Costruisci il tuo primo portafoglio professionale: pensieri e considerazioni
Dopo la laurea, il modo in cui ti presenti al mercato del lavoro può avere un impatto enorme sulla tua carriera futura. Se stai inviando potenziali datori di lavoro a un sito Web di portfolio, vuoi essere doppiamente sicuro di mettere il tuo piede in avanti.
Oggi guarderemo un sito di portfolio reale e proveremo a vedere come possiamo migliorare non tanto il design ma la strategia in atto per sfruttare la risorsa. È possibile utilizzare queste lezioni per analizzare il proprio sito portfolio e valutare se è necessario o meno apportare modifiche.
Esplora risorse di progettazione
Il progetto
Oggi esamineremo il portafoglio personale di Keith Greer, uno studente laureato in marketing e designer del New Mexico.
Keith ci ha inviato un messaggio attraverso la nostra pagina del dilemma del design in cui forniamo consulenza gratuita ai progettisti su progetti del mondo reale. Keith ci ha detto che mentre si laurea ed entra nel mondo degli affari, vuole un consiglio sullo sviluppo di un sito Web professionale. Ha cercato una solida ispirazione ma non è stato in grado di trovare molto.
Ecco la homepage del sito che ha attualmente in atto:

Immergiamoci e vediamo cosa possiamo fare per migliorare le possibilità di Keith di ottenere quel lavoro perfetto.
Tu chi sei?
Keith non l'ha detto esplicitamente nella sua e-mail, ma oggi tutti i miei consigli si baseranno sul presupposto che questo sito del portfolio sarà qualcosa che i potenziali datori di lavoro e clienti saranno inviati a considerare Keith per un lavoro. Se ti stai semplicemente costruendo un portfolio divertente da sfoggiare, la strategia può essere molto diversa rispetto a se davvero vuoi che qualcosa ne derivi.
Prima di tutto, diamo un'occhiata al grafico principale sulla homepage. Questa è la prima cosa che qualcuno vede e definirà la prima impressione sempre importante. Ecco la grafica che Keith ha scelto di rappresentare se stesso al mondo:

Posso vedere dove Keith stava andando con questa idea. Le nuvole di tag creano una grafica accattivante e tendono ad essere abbastanza informative. Tuttavia, come messaggio principale su chi sia Keith, lo trovo abbastanza vago. Scelgo parole come "marketing" e "comunicazione", ma questo mi mette solo nel campo generale di ciò che Keith fa e che tipo di carriera sta perseguendo.
Ad essere onesti, anche dopo aver letto il curriculum di Keith, non sono ancora del tutto sicuro del tipo di carriera che sta cercando. È un designer che ha conseguito una laurea in marketing come alternativa pratica a una laurea in arte? (Questo è quello che ho fatto!) O vuole perseguire un ruolo di brand manager che sfrutti davvero quell'esperienza di marketing?
Idealmente, potresti rovesciare i visitatori con la testa non appena colpiscono la pagina. Non perdere tempo e fai in modo che i tuoi utenti cerchino o interpretino ciò che fai, diglielo! Dai un'occhiata a questo messaggio semplice e diretto sul portfolio di Sean O'Grady.

"Ciao, sono Sean e progetto siti Web." Entro un secondo dal caricamento della pagina, vedo che Sean è un web designer. Sa chi è e cosa vuole e sta andando bene. Non ripetere esattamente queste parole, assicurati solo che la tua home page chiarisca altrettanto chi sei e cosa fai.
Visualizzazione del tuo lavoro
Un altro problema sulla stessa linea è mostrare in modo evidente il lavoro svolto. È bello avere una pagina di portfolio dedicata sul tuo sito, ma quel contenuto deve passare alla homepage.
In questo mercato del lavoro, il datore di lavoro è il re. Con questo intendo dire che i potenziali datori di lavoro sono probabilmente seduti alla loro scrivania con un mucchio di curriculum freschi, dando loro molta più libertà di essere pignoli e tu hai una possibilità molto più piccola di essere scelta.
Poiché i datori di lavoro hanno così tanti candidati tra cui scegliere, si concentreranno su quelli con un forte livello di esperienza. Non leggeranno la tua storia di vita, setacceranno il tuo blog o controlleranno la tua pagina di Facebook, guarderanno il tuo lavoro. Se non lo vedono subito, è probabile che passino al prossimo ragazzo o ragazza in pila.
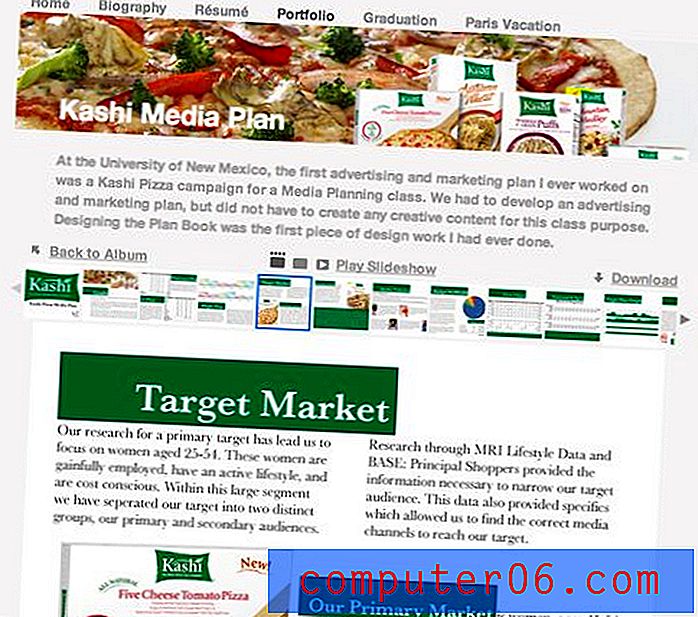
Questo può essere difficile per qualcuno che esce dal college, ma fortunatamente Keith ha dei contenuti forti che può mostrare, incluso un piano mediatico considerevole per Kashi. Keith deve spostare campioni di questo contenuto sulla home page e mostrarli ad alta voce e orgogliosi.

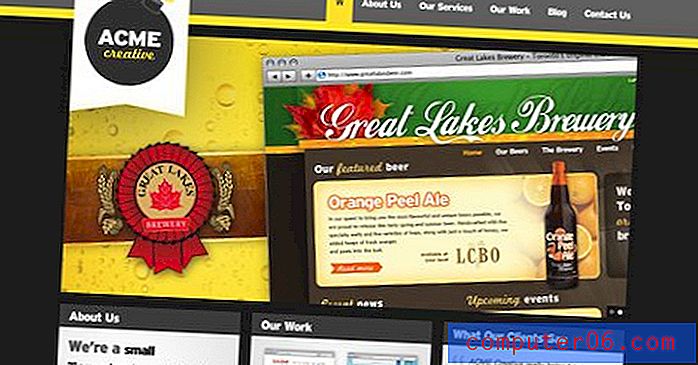
Il sito Web Acme Creative di seguito è un eccellente esempio di questa idea in pratica. Non c'è una lunga introduzione, puoi immediatamente interpretare dal nome della loro azienda che sono una società di design e il loro bel lavoro è la prima cosa che vedi. Diversi esempi sono mostrati sulla rotazione per avere un impatto ancora maggiore.

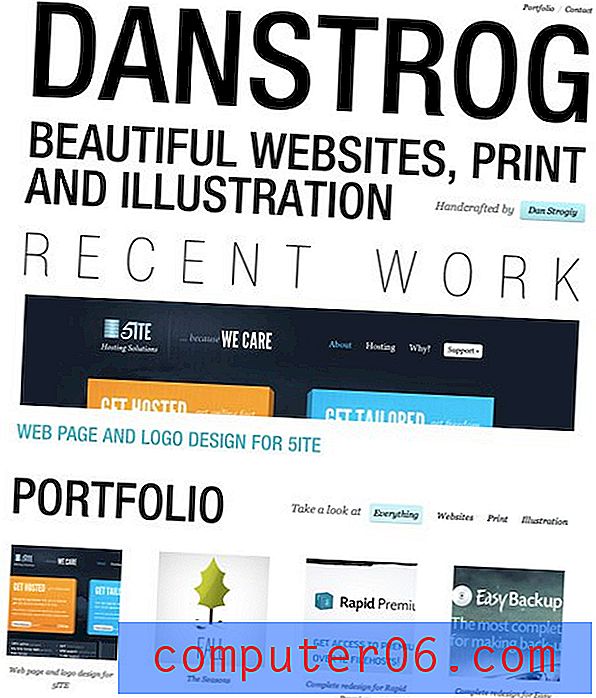
Come ulteriore ispirazione, il sito web di Dan Strogiy prende entrambi i consigli che ho dato finora e li integra magnificamente. L'intestazione afferma semplicemente che Dan crea "bellissimi siti Web, stampa e illustrazioni". Questa è seguita da una vasta collezione di opere di Dan.

Il portfolio di pagine singole come quello di Dan tende ad essere perfetto per la ricerca di lavoro perché un potenziale datore di lavoro può vedere tutto quello che ha bisogno su una pagina senza cercarlo. Notare il rapporto tra gli esempi di lavoro di Dan e le sue informazioni biografiche. La sua sezione “About Me” è composta da due sole frasi e appare dopo una grande e audace esibizione del suo lavoro. Dan non ha saltato il tocco personale, ma si è assicurato di presentare il suo lavoro con sicurezza prima di tutto.
Sito personale vs. sito professionale
È in discussione se dovresti esagerare con le informazioni personali sul tuo sito portfolio, ma Keith ha chiesto consigli sulla creazione di un sito "professionale".
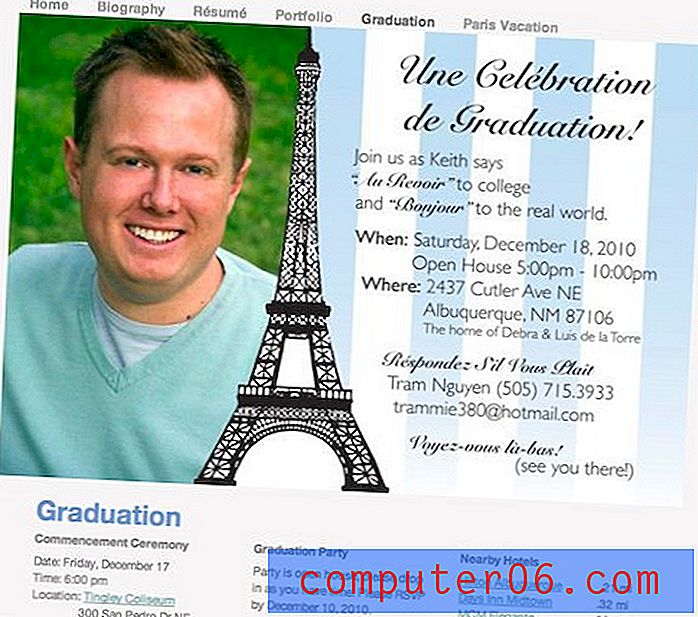
Con questo obiettivo in mente, consiglierei di togliere le pagine personali dalla navigazione principale. È conveniente avere un sito per inviare ad amici e parenti informazioni sulla laurea e sulla vacanza successiva, ma potrebbe essere meglio dare loro l'URL specifico della pagina e nascondere questi contenuti ai visitatori tipici (o racchiuderli tutti in una singola pagina del blog ).

Niente grida "noob" come un annuncio di laurea. Inserisci il tuo anno di laurea sul tuo curriculum e poi rilasciarlo. Come ho detto sopra, la maggior parte dei datori di lavoro, in particolare nella progettazione e nel marketing, desidera una cosa: l'esperienza. Ho visto ragazzi con solo un diploma di scuola superiore battere un sacco di laureati per lavori di design semplicemente perché hanno 5-6 anni di esperienza nel mondo reale sotto la cintura prima della loro competizione anche i laureati e smettono di vivere fuori dai genitori reddito.
Curriculum vitae
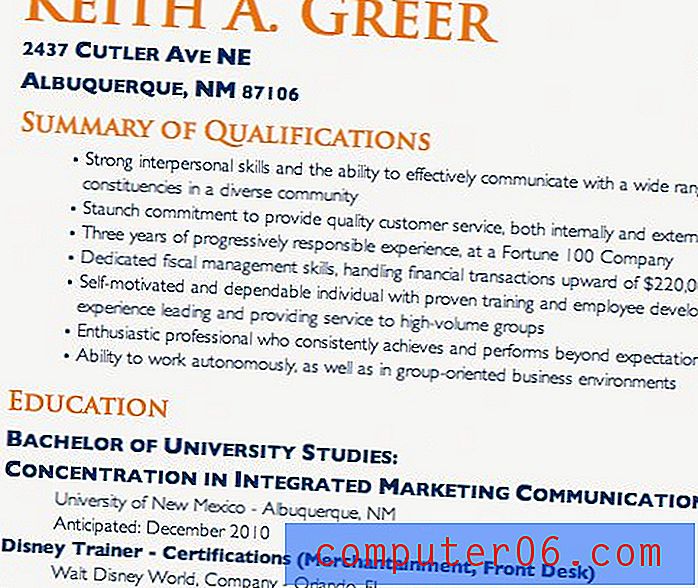
Il mio ultimo consiglio sarà indirizzato alla pagina del curriculum. So di aver detto che non sarei entrato in una critica del design, ma penso che un piccolo consiglio farà molto qui.

Prima di tutto, il flusso di testo qui potrebbe usare un po 'di lavoro. Ricorda che le persone con alti livelli di potere hanno spesso lavorato a lungo per arrivarci. Ciò significa che la persona è spesso più anziana e sarà infastidita dall'essere costretta a socchiudere gli occhi per leggere un testo minuscolo. Keith potrebbe voler aumentare un po 'le dimensioni del carattere del corpo qui.
Inoltre, i caratteri dell'intestazione sono un po 'strani. I sottotitoli si distinguono più delle intestazioni; sono entrambi più audaci e di colore più scuro. Consiglio di rielaborarlo in modo tale che la gerarchia delle informazioni sia meglio rappresentata dai caratteri scelti.
Infine, non pensare che solo perché la pagina è etichettata "Riprendi" deve essere noiosa. Ancora una volta, i datori di lavoro spesso selezionano una gigantesca pila di candidati e devi distinguerti in ogni modo possibile. In realtà "progettare" il tuo curriculum è un ottimo modo per farsi notare.
Per ispirazione, consulta l'articolo di NetTuts con 5 esempi di bellissimi modelli Web CV / CV.
Conclusione
Riassumendo, alcune strategie di base da considerare quando si costruisce un sito portfolio comprendono chiarire chi sei e cosa fai, presentando il tuo lavoro in modo prominente e orgoglioso, mantenendo i contenuti correlati al lavoro e assicurandoti che il tuo curriculum sia altrettanto progetto come ogni altra pagina che intraprendi.
Come sempre, grazie per la lettura! Se ti è piaciuto l'articolo, collegaci con un tweet, Digg o Stumble. Assicurati anche di fermarti al nostro nuovo dilemma del design per avere risposte alle tue domande in un articolo su Design Shack!