960.GS CSS fotografia modello ed esercitazione
Lo adori o lo odi, il 960.gs rende alcuni prototipi incredibilmente veloci. Utilizzando classi preimpostate è possibile realizzare layout abbastanza complessi con poco o nessun sforzo.
Oggi ti offriamo un modello a pagina singola gratuito, completamente codificato utilizzando 960.gs. Il modello ha alcuni eleganti effetti CSS3 e usa @ font-face per implementare una bella tipografia personalizzata. Di seguito troverai il download e un tutorial passo-passo di base su come costruire il tuo.
Puoi scaricare il modello completamente gratuitamente e utilizzarlo come preferisci con zero attribuzione.
Scarica il modello
- Anteprima nel browser
- Scarica .ZIP
Ecco una rapida anteprima dell'aspetto del modello:
Scarica le risorse 960.GS
La prima cosa che vorrai fare è andare al sito Web del sistema a griglia 960 e fare clic sul pulsante di download nella parte superiore sinistra della pagina.

Il download contiene un sacco di cose, ma in realtà tutto ciò di cui abbiamo bisogno sono tre file CSS: reset.css, text.css e 960.css. Questi sono i componenti standard su cui è costruito il sistema a griglia. I fogli di stile di ripristino e di testo sono completamente opzionali, ma li useremo per garantire che tutto rimanga bello e coerente su vari browser.
Il tutorial di seguito presupporrà che tu abbia una discreta familiarità con CSS e 960.gs. Se hai bisogno di un corso intensivo su sistemi a griglia, dai un'occhiata alla mia guida 960 su Six Revisions.
Passaggio 1: avvia i file HTML e CSS
Oltre ai file CSS forniti con 960.gs, avremo bisogno dei nostri. Crea una directory sul tuo computer, lancia i file scaricati e crea un file index.html e un file style.css.
Per iniziare, incolla il seguente codice nel tuo HTML:
Fondamentalmente abbiamo appena collegato ai nostri vari file CSS (probabilmente troppi per una singola pagina Web ma questo è costruito per espandersi) e abbiamo avviato il body HTML.
Il design presenta sottili barre grigie nella parte superiore e inferiore della pagina. Vogliamo che questi si estendano completamente lungo la pagina in modo da posizionarli al di fuori del div 960.
Successivamente, tra l'intestazione e il piè di pagina c'è un div con una classe di "container_12". Poiché stiamo utilizzando la versione a 12 colonne del sistema 960, questo creerà un div che si estende per la maggior parte della pagina e viene automaticamente centrato in orizzontale.
Step 2: The Fonts
Useremo due tipi di carattere non web personalizzati per questo progetto: Lobster e Caviar Dreams. Entrambi sono disponibili nella libreria FontSquirrel @ Font-Face Kit.
Scarica i kit per ciascun font e posiziona i vari file di font nel tuo file di progetto. Nel CSS fornito con ogni kit dovresti trovare il codice @ font-face per incorporare quel font. Prendi lo snippet per ciascun carattere e incollalo nel tuo file stye.css.
Usando questo codice, ora possiamo includere questi caratteri nelle nostre pile di caratteri semplicemente digitando 'Lobster13Regular' o 'CaviarDreamsRegular'.
Passaggio 3: intestazione
Dal momento che abbiamo già aggiunto l'intestazione al nostro HTML, tutto ciò che dobbiamo fare per farlo apparire è aggiungere uno stile di base.
Fondamentalmente tutto ciò che abbiamo fatto qui è dato all'intestazione un'altezza e un colore di sfondo.
Passaggio 4: navigazione HTML
La prima cosa che appare dopo l'intestazione è la navigazione. Questo è un po 'complicato poiché è fluttuato sul lato destro della pagina. Potremmo impostare una classe 960 e quindi utilizzare il comando push, ma è molto più semplice non applicare alcuna classe al div e spostarla correttamente con CSS.
Per l'HTML abbiamo solo bisogno di un elenco non ordinato standard con alcuni collegamenti. Ho inserito alcuni link segnaposto qui, ma ovviamente vorrai personalizzarlo per il tuo sito.
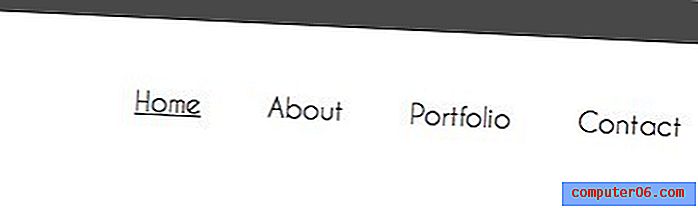
Passaggio 5: navigazione CSS
Quindi dobbiamo impostare un sacco di stili per la navigazione. Collegamenti, elenchi non ordinati, voci di elenco ed effetti al passaggio del mouse devono essere elaborati.
Si noti che abbiamo impostato il carattere su Caviar Dreams come abbiamo appreso in precedenza e assicurato che siano stati elencati alcuni backup nel caso in cui il browser non carichi il carattere corretto.
La cosa più strana qui è che abbiamo usato sia un galleggiante a sinistra che un galleggiante a destra. Per far apparire gli elementi dell'elenco in una riga anziché in pila, dobbiamo spostare il "ul li" a sinistra. Per far sì che l'insieme nel suo insieme aderisca al lato destro del nostro div contenitore, abbiamo fatto galleggiare il #nav a destra.
Tutto il resto è solo un mucchio di stile di base come colore, dimensione del carattere, ecc. Per differenziare il collegamento al passaggio del mouse ho applicato una semplice sottolineatura.
A questo punto la tua pagina dovrebbe iniziare a prendere forma. Assicurati che appaia vicino all'anteprima di seguito.

Passaggio 6: titolo HTML
Dopo la navigazione, aggiungi un div con un ID di "titolo" e una classe di "grid_12". La classe grid_12 renderà la larghezza del div uguale a quella dell'intero contenitore. All'interno di quel div inserisci un tag h2 e un tag di paragrafo con alcuni contenuti.
Si noti che dopo i div di navigazione e dei titoli c'è un div con una classe di "clear". Ecco come il 960 Grid System cancella i float implementati in precedenza. Assicurati di inserirlo ogni volta che desideri avviare una nuova riga di contenuti.
Passaggio 7: titolo CSS
Successivamente aggiungi gli stili per il titolo, il tag h2 del titolo e il tag del paragrafo del titolo. Ho impostato l'h2 su 50px Lobster e il paragrafo su 25px Caviar Dreams.
Con ciò, la tua pagina dovrebbe ora avere una barra in alto, un'area di navigazione e un bel titolo di grandi dimensioni.

Passaggio 8: HTML di Big Photo
Per aggiungere nella foto, useremo un div vuoto con la classe grid_12 e imposteremo lo sfondo usando CSS.
Step 9: The Big Photo CSS
Per il CSS abbiamo impostato un'immagine di sfondo per il div, gli abbiamo dato un bordo di 3px e abbiamo applicato un'ombra del riquadro CSS3. Il bordo bianco non si presenta su uno sfondo bianco, quindi l'ombra conferisce all'immagine una certa profondità.

Passaggio 10: HTML dell'elemento pubblicitario
L'ultimo pezzo di HTML di cui abbiamo bisogno sono le caselle e il testo nella parte inferiore della pagina. Modificheremo questi con una classe per semplificarne l'aggiunta in seguito.
Per costruire questa sezione vogliamo due colonne: una per l'immagine e una per il testo accanto. Qui è dove 960.gs ci semplifica. Dal momento che stiamo usando la versione a 12 colonne, vogliamo che il nostro numero per un totale di dodici si estenda completamente attraverso il contenitore.
Applicando la classe "grid_4" seguita dalla classe "grid_8", otteniamo due colonne, la prima delle quali è metà della larghezza della seconda (8 + 4 = 12).
Si noti che abbiamo raddoppiato il nostro codice e inserito diverse immagini. Questo ci dà due delle aree "lineItem". Aggiungi semplicemente un altro pezzo duplicato per aggiungere un terzo o un quarto.
Passaggio 11: CSS dell'elemento pubblicitario
Successivamente aggiungiamo un sacco di stile a questa area per renderlo bello. Dai alle immagini un'ombra e un contorno e applica i caratteri appropriati.
Nota che qui abbiamo usato "contorno" anziché "bordo". Questo è un trucco CSS pulito che essenzialmente ti consente di avere un bordo dell'immagine che non rovina il layout.
Al termine, gli elementi pubblicitari dovrebbero apparire fantastici e saranno divisi in colonne chiaramente definite.

Passaggio 12: piè di pagina CSS
Il passaggio finale è applicare gli stessi stili al piè di pagina che abbiamo fatto all'intestazione. Questo dà al sito un bel contrasto pesante sul fondo e sulla parte superiore.
Risultato finale
Questo dovrebbe darti un prodotto finito funzionante! Si noti che la maggior parte del nostro lavoro è stata dedicata allo styling degli oggetti che abbiamo inserito nella pagina. Non abbiamo trascorso quasi alcun tempo a preoccuparci del posizionamento. Questa è la principale attrazione di sistemi a griglia come 960 e Blueprint.
Possiamo discutere di semantica tutto il giorno, ma alla fine, questi strumenti ti aiutano a concentrarti maggiormente sulla progettazione e meno sui problemi di layout. È probabile che più esperienza acquisisci con i CSS, meno vedrai la necessità di utilizzare un sistema a griglia per eseguire il layout per te, ma fino ad allora è bello avere i tuoi problemi risolti prima ancora che si presentino.
Conclusione
Come è inevitabile in questi tipi di post, molte persone senza dubbio lasceranno commenti bashing sistemi di griglia. La verità è che li uso raramente. Tuttavia, vedo il loro valore e mi diverto a giocherellare con loro per vedere cosa riesco a trovare. In conclusione, se non ti piacciono i 960.gs, non scaricare il modello!
Tuttavia, se ti senti a tuo agio con i sistemi a griglia e ti piacciono i contenuti gratuiti, scarica il file e modifica! Se lo usi in un progetto, lancia un link in basso (facoltativo) in modo che io possa controllare come lo hai implementato ed esteso il design. Se hai bisogno di un suggerimento, quella grande foto sta urlando per essere trasformata in un cursore jQuery.