La guida definitiva all'inclusione della galleria CSS
Design Shack è nato come una semplice galleria CSS, con siti Web ben progettati che hanno attirato la mia attenzione. Decine di migliaia di progetti sono stati presentati negli ultimi anni e ognuno è stato attentamente considerato per l'inclusione. Il fatto triste è che solo circa il 5% dei contributi si distingue dalla massa.
Ciò potrebbe essere dovuto a un numero qualsiasi di fattori; il sito non aveva le basi giuste, non aveva niente di straordinario da mostrare o (occasionalmente) era deluso dal contenuto. Questa guida ti guiderà attraverso come assicurarti di avere una grande possibilità di inclusione, evitando tutte le insidie così comunemente incontrate dai progettisti. Ad ogni tappa, daremo uno sguardo ad un grande esempio e uno che non è così buono.
Nail le basi
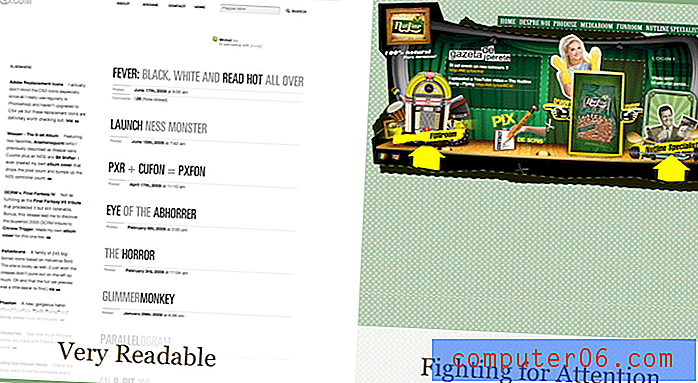
 È comune vedere un sito cadere al primo ostacolo, non inchiodare le basi di un buon design. Le aree che meritano il tempo necessario per essere corrette includono tipografia, spaziatura e colori (o di solito una combinazione di tutti e tre!).
È comune vedere un sito cadere al primo ostacolo, non inchiodare le basi di un buon design. Le aree che meritano il tempo necessario per essere corrette includono tipografia, spaziatura e colori (o di solito una combinazione di tutti e tre!).
Se stai cercando una panoramica completa degli elementi costitutivi del design, dai un'occhiata a Five Simple Steps. Vale ogni centesimo e mi ha insegnato molto sui principi di design che in precedenza avevo trascurato.
Tipografia
La tipografia è probabilmente l'elemento più comunemente trascurato di un disegno. Ha molta importanza e può creare o distruggere un sito Web.
Pensa attentamente al tipo che desideri utilizzare nelle intestazioni e nel corpo del tuo sito. Anche se qualche anno fa eri severamente limitato a una manciata di caratteri "sicuri per il web", l'utilizzo di un sistema come Cufon o sIFR significa che le possibilità di carattere sono infinite.
L'importante è selezionare due o tre caratteri e attenersi ad essi in una gerarchia ragionevole in tutto il sito. Crea un post di esempio che mostri l'aspetto di vari tag diversi, per assicurarti di aver disegnato tutto correttamente. Ciò potrebbe includere:
- Intestazioni (h1 e successive)
- elenchi
- Citazioni
- Collegamenti (e collegamenti di intestazione / immagine)
- Acronimi
- Enfasi / Corsivo / Grassetto / Forte
- Formattazione del codice
Spaziatura
È fondamentale disporre correttamente gli elementi sulla pagina con spazio sufficiente per garantire che tutto sia leggibile. È importante conformarsi ad un tipo di struttura a griglia, con il sistema a griglia 960 una scelta popolare.
Assicurati che lo spazio bianco sia ampiamente utilizzato e attiri l'occhio del lettore su elementi importanti della pagina.

Colori
Scegliere una combinazione di colori per un sito è tutt'altro che semplice (e tratteremo alcuni strumenti per aiutarti in un prossimo articolo). È difficile trovare una combinazione di colori unica, che non toglie la leggibilità della pagina.

Se sei bloccato per l'ispirazione, Color Lovers è un ottimo sito per sfogliare rapidamente vari campioni e combinazioni diverse.
Aggiungi qualcosa di creativo
Mentre colpire tutte le basi può essere sufficiente per mettere in evidenza un sito, fare il possibile con un design nuovo e innovativo può davvero aiutare a catturare l'attenzione. Questo potrebbe essere un layout interessante, uno sfondo o solo un'incredibile attenzione ai dettagli su ogni ultimo elemento della pagina.
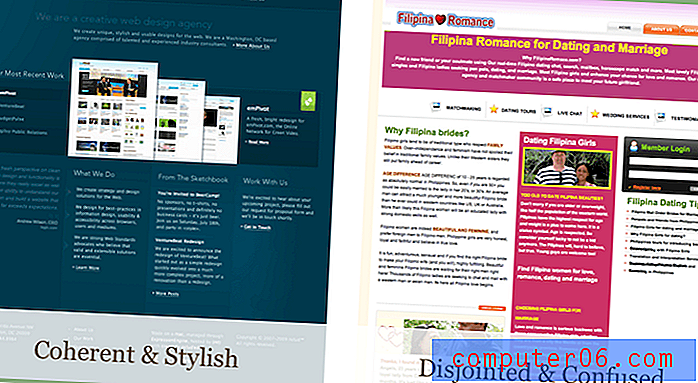
Il web design è spesso incredibilmente "bloccato in una carreggiata", con un certo stile che diventa pervasivo per alcuni mesi prima che qualcosa di nuovo diventi popolare. I siti che si liberano di questo "trend-seguing" hanno molte più probabilità di essere pubblicati, poiché hanno molto più potenziale per ispirare.
Elementi grafici
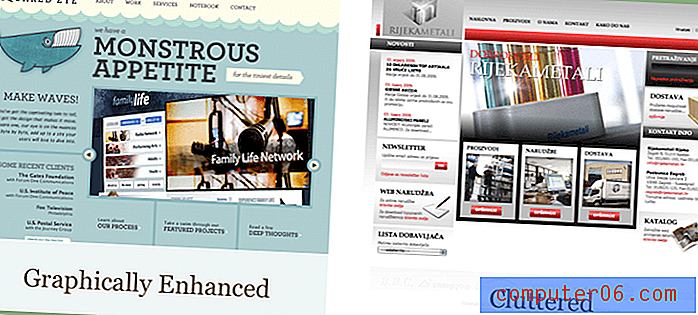
Il luogo più ovvio in cui deve venire l'innovazione sono gli elementi grafici in una pagina. Detto questo, la grafica deve migliorare coerentemente l'aspetto di una pagina, piuttosto che sentirsi sconnessa e ingombra. Questi due esempi sono grandi illustrazioni di immagini e illustrazioni usate per effetti buoni e cattivi:

L'aggiunta di una grafica unica e interessante è un ottimo modo per iniettare personalità nel tuo sito e far sentire i lettori a casa.
Animazione
Con le possibilità di animazione fornite da sistemi come jQuery, non c'è motivo di mantenere un sito statico. Ora è anche possibile fare questo è un modo utilizzabile e semantico senza dover ricorrere a Flash.
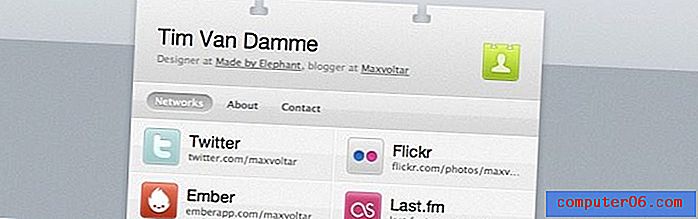
Non sto parlando di animazioni volgari, ma piuttosto di effetti che rendono una pagina più "elegante" e più fluida. Un ottimo esempio di questo è il sito personale di Tim Van Damme, che è un vero piacere usare:

Prova ad aggiungere un semplice effetto alla proprietà di rollover dei tuoi collegamenti, per offrire una transizione graduale da uno stato all'altro.
Navigazione
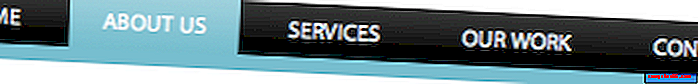
Lo scopo principale della navigazione del sito Web dovrebbe essere sempre quello di fornire un modo chiaro per il lettore di accedere ai contenuti. Tuttavia, ciò non significa che è necessario attenersi a un elenco standard di collegamenti. Sia che tu stia andando per la navigazione verticale o orizzontale, è facile aggiungere interesse con un po 'di grafica:

Mi rendo conto di essere molto ipocrita qui (guarda la nostra noiosa lista di collegamenti!), Ma sento che Design Shack si adatta meglio a un semplice stile di navigazione. Siti diversi hanno requisiti diversi!
Potresti dare un'occhiata a uno dei nostri siti partner, 13 stili per alcuni menu interessanti da scaricare gratuitamente.
Pensa due volte al contenuto
Molte persone pensano che dovrebbe essere possibile mantenere relativamente separati il design e il contenuto del tuo sito. Ciò accade raramente e il contenuto di una pagina può avere un impatto notevole sull'idoneità dell'inclusione.
Copia scritta male, errori di ortografia e imprecisioni grammaticali sono abbastanza ingiustificabili. Se speri di proporre un'immagine professionale con il tuo sito Web, è davvero importante prendersi il tempo necessario per perfezionare la copia. Dice molto sulla tua attenzione ai dettagli e è improbabile che molte gallerie ti presentino se una pagina è piena di errori di ortografia.
Annunci
Molti siti si basano sulla pubblicità per generare entrate e mantenere un progetto in corso (incluso noi!). Ciò non significa che gli annunci debbano essere a scapito di un buon design e devono essere usati con parsimonia. Se hai abbastanza domanda per riempire di pubblicità ogni centimetro di spazio libero sul tuo sito, semplicemente non stai caricando abbastanza!
In generale, è meglio (anche se non necessariamente redditizio) evitare confusione nei lettori. Non vendere link pubblicitari all'interno del testo della tua pagina e non cercare di nascondere le pubblicità. Collabora con aziende che vorresti trattare con te stesso e mostrerai il loro prodotto con orgoglio. Aiuta anche se puoi assicurarti che gli annunci siano ben progettati (anche se questo è raramente possibile!)
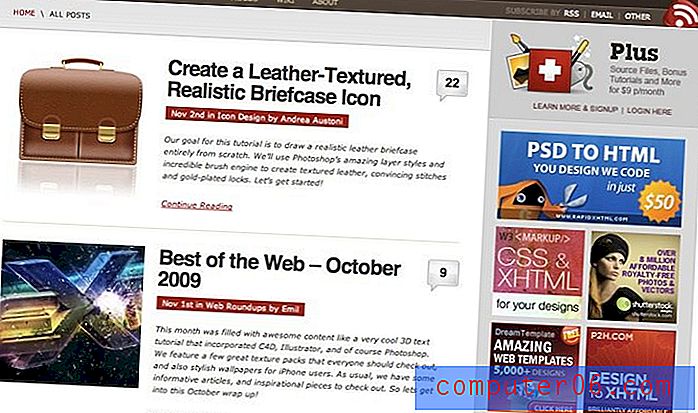
Un esempio di una rete di siti che lo fa bene è Tuts +. Hanno una chiara distinzione tra contenuto e pubblicità, anche se offrono ancora una posizione di rilievo per i loro sponsor:

Quantità
Una regola generale era che i contenuti non dovevano andare "oltre la piega". In realtà, questa "piega" non è così importante come si pensava la gente. Gli utenti sono ora completamente abituati allo scorrimento e si aspettano di visitare il tuo sito.
L'importante da raggiungere è trasmettere il messaggio principale di una pagina il prima possibile. Sii sensibile con il numero di post o la quantità di contenuti visualizzati su ciascuna pagina per due motivi: (1) la visualizzazione dei 30 post più recenti comporterà il caricamento della pagina molto tempo e (2) è improbabile che una colonna di contenuti molto lunga per "bilanciare" con la lunghezza delle altre colonne della tua pagina.
Vale la pena?
Una domanda senza dubbio che ti viene in mente in questa fase è se tutto questo lavoro merita lo sforzo. Perché vorresti essere incluso in una galleria CSS? Buona domanda.
- Promozione e sensibilizzazione: tutti amano un po 'di traffico verso un nuovo design ed essere presenti è un modo sicuro per far visitare un gruppo di persone al tuo sito. Il tuo compito è convertirli in abbonati, fan fedeli o clienti paganti.
- Prestigio: essere presenti in una serie di gallerie diverse è un grande richiamo alla fiducia. Detto questo, non renderlo il tuo unico obiettivo (e per favore, per favore, non elencarli tutti nel tuo piè di pagina)
- Lavoro futuro: ho scoperto che i potenziali clienti spesso usano le gallerie di design come un modo per trovare un designer che ha uno stile particolare che stanno cercando. Essere presenti può essere un buon modo per attirare nuovi affari.
In bocca al lupo!
Come bonus per arrivare alla fine di questo articolo, vorrei offrirti la possibilità di inviare un sito a Design Shack gratuitamente (di solito costa $ 3, 50). Dopo aver preso in considerazione i punti precedenti, mandami un'email all'indirizzo [e-mail protetta]. Esaminerò la tua richiesta e, si spera, vedrai presto il tuo sito in primo piano su Design Shack!
Questo indirizzo e-mail è valido per una settimana, dopodiché lo chiuderemo!