Questa settimana in Design: 21 novembre 2014
Sfide e soluzioni. Queste sono l'essenza di ciò che un designer fa in un formato visivo. Ed è quello che stiamo guardando questa settimana nel design, dai modi migliori per progettare siti Web reattivi a un carattere tipografico per i dislessici alla presentazione di informazioni complesse in modo premiato.
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
Esplora risorse di progettazione
Progettare siti Web più reattivi
"La cosa più importante da ricordare è che il design reattivo dovrebbe migliorare le esperienze, non ridurre le opportunità per gli utenti, e tutti gli sforzi dei progettisti e degli sviluppatori dovrebbero essere mirati a rendere tale obiettivo una realtà."Con il numero di designer che lavorano su progetti di design responsive, c'è un'importanza sempre crescente nel creare siti Web più responsive. La rivista UX ha affrontato alcuni di questi problemi in "10 problemi e soluzioni di progettazione reattiva".
Ciò che l'articolo ha mostrato è che molti designer si trovano ad affrontare alcune delle stesse sfide quando si tratta di pensare al design reattivo. Dimostra anche che con un po 'di lavoro, molte di queste sfide possono essere affrontate direttamente.
"La cosa più importante da ricordare è che il design reattivo dovrebbe migliorare le esperienze, non ridurre le opportunità per gli utenti, e tutti gli sforzi dei progettisti e degli sviluppatori dovrebbero essere mirati a trasformare quell'obiettivo in realtà", scrive l'autore Kirill Strelchenko.
Qui, metteremo in evidenza i 10 problemi, ma dovrai andare su UX Magazine per le soluzioni.
- Le fasi visive (sketch, wireframing) possono essere caotiche e problematiche
- Il posizionamento della navigazione non è chiaro
- L'aspetto delle immagini e delle icone di sfondo deve essere flessibile
- Visualizzazione dei dati su schermi di piccole dimensioni
- Creazione di esperienze ricche che si caricano rapidamente
- Ci vuole più tempo per progettare, sviluppare e testare
- Nascondere e rimuovere i contenuti può essere difficile
- La conversione di siti fissi in responsive non è facile
- I browser Web meno recenti non supportano i supporti CSS3
- Non tutti capiscono perché dovrebbero essere reattivi
L'informazione è bella

Creative Review ha pubblicato il suo elenco di vincitori del premio Information is Beautiful per il 2014. La galleria offre una panoramica su come progettare e presentare molte informazioni in modo utilizzabile e visivamente sbalorditivo.
I vincitori includono:
- I taxi di New York di Chris Whong: un giorno nella vita
- Il progetto di Matthew Daniels, Rappers, ordinato per dimensione del vocabolario
- The Refugee Project di Hyperakt ed Ekene Ijeoma
- Routine creative di RJ Andrews
Puoi vedere ogni progetto in dettaglio da Creative Review.
Libri di design e tipo

Ho letto un sacco di libri di design nel corso degli anni. E la maggior parte sono stati progettati magnificamente, come probabilmente ti aspetteresti. Ma hai mai pensato al design che effettivamente rientra in queste pubblicazioni?
David Airey ha recentemente pubblicato un pezzo sul suo blog, "Typeface Combinations Used in Design Books", che esamina le combinazioni di caratteri di alcune opere popolari. È interessante notare che osserva che "non tutti gli autori erano responsabili della progettazione dei loro libri". Questo ti fa davvero pensare al design in un modo completamente nuovo: forse non come lo ha concepito lo scrittore (o spesso il designer), ma come è stato percepito dal tipografo o designer del libro.
Il post dà una buona occhiata ad alcuni dei libri che probabilmente tutti conosciamo abbastanza bene e i caratteri tipografici e le famiglie principali utilizzati in essi. Le combinazioni sono fenomenali nella maggior parte dei casi e mostrano l'uso della bella tipografia e come usare la tipografia per grandi blocchi di testo.
È anche interessante vedere quante famiglie di tipi continuano ad apparire nelle palette tipografiche di questi libri. Alcune di queste scelte tipografiche potrebbero essere indicative delle tendenze del design, ma molte delle scelte includono forme di lettere di natura più classica.
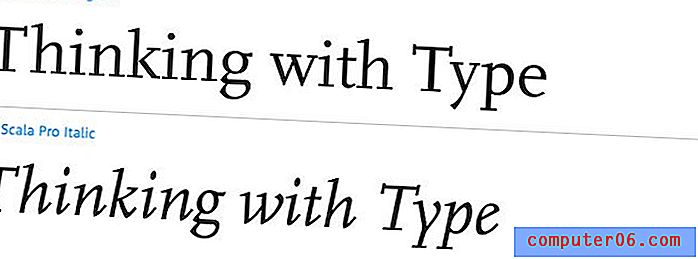
Il carattere tipografico potrebbe facilitare la lettura dei dislessici

Il designer Christian Boer potrebbe essere interessato a qualcosa che potrebbe cambiare il modo di leggere delle persone. Il suo nuovo carattere tipografico, Dislessia, è progettato per le persone con dislessia, il che può rendere difficile per le persone leggere e comprendere le lettere perché gli elementi possono essere capovolti, ruotati o mescolati.
Il carattere tipografico, che è in mostra alla Biennale del Design di Istanbul, ha forme letterali uniche in un modo che fa la differenza nel cervello delle persone con dislessia. Il carattere tipografico funziona in quanto le lettere sono progettate in modo che i tratti più in basso siano più pesanti dei tratti più in alto, in modo che le lettere abbiano meno probabilità di essere "capovolte" visivamente. (Al contrario, la maggior parte degli altri caratteri tipografici hanno tratti comuni dall'alto verso il basso.)
"Modificando la forma dei personaggi in modo che ognuno sia distintamente unico, le lettere non si abbineranno più tra loro quando ruotate, capovolte o specchiate", ha detto Boer. "I caratteri maiuscoli e la punteggiatura garantiranno che gli utenti non leggano accidentalmente all'inizio della frase successiva."
Ha sviluppato il carattere tipografico nel 2008 e il display attuale corre fino al 14 dicembre.
Solo per divertimento

Chi ha mai saputo che potresti divertirti così tanto con il colore? La rivista HOW ha recentemente pubblicato "9 progetti incantati usando il sistema di abbinamento Pantone" e probabilmente ispireranno i designer a giocare con il colore.
Ciascuno dei progetti è un uso divertente della corrispondenza dei colori, come il progetto Pantone Food Match sopra. Ogni esempio è di un designer che ha realizzato questo progetto. Quindi non è solo qualche idea di cose che puoi fare; è una galleria di cose che sono state fatte.
Gli altri esempi includono:
- Confezione di birra
- Poster a mosaico
- Piccole schede PMS
- Locandina festiva
- Biglietti da visita
- arte di strada
- Magneti con chip colorati
- Calendario dell'avvento
Ora a quali progetti sei ispirato? Condividi le tue idee (ed esempi) nei commenti.