La dimensione del carattere del tuo sito Web è troppo piccola? Il testo grande è dentro
Gli standard per la tipografia sul web sono cambiati. I designer scelgono una tipografia più grande e più facile da leggere, più fluida e coerente su tutti i dispositivi. La tendenza verso una più ampia tipografia web è iniziata con trattamenti sovradimensionati sopra la pergamena, dai titoli agli elementi testuali più artistici dell'eroe.
Le dimensioni del corpo del corpo hanno iniziato contemporaneamente ad aumentare sui dispositivi mobili per migliorare la leggibilità. E da lì, la tendenza ha iniziato a ridursi a quasi tutti gli aspetti del tipo di web. Se non hai pensato di recente alle dimensioni della copia sul tuo sito Web, è tempo di rivisitare quella copia del corpo da 12 o 14 punti / pixel. Il testo grande è in!
Esplora risorse di progettazione
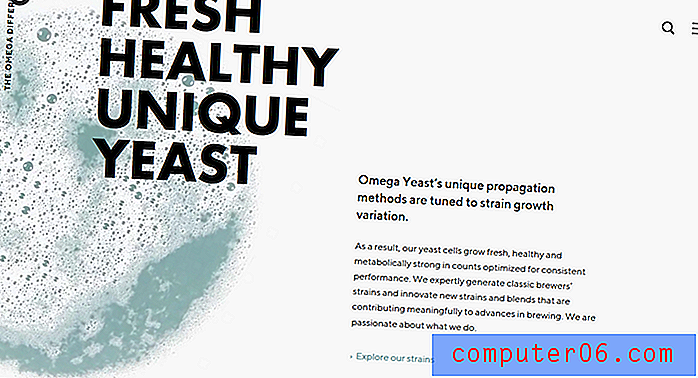
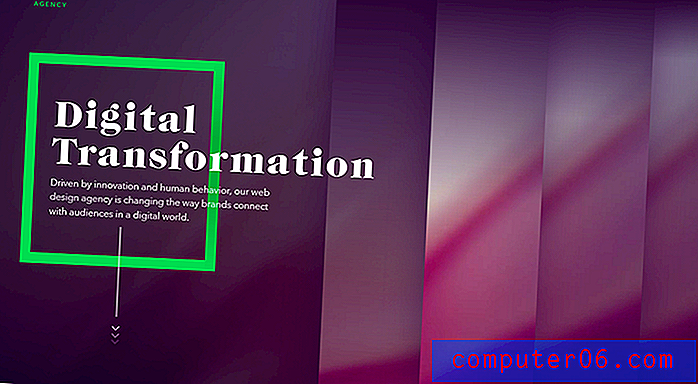
Titoli fuori misura

L'implementazione più ovvia - e più semplice - di testi più grandi è quella di utilizzare titoli di grandi dimensioni per richiedere l'attenzione dell'utente.
Un titolo di grandi dimensioni funziona meglio quando non ci sono molte parole lunghe o complicate da considerare. Questo è un trattamento per il tuo viso in modo che le lettere reali debbano essere facili da capire.
Suggerimenti per il successo:
- Attenersi a un carattere serif o sans serif che è possibile utilizzare in altre parti del design. Le novità o le opzioni di script possono diventare difficili rapidamente.
- Renderlo grande - incredibilmente grande - e poi arretrare un po 'per trovare la giusta armonia nel design.
- Inizia con un testo di almeno 80 punti ed espandi per riempire lo schermo. Assicurati di utilizzare una dimensione relativa nel progetto finale in modo che si ridimensioni in modo appropriato su tutti i dispositivi. (La regola CSS appropriata è "font-size", che utilizza una scala percentuale basata su una dimensione standard che è 100 percento.)
Creare il caso per una copia più grande del corpo

Se la copia del corpo sul tuo sito Web non è di almeno 16 punti, è tempo di ripensare la tua situazione tipografica.
Questa "regola" ha radici nei dispositivi mobili poiché il testo più piccolo di quello per gli input ingrandirà effettivamente su alcuni dispositivi. (Questo può essere fastidioso in termini di esperienza dell'utente.) La correzione del design è quella di creare livelli di tipografia che siano abbastanza grandi da leggere e capire con facilità.
Inoltre, l'obiettivo è che il testo su un dispositivo mobile sia comodamente leggibile quando tenuto a una distanza naturale (in genere a circa mezzo braccio di distanza, simile alla lettura di un libro).
Il testo più grande può essere più facile da leggere a questa distanza ed è più appropriato per le dimensioni dello schermo. Gli utenti non dovrebbero dover strizzare gli occhi o avvicinare il dispositivo al viso per capire ragionevolmente il testo.
Suggerimenti per il successo:
- Inizia con una dimensione della copia del corpo di circa 16 punti. Questo è generalmente accettabile per desktop e dispositivi mobili.
- Usa un carattere altamente leggibile con una larghezza del tratto regolare e linee pulite per massimizzare la leggibilità.
- Regola leggermente le dimensioni verso l'alto o verso il basso per caratteri tipografici sottili (ingrandisci) o larghi (ingrandisci).
- Per le pagine con testo pesante, considera di ingrandire ancora di più il testo del corpo per ridurre l'affaticamento della vista, ad esempio 18 punti o addirittura 20 punti. (Come guida, Medium utilizza il testo del corpo di 21 punti e il sito di Jeffrey Zeldman è a 24 punti.)
Aumenta la gerarchia generale

Quindi non devi fare altro che adattare le dimensioni del testo su una parte del design del tuo sito web. Devi ripensare l'intera gerarchia tipografica.
All'aumentare della dimensione del corpo del testo, ti consigliamo di ridimensionare il resto del tipo di conseguenza. Altrimenti, potresti ritrovarti con una scala tipografica stonante in cui alcune dimensioni del testo sono difficili da differenziare l'una dall'altra.
Quando si tratta di aumentare le dimensioni di una grande tipografia, come titoli o sottotitoli, è un po 'meno vitale regolare la scala tipografica generale. Anche se questi elementi diventano più grandi, la naturale distinzione dagli elementi del corpo del testo rimarrà (ovviamente). Dovresti considerare di aumentare anche la dimensione complessiva del testo del corpo se inizia a sembrare fuori posto o se la dimensione del tipo grande fa apparire il testo del corpo più piccolo di quanto non sia in realtà. (Le illusioni ottiche possono rovinare una gerarchia di design.)
Suggerimenti per il successo:
- Regola le dimensioni del testo in proporzione l'una all'altra in tutto il disegno.
- Presta attenzione al modo in cui il contrasto di colore e dimensioni influisce sull'aspetto delle dimensioni delle lettere.
- Fidati dei tuoi occhi; se il testo appare troppo grande o piccolo, continua ad apportare modifiche finché non ti sembra giusto.
Non dimenticare di regolare l'interlinea

Durante le modifiche agli elementi di testo, non trascurare lo spazio tra le righe di testo. Il testo di dimensioni maggiori richiede spesso una maggiore spaziatura tra le righe.
Prendi in considerazione la creazione di regole di interlinea basate su una percentuale della dimensione del testo anziché su un'altezza fissa. (In questo modo tali modifiche si adatteranno automaticamente.)
Suggerimenti per il successo:
- Inizia con 1, 5 volte (150 percento) la dimensione del testo del corpo per la spaziatura di linea dello stesso blocco rispetto al testo. Se risulta stretto, aumentare la spaziatura della linea.
- Gli elementi di sfondo e testo con un contrasto estremo spesso necessitano di una piccola spaziatura di riga per un aspetto più armonioso. Aggiungi interlinea per il testo bianco su uno sfondo nero, diminuiscilo per gli sfondi grigi di tono medio.
- Presta molta attenzione agli ascendenti e ai discendenti del carattere tipografico prescelto e regola la spaziatura delle linee di conseguenza.
Anche le dimensioni del testo stanno aumentando offline

E mentre questa tendenza tipografica è principalmente indirizzata ai progetti di web design, le dimensioni del testo stanno aumentando in generale. Dalle e-mail ai materiali stampati, i progettisti utilizzano le stesse linee guida per progetti digitali con disegni stampati di dimensioni simili. (È possibile equiparare un dispositivo mobile a una cartolina.)
Un buon design è un buon design.
E così tanti progetti includono più componenti in cui ci stiamo concentrando su un'esperienza utente comune. Quindi vuoi che il design di un sito web sembri simile al design di una cartolina correlata.
L'altro aspetto comune è che i tuoi occhi iniziano ad abituarsi a vedere un testo di una certa dimensione. Proprio come lavorare con i modelli utente, i modelli visivi rendono le cose più facili da capire e vedere rapidamente. Il testo più grande non fa eccezione.
Conclusione
Hai iniziato a notare un cambiamento nelle dimensioni che usi per la tipografia in vari progetti di design? Personalmente, sono rimasto sorpreso dalla rapidità con cui mi ha colpito. In realtà mi trovo a spingere per dimensioni sempre più grandi.
Ecco come iniziano le tendenze e le modifiche ai modelli di progettazione comuni. Mi piacerebbe sentire le tue esperienze con i tipi più grandi. È stato ben accolto o hai avuto un sacco di respingimenti? Fammi sapere su Twitter e tagga @designshack.