Questa settimana in Design: 23 gennaio 2014
La maggior parte di ciò che fai come designer probabilmente inizia in modo digitale. Il design è disegnato con uno strumento come Photoshop o InDesign o Illustrator. Non ci sono molti modi per aggirarlo. Quindi questa settimana nel design, guardiamo di più al design digitale e web ... e un po 'di quello che è il prossimo.
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
"Progettare al rovescio"

"Nessuno viene al tuo sito Web solo per guardare la tua home page o navigare nell'architettura delle informazioni. Le persone vengono perché vogliono fare qualcosa ". - Ida Aalen in "Il modello di base: progettare al rovescio per risultati migliori" per un numero a parte n. 411.
Ora possiamo iniziare. Ma come designer, potrebbe essere il momento di pensare a un diverso punto di partenza. Perché? Per creare esperienze utente migliori e più praticabili. Il posto in cui iniziare un progetto di design non è nell'architettura dell'informazione o wireframe, è nel modo in cui gli utenti interagiranno con il design.
Aalen fa un ottimo lavoro spiegando l'importanza nell'articolo. (Dovresti andare a leggerlo di sicuro.) Ecco i punti salienti in modo da poter iniziare a pensare in modo leggermente diverso.
- Usa un punto di partenza diverso. Pianifica i progetti utilizzando il modello di base, un concetto che esiste dal 2007, in cui progetti i siti Web dall'interno verso l'esterno, con particolare attenzione a ciò che gli utenti devono fare con il tuo design.
- Pensa prima agli obiettivi aziendali e alle attività degli utenti e spesso. Sono i punti chiave per la comprensione.
- Pianificare i percorsi che gli utenti prenderanno.
- Determina il contenuto principale del sito. Di cosa hai bisogno per gli utenti per raggiungere gli obiettivi?
- Crea percorsi in modo che gli utenti possano andare avanti.
- Considera mobile.
- Trasforma i pensieri e gli schizzi in un piano d'azione ... e poi nel sito web.
Un seminario di base potrebbe essere un'opzione per il tuo team per imparare a pensare e pianificare un sito in questo modo. Dirigiti e leggi il post per avere idee su come mettere in atto quel piano.
Possiamo rendere i tempi di risposta più rapidi?

C'è un mito secondo cui il responsive non è sempre velocissimo (soprattutto su dispositivi più piccoli), ma è solo un mito. Alcuni recenti progetti di siti Web stanno dimostrando che i siti reattivi possono essere più veloci con prestazioni migliori di quelle a cui siamo abituati.
Brian Krall, uno sviluppatore dell'interfaccia utente di Side Project, ha esaminato alcune riprogettazioni e come stanno cambiando il modo in cui pensiamo al design reattivo in "Uno sguardo al panorama del design reattivo attuale (e come accelerarlo)".
Ecco tre esempi di siti che sono stati riprogettati a luglio e i loro tempi di caricamento. (Puoi trovare altri esempi e un'immagine ancora migliore nell'analisi di Krall.)
- Newyorkese: dimensioni della pagina 3, 3 MB, tempo di caricamento 4, 24 secondi
- Adobe: dimensione della pagina: 970, 4 KB, tempo di caricamento 2, 69 secondi
- Revisione della legge di Harvard: Dimensioni della pagina: 2, 2 MB, tempo di caricamento 1, 29 secondi
Immaginare le app iWatch

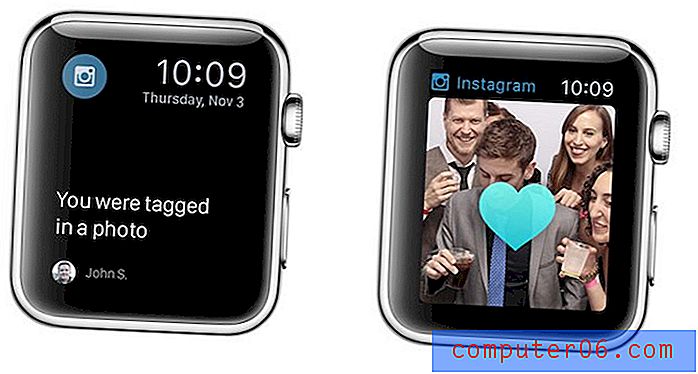
Sono pronto per l'iWatch. Sono entusiasta del concetto. E ancora più entusiasta delle possibilità di design. Non ne ho mai abbastanza. Quindi ho adorato il pezzo di Fast Company con l'agenzia di design Huge, in cui le app comuni vengono reinventate per il dispositivo.
Sebbene nessuno di questi design sia qualcosa di più dell'immaginazione, è divertente immaginare quale sarà il prossimo. Stai già iniziando a pianificare un design indossabile? (Dovresti esserlo.) Stai pensando a tutte le nuove funzionalità che devono far parte dell'interfaccia utente? (Elementi come il motore taptic, che fornisce feedback alla pelle; comandi vocali; la ruota, perché un orologio è troppo piccolo per pizzicare e scorrere sullo schermo.)
C'è molto da pensare e tutto ruota attorno alla progettazione di app che sono rese dispositivi indossabili e non sono solo versioni più piccole di app mobili.
L'enorme progetto ha spezzato le possibilità per app e attività popolari: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, beacon, budget e finanze personali, liste di cose da fare, sport e fantasy, navigazione e lavori in cucina. Dovrai andare alla Fast Company per vederli tutti, ma ecco cosa ha da offrire Huge su Instagram.
- Possibilità: “Notifiche di nuove interazioni; sfogliare le foto con la corona digitale ”(meccanismo di scorrimento).
- Come funzionerà: “Sarà difficile modificare le foto su uno schermo così piccolo, quindi Instagram avrà funzionalità limitate sull'orologio. Ma gli utenti potranno comunque beneficiare di avvisi istantanei, messaggistica e visualizzazione ".
Aggiornamento sui social media
Sembra che tu abbia bisogno di un nuovo cheat sheet ogni anno per tenere il passo con le mutevoli dimensioni e specifiche per tutti i tuoi profili sui social media. SetUpABlogToday ha creato per te una grande infografica che dettaglia tutte quelle dimensioni - in rete.
I trucchi includono tutte le linee guida e le specifiche delle immagini per Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ e YouTube. Mentre alcuni numeri sono familiari, molte specifiche sono cambiate di recente. (Hai effettivamente caricato un'intestazione di LinkedIn?)
Quindi, se non hai aggiornato i tuoi profili sui social media da un po ', questa è la tua occasione.
Solo per divertimento

Quasi tutti adorano le cose gratis, specialmente quelle di design gratuite, giusto? Quindi, partecipa all'omaggio di 28 Days of Design, che si svolgerà ora fino al 9 febbraio.
Lo sponsor Giveaway Flywheel ha più di $ 10.000 in strumenti di progettazione e prodotti di 28 dei migliori marchi del settore, tra cui Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision e altro, e regalerà qualcosa ogni giorno. Inoltre, un fortunato vincitore porterà a casa più di $ 2.500 in prodotti di ogni marchio in omaggio.
È facile entrare. Invia il tuo nome e indirizzo e-mail nel modulo, condividi il link del premio sui social media e incrocia le dita. In bocca al lupo!