Come cambiare il colore dei link visitati in Chrome, Firefox, Safari?
Oggi, voglio solo condividere alcuni brevi tutorial su come regolare il colore dei collegamenti visitati in diversi browser Web, in modo da poter evitare di fare clic su pagine Web già consultate.
Questo è utile soprattutto quando tu (o i tuoi amici e familiari) siete daltonici. Per coloro che sono daltonici, è difficile dire la differenza tra i colori dei collegamenti Web visitati e non visitati se non sono impostati correttamente. Questo può rendere la navigazione web semplice un'esperienza frustrante.
La storia divertente dietro
L'altro giorno mio cugino è passato nel mio appartamento e stava usando il mio laptop per cercare qualcosa su Google. Più volte, l'ho sentito dire: “Stupido! Perché sto visitando di nuovo questa pagina? ” Quindi gli ho detto:
- Io: Ehi Daniel, stai facendo clic sui risultati della pagina che hai già visitato?
- Daniel: Sì. Non so perché.
- Io: le pagine visitate nei risultati di Google sono contrassegnate in rosso e quelle che non hai visitato sono in blu, nel caso in cui non lo sapessi ... (Volevo solo aiutarti)
- Daniel: Penso che mi sembrano tutti uguali.
- Io: davvero? (Pensavo stesse scherzando) ... Ehi, quelli sono di colori diversi. Uno è viola chiaro, l'altro è blu. Puoi dire?
- Daniel: No!
La nostra conversazione ha iniziato a diventare un po 'seria, come avrai intuito. Sì, mio cugino è un po 'daltonico - più specificamente, daltonico rosso. Uso Chrome, e dopo aver cambiato il colore di un link visitato da rosso a verde, è stato in grado di riconoscere immediatamente la differenza.
Hai daltonismo?
Prima di tutto, non devi preoccuparti affatto se ce l'hai. Il più delle volte, daltonismo è genetico e non esiste alcun trattamento, secondo MedlinePlus. Inoltre, per farti sentire meglio, "C'è un accordo generale sul fatto che in tutto il mondo l'8% degli uomini e lo 0, 5% delle donne hanno un deficit di visione dei colori". (Fonte)
Per verificare se sei daltonico, il modo più veloce è di leggere questo articolo di Huffington Post. Comprende cinque immagini provenienti dal test del colore Ishihara.
Per ulteriori test, è possibile visitare questo sito Web: http://enchroma.com/test/instructions/. Ti verranno poste 20 domande di prova prima di vedere il risultato del test.
Fare clic sul "START TEST" blu per iniziare:

Alla maggior parte delle persone verrà detto che hanno una "normale visione a colori":

La combinazione di colori nei risultati della pagina del motore di ricerca
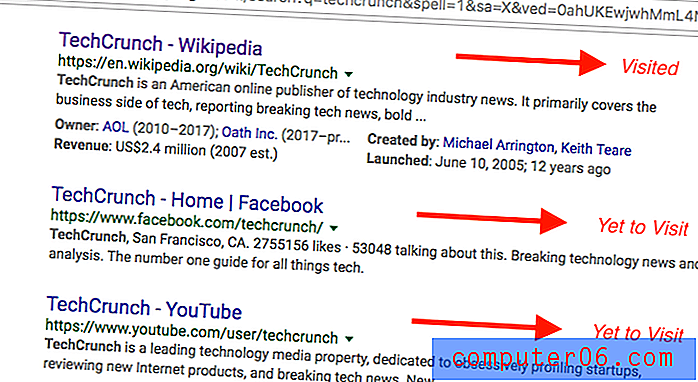
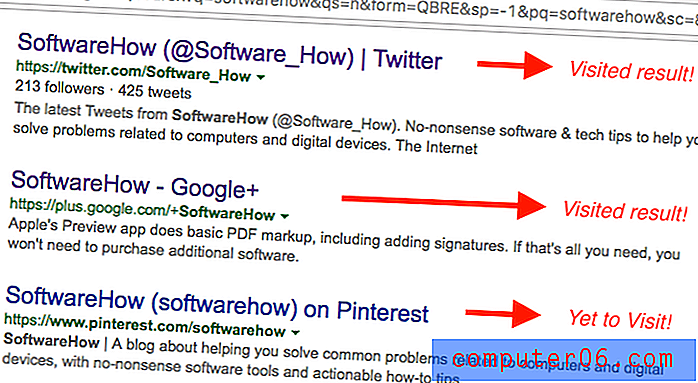
Nota: per impostazione predefinita, la maggior parte dei motori di ricerca come Google e Bing segna i risultati che hai selezionato come viola e quelli non visualizzati come blu. Ecco due esempi:
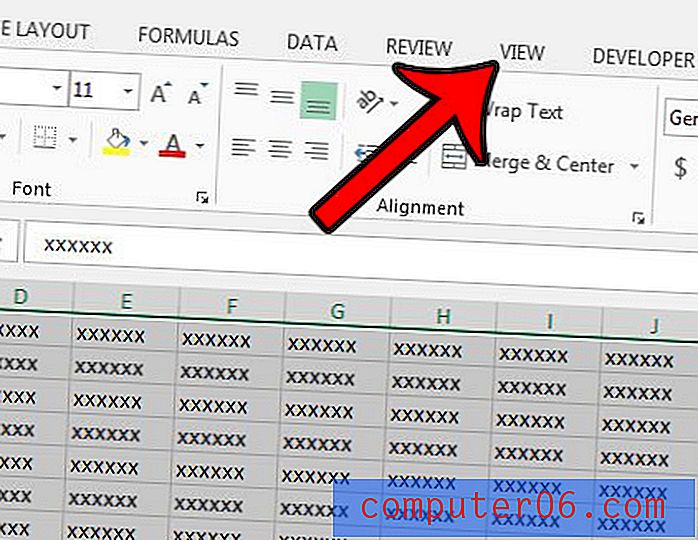
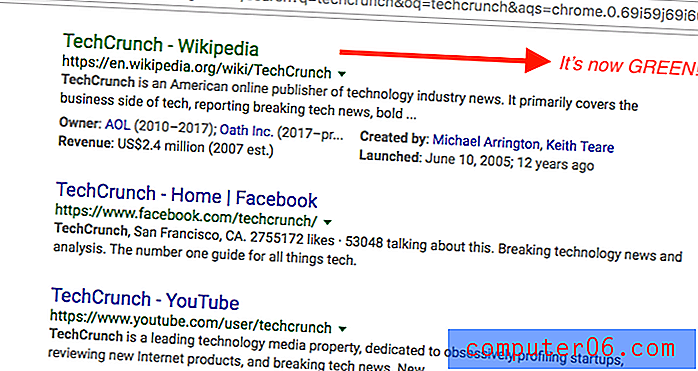
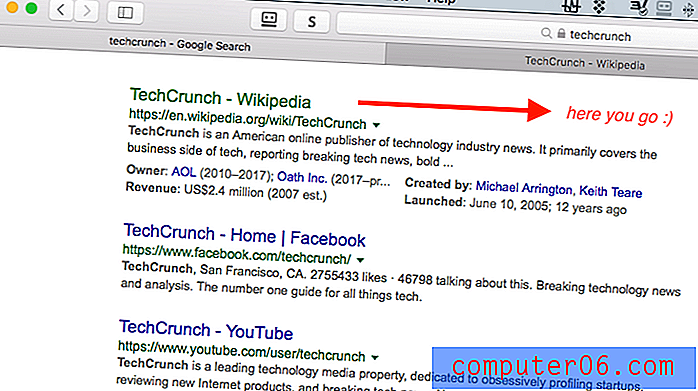
Questo è ciò che è emerso dopo aver cercato "TechCrunch" su Google. Da quando ho già visitato la pagina Wikipedia di TechCrunch, ora è contrassegnata come viola chiaro, mentre Facebook e YouTube sono ancora blu.

In Bing ho cercato "SoftwareHow" ed ecco cosa ho visto. Le pagine Twitter e Google+ sono già visitate, quindi sono contrassegnate anche come viola, mentre il link Pinterest è ancora blu.

Ora torniamo all'argomento. Ecco come modificare il colore dei collegamenti visitati in diversi browser Web.
Google Chrome
Sfortunatamente per il browser Chrome, dovrai aggiungere un'estensione per farlo funzionare. Ecco un tutorial passo-passo:
Nota: le schermate seguenti sono tratte da Chrome per macOS (versione 60.0.3112.101). Se utilizzi un PC o utilizzi un'altra versione di Chrome, i passaggi potrebbero essere leggermente diversi.
Passaggio 1: apri Chrome, quindi installa questa estensione denominata Stylist. Fai clic sul pulsante blu "AGGIUNGI A CROMO".

Passaggio 2: confermare facendo clic su "Aggiungi estensione". Vedrai una notifica che indica che il plug-in è stato aggiunto a Chrome.


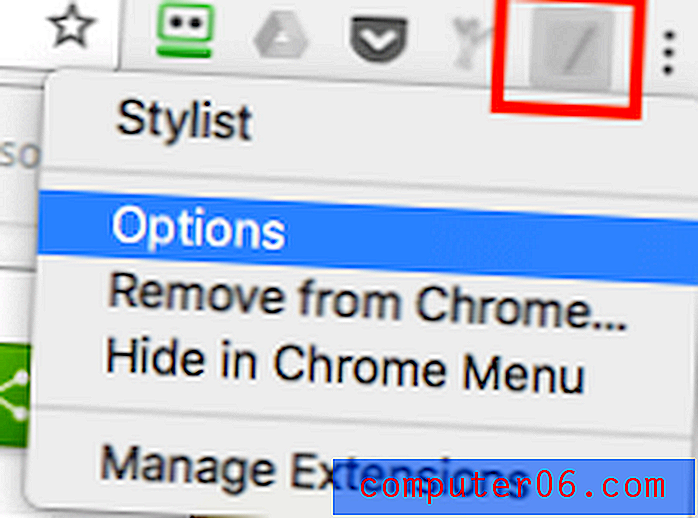
Passaggio 3: fare clic con il pulsante destro del mouse sull'icona dell'estensione dello stilista, quindi selezionare Opzioni. Nella scheda Stili, premi Aggiungi nuovo stile.


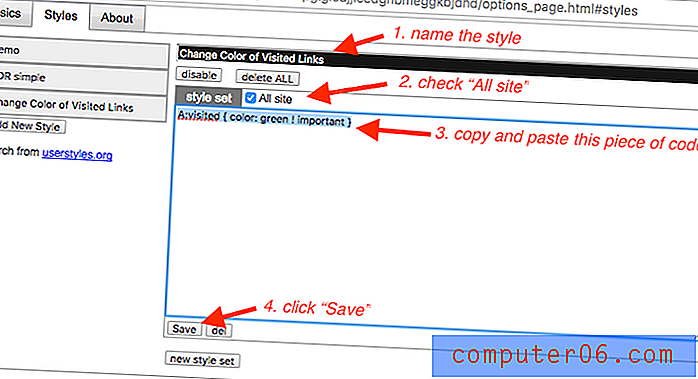
Passaggio 4: Ora assegna un nome al nuovo stile, seleziona l'opzione "Tutto il sito", copia e incolla questo pezzo di codice (come mostrato di seguito) nella casella e fai clic su Salva.
A: visitato {colore: verde! importante}

Nota: il colore di questa linea è "verde". Sentiti libero di cambiarlo con un altro colore o un codice RGB (255, 0, 0 per esempio) . Puoi trovare più colori e i loro codici qui.
Importante: la selezione di "Tutti i siti" può influire sulla tua esperienza utente con altri siti. Ad esempio, ho notato che dopo aver implementato la modifica, le mie schede di Gmail erano tutte rosse. che sembra assolutamente strano. Quindi ho aggiunto questa regola, che consente solo alla modifica di influire su risultati di ricerca specifici di Google.

Passaggio 5: controlla se il nuovo stile ha avuto effetto. Nel mio caso, sì - il colore della pagina Wikipedia TechCrunch visitata è ora cambiato in verde (per impostazione predefinita, era rosso).

PS Sono abituato a visualizzare il colore del link visitato come viola chiaro, quindi l'ho modificato di nuovo. ????
Mozilla Firefox
Apportare le modifiche nel browser Firefox è ancora più semplice perché a differenza di Chrome, non è necessario installare alcuna estensione di terze parti. Segui la guida dettagliata di seguito:
Nota: in questo tutorial, utilizzo Firefox 54.0.1 per macOS. Se si utilizza un'altra versione o si utilizza un PC Windows, i percorsi e gli screenshot come mostrato di seguito potrebbero non essere applicabili.
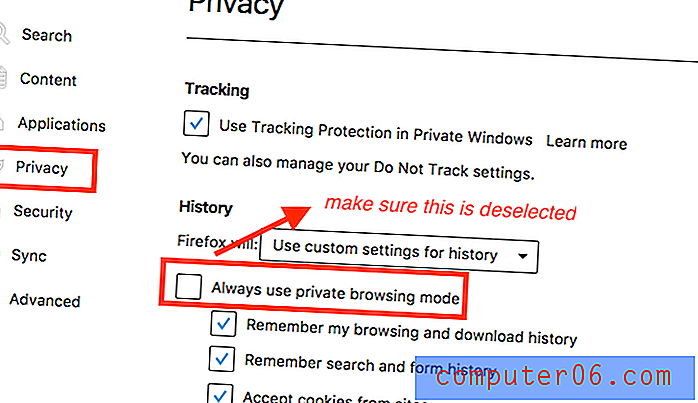
Passaggio 1: assicurarsi che l'opzione "Usa sempre la modalità Navigazione privata" sia deselezionata. Apri il menu Firefox> Preferenze> Privacy.

In Cronologia> Firefox : seleziona "Usa impostazioni personalizzate per la cronologia". Se hai selezionato "Usa sempre la modalità di navigazione privata", deselezionala. Se è deselezionato (per impostazione predefinita), sei bravo. Vai al passaggio 2.

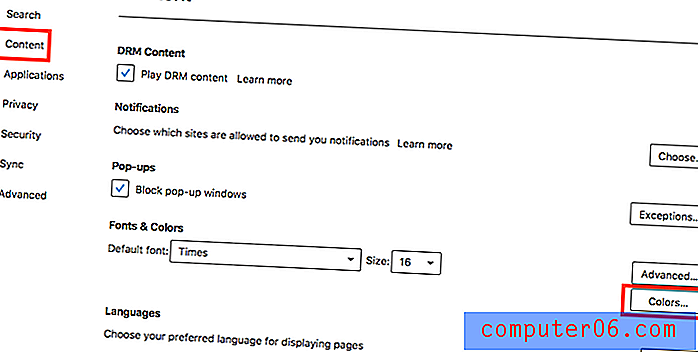
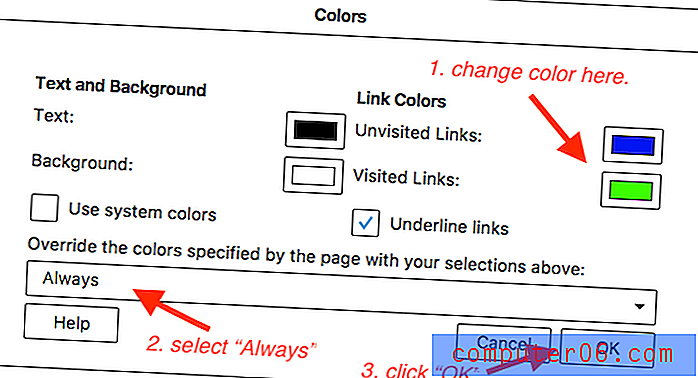
Passaggio 2: ora vai a Contenuto> Caratteri e colori> Colori.

Nelle finestre "Colori", cambia il colore di "Collegamenti visitati:" con quello desiderato, seleziona Sempre nel menu a discesa e fai clic sul pulsante "OK" per salvare le modifiche.

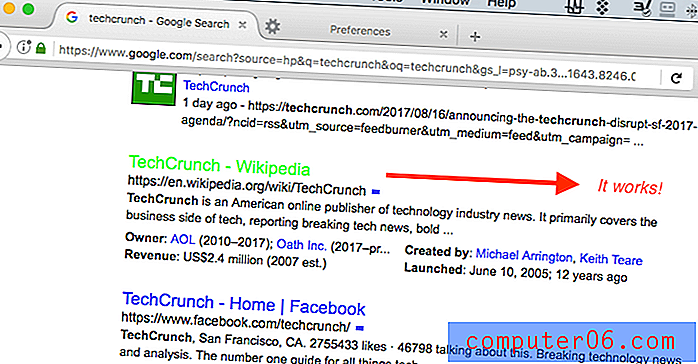
Passaggio 3: tutto qui. Per verificare se la modifica delle impostazioni è efficace, basta fare una rapida ricerca su Google e vedere se il colore di quei risultati visitati è cambiato. Nel mio caso, li ho impostati come verdi e funziona.

Apple Safari
Il processo è abbastanza simile a quello di Chrome. Devi installare un'estensione chiamata Stylish. Segui il tutorial qui sotto, in cui ti segnalo anche un trucco che devi prenderti cura di eseguire. Altrimenti, non funzionerà come previsto.
Nota: sto usando Safari per macOS (versione 10.0). Le schermate mostrate di seguito potrebbero essere leggermente diverse da quelle visualizzate sul computer.
Passaggio 1: ottieni l'estensione Stylish (visita il link) e installala sul tuo browser Safari.

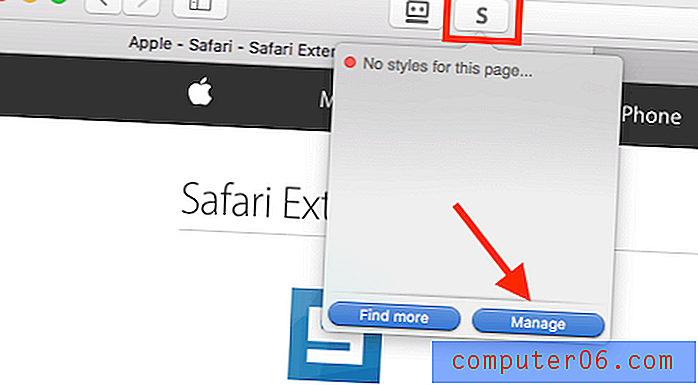
Passaggio 2: fai clic sull'icona dell'estensione Stylish (situata nella parte superiore della barra degli strumenti), quindi seleziona "Gestisci".

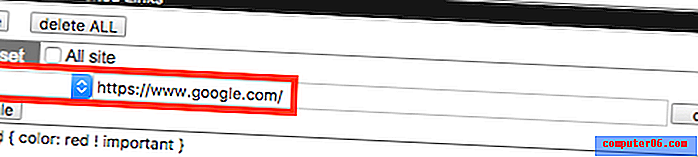
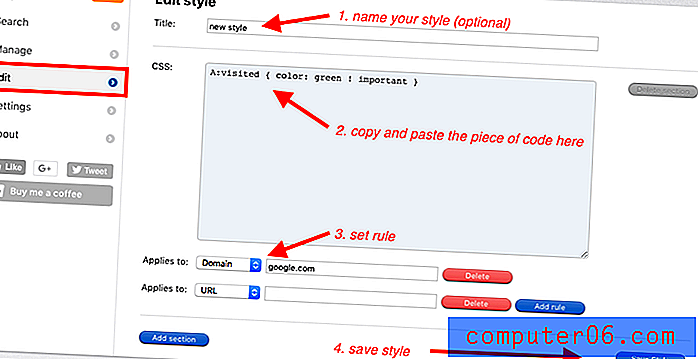
Passaggio 3: nella nuova dashboard Stylish, vai a Modifica. Completa le quattro attività come mostrato in questo screenshot. Il pezzo di codice CSS è mostrato sotto.
A: visitato {colore: verde! importante}
Ancora una volta, il colore nel mio esempio è verde. Puoi cambiarlo come preferisci. Trova più colori e i loro codici qui o qui.

Presta molta attenzione quando imposti le regole. Ad esempio, volevo solo cambiare il colore dei link visitati in Google.com. Scelgo "Dominio" e digito "google.com" nella casella CSS. Nota: NON digitare "www.google.com" in quanto non funzionerà. Mi ci sono voluti alcuni tentativi ed errori per capirlo.
Passaggio 4: verificare se la modifica ha avuto effetto. Nel mio caso, funziona.

Microsoft Edge
Sfortunatamente, per gli utenti di Windows 10 devo ancora trovare una soluzione fattibile per cambiare il colore dei collegamenti visitati o non visitati. Pensavo che l'estensione Stylish avrebbe funzionato con Edge, ma mi sbagliavo. Tuttavia, sembra che io non sia solo, come puoi vedere da questa discussione che molte persone richiedono questa funzionalità.
Aggiornerò questo post se Edge aggiunge questa funzione o c'è un'estensione di terze parti che fa il lavoro.
A voi
Spero che questo articolo ti sia stato utile. Per favore fatemi sapere se non siete chiari su eventuali passaggi dei tutorial sopra. Se scopri un metodo più semplice, puoi inviarmi un'e-mail o un commento per avvisarmi.
PS Questo articolo mi ha richiesto circa cinque ore per essere completato. Il modo migliore per mostrare il tuo apprezzamento è condividerlo o lasciare un commento qui sotto se lo hai trovato utile.