Tipografia 101: comprensione dell'anatomia di una lettera
Ogni designer, che tu sia in stampa o web, dovrebbe avere una conoscenza di base di caratteri e tipo. L'utilizzo del carattere corretto e la comprensione dell'impatto che un carattere avrà sul tuo design può aggiungere quel tocco in più ai progetti di stampa e digitali e li distingueranno da tutti gli altri.
Un'area importante da comprendere è l'anatomia del tipo. Ascendenti, discendenti e serif possono sembrare parole di un'altra lingua, ma sono la base per comprendere lo stile di un carattere tipografico e come se si relaziona al tuo progetto. Oggi faremo una breve panoramica di alcuni termini che dovresti conoscere.
Anatomia Di Un Carattere
Ripensa alla tua prima infanzia e impara a scrivere. La carta che hai usato per formare quelle prime lettere è la stessa griglia usata per identificare le parti di un carattere.

La linea di base è la griglia inferiore su cui poggia ogni lettera. Le linee di base vengono utilizzate per una varietà di scopi dal mantenere il tipo su un singolo piano per allineare più colonne di tipo insieme. Una linea di base per il tipo crea una linea pulita con un'atmosfera organizzata. La mancanza di una linea di base consente alle lettere o alle parole di rimanere fuori allineamento e crea una sensazione di caos.

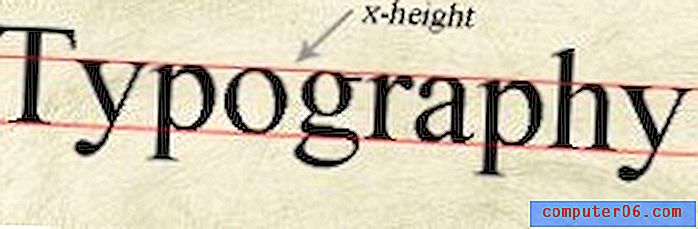
Le parti superiori delle lettere creano anche una linea della griglia orizzontale chiamata altezza x. Questa linea è creata dallo spazio verticale utilizzato dalle lettere minuscole. Il nome deriva dal fatto che la lettera "x" esemplifica questo principio, secondo "Type Idea Index: lo strumento definitivo del progettista per la scelta e l'uso creativo dei caratteri". Maggiore è l'altezza x dei caratteri tipografici, più grande apparirà un carattere, anche se confrontato con un carattere della stessa dimensione in punti.

Alcune parti di alcune lettere riempiono lo spazio sopra e sotto la linea di base e l'altezza x, queste sono riferite rispettivamente a ascendenti e discendenti. Gli ascendenti sono gli steli che si alzano sopra l'altezza x. (Pensa alla lettera "d"). I discendenti sono le parti di una lettera che si estendono al di sotto della linea di base. (Pensa alla lettera "g"). Le dimensioni e il peso di ascendenti e discendenti variano in base al tipo di carattere e devono essere considerati nel tuo progetto. I caratteri con decsender lunghi, ad esempio, potrebbero invadere lo spazio di altre lettere a seconda della distanza delle linee.
Legature
Una legatura combina due lettere in un singolo personaggio. Questo è un attributo di alcuni tipi di carattere e un'opzione con ancora di più, ma i progettisti dovrebbero essere cauti nell'utilizzare le legature sia nella stampa che nel design digitale. Le legature dovrebbero essere evitate del tutto nei progetti in cui verranno apportate modifiche alla spaziatura delle lettere, poiché le legature non consentono modifiche alla spaziatura interna. Le legature F sono le più comuni. Quando una "f" minuscola viene posizionata davanti a un'altra lettera con un ascendente centrale, le lettere si uniscono. Pensa alle parole con "fl" e "fi". In ogni caso la "f" toglie parte della seconda lettera - la parte superiore della "l" e il punto sopra la "i". La combinazione di lettere "Th" crea anche una legatura in alcuni caratteri tipografici.
Per Serif o no?
Che tipo di sensazione stai cercando di trasmettere? Moderno o classico? Il tuo carattere può aiutarti. Lo stile di un carattere può aggiungere significato al tuo progetto.
I caratteri serif più classici, quelli con tratti brevi che si estendono dalle estremità superiore e inferiore di ogni lettera, sono comunemente usati per creare il tipo di corpo in libri, giornali e altri supporti stampati. Questo tipo di stile tradizionale è anche comunemente usato nelle comunicazioni digitali: pensate a Times New Roman, che viene utilizzato da qualsiasi cosa, dall'invio di e-mail al carattere predefinito in molte applicazioni software di elaborazione testi.
I caratteri sans serif, quelli senza tratti che si estendono dalle lettere, sono diventati lo standard per il tipo di corpo nel design digitale. I caratteri sans serif sono in genere più facili da leggere nei progetti digitali, in particolare quelli in cui il carattere tipografico è piccolo, poiché i tratti sui caratteri serif possono andare persi sullo schermo. Le linee pulite facilitano la lettura del Web, motivo per cui l'uso dei caratteri sans serif è diventato così popolare.

I caratteri sans serif sono anche comunemente usati nel design di stampa per le grandi parole, come i titoli dei giornali. "GUERRA!" non avrebbe lo stesso impatto con dettagli fantasiosi su ogni lettera. Al contrario, molti progettisti di siti Web utilizzano font serif per i titoli del design digitale.
I caratteri corsivi, fantasy e monospaziali sono stili meno comunemente utilizzati nei progetti di design. Ognuno di questi tre stili è meglio utilizzato nelle applicazioni decorative e non per la lettura. I caratteri corsivi, come "Monotype Corsiva o" Lucida Handwriting ", hanno linee che collegano le lettere che tendono anche ad avere un'inclinazione distinta. I caratteri fantasy, come Comic Sans MS, sono un mix di tipi di carattere che hanno un aspetto giocoso e potrebbero non includere un set completo di caratteri. Alcuni tipografi non fanno una designazione tra caratteri corsivi e fantasy. I caratteri monospace, come Courier, hanno una larghezza impostata e sono comunemente usati nelle applicazioni di codifica dei computer.
Puoi leggermi ora?
Oltre a selezionare un carattere che sia adatto al tuo progetto, la selezione dei caratteri deve funzionare anche con il tuo supporto di stampa o digitale.
Tipo grande vs. piccolo
Nei progetti di stampa, considera i caratteri sans serif con un'altezza x inferiore per gli articoli che utilizzeranno dimensioni di punti molto piccole (in genere 8 punti sono inferiori). Lo stile del carattere più rotondo e orizzontale, senza ulteriori dettagli, è più facile da leggere a piccole dimensioni. Probabilmente si riprodurrà in modo più accurato anche su una varietà di mezzi. Per i progetti che usano caratteri più grandi (9 punti o più), guarda un mix di caratteri serif e sans serif. Prendi in considerazione uno stile di corporatura tradizionale abbinato a un titolo sans serif.
Stili di miscelazione
Per i progetti con solo poche parole (poster o biglietti da visita) considerare anche un mix di stili di carattere. Assicurati che lo stile del carattere principale corrisponda al tuo progetto: serif per usi più tradizionali e sans serif per un tocco più contemporaneo.
Usa caratteri standard online
Nelle applicazioni digitali, un designer deve prendere in considerazione i set di caratteri standard. I browser Web utilizzano solo i caratteri installati su ciascun computer per visualizzare i siti Web, non necessariamente i caratteri utilizzati per costruire il sito. Per garantire che il tuo sito mantenga un aspetto coerente, scegli i caratteri standard.
Alcuni dei caratteri multipiattaforma standard più comuni (Windows e Macintosh) includono Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS e Verdana. Se desideri uscire dai caratteri standard, considera l'utilizzo di @ font-face o una soluzione correlata come Google Fonts.
Conclusione
Comprendere e pensare ai caratteri nelle prime fasi di un progetto può aiutarti a iniziare nel modo giusto. Pensa alle dimensioni e alla forma dei caratteri per ciascun progetto. Seguire la regola della linea di base per i progetti che dovrebbero avere un'atmosfera organizzata. Allontanati dalla linea di base per creare disordine. Ricorda che i caratteri con un'altezza x più verticale appariranno più grandi di quelli con un'altezza x più corta.
Seleziona e verifica alcuni caratteri nella fase di progettazione iniziale e immagina come funzionerà la selezione dei tipi su diversi supporti. Ricorda di pensare anche alla leggibilità e alla sensazione quando effettui la selezione dei caratteri. Per i progetti digitali, selezionare i caratteri dall'insieme standard per assicurarsi che il progetto abbia l'aspetto desiderato.