico e le mie critiche sono state per lo più curate su aspetti estremamente minori del sito. Questo è un ottimo esempio di come divertirti con un design "Coming Soon" a causa della funzionalità limitata necessaria. Più interessante è la tua pagina in arrivo, più è probabile che le persone la condividano e più esposizione guadagnerai!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.