Suggerimenti per l'utilizzo del contrasto per migliorare la leggibilità
Un buon design è un design leggibile. Senza un messaggio chiaro, visualizzato in modo facile da digerire, è facile perdere il significato di qualsiasi lavoro di progettazione. Ecco perché è così cruciale che qualsiasi progetto deve essere facile da leggere.
Progettare per la leggibilità è una lezione di tipografia, ma anche in contrasto. Il contrasto è la chiave per migliorare la leggibilità e aiutare a creare un flusso attraverso il testo in modo logico in modo che gli utenti capiscano esattamente cosa vuoi dire.
Esplora Envato Elements
Contrasto di colore

Le lettere devono distinguersi dalla tela. Deve avere una presenza che attiri l'occhio.
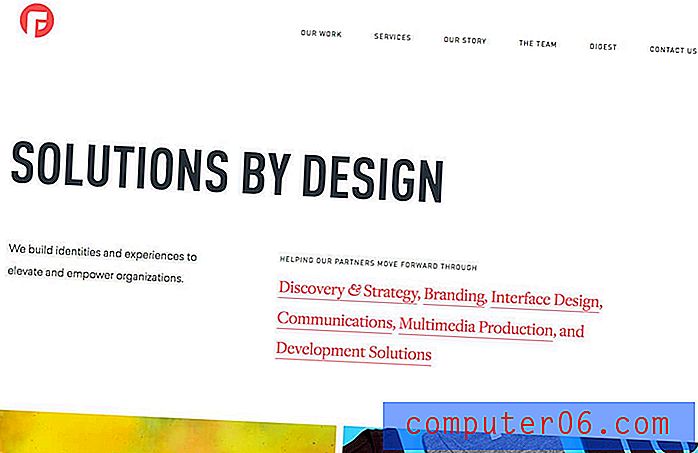
Esistono molti modi per creare un contrasto di colore, ma il più popolare è il testo nero su una tela bianca o chiara. Ed è popolare perché funziona. (La combinazione opposta funziona ugualmente bene.)
Quando si posiziona il testo, è fondamentale pensare a come appariranno le lettere sullo sfondo. Sono facili da vedere? Questa considerazione è di particolare importanza quando si lavora con lettere sopra immagini o video, in cui i colori dello sfondo potrebbero essere posizionati in modo diverso in base alle dimensioni dello schermo o al movimento del contenuto.
Un modo in cui i designer superano questo problema è con una sovrapposizione di colori su immagini o video che creano un po 'di assicurazione di leggibilità. Che si tratti di una trasparenza scura o di una tonalità chiara, una sovrapposizione può garantire che il testo appaia come previsto, indipendentemente da ciò che sta accadendo in background.
L'altra opzione - e una che sta guadagnando trazione - è rimuovere il testo da immagini o video e accoppiarli fianco a fianco. Ciò fornisce spazio per entrambi gli elementi senza sacrificare il contenuto di nessuno dei due.
Stili di carattere contrastanti

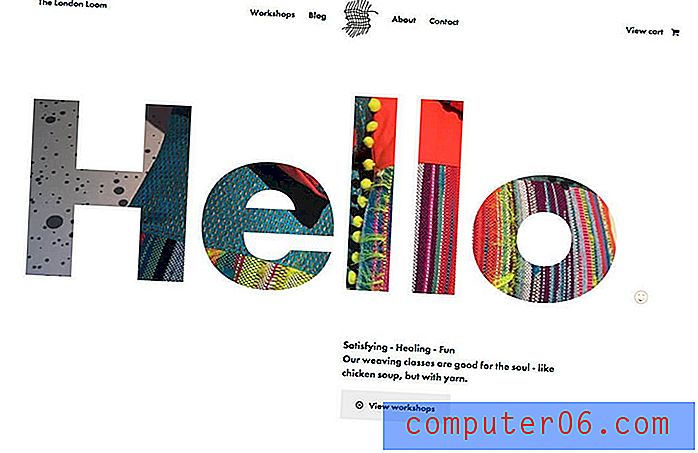
Le variazioni nei caratteri tipografici o negli stili possono attirare immediatamente l'attenzione sulle lettere. L'interesse visivo aumenta con caratteri tipografici piuttosto diversi, come la sceneggiatura e il serif associati al trattamento del logo principale per Le Farfalle.
Ogni carattere tipografico è interessante da solo, ma la differenza tra i due crea abbastanza la composizione.
Associare i caratteri tipografici in questo modo può essere un po 'complicato perché alcune coppie di stili nettamente diversi possono lasciare agli utenti la sensazione. Optare per i caratteri tipografici con alcune somiglianze che non sono così ovvi per l'utente comune, come le altezze comuni delle x, le forme delle lettere (controllare la "o" minuscola per vedere se gli stili sono arrotondati o più ovali) o inclinazioni. Mantenendo una sensazione simile in queste aree, gli stili possono essere mescolati e abbinati in un modo che crea un sacco di contrasto senza interrompere il flusso del design.
Variabilità dimensionale

Un modo per stupire gli utenti con il contrasto è con lettere di grandi dimensioni o di dimensioni inferiori.
La tipografia di grandi dimensioni può essere molto divertente da progettare ed è un modo sorprendente per invogliare gli utenti a continuare a spostarsi attraverso un sito Web. Mentre le lettere di dimensioni inferiori possono essere ugualmente efficaci, è molto più difficile da usare.
Associa opzioni di grandi dimensioni a blocchi di testo in una dimensione più tradizionale per evidenziare la varianza tra le dimensioni del testo. Aiuterà a fornire un punto focale nella progettazione e rendere impossibili evitare le parole di grandi dimensioni. Continua il tema oltre le lettere del display e considera anche i sottotitoli leggermente più grandi del normale in modo che lo stesso concetto sovradimensionato e diretto segua gli utenti durante tutto il design.
Considera Allineamenti

Molte persone dimenticano l'allineamento quando si tratta di leggibilità.
Esistono due scuole di pensiero:
- Usa allineamenti contrastanti per display e intestazioni rispetto al testo.
- Usa lo stesso allineamento per tutto.
Entrambe le idee sono a modo loro. Pensa all'allineamento del testo in relazione al resto del design. L'allineamento fornisce un contrasto sufficiente per uscire dallo sfondo. Questo può includere qualsiasi cosa, dalla spaziatura tra il bordo della tela e il testo al posizionamento in relazione ad altri elementi.
Quando si tratta di allineamento, il modo migliore per pensarci potrebbe essere quello di immaginare un pulsante. Come viene allineato il testo all'interno del pulsante? La maggior parte dei designer opterebbe per il centro, ma ciò non significa che il resto del sito Web includerà testo centrato. L'allineamento è dettato dall'elemento stesso. Ora ingrandiscilo pensando a tutto il design.
Flusso di testo

Il flusso di testo diventa più importante con più testo incluso in un disegno. Se gli elementi di testo non scorrono senza soluzione di continuità in modo gerarchico, gli utenti possono perdere o perdere informazioni leggendo in modo illogico.
Le considerazioni chiave quando si tratta di flusso di testo includono:
- Dimensione dei blocchi di testo
- Elenchi puntati e liste
- Altezze e lunghezze delle linee
- Grassetto o corsivo
- Colore
Ognuno di questi attributi di testo aiuta a differenziare parole chiave, informazioni e frasi dal resto. Forniscono punti di accesso visivi per la scansione del testo in modo che le informazioni più importanti saltino fuori per l'utente.
L'uso di stili diversi all'interno di lunghi blocchi di testo - questo è particolarmente importante per i contenuti di lunga durata o blog - può ridurre l'affaticamento del lettore. Se l'utente si stanca di leggere la copia perché è ingombrante da guardare e digerire, non consumerà il contenuto. Suddividilo in parti che facilitano la lettura.
Mantenerlo coerente

La chiave finale per la leggibilità è la coerenza. Qualunque cosa tu faccia sulla home page o per l'intestazione o nella copia del corpo per creare contrasto, segui.
L'uso degli stessi colori, o stili o trattamenti di tipo mostrerà agli utenti che non sono persi nel design. Indipendentemente da dove li porti la navigazione, sembrerà e sembrerà comunque il tuo sito web.
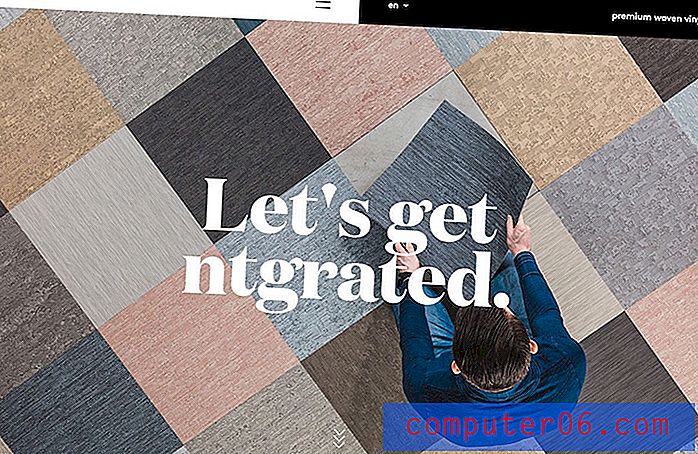
Ntgrate fa un buon lavoro con questo stabilendo uno sfondo bianco e nero e una combinazione di blocchi di testo dall'inizio. La combinazione di colori yin e yang è mostrata sopra l'immagine dell'eroe nell'intestazione e le caselle di testo successive attraverso il sito presentano lo stesso modello di testo e colore.
Conclusione
Il contrasto è uno degli strumenti che aiuta a stabilire l'interesse visivo in qualsiasi progetto di design. È anche importante quando si tratta di creare tipografia leggibile con gerarchia.
L'alto contrasto è l'opzione più leggibile. Colori o stili muti troppo simili possono quasi sempre presentare problemi in termini di leggibilità. Semplifica agli utenti la comprensione di ciò che vuoi dire con un design altamente leggibile che offre un sacco di contrasto tra testo e altri elementi.