Critica # 7 di web design: set di icone web
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Web Icon Set, una galleria di ispirazione per il web design.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Set di icone web
Il sito sembra essere ancora nelle prime fasi del suo periodo di lancio, ma ha già alcuni set di icone davvero belli da scaricare e utilizzare nel tuo prossimo progetto.
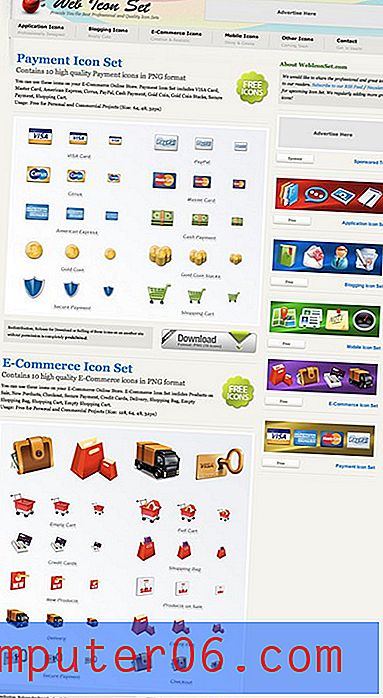
Ecco la home page del sito:

Il bene
Cominciamo guardando le parti del sito che sono state progettate davvero bene. È sicuramente un inizio interessante, quindi ci sono molti punti di stile da distribuire.
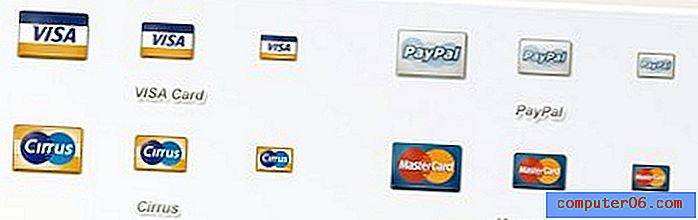
Le icone

Questo sito è interamente dedicato alle icone, quindi la domanda più importante è: sono buone? La risposta è si. Le icone sono progettate con cura, il che significa che in realtà sono utili per i progettisti e hanno un bell'aspetto. In questo momento ci sono solo alcuni set disponibili, ma non vedo l'ora di vedere altri aggiunti in futuro.
La navigazione

Mi piace l'effetto avvolgente 3D sulla barra di navigazione e l'effetto di stampa tipografica sottile sulla sottocopia per ogni elemento. Quando passi con il mouse su un'area, il testo diventa blu in modo da sapere che si tratta di collegamenti. Sarebbe bello vedere quest'area spiccare un po 'di più, ma nel complesso mi piace la direzione qui.
La barra laterale

La barra laterale è un bel riferimento rapido per le icone disponibili. Questo sarà davvero utile quando il sito ha più set di icone da sfogliare. Le anteprime grafiche qui sono luminose e colorate e catturano davvero la tua attenzione mentre sfogli i contenuti della pagina.
Aree da migliorare
Ora che abbiamo visto un paio di aree che funzionano bene, ti faccio notare alcune idee che ho per migliorare l'esperienza complessiva e il design del sito.
Tipografia

Penso che la miscela di stili di carattere sul sito sia in conflitto. La cosa più strana è il tipo di script cliché degli anni '90 usato nel logo per il sito. Se solo una cosa viene modificata su questo sito, consiglio di farlo. Se stai cercando font gratuiti di qualità, prova FontSquirrel e resisti alla tentazione di scegliere il font più folle che riesci a trovare. Ci sono molte opzioni davvero belle e altamente leggibili che ti danno ancora un aspetto unico.
Grafica di sfondo

Non mi dispiace la cosa swooshy dell'arcobaleno che sta succedendo nell'intestazione, ma penso che finisca troppo bruscamente. Consiglio di continuare semplicemente la grafica e di curvarla nella parte superiore del sito o almeno di dargli una dissolvenza molto più graduale. Il duro taglio ha una sensazione di correzione rapida e sembra un po 'come vedere il nastro isolante su un tubo che perde.
Grammatica e ortografia

Non sono un professore di inglese, quindi di solito evito di evidenziare problemi come questo per non iniziare tutti ad attaccare la mia struttura di frasi. Tuttavia, il sito è davvero affetto dalla formulazione voluminosa su alcuni dei punti di copia. Ad esempio, "Aggiungiamo regolarmente altre fantastiche icone!" dovrebbe essere cambiato in qualcosa del tipo "Aggiungiamo regolarmente altre fantastiche icone!"
Inoltre, il logo afferma "Fornirti i migliori set di icone professionali e di qualità". Questo potrebbe essere modificato per leggere "Fornire i migliori set di icone di qualità professionale".
Infine, ci sono diversi errori di battitura nelle parole chiave per ogni set di icone: “inclides” anziché “include”, “Porducts” anziché “products”, ecc.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.