Come utilizzare TypeKit sul tuo sito: procedura dettagliata
Diverse opzioni sono state recentemente selezionate per l'aggiunta di caratteri personalizzati al tuo sito Web utilizzando il selettore @ font-face. TypeKit è un nuovo entusiasmante giocatore in questo gioco perché si distingue in due aree chiave: facilità d'uso e ricchezza di caratteri disponibili. Questo tutorial ti guiderà attraverso alcuni piccoli e super semplici passaggi per far funzionare TypeKit sul tuo sito. Qui non troverai tecniche avanzate o script, quindi anche se sei un web designer alle prime armi questo dovrebbe essere un gioco da ragazzi!
Esplora risorse di progettazione
Primo: le cattive notizie
Se visiti il sito Web TypeKit, vedrai che ti viene data solo la possibilità di registrarti per un invito. Questo non significa che ne avrai subito uno, quindi potresti dover aspettare un po 'prima di avere la possibilità di iscriverti. Fortunatamente, sono stato in grado di catturare un invito dal proprietario del sito di Design Shack, David Appleyard, in modo da poterti mostrare in giro!
Iscrizione
Quando ti iscrivi, devi scegliere tra uno dei quattro piani. Mentre scuoti la testa per la delusione, lascia che ti spieghi perché non è solo un servizio gratuito. In poche parole, i caratteri costano denaro. Ci sono alcune mega fonderie di font che creano e vendono font di qualità che non vogliono che le persone scarichino gratuitamente. In passato, anche se tu, essendo il buon cittadino che sei, hai pagato il prezzo intero per un font di qualità, non potevi ancora metterlo sul tuo sito a causa di problemi di licenza. In breve, l'incorporamento del carattere significava che gli utenti potevano rubarlo da soli. TypeKit aggira questo problema in virtù degli accordi stipulati con le principali fonderie per concedere in licenza i caratteri solo per uso web. Ciò significa che non sei bloccato con caratteri gratuiti brutti e di bassa qualità per il tuo sito ma piuttosto una vasta selezione di caratteri professionali di prim'ordine come quelli che vedresti nel mondo della stampa. Per farla breve, la qualità ha un prezzo. Ecco i piani tra cui puoi scegliere:

Nota che per questo tutorial userò la demo gratuita, quindi vedremo una selezione ridotta di caratteri e sarà limitata a due caratteri personalizzati sul nostro sito. Con questo in mente diamo un'occhiata al nostro campo di prova!
Il sito di prova
Per questo tutorial ho creato un sito di pagine singole veloce e sporco con tonnellate di testo. Dovrai sapere che ho disegnato l'intestazione principale usando il tag "h1" e il testo del paragrafo usando un semplice tag "p". Per visualizzare il sito di test dal vivo (e molto più grande), fai clic qui o dai un'occhiata allo screenshot qui sotto.

Installazione del kit
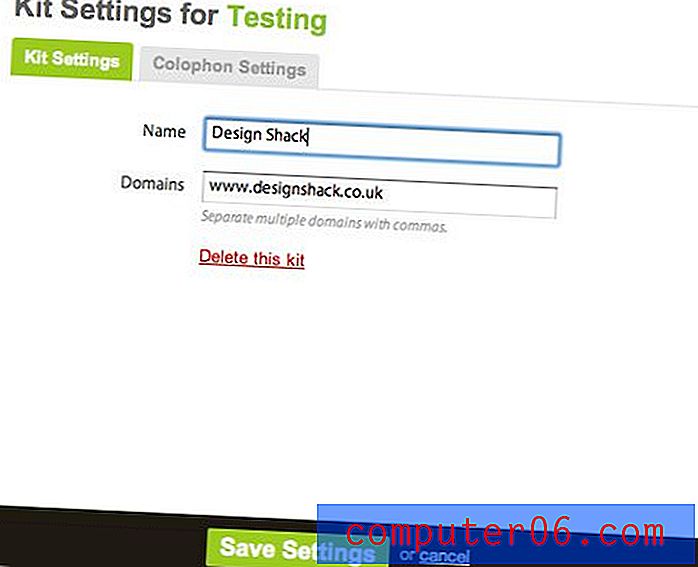
Dopo aver scelto un piano, il passo successivo è creare il tuo primo kit e impostare un URL. Tieni presente che non è necessario inserire un indirizzo di pagina specifico, ma piuttosto l'URL per il sito nel suo insieme. Ad esempio, puoi vedere che ho appena digitato l'URL principale di Design Shack.

Al momento della registrazione, dovresti ricevere anche uno script da incorporare nel tuo sito. Successivamente daremo un'occhiata a cosa fare con questo.
Codice di incorporamento
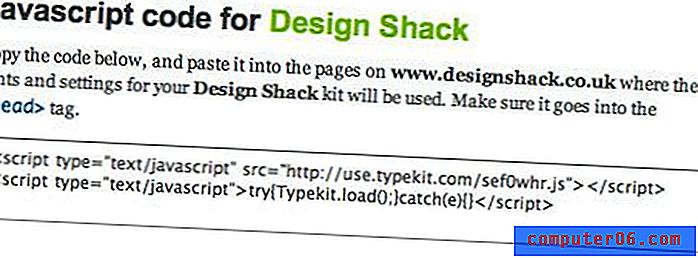
La chiave per far sì che TypeKit sovrascriva il tuo CSS è il seguente frammento di codice che ti danno da inserire nel tuo html:

Posiziona semplicemente questo codice nella sezione dell'intestazione della pagina HTML che desideri modificare. Questo è tutto il codice che devi fare! Basta una semplice copia e incolla e sei pronto per partire. Assicurati di pubblicare la pagina HTML aggiornata sul tuo sito prima di iniziare ad aggiungere caratteri.
Aggiunta di caratteri
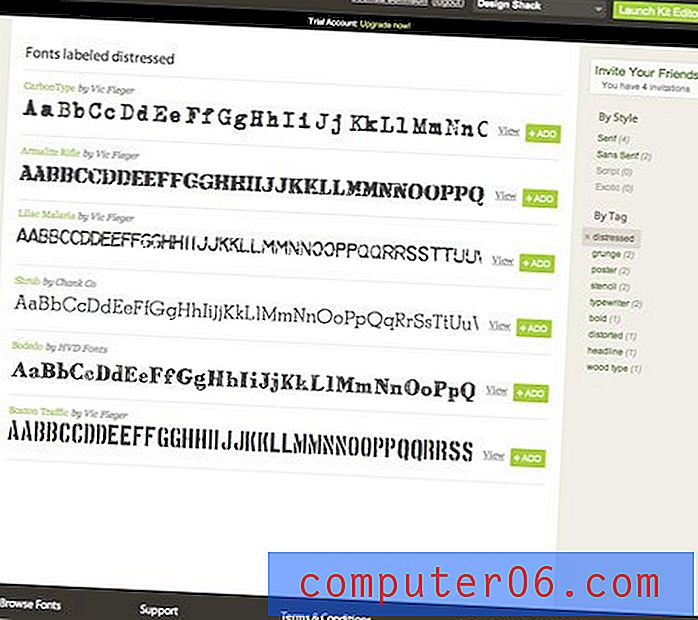
Che ci crediate o no, abbiamo quasi finito. Non resta che scegliere alcuni caratteri e dire loro dove andare. Come accennato in precedenza, TypeKit offre un'ampia gamma di caratteri di alta qualità tra cui scegliere se si seleziona uno dei piani a pagamento. Ricorda che il piano gratuito ha una selezione molto più limitata (anche se non affatto scadente). Per sostituire la nostra intestazione principale, selezioneremo un carattere in difficoltà tagliente. Nella parte destra dell'elenco dei caratteri vedrai una serie di tag. Fai clic sul tag "in difficoltà" per visualizzare solo i caratteri in difficoltà.

Sentiti libero di navigare e scegliere quello che ti piace. Quando trovi quello che ti piace, fai clic sul pulsante "Aggiungi" (ho scelto Bodedo). Dopo aver fatto clic sul pulsante "Aggiungi", dovrebbe apparire la finestra dell'editor del kit.
L'editor del kit
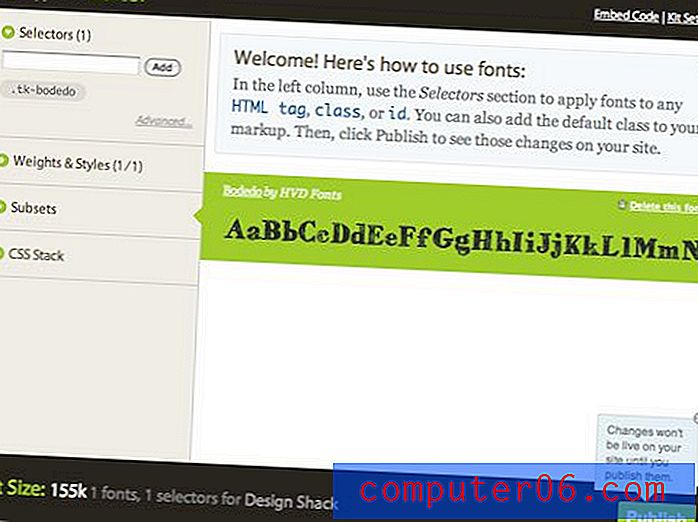
Dopo aver aggiunto un carattere, ti verrà presentata la seguente finestra:

Qui è dove applicherai il carattere che hai scelto sul tuo sito. Si noti nell'angolo in alto a sinistra dell'editor che ti viene assegnato un selettore personalizzato da utilizzare nel tuo codice (nel nostro caso, .tk-bodedo). Puoi andare nel codice sul tuo sito e sostituire qualsiasi selettore che desideri con quello indicato qui per sostituire il carattere. Tuttavia, quello che faremo invece è dire a TypeKit i tag esistenti che abbiamo usato sul nostro sito. Come ho detto prima, la nostra intestazione principale è semplicemente un tag "h1", quindi tutto ciò che dobbiamo fare è digitare "h1" (senza virgolette) nel campo sotto "selettori" e premere Aggiungi.

Ora premi il pulsante pubblica. Questo è tutto! TypeKit farà il resto. Dopo un minuto o due, aggiorna la tua pagina e dovresti vedere apparire il carattere.

Modifica il tuo CSS
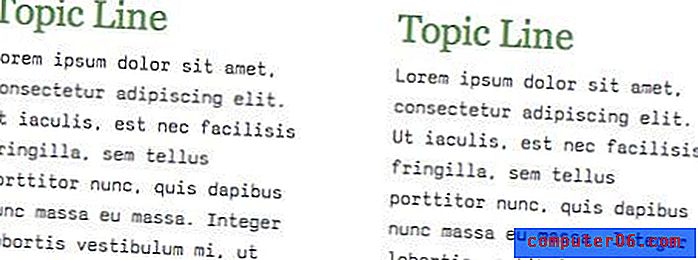
Una delle grandi cose di TypeKit è che sostituisce solo il carattere. Tutte le impostazioni relative al carattere sono ancora controllabili all'interno del tuo CSS. Dai un'occhiata alla mia pagina di prova dopo aver aggiunto un carattere personalizzato alla copia del paragrafo.

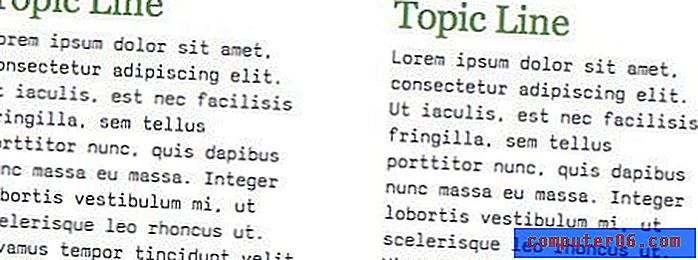
Si noti che il nuovo carattere sembra davvero strano con le mie attuali impostazioni di altezza della linea. È troppo esteso e ora sta consumando molto più spazio verticale. Per risolvere questo problema, sono appena entrato nel mio file CSS e ho composto l'altezza della linea della mia copia del paragrafo. Qualsiasi modifica apportata al mio CSS, a parte il carattere stesso, influirà sul nuovo carattere sul mio sito. Quindi puoi adattarti al contenuto del tuo cuore e il tuo carattere personalizzato rimarrà al suo posto! Ecco la mia altezza della linea regolata.

Il prodotto finito
Dai un'occhiata al sito finito qui per vedere TypeKit in azione. Nonostante il fatto che il sito fosse probabilmente molto più attraente prima di iniziare, puoi facilmente vedere i vantaggi di TypeKit. Nota che i caratteri personalizzati che vedi non sono residenti sul tuo computer e tuttavia visualizzano in anteprima perfettamente e sono facilmente selezionabili. La parte migliore è che tutto ciò è stato fatto con una GUI intuitiva e solo un frammento di codice che non dovevamo scrivere! Tuttavia, non sono tutti elogi e complimenti quando si tratta di TypeKit. Prima di concludere, discutiamo brevemente di ciò che ho trovato meno che perfetto.
La critica
Per prima cosa discutiamo dei bug tecnici. Ho accennato in precedenza che quando si preme il pulsante "pubblica" devi aspettare un minuto prima che il sito si aggiorni. Quando sei abituato a vedere immediatamente le modifiche codificate, questo può essere immensamente frustrante. La parte frustrante è l'incoerenza. A volte le modifiche hanno effetto quasi istantaneamente mentre altre ti lasciano premere il pulsante di aggiornamento per minuti in attesa di vedere che le modifiche hanno luogo. Ho anche riscontrato alcuni problemi con il sito stesso. La finestra dell'editor del kit si rifiuta di avviarsi per me circa il 50% delle volte, invece ottengo una finestra vuota con un'animazione di caricamento infinita. Chiudere la finestra e riaprire l'editor del kit risolve il problema, ma è ancora piuttosto fastidioso. Infine, la struttura dei costi non è facile da giustificare per ogni progettista. Certo, avere testo selezionabile sul tuo sito è fantastico, ma per $ 250 all'anno molte persone probabilmente si limiteranno a inserire titoli di fantasia come immagini.
Conclusione
Questo è tutto ciò che devi sapere per iniziare con TypeKit. Abbiamo esaminato l'iscrizione e la scelta di un piano, l'impostazione del primo kit, l'aggiunta di caratteri al tuo sito, la pubblicazione delle modifiche e la regolazione del CSS dopo l'implementazione di caratteri personalizzati. Questo è un articolo lungo ma è solo perché ho diviso il processo in passaggi così piccoli e gestibili. In tutta la realtà puoi avere TypeKit attivo e funzionante sul tuo sito in pochi minuti. Iscriviti per il tuo invito e assicurati di dirci cosa ne pensi di TypeKit e altre soluzioni di font personalizzate che hai trovato. Sentiti libero di porre qualsiasi domanda usando i commenti qui sotto o via Twitter.