Critica speciale per il web design: il nuovo Google+
Ieri Google ha lanciato una massiccia riprogettazione del suo social network, Google+. Non si limitarono a rimescolare alcuni oggetti, ma ridefinirono completamente l'intera esperienza visiva. Un aggiornamento così importante merita un'edizione speciale della nostra serie di critiche sul web design.
Lascia che gli altri parlino di noiosi vecchi elenchi di funzionalità, unisciti a noi mentre saltiamo dentro e diamo un'occhiata in giro per vedere cosa è meglio e cosa è peggio dal punto di vista di un designer. Sceglieremo ogni parte dell'interfaccia e vedremo se c'è qualcosa da imparare.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Il vecchio Google+
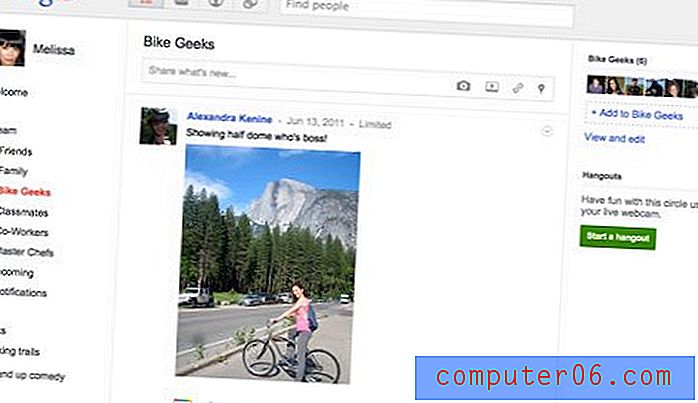
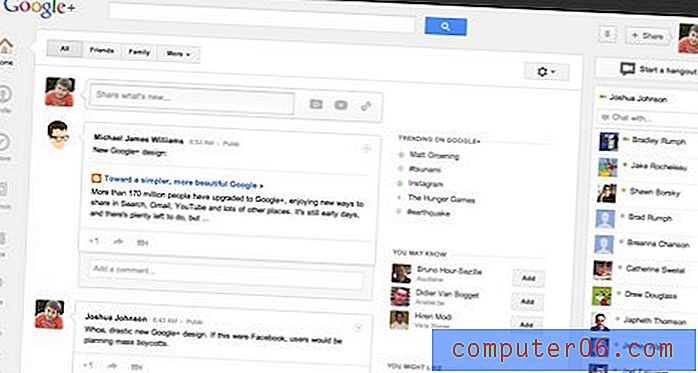
Prima di immergerci nel nuovo design, diamo un'occhiata alla versione originale di Google+, mostrata di seguito.

Come puoi vedere, è un'esperienza abbastanza scarsa con molto spazio bianco. Il layout organizza il contenuto in tre colonne con una barra orizzontale nella parte superiore per la ricerca, l'aggiunta di foto, la visualizzazione delle tue cerchie, ecc. Il layout qui in realtà ricorda abbastanza il design attuale di Facebook.
La sensazione generale è pulita e semplice, ma anche un po 'fredda e impersonale. Ciò ha reso il sito facile da usare per chiunque, ma forse non ha aiutato molto con l'idea di rendere la pagina il tuo centro di comunicazione personale.
Il nuovo Google+

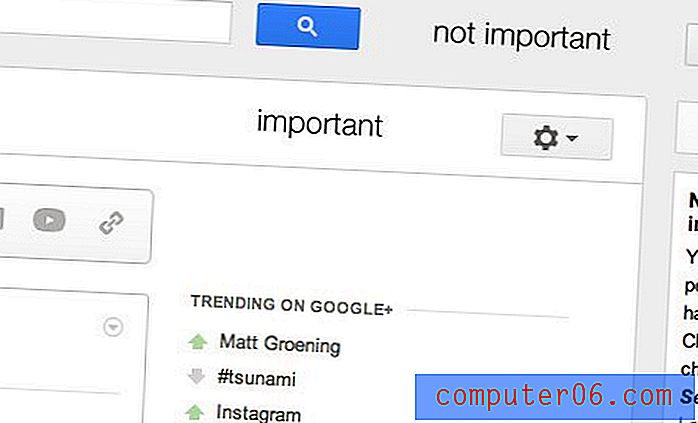
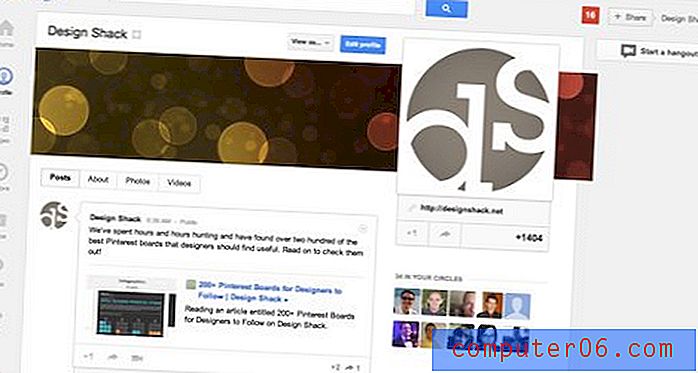
Il nuovo Google+ riduce drasticamente lo spazio bianco e le sensazioni di scarsità. In confronto, l'interfaccia sembra carica di funzionalità e pulsanti. Hanno mantenuto la forte personalità del bianco ma lo hanno completato con una sfumatura di grigio.
Questo può sembrare un banale cambiamento, ma in realtà è un tentativo molto intenzionale di creare una forte gerarchia visiva sulla pagina. Laddove la vecchia pagina era un mare di bianco con un'unica area grigia nella parte superiore, questa pagina utilizza questi due colori per distinguere chiaramente le parti primarie e secondarie del contenuto. I tuoi occhi fluttueranno intorno alla pagina, dando un significato chiave alle parti più chiare dell'interfaccia.

disposizione
Questa volta il layout è molto più complicato. È una versione modificata del vecchio layout a tre colonne con un po 'di annidamento in atto. C'è ancora un'ampia sezione principale affiancata da due barre laterali strette, ma quella sezione principale è ora divisa in due forti sotto-colonne. Tutto il contenuto della pagina ha una posizione fissa, scorre solo l'area del contenuto principale.
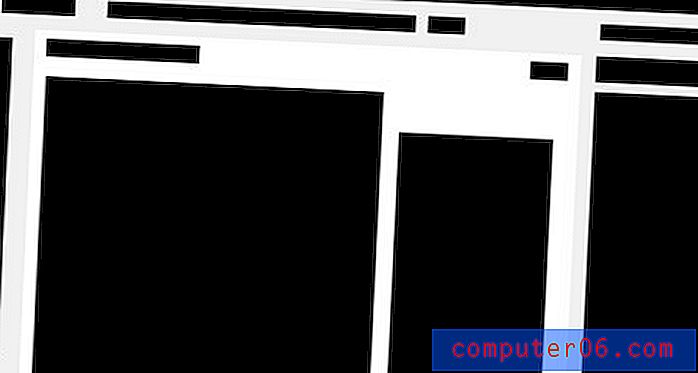
Se eliminiamo tutto e guardiamo solo le ossa della pagina, vediamo un wireframe abbastanza complesso.

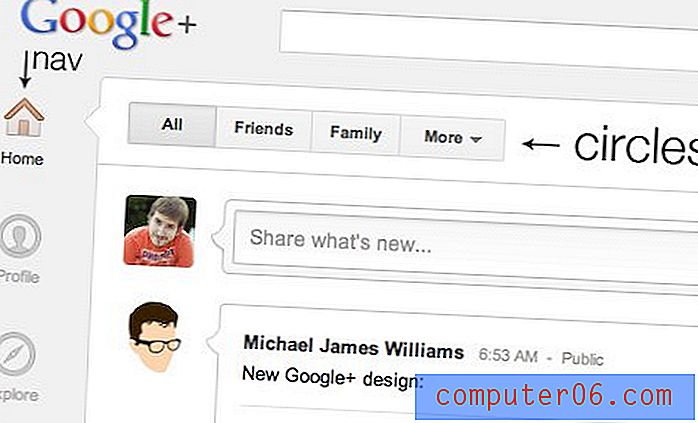
Uno dei cambiamenti concettuali più significativi che è avvenuto è che il vecchio layout conteneva i tuoi vari cerchi amici in una striscia verticale lungo il lato sinistro e le icone di navigazione nella parte superiore, mentre il nuovo layout posiziona la navigazione in una striscia verticale di icone lungo il lato sinistro e i cerchi in una barra orizzontale nella parte superiore.

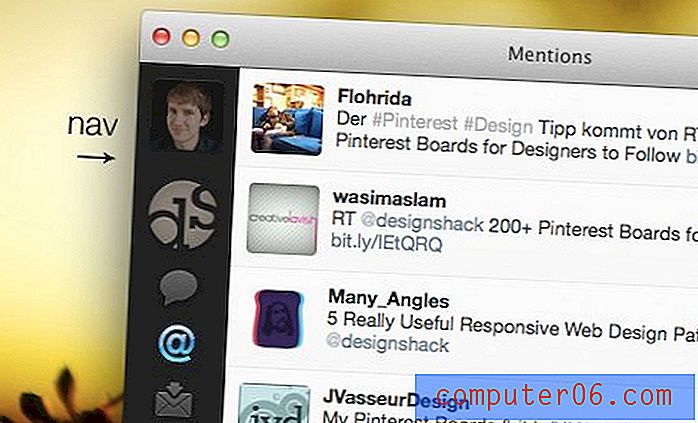
Questo modello di navigazione basato su icone sul lato sinistro è diventato molto popolare nella progettazione dell'interfaccia utente per Mac e stiamo iniziando a vederlo rispecchiato nelle interfacce Web. Uno dei sostenitori più significativi di questo formato è stato Twitter per Mac (precedentemente Tweetie), che ha generato una serie di interfacce simili in app come Reeder, Sparrow e Raven.

La nuova pagina Google+ include un po 'di vocabolario da imparare. La striscia sul lato sinistro è il "nastro", che contiene varie "applicazioni". La casella di contenuto principale è la "scheda" e l'area di scorrimento sotto ogni post con commenti, +1, ecc. È il "riquadro attività".
Problemi di allineamento
Il nuovo layout contribuisce notevolmente a far sembrare Google+ un'applicazione più ricca di funzionalità e fa sicuramente un buon uso del contrasto per evidenziare le parti importanti della pagina. Non ho davvero alcun problema con lo schema generale del layout, ma non posso fare a meno di notare alcuni problemi di allineamento che penso riducano l'estetica.
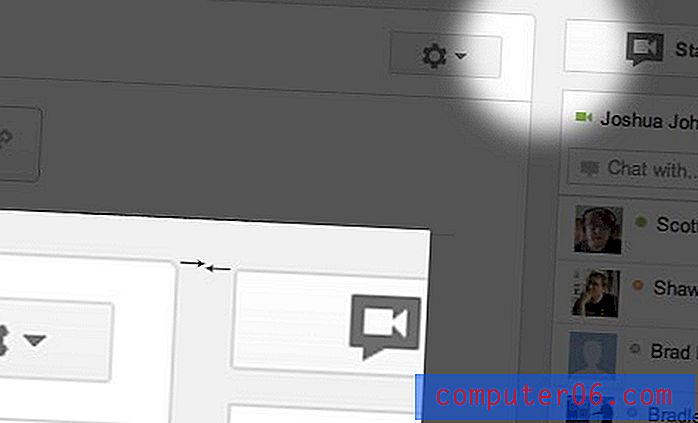
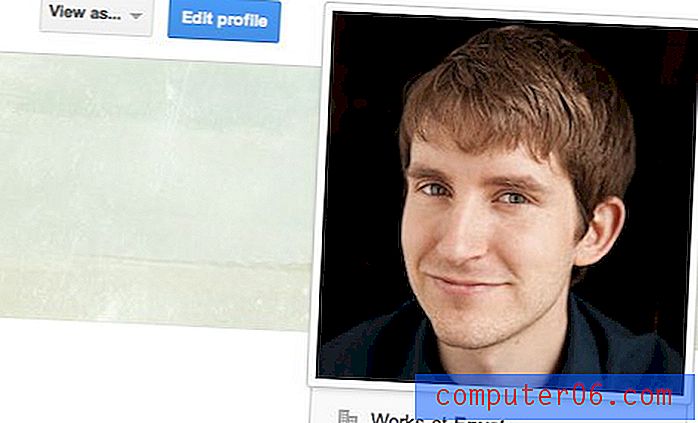
Per cominciare, la casella del contenuto principale e il pulsante di ritrovo si trovano entro un paio di pixel per essere perfettamente allineati lungo i loro tratti superiori. Sfortunatamente, per un nitpicker come me, un paio di pixel si sente a un miglio di distanza. Ci sono alcune stranezze di design che mi infastidiscono più velocemente di due cose che sono quasi allineate. Per ulteriori informazioni su questo argomento, dai un'occhiata a "Why Almost Is a Dirty Word in Design".

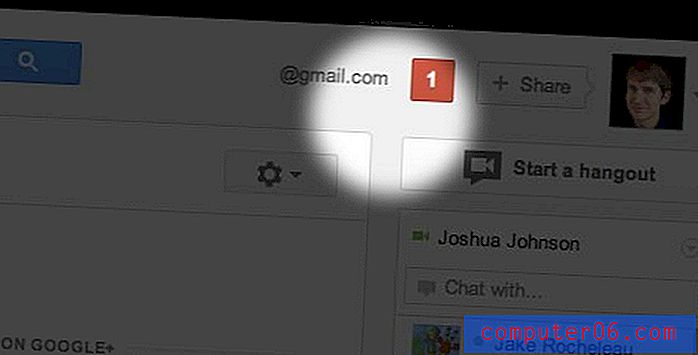
L'effetto è ancora peggiore se fai un passo indietro e osserva tutti e quattro gli elementi in quest'area. L'indirizzo e-mail dell'utente, la casella del contenuto principale, la casella del videoritrovo e l'area di notifica sporgono a lunghezze casuali e sembrano non avere alcuna logica dietro il loro posizionamento.

Questo esempio non è un incidente isolato, ci sono alcuni altri casi in cui gli oggetti mancano solo di un allineamento verticale o orizzontale. Scopri come il logo Google+ di seguito è sfalsato in modo sgraziato dalla forte linea verticale stabilita dalla navigazione in basso.

Icon Design: lontano dal semplice
Storicamente, Google è sempre stata conosciuta per la sua totale mancanza di design. Ogni prodotto che è stato lanciato sembrava essere quasi la soluzione più semplice possibile che tu possa immaginare. L'immagine del marchio Google rappresentava un completo rifiuto di seguire lo stile visivo web 2.0 lucido e sgargiante popolare all'inizio degli anni 2000 a favore di lasciare che il contenuto parlasse da solo.
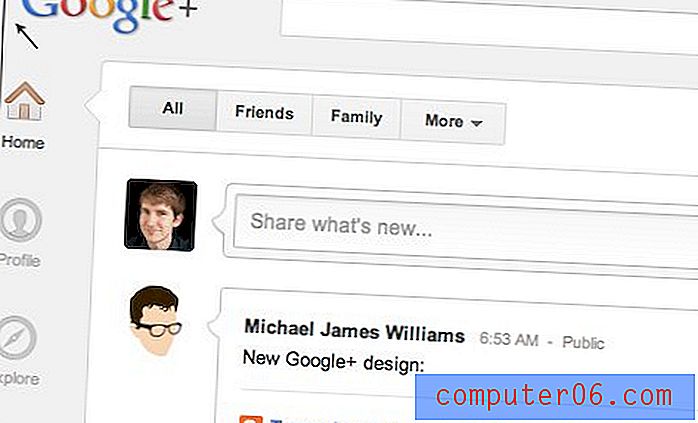
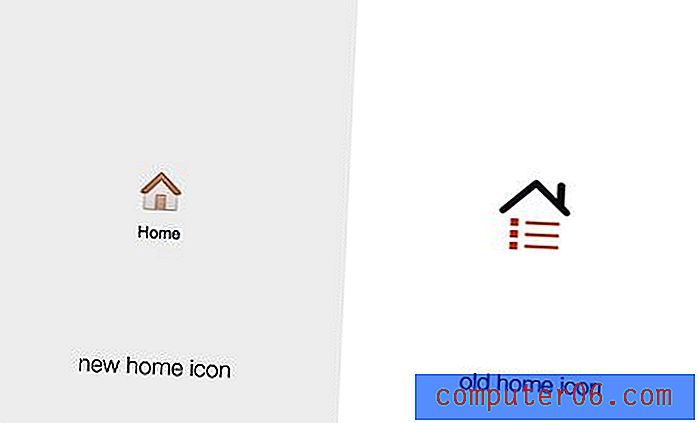
Negli ultimi anni abbiamo visto Google iniziare a prendere lentamente le distanze da queste idee poiché i suoi prodotti mostrano una quantità sottile ma sempre crescente di complessità e dettagli di design. Le icone nel nuovo Google+ servono come esempio perfetto di questa nozione.

Notare come le semplici forme astratte e i colori solidi hanno lasciato il posto a un'immagine più coesa di una casa, che contiene tratti sottili e sfumature.
Ripetizione degli effetti al passaggio del mouse
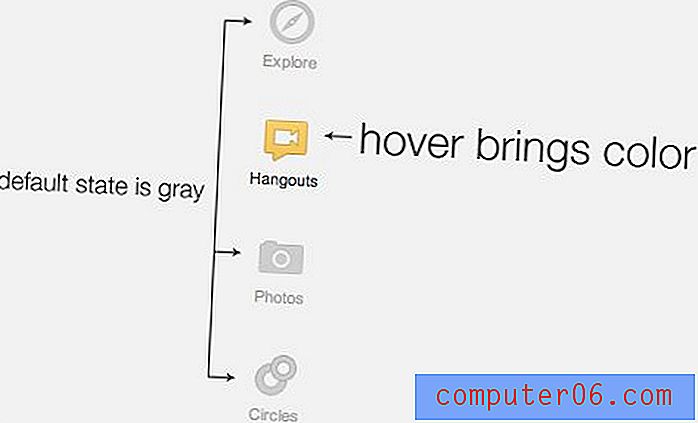
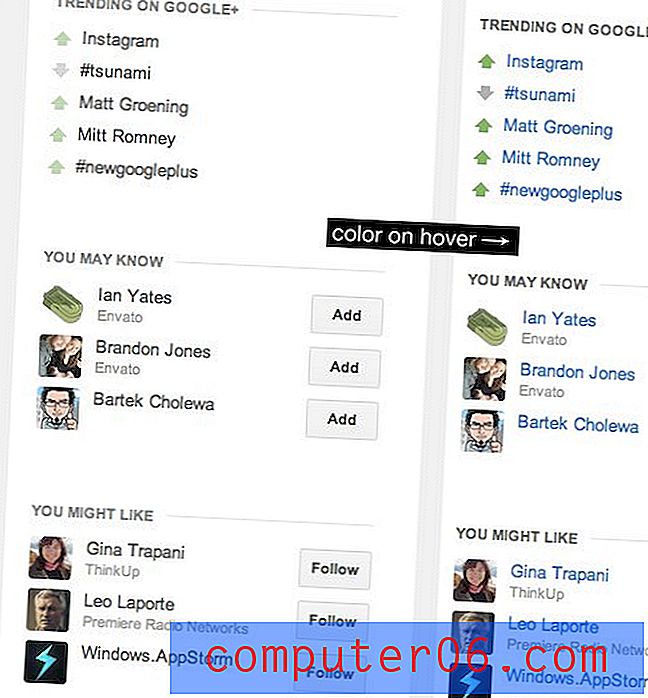
Mentre siamo sul tema delle icone, diamo un'occhiata ad alcuni degli aspetti di interazione minori del sito, vale a dire gli effetti al passaggio del mouse. Il tema generale qui è che le icone sono grigie e contrastano molto poco con lo sfondo. Quindi, al passaggio del mouse, l'icona diventa a colori. Puoi vederlo in azione sulla barra laterale:

La ripetizione è uno dei tuoi strumenti più forti come designer e Google la sta esercitando bene qui. Lo stesso effetto da grigio a colore si ripete in un paio di altri punti della pagina.

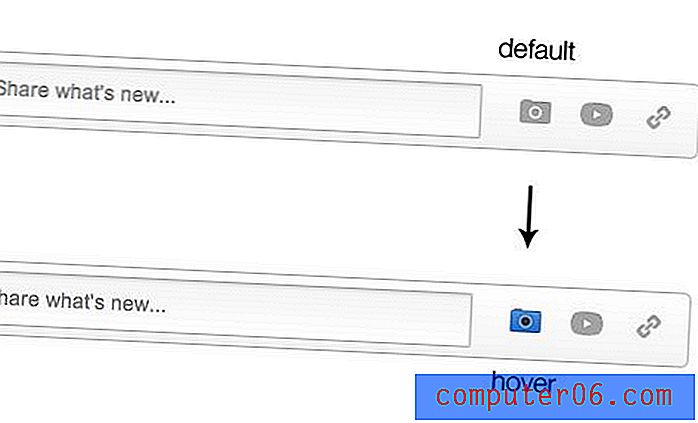
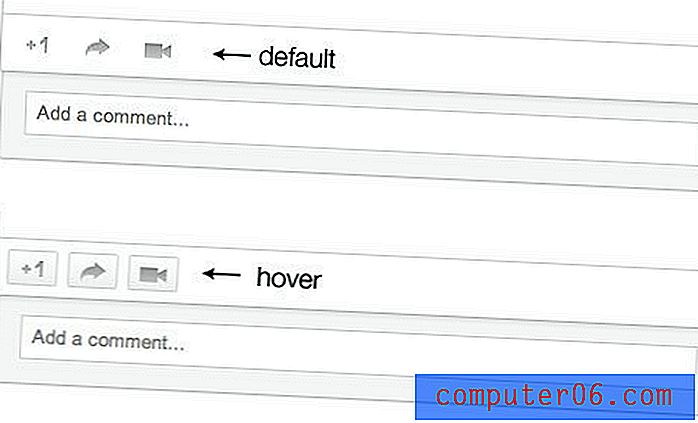
Tuttavia, sono un po 'incompatibili con questo effetto. Ci sono alcuni punti in cui penso che sarebbe stato opportuno favorire la ripetizione, ma hanno scelto di scegliere un altro effetto casuale. Nell'esempio seguente, le icone si trasformano in forme di pulsanti al passaggio del mouse.

Nuova barra laterale
A destra della sezione principale dei contenuti, c'è una nuova barra laterale con varie funzionalità progettate per aiutarti a ottenere il massimo da Google+. Nota che questo è un altro posto in cui vediamo il colore al passaggio del mouse.

Questa area è molto ben progettata con ogni sezione chiaramente organizzata e distinta. È interessante vedere Google raccogliere un'idea da Twitter sotto forma di un elenco di argomenti di tendenza. Puoi vedere che gli utenti hanno già adottato la sintassi hashtag, un affascinante esempio di come trasferiamo automaticamente i nostri comportamenti sui social network, indipendentemente dal fatto che gli sviluppatori lo considerino o meno.
È sempre importante sia anticipare che osservare da vicino il comportamento della tua base di utenti e provvedere alle azioni verso le quali sembrano gravitare piuttosto che tentare di cambiarle. Ciò renderà la tua piattaforma molto più intuitiva e facile da adottare.
Profilo
Prendendo una pagina dal nuovo playbook della timeline di Facebook (e forse Path), il nuovo profilo Google+ consente non solo un'immagine avatar principale ma anche una "immagine di copertina" (lo stesso termine usato da Facebook).

La parte che si distingue notevolmente da Facebook è la foto del profilo innegabilmente enorme, che si trova sul lato destro invece che a sinistra. Mostrate di seguito a dimensioni reali, queste immagini vengono visualizzate con una enorme 250px di 250px, che sicuramente non coincide esattamente con il doppio delle foto del profilo quadrato di 125px di Facebook.

Una cosa che trovo interessante è il fatto che l'immagine di copertina in realtà fuoriesca dalla casella del contenuto principale. Di solito lo apprezzo quando i progettisti intenzionalmente tirano fuori un trucco inaspettato come questo, ma ad essere sincero lo trovo abbastanza distratto qui. Non appena viene caricata una pagina del profilo, i miei occhi saltano a destra per l'imbarazzante sovrapposizione.

Qual è il verdetto?
A partire dal mese scorso, secondo quanto riferito, Google+ ha superato i 100 milioni per gli utenti attivi. Nessuno può chiamarlo un piccolo numero, soprattutto dato che Instagram ha appena strappato un miliardo di dollari da Facebook per la sua piattaforma e oltre 30 milioni di utenti.
Inoltre, se consideri che Twitter ha solo 140 milioni di utenti attivi, sembra che Google+ stia rapidamente cercando la seconda slot nei social media. Tuttavia, questo sicuramente non è abbastanza per avvicinarsi alla concorrenza della base di utenti attivi di Facebook, che è da qualche parte nella gamma di 800 milioni.
Il nuovo design mostra che Google non ha intenzione di abbandonare questo progetto come se ne avessero tanti altri in passato. Stanno sicuramente provando a creare un'esperienza più piacevole per attirarti e farti tornare. La domanda è: funzionerà?
Per rispondere a ciò, dobbiamo speculare su ciò che impedisce alle persone di adottare Google+. La risposta ovvia è che Google+ si sente in qualche modo ridondante quando hai già un account Facebook, ancora di più se sei attivo sia su Facebook che su Twitter. Un'altra possibilità è che mentre il vecchio Google+ non era certamente brutto, si sentiva forse un po 'sterile e privo di personalità.
Possibili obiettivi dietro il nuovo design
Da questo possiamo avventurarci in un'ipotesi per almeno due possibili obiettivi dietro la riprogettazione. Il primo sarebbe quello di differenziare ulteriormente Google+ dagli altri social network. Cercare di affermare che sono semplicemente migliori di Facebook nel suo stesso gioco non è l'opzione migliore, la gente di Google deve stabilire una pietra miliare concettuale chiaramente unica per il motivo per cui le persone dovrebbero venire sul loro sito. Ad esempio, Twitter ha fatto un ottimo lavoro, evitando di replicare le funzionalità di Facebook e di non essere un'alternativa ma un prodotto distinto.
Il secondo obiettivo sarebbe ridurre la sterilità e iniziare a trasformare Google+ in un luogo accogliente, facile da navigare e persino divertente da usare.
Hanno incontrato questi obiettivi?
Se analizziamo il progetto in termini di questi obiettivi, possiamo valutare meglio se è stato un successo. Questo esercizio ci fornisce punti chiari per confrontare piuttosto che pugnalare ciecamente nel buio nel tentativo di trovare ciò che funziona e cosa no.
Per quanto riguarda il primo obiettivo, Google ha compiuto alcuni progressi in alcune aree e forse si è ritirato un po 'in altre. Nel complesso, il nuovo layout è molto più grande di Facebook rispetto a quello precedente. A prima vista, un utente fedele di entrambi non confonderebbe mai l'uno con l'altro, il che è positivo.
Inoltre, piccoli tocchi come posizionare i filtri circolari nella parte superiore e continuare a dare risalto agli hangout assicurano che le poche innovazioni di Google siano in primo piano. Questo progresso è in contrasto con altre aree come la nuova immagine di copertina, che in realtà rende il social network più simile a un clone di Facebook, non di meno. Mi sarebbe piaciuto vederli mostrare un pensiero unico in questo settore piuttosto che prendere semplicemente in prestito il nuovo formato di Facebook.
Il secondo obiettivo sembra sicuramente essere stato una delle principali preoccupazioni nell'aggiornamento del design. Il nuovo Google+ crea un ambiente più invitante. Anche se forse è sul punto di essere disordinato, soprattutto se confrontato con la vecchia versione, sembra un servizio più robusto con tutte le cose che stanno accadendo sulla tua home page.

C'è molta enfasi sui volti. Inizia con la tua nuova enorme immagine del profilo e continua attraverso la home page dove vedi una grande barra laterale della chat piena di facce amichevoli oltre a suggerimenti per le persone che potresti conoscere e gli utenti che potrebbero interessarti. Google vuole che tu faccia amicizia, che sia attratto dall'esperienza abbastanza da perderlo quando non ci sei. Più amici significa più interazioni, il che significa più motivi per tornare.
Cosa pensi?
Google+ mi è sembrato di essere fuori dai riflettori negli ultimi mesi. Tuttavia, questa percezione era apparentemente imperfetta in quanto in realtà stavano scalando silenziosamente ma costantemente le classifiche con un numero impressionante di utenti giornalieri attivi. Indipendentemente da ciò, anche se stavano cominciando a scappare nell'interesse pubblico, il nuovo design è stato programmato perfettamente per far parlare di nuovo l'intera rete. Anche se questo fosse l'unico motivo dietro l'aggiornamento, probabilmente pagherà.
Tuttavia, come ho spiegato sopra, penso che alcuni obiettivi più profondi fossero al lavoro qui. Ora che hai letto i miei pensieri, è tempo che tu entri nella conversazione. Quali obiettivi pensi che Google stesse cercando di raggiungere con il nuovo design? Hanno effettivamente attaccato queste intenzioni?
Inoltre, Google+ è destinato a seguire la strada di Wave, Buzz e altri tentativi sociali falliti o continuerà la sua costante crescita e diventerà uno dei social network più importanti sul web?