30 tutorial video gratuiti per l'apprendimento del web design
Iniziare nel web design può essere piuttosto difficile. Per i lettori, ci sono tonnellate di fantastici tutorial gratuiti online. Tuttavia, alcune persone trovano che le istruzioni visive siano più efficaci per il loro stile di apprendimento.
I video didattici sono uno strumento di apprendimento incredibilmente ricco e potrebbero essere proprio ciò di cui hai bisogno per imparare finalmente lo sviluppo web in modo corretto. Abbiamo compilato un elenco di oltre 30 eccellenti screencast per principianti attraverso una serie di tecnologie e discipline web.
Esplora risorse di progettazione
Nettuts
NetTuts è uno dei migliori fornitori là fuori per contenuti gratuiti relativi all'apprendimento del web design. Hanno una vasta gamma di articoli e tutorial video per gli studenti a tutti i livelli. Eccone alcuni per i principianti in HTML5, CSS3 e JavaScript.
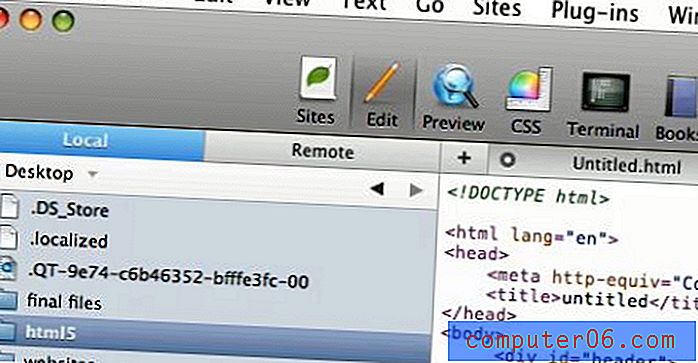
La guida definitiva alla creazione di un design e alla sua conversione in HTML e CSS
“Questo screencast servirà come voce finale in una serie in più parti attraverso i siti TUTS che dimostra come costruire una bella home page per un business immaginario. Abbiamo imparato come creare il wireframe su Vectortuts +; abbiamo aggiunto colore, trame ed effetti su Psdtuts +; ora prenderemo il nostro PSD completo e lo convertiremo in un sito Web HTML e CSS ben codificato. "

Come fare in modo che tutti i browser visualizzino correttamente il markup HTML5: Screencast
“HTML 5 offre alcune nuove fantastiche funzionalità per i web designer che desiderano codificare layout leggibili e semanticamente significativi. Tuttavia, il supporto per HTML 5 è ancora in evoluzione e Internet Explorer è l'ultimo ad aggiungere supporto. In questo tutorial, creeremo un layout comune utilizzando alcuni dei nuovi elementi semantici di HTML 5, quindi utilizzeremo JavaScript e CSS per rendere il nostro design retrocompatibile con Internet Explorer. Sì, anche IE 6. "

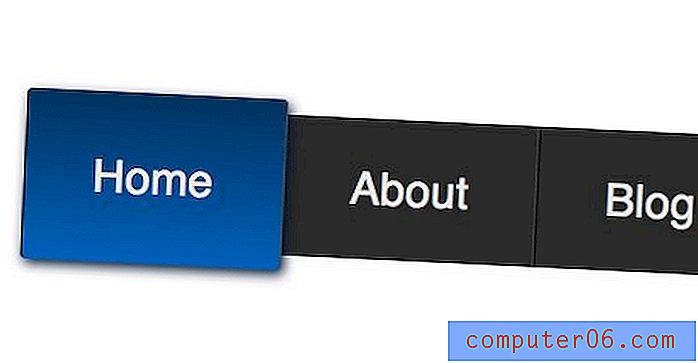
Come costruire un menu di navigazione in stile Lava-Lamp
“Uno dei nostri lettori ha richiesto un tutorial su come costruire un menu in stile lampada lavica. Fortunatamente, è un compito abbastanza semplice, specialmente quando si utilizza una libreria JavaScript. Ne costruiremo uno da zero oggi. ”

JavaScript da null: serie di video
"Questa serie di screencast si concentra esclusivamente su JavaScript e ti porterà dal tuo primo avviso" Hello, World "a argomenti più avanzati."

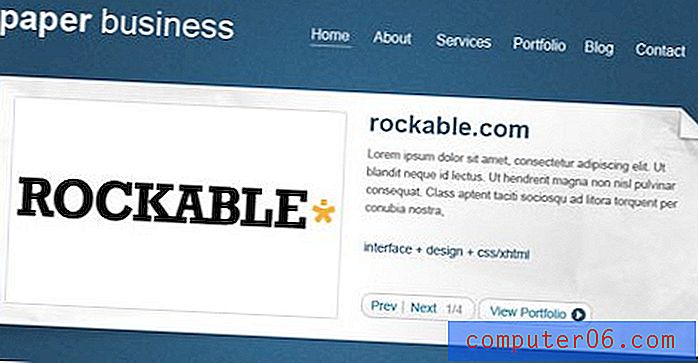
Come convertire un PSD in XHTML
"Continuo a essere sorpreso dal modo in cui l'esercitazione" Costruisci un elegante portfolio da zero "di Collis continua a funzionare. Sono passati mesi, eppure pubblica ancora numeri forti ogni settimana. Considerando questo fatto, ho deciso di creare uno screencast che mostra esattamente come convertire un PSD in XHTML / CSS perfetto. "

Slice and Dice that PSD
“Nel video tutorial di oggi, taglieremo un PSD, lo taglieremo a dadini per il web e lo serviremo su una piastra calda. Il nostro design sfoggia un'accurata sensazione di "Web 2.0" e viene gentilmente concessa da Joefrey di ThemeForest.net. Assicurati di visitare il suo profilo se ne hai la possibilità. "

Doctype TV
I ragazzi di Doctype pubblicano spesso screencast su argomenti che spaziano in tutto lo spettro del web design. Di seguito troverai video per iniziare su Ajax, design a griglia, colonne CSS3 e creazione del tuo primo plug-in jQuery.
Grid Based Design e AJAX 101
"Nick offre una panoramica del design a griglia e Jim analizza le basi di AJAX."

Colonne CSS3 e plugin jQuery
"Nick decostruisce i layout a più colonne CSS e Jim ti mostra passo dopo passo come creare il tuo plugin jQuery personale."

TutVid
TutVid è un sito tutorial di web design che offre video didattici gratuiti. Puoi anche acquistare un determinato video per ricevere una versione scaricabile a risoluzione più elevata insieme a tutti i file di progetto associati. Di seguito vedremo alcune delle esercitazioni disponibili su Dreamweaver.
Dreamweaver CS4: definizione dei tag con CSS
“Scopri tutto sullo stile dei tag e su come scrivere il codice CSS in Dreamweaver. Alla fine di questo tutorial avrai una buona conoscenza di come scrivere CSS, come funziona CSS e come puoi scrivere il tuo codice CSS in Dreamweaver. "

14 passaggi: come utilizzare i div
“Daremo un'occhiata a un sacco di cose che vorresti essere sicuro di sapere quando inizi a usare Divs. Scopri tutto su come posizionare e utilizzare Div e come modellarli con CSS in Dreamweaver! ”

Creare un documento XML di base
"In questo video passeremo rapidamente su XML, cos'è e a cosa serve. Quindi ci sediamo e scriviamo il nostro primo documento XML solo un semplice elenco di sei persone. Useremo Dreamweaver, ma in realtà qualsiasi editor di testo va bene. Copriremo la creazione della scrittura del linguaggio effettivo, l'aggiunta di attributi, nonché il modo in cui creiamo i nostri tag e solo alcune nozioni di base per iniziare a scrivere il tuo documento XML. "

Crea un sito Web CSS completo
“In questo video inizieremo con una cartella di immagini e in circa 30 minuti costruiremo un layout a 2 colonne molto semplice usando CSS per dare uno stile alla nostra pagina! Impareremo tutto sull'uso dei div, sulla creazione di regole CSS, sul targeting dei div, sulla creazione di uno sfondo e molto altro ancora! Inizia a imparare a sfruttare la potenza pura dei fogli di stile a cascata per creare, impaginare e dare uno stile alle tue pagine web oggi stesso! ”

ThemeForest
Themeforest è un marketplace Envato che vende modelli di siti Web di vari tipi (HTML, WordPress, Joomla, ecc.). Il sito ha anche un blog che pubblica di volta in volta alcuni contenuti davvero utili. Dai un'occhiata agli screencast su PHP e jQuery di seguito.
Immergersi nella serie di video PHP (11 parti)
“Oggi segna l'inizio di una nuova serie che ti mostrerà ESATTAMENTE come iniziare con PHP. Proprio come con la serie "jQuery for Absolute Beginners", inizieremo da zero e procederemo lentamente fino ad alcuni argomenti più avanzati. ”

jQuery per principianti assoluti
“A partire da oggi, sto lanciando una serie di video quotidiani che ti insegneranno PRECISAMENTE come utilizzare la libreria jQuery nei tuoi progetti. Inizieremo scaricando il framework, creando la nostra prima funzione, esaminando la sintassi e altro. Ogni giorno posterò un “regime di allenamento” di cinque-dieci minuti che si espande su ciò che hai già imparato. Quindi non c'è più motivo di combatterlo! Impara questa cosa pericolosa e inizia a guadagnare di più su ThemeForest.net con le tue nuove abilità. "

Trucchi CSS
Chris Coyier a CSS Tricks lancia un flusso costante di tutorial video incredibilmente educativi. Il suo sito ha attualmente 84 download gratuiti di screencast che coprono varie tecniche e suggerimenti HTML, CSS e JavaScript. Di seguito ne esamineremo sei che dovrebbero essere utili ai principianti.
Conversione di un Photoshop Mockup (parte 1 di 3)
“In questo primo podcast video in assoluto, inizio il processo di conversione di un mockup di Adobe Photoshop di un sito Web in un vero sito Web basato su CSS dal vivo. Questo è piuttosto difficile qui gente, sono sicuro che con il tempo si concentreranno di più ”.

Formattazione CSS
"Essere organizzati e utilizzare una buona formattazione nei file CSS può farti risparmiare un sacco di tempo e frustrazione durante il processo di sviluppo e soprattutto durante la risoluzione dei problemi. Il formato multi-linea semplifica la navigazione degli attributi ma rende il file in verticale molto lungo. Il formato a riga singola mantiene il tuo file verticalmente corto, il che è utile per sfogliare i selettori, ma è più difficile sfogliare gli attributi. Puoi anche scegliere come raggruppare le tue dichiarazioni CSS. "

Conversione di un Photoshop Mockup: seconda parte, episodio uno
“Ci sono stati MOLTI ottimi riscontri sulla prima serie di Conversione di un Photoshop Mockup in HTML / CSS. Quindi facciamolo di nuovo! Ogni sito Web è diverso richiederà tecniche di conversione diverse, quindi ci sarà molto da imparare questa volta che sarà diverso dall'ultima volta. "

Progettare per WordPress: prima parte
“Nella prima parte, scaricare e installare WordPress. Quindi installeremo il tema "Starkers" di Elliot Jay Stocks per iniziare con una lavagna completamente nuova per il nostro nuovo design. Non ha senso iniziare con il tema predefinito, è più un problema di quanto valga la pena! Nella seconda parte, esamineremo la teoria alla base della progettazione per WordPress e di come sia "lavorare in modo modulare" e in realtà inizieremo a progettare. Nella terza parte, finiremo il design e inizieremo con alcune funzionalità più avanzate. "

HTML e CSS: le basi MOLTO
"Questo video è MOLTO di base su cosa siano HTML e CSS, per i principianti assoluti. I file HTML e CSS sono, letteralmente, solo file di testo. Non è necessario alcun software speciale per crearli, anche se un utile editor di codice è utile. È possibile creare questi file su qualsiasi computer e utilizzare il browser Web per visualizzarne l'anteprima durante lo sviluppo. Puoi pensare all'HTML come al contenuto del tuo sito Web: un mucchio di testo e riferimenti a immagini racchiuse in tag. CSS è il design del tuo sito web. Ha come target i tag che hai scritto nel tuo HTML e applica lo stile. Tenere separate queste due cose è la chiave per un web design di qualità. "

Creazione di un sito Web: conversione HTML / CSS
“Nella seconda parte di questa serie, iniziamo la conversione HTML / CSS del mockup di Photoshop che abbiamo creato nella prima parte. Iniziamo con un framework di progetto molto scheletrico. Diamo quindi un'occhiata all'organizzazione del livello file di Photoshop. Quindi partiamo dal basso verso l'alto, creando i pezzi di cui abbiamo bisogno dal file Photoshop e scrivendo l'HTML e il CSS di cui abbiamo bisogno per fare il lavoro. Gran parte del lavoro non è in realtà "tagliare" il file di Photoshop, ma guardarlo da vicino e cercare di imitare ciò che viene fatto lì con il markup e le tecniche CSS corrette. "

Victoria Web
Victoria web è una sorta di scuola web online attualmente in versione beta. Hanno una piccola manciata di tutorial video gratuiti per gli sviluppatori web.
Introduzione a PHP
"Cerchi di iniziare a imparare e creare applicazioni PHP? Questo video mostra gli strumenti utilizzati dai professionisti del settore al fine di rendere le loro applicazioni operative in modo rapido ed efficace. "

Introduzione a jQuery
“Introduzione al framework JavaScript jQuery. Imparerai come utilizzare i selettori CSS per modificare oggetti DOM, farli scorrere dentro e fuori dalla vista, dissolvenza e creazione di animazioni personalizzate. "

Web design intero
“Impara a creare l'intero sito Web della concessionaria dall'inizio alla fine. Coprendo varie tecniche come maschere di livello, maschere di ritaglio, riflessi, ombreggiature e altro ancora. "

ShowMeDo
ShowMeDo è una fonte di video didattici su come lavorare con tecnologia e software open source.
Le basi di Javascript
“In questo video mostro le basi di Javascript. Il tag inizia tra il tag. Potrebbe anche essere tra il tag. Questo è il motivo per cui chiamiamo la funzione message () dall'interno dell'attributo onload nel tag (Cioè, quando la pagina viene caricata). L'output di testo semplice nella pagina html e nelle caselle di avviso, la definizione di una funzione e una clausola if / else, ci dà un'idea immediata e generale di ciò che è Javascript. "

Python da zero
“Questa serie di video è un approccio basilare alla programmazione in pitone per principianti. Nella speranza che il pubblico rimanga sintonizzato fino alle esercitazioni su pygame, che mostreranno come realizzare semplici giochi 2D senza alcuna conoscenza della computer grafica. "

Altre fonti
I video seguenti provengono da fonti sparse sul Web. È sempre utile imparare da quante più fonti possibili per essere sicuro di ricevere un'istruzione approfondita.
Creazione di un modello WordPress - Parte 1 di 3
"Un approfondimento in tre parti per la creazione del tuo primo tema WordPress."

Modifica tema WordPress - Video Tutorial
“Questo è il terzo video dei tutorial video avanzati di WordPress. Questo tutorial video mostra come lavorare con alcuni codici di temi WordPress, ovvero come aggiungere il codice di risposta automatica alla barra laterale del blog, come inserire banner nel singolo post e cose simili. "

Come creare un plugin per wordpress
"Un breve video tutorial su come creare un plugin per wordpress."

Creazione di un sito Web: dall'inizio alla fine
Una serie in tre parti che ti porta dalla progettazione di un sito Web in Photoshop fino alla codifica in HTML e CSS.

Tutorial di film online jQuery di John Resig
“John Resig, creatore della libreria javascript di jQuery, ha pubblicato un video online su come creare un menu in stile fisarmonica usando jQuery. Roba piuttosto semplice ... ma una buona introduzione a jQuery se sei nuovo in questo. "

Conclusione
Con tutte le risorse gratuite sopra, spero che tu stia esaurendo le scuse per non essere in grado di codificare i siti a mano. È ora di saltare per bagnarti i piedi. Seguire semplicemente i video sopra ti insegnerà un sacco e ti porterà sulla buona strada per diventare uno sviluppatore web a tutti gli effetti.
Conosci altri tutorial video gratuiti? Lascia un link nei commenti qui sotto.