Ditching the Grid: strategie di layout alternative e suggerimenti
Sei stanco di creare siti Web di edifici utilizzando gli stessi vecchi layout basati su griglia per ogni progetto? Hai avuto il desiderio di rompere la norma e provare qualcosa di un po 'più organico?
Oggi daremo uno sguardo ad alcuni siti che hanno fatto proprio questo per vedere cosa possiamo imparare sui metodi di layout alternativi e su come possono essere implementati con successo.
Esplora Envato Elements
Grid Layouts
Il layout basato su griglia è una pietra miliare del web design moderno. In un'epoca in cui i disegni puliti e minimalisti sono ritenuti l'ideale finale (una risposta diretta agli stili disordinati degli anni '80 e '90), la definizione stessa di "buon design" includerà senza dubbio la menzione di allineamenti semplici e solidi.
Alla fine questa è una buona cosa. I layout basati su griglia forniscono struttura, equilibrio e organizzazione senza pari. Offrono un ritmo prevedibile e un senso di familiarità al design e fanno risaltare il contenuto da solo.
I layout a griglia sono incredibilmente facili da usare. Istintivamente leggiamo una pagina da sinistra a destra, dall'alto verso il basso e le griglie tendono a rinforzare piuttosto che sfidare questa tendenza. Con un design basato sulla griglia, il contenuto è esattamente dove lo spettatore si aspetterebbe che fosse, senza sforzi straordinari.

Abbiamo intere gallerie di design, come quella mostrata sopra, dedicate a design a griglia. Ci sono innumerevoli framework CSS e modelli Photoshop dedicati ad aiutarci a ottenere layout di griglia rapidi con il minimo sforzo. Se il design è una religione, le griglie sono le sacre scritture a cui attribuiamo la verità.
Se continuiamo con questa metafora ancora più vasta, allora l'argomento di oggi non è altro che "blasfemia". Esploriamo come possiamo introdurre un po 'più di varietà nei nostri layout abbandonando la griglia, almeno in parte, a favore di layout e grafica più organici. Si scopre che ci sono molti modi in cui puoi strutturare le informazioni, ma non dirlo agli dei del design.
Trova altri modi per attirare l'attenzione
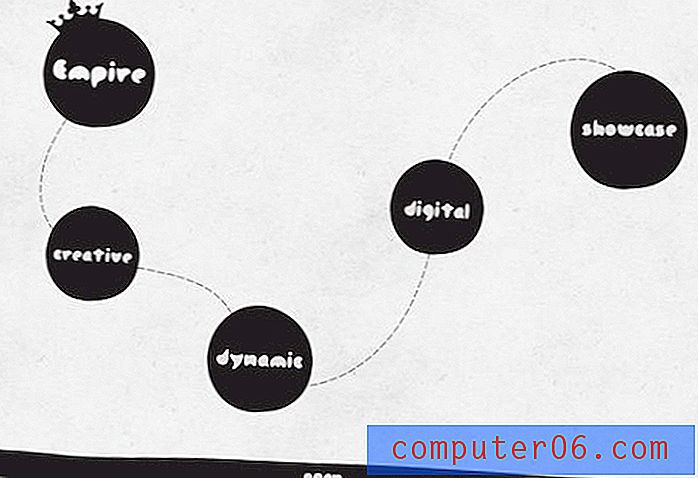
Il nostro primo esempio di layout alternativo viene da We Are Empire, un'agenzia di design digitale. Ecco uno screenshot della homepage del loro sito web.

Come puoi vedere, sicuramente non rappresenta il tipico layout della tua pagina web. Ci sono molte cose da notare qui. Innanzitutto, gli oggetti principali nella pagina sono i cerchi. Qualsiasi sito Web normale basato su griglia è generalmente costituito principalmente da oggetti rettangolari. Le griglie sono costituite da rettangoli, quindi gli oggetti con quattro bordi e almeno gli angoli minimamente rigidi funzionano abbastanza bene.
Al contrario, quasi tutti i layout organici che incontrerai utilizzano fortemente i cerchi. I cerchi sembrano più organici e sembrano adattarsi meglio a questo stile di layout. Inoltre, presentano ai designer ribelli un altro modo per deviare dalla norma.
Ancora più importante delle forme degli oggetti è il modo in cui sono collegati. Ancora una volta, i layout della griglia possono essere letti in modo molto naturale, ma i layout organici lasciano l'occhio vagare confusi alla ricerca di cosa guardare dopo.
Creando un percorso rudimentale, il designer qui ha creato un chiaro flusso di informazioni da seguire. Guardando questa pagina, quasi non puoi fare a meno di seguire il percorso con gli occhi; un trucco semplice ed estremamente efficace per controllare l'esperienza dell'utente.
Meno oggetti
Il percorso aiuta, ma non è una necessità completa. Ciò è particolarmente vero quando sul layout sono presenti alcuni oggetti. Ad esempio, controlla la pagina di Michael Wong in basso, che utilizza un layout simile.

Il sito di Wong utilizza un'altra tecnica popolare per questi tipi di layout: l'animazione controllata dal mouse. Mentre muovi il mouse sullo schermo, gli oggetti nel layout si spostano in un effetto di parallasse che simula un'interfaccia 3D.
La struttura è ancora presente
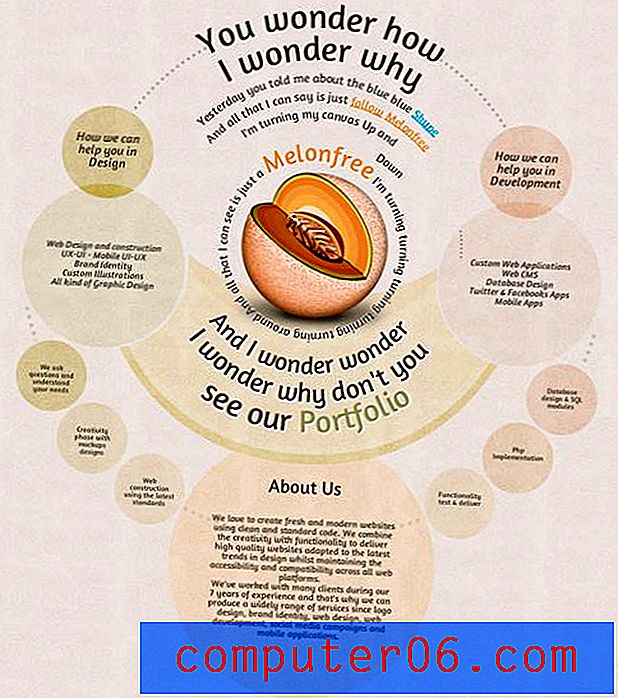
Una cosa molto importante da ricordare quando ti allontani dai layout basati su griglia è che non devi necessariamente abbandonare del tutto la struttura. Come illustra il layout di Melonfree di seguito, il tuo design può ancora essere altamente logico.

Qui, a favore di una griglia semplice, troviamo un forte utilizzo della simmetria arrotondata. Il design è piuttosto accattivante ed equilibrato. Leggere in un cerchio sicuramente non è la cosa più semplice del mondo, ma il risultato finale è piacevolmente diverso.
Punti focali
Quando lavori con un layout alternativo, cerca sempre di essere profondamente consapevole di dove stai creando i punti focali. Il layout sopra intenzionalmente ha un forte richiamo verso il centro dove troverai una grande grafica di un melone, che rappresenta il nome dell'azienda.
Nei tuoi layout, usa le dimensioni, il colore e il posizionamento degli oggetti per creare punti focali specifici e analizzare quanto bene funzionano con il percorso visivo che stai cercando di creare (dall'alto).
Costruisci una scena
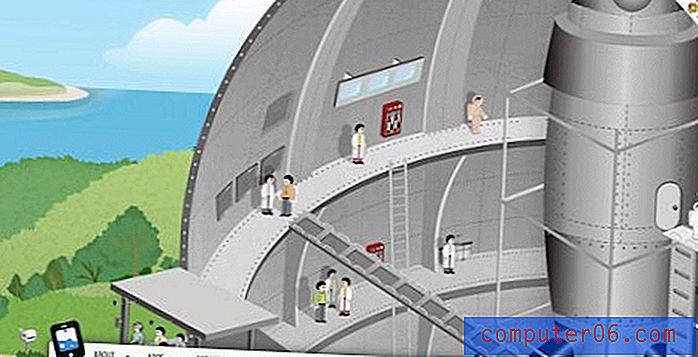
Un metodo di layout alternativo molto diverso ma ancora abbastanza popolare è quello di creare una scena che funge da interfaccia per il tuo sito. In genere avverto fortemente di questo perché di solito finisce nella direzione di un brutto sito di tipo fast-food basato su Flash in cui non è possibile trovare una sola cosa.
Tuttavia, questo metodo può e porta anche ad alcuni siti attraenti e ben progettati. Considera il sito iCodeLabs qui sotto, che utilizza una scena illustrata davvero eccezionale che può essere esplorata, hai indovinato, spostando il mouse.

Una caratteristica chiave qui è che il sito iCode riserva la scena esplorativa come un elemento divertente opzionale del sito. La navigazione principale è un'interfaccia a barra più familiare nella parte inferiore della pagina. Nessuna ricerca di link qui!
Griglie: nascoste ma raramente andate
Il grande segreto di tutta questa discussione sull'abbandono di layout basati su griglia è che raramente sono del tutto assenti da un determinato web design. In effetti, se visiti i siti mostrati sopra, puoi vedere che esiste ancora una struttura di griglia generale su molte delle pagine. I metodi di layout alternativi esistono in aree all'interno della struttura maggiore.
La lezione qui è che non devi, e spesso non vuoi, abbandonare completamente la sicurezza di layout chiari, semplici e logici per ottenere qualcosa che sembra unico.
Griglie inclinate
Un modo intelligente di nascondere il layout basato sulla griglia è fare un uso forte delle linee diagonali anziché verticali e / o orizzontali. Si possono applicare le stesse esatte convenzioni utilizzate nelle normali griglie, il risultato sembra semplicemente più tagliente.

Come puoi vedere, Estilo DLT ha l'aspetto di un layout organico, ma in realtà è conforme ad alcuni principi di layout molto rigidi.
Conclusione
Allontanarsi dalla norma può essere un esperimento straordinariamente rinfrescante. Ti aiuta a pensare in modo diverso e vedere il design in modi che non hai mai avuto prima. Esplorare idee di layout alternative è il modo migliore per bagnare i piedi in questa arena. Usa gli esempi e le informazioni sopra per iniziare nella giusta direzione.
Ricorda che i layout della griglia sono spesso rotti ma raramente completamente abbandonati e che anche quando non stai utilizzando una griglia può esserci ancora una struttura molto logica nel layout. Lascia un commento qui sotto con un link a tutti i layout non tradizionali che hai incontrato. Inoltre, facci sapere se sei un pignolo per le reti o sei incline a avventurarti fuori dagli schemi con i tuoi layout.