Questa settimana di design: 30 maggio 2014
Ogni elemento di cambiamento inizia da qualche parte. Alcuni cambiamenti avvengono rapidamente e con molta fanfara; altri possono passare inosservati. I designer dovrebbero fermarsi, osservare e pensare al cambiamento. Come succede? Quali sono le implicazioni? Cosa verrà dopo nella nostra sfera creativa? Questa settimana, questo è ciò su cui ci stiamo concentrando qui: il cambiamento.
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
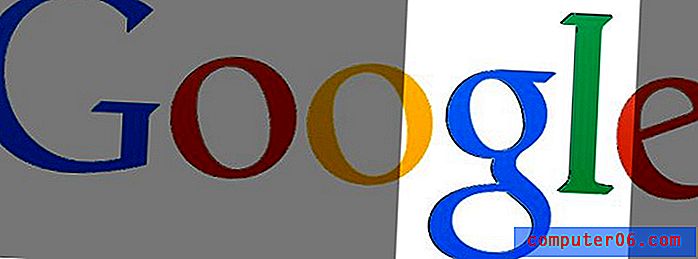
Il logo di Google sposta un pixel o 2

Hai notato la modifica a Google? Non preoccuparti se l'hai perso. Anche molti altri lo hanno fatto.
Il famigerato logo ha avuto un accenno (e molto piccolo) di un restyling. I poster su Reddit sono stati i primi a notare il cambio di spaziatura delle lettere.
Le g e le sono state leggermente spostate. La g si spostava a sinistra e la giù di 1 pixel ciascuna. (Nell'immagine sopra puoi vedere il suggerimento di un contorno nero con il vecchio logo dietro quello nuovo.)
Questo sottile cambiamento è positivo. Corregge un po 'di una stranezza che non potresti nemmeno vedere. Più con piccoli cambiamenti come questo, il cambiamento o il problema nel testo viene spesso "sentito" prima che venga notato. Scopri di più sulla crenatura e sulla sua importanza in un precedente articolo di Design Shack.
Quanto è acuto il tuo occhio? Potresti individuare la differenza prima che ti fosse indicato?
Sapere quando uscire
"Sono contento di un'idea quando sono stato in grado di escludere ogni alternativa che mi viene in mente."È uno di quegli argomenti di cui, come designer, raramente parliamo: sapere quando abbandonare. Tyler Wentzel di Dualogo ha affrontato il tema di questa settimana in un'intervista con tre creativi rispettati: Jacob Cass di Just Creative, il graphic designer David Airey e Graham Smith di The Logo Smith.
Sapere quando smettere può rientrare in un paio di categorie: sapere quando smettere con un cliente e sapere quando smettere con te stesso.
Da Cass: "Riguardo a" sapere quando smettere "quando si tratta di progettare, questo il più delle volte si riduce alle scadenze. Certo, potremmo lavorare su più variazioni, perfezionare un tratto o persino esplorare direzioni completamente nuove in quanto ci sono migliaia di possibili soluzioni per ogni dato problema, ma alla fine devi presentare qualcosa prima della scadenza. "
Da Airey: "Sono contento di un'idea quando sono stato in grado di escludere ogni alternativa che mi viene in mente".
Da Smith: "Se non fai le domande giuste, è improbabile che tu abbia il livello di comprensione e apprezzamento della personalità e dell'identità visiva più adatta alle esigenze dei clienti."
L'intervista fornisce sia ispirazione che intuizione di alcuni dei problemi che i designer devono affrontare ogni giorno. Ci sono molte altre fantastiche informazioni in "Sapere quando uscire;" assicurati di andare a leggerlo.
Inserisci il disegno condizionale

Il design reattivo è diventato una frase di tutti i giorni. Comprendiamo tutti di cosa si tratta, perché (o perché non lo vogliamo) come parte dei contorni del design. Ma che dire del "design condizionale?"
Il "Manifesto del design condizionale per artisti e designer" di Luna Maurer, Edo Paulus, Jonathan Puckey e Roel Wouters è un semplice concetto di una pagina con molta praticità. “Viviamo in una società dinamica, basata sui dati, che sta continuamente stimolando nuove forme di interazione umana e contesti sociali. Invece di romanticizzare il passato, vogliamo adattare il nostro modo di lavorare in modo che coincida con questi sviluppi e vogliamo che il nostro lavoro rifletta il qui e ora. "
Questo concetto cambia il modo in cui i designer pensano al proprio mestiere, ricollocandolo da tipi e stili di design a un modo di pensare che assomiglia di più ai processi di filosofi, ingegneri o inventori. Questo concetto in tre fasi - processo, logica e input - è la base della progettazione condizionale.
L'idea è stata consolidata più ufficialmente intorno al 2008 e puoi saperne di più nel "Manuale di progettazione condizionale". Il libro è un grande pratico per far girare le ruote creative.
Suggerimenti per l'acquisto di un nome di dominio eccezionale

Cosa c'è in un nome (dominio)? Molto nel mercato web e digitale di oggi.
Afferrare l'URL perfetto può essere un processo scrupoloso quando stai cercando di trovare la combinazione di lettere perfetta, anche se facile da ricordare, che definisce la tua attività online. Il processo può essere un po 'più semplice con gli strumenti giusti.
Next Web mette insieme un elenco di cinque cose che puoi fare per aiutarti a trovare e acquistare un nome di dominio popolare. (Ora tutto ciò che devi fare è inventare un'idea.)
Ecco i suggerimenti in breve. Assicurati di visitare The Next Web per ulteriori informazioni.
- Più corto è meglio
- La creatività non è sempre la chiave
- Non essere accecato da .com
- Fai i tuoi compiti
- Negoziare
Cambia le tue password

eBay ha inviato agli utenti un promemoria questa settimana per cambiare le password del sito dopo un attacco informatico sul popolare mercato degli acquisti e delle vendite. Diversi giorni dopo Smashing Magazine mi ha ricordato ancora una volta l'importanza delle password nella sua newsletter settimanale con "La scienza della selezione di password sicure e memorabili".
Il consiglio non è necessariamente nuovo, ma è un ottimo promemoria delle cose che dovremmo fare con tutti gli account online, personali e professionali.
Hans Anderson ha creato un "trucco" per aiutarti a creare password sicure e memorabili. (Nota l'uso delle password lì. Se stai ancora usando una password per tutto, questa è la tua opportunità per correggere quel problema.) Ecco il suo trucco: creare un modello unico.
Ecco il concetto di base di Anderson:
- Inizia con l'ultima lettera nel tuo sito web o nome dell'azienda (Facebook: 'k')
- Sulla tastiera, digita la 'k': questa è la prima lettera della tua password
- Ripeti il k
- Tieni premuto il tasto Maiusc e digita la lettera a sinistra di k ('J')
- 'K' è l'undicesima lettera dell'alfabeto; digitare "11"
- Tenere premuto MAIUSC e digitare di nuovo "11"
- La tua password è 'kkJ11 !!'
Puoi trovare l'ultima edizione della Newsletter Smashing qui; è pieno di prelibatezze ogni settimana.