5 Tipografia Cosa fare e cosa non tutti dovrebbero sapere
Quindi ami la tipografia, chi non lo fa in questi giorni? La domanda è: quanto sei sciatto quando si tratta di implementare il tipo nei tuoi progetti?
Oggi stiamo presentando alcuni suggerimenti di tipografia grandi e semplici che tutti coloro che lavorano con il tipo dovrebbero conoscere. Che tu sia un esperto o un principiante, continua a leggere per vedere se sei colpevole di una di queste insidie.
Esplora Envato Elements
Non farlo: lascia che Photoshop ti credi il testo
Questo principio è la tipografia 101. Photoshop è un ottimo strumento, ma esso e tutti gli altri software con uno strumento di tipo non sono in grado di eguagliare quei pazzi ambiti impiantati nella parte anteriore del viso (i tuoi occhi).
Il software utilizza un algoritmo per trovare una "migliore ipotesi" su come crenare una sezione della tipografia. In alcune app, puoi selezionare tra un paio di versioni diverse di questo. Ad esempio, Photoshop e Illustrator consentono di scegliere tra una modalità "Metrica" e una "Ottica".

Questa è una buona opzione che dovresti sperimentare frequentemente per vari blocchi di testo. Non ho scoperto che una delle opzioni funzioni meglio nel 100% dei casi, dipende davvero dalle lettere e dal carattere tipografico utilizzati.
Un'altra cosa da tenere a mente è che caratteri tipografici diversi richiedono esigenze di crenatura diverse. Per testare la crenatura in un font, scrivo spesso la parola maiuscola "LAVA" in modo da poter avere un'idea di alcune delle aree problematiche tipiche.
Esegui: Kern manualmente
Le molteplici modalità di crenatura automatica sono belle, ma per un testo davvero importante, è sempre meglio osservarlo.
Tieni presente che ho detto: "Testo davvero importante". Se lavori con paragrafi di grandi dimensioni, vale la pena attraversare l'intera area di testo rispetto alle singole coppie di crenatura. Certo, potresti entrare e craccare ogni parola manualmente, ma sarebbe un esercizio insano. Tuttavia, se stai creando un logo, vale la pena il tempo extra per assicurarti che ogni singola lettera sia posizionata perfettamente.
Non: utilizzare la sottolineatura predefinita
Ho già menzionato alcune volte su Design Shack che, sebbene io sia a favore dell'uso delle linee per aggiungere un certo interesse visivo a un design, non sono sicuramente un fan della funzione di sottolineatura predefinita nella maggior parte delle applicazioni.

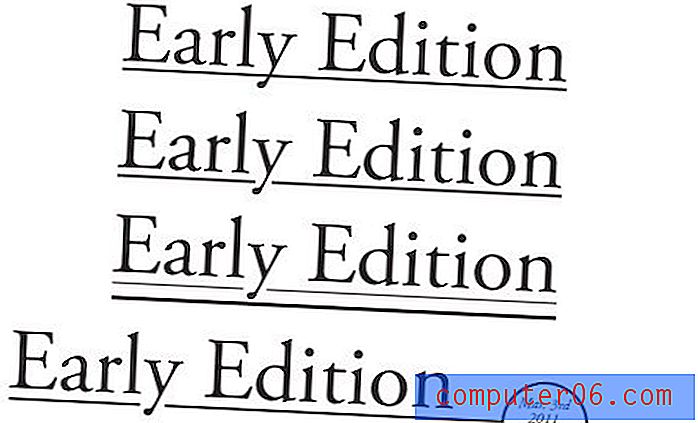
Il testo nell'esempio sopra è stato creato usando il comando sottolineato testo di Photoshop. Come puoi vedere, è terribilmente imbarazzante, specialmente se combinato con i discendenti.
Fai: diventa creativo con le sottolineature
Proprio come la crenatura, le sottolineature sono spesso migliori se gestite manualmente. Quando si disegna un tratto, si dispone del controllo di personalizzazione completo. Puoi modificare il peso del tratto, creare un doppio tratto, estendere la sottolineatura oltre la parola o persino trasformare la linea in forme interessanti.

Un trucco che uso abbastanza spesso con le sottolineature è la creazione di una piccola tacca per i discendenti, come visto nel secondo esempio sopra. Non è affatto una regola che sottolinea che non possono intersecare i discendenti, preferisco semplicemente come appare quando eviti l'incontro dei due.
Non: utilizzare i caratteri ornati per la copia del corpo
Questo è un classico errore che nuovi designer e non designer commettono costantemente. I font sono un modo semplice per iniettare divertimento e personalità in un design, quindi la tentazione di usare caratteri tipografici interessanti è quasi insopportabile.
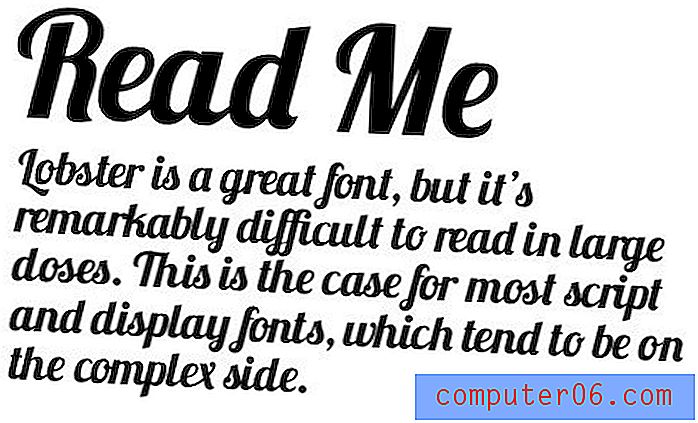
Il problema è che molte persone non sanno come implementare correttamente un carattere dall'aspetto unico. Prendi ad esempio quanto segue.

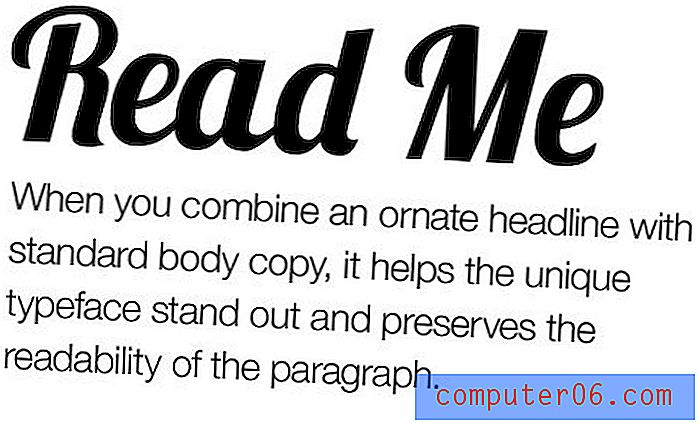
Qui ho usato il font Lobster selvaggiamente popolare in un modo che ho visto su siti Web reali. Il problema dovrebbe essere ovvio, il paragrafo potrebbe apparire elegante ma ti ci vuole un'eternità a leggere.
Inoltre, c'è una mancanza di contrasto tra il titolo e la copia del corpo. Certo, sono di dimensioni diverse, ma prendere in considerazione l'audacia è altrettanto importante.
Esegui: usa i font Orntate Fonts per i titoli
Nell'esempio seguente, ho risolto il problema. Possiamo ancora usare il nostro carattere folle, ma invece di sopraffare il lettore con esso, siamo più selettivi.

Si noti che i nostri due elementi di testo sono in contrasto molto bene ora. Il titolo è grande, il paragrafo è piccolo. Il titolo è in grassetto, il paragrafo è sottile. Il titolo è elegante, il paragrafo è semplice. Le differenze continuano all'infinito.
La chiave qui è che gli elementi di design attraenti sono apprezzati a piccole dosi. Usa un carattere creativo in un titolo e penserò che sei un designer decente, usalo ovunque e penserò che non hai idea di cosa stai facendo.
Non: utilizzare Cufon per la sostituzione del testo
Questo è un dibattito di cui ho già parlato e, nonostante il respingimento, mantengo saldamente la mia posizione. Pensavo che Cufon fosse un'ottima soluzione, ma le pratiche moderne sono davvero passate al CSS.
Cufon ha alcuni svantaggi. Per cominciare, è uno script di sostituzione del testo basato su JavaScript. Certo, sono un grande fan di JavaScript per quasi tutto, ma non sono sicuro che sia necessario qui quando CSS ha una soluzione solida (anche se uso Google Web Fonts quindi forse sono un ipocrita).
Ancora più importante, come utente noto sempre Cufon perché non riesco a selezionare / copiare / incollare il testo correttamente. È fastidioso vedere il testo dal vivo e quasi avere la possibilità di interagire con esso, ma essere interrotto da selezioni errate.
Do: Usa @ font-face
La soluzione CSS è ovviamente @ font-face. È semplice, carica veloce, facile da usare e funziona nei browser moderni.
Ci sono alcune cose da tenere a mente quando si lavora con @ font-face. Innanzitutto, la sintassi "migliore" è cambiata alcune volte. L'attuale preferito dagli sviluppatori web è la nuova sintassi Bulletproof @ Font-Face di Fontspring.
Inoltre, sebbene @ font-face sia la tecnologia preferita per Google Web Fonts, Typekit e altri, non tutti lo preferiscono a Cufon. Alcuni indicano problemi di rendering dei caratteri, specialmente su computer basati su Windows, come motivo per evitare @ font-face. Per esplorare questo lato dell'argomento, controlla Cufon vs. Font-face: un confronto visivo.
Non: utilizzare maiuscoletti
L'uso di maiuscoletto può essere un modo divertente per aggiungere una piccola variazione al titolo di maiuscoletto. Fondamentalmente, stai usando tutte le lettere maiuscole ma mantenendo il dimensionamento delle lettere simile a quello che avresti usato per la custodia del titolo (la prima lettera è più grande).
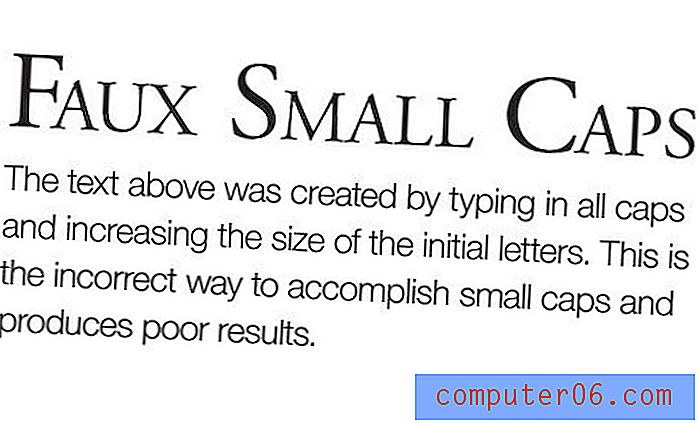
La parte difficile di farlo è che il tuo primo istinto su come farlo è sbagliato. Considera l'esempio seguente:

Qui ho scritto del testo in maiuscolo e poi ho semplicemente ingrandito la prima lettera di ogni parola. Il risultato sono caratteri di dimensioni veramente diverse, il che è piuttosto brutto per l'osservatore astuto. Si noti come lo spessore della linea tra i due diversi tipi di lettera sia notevolmente diverso.
Cosa fare: usa un carattere con maiuscoletto
La soluzione più ovvia a questo problema è utilizzare un font che è stato effettivamente creato con maiuscoletto. Traiano è il tipico caso abusato, ma ce ne sono molti altri come Goudy Small Caps e Old Style Figures. Caratteri come questi sono progettati per mantenere un aspetto coerente nonostante le diverse dimensioni delle lettere.

Se hai bisogno di una via di mezzo, Photoshop e Illustrator hanno entrambi un'opzione "maiuscoletto" incorporata nella palette dei caratteri. Questo è mostrato nell'esempio "Better Small Caps" sopra. Nota come le lettere sono molto più coerenti rispetto al primo esempio in cui ho provato la stessa cosa manualmente.
Con alcuni caratteri di vecchio stile, la funzione maiuscoletto può funzionare in modo discreto. Tuttavia, i risultati possono essere altrettanto scarsi o peggiori degli sforzi manuali su altri caratteri. Ad esempio, ecco cosa succede quando si tenta di utilizzare la funzione su Helvetica.

Come puoi vedere, siamo tornati a una notevole mancanza di coerenza nella larghezza della corsa. Il mio miglior consiglio è di provare sempre a usare maiuscoletto insieme a un carattere che lo ha incorporato. Se questa non è un'opzione, prova a usare la funzione software per maiuscoletto e testare il risultato per vedere se è accettabile.
Torna per la seconda parte!
Grazie per aver letto le nostre 5 cose da fare sulla tipografia e cosa non tutti dovrebbero sapere. La sorpresa è che ne abbiamo ancora cinque! Torna più tardi questa settimana per la conclusione contenente alcuni errori più classici e come evitarli.
Nel frattempo, lascia un commento e facci sapere quali sono i tuoi animali domestici tipografici e quali errori sei colpevole di commettere.