Design piatto: una tendenza in evoluzione
La tendenza del design piatto è finita? Noi non la pensiamo così. Non è ancora morto. Ma la tendenza si è evoluta per essere meno netta e più coinvolgente per gli utenti.
I primi tempi del design piatto erano contrassegnati da una completa mancanza di elementi di design come ombre, sfumature o elementi realistici con trama. Molti di questi elementi di design sono tornati, ma vengono associati all'idea generale di design piatto per creare un'esperienza utente del sito Web che sia semplice e facile da interagire. A seconda di quale parte stai, potrebbe essere una versione migliore del design piatto.
Ecco uno sguardo all'evoluzione della tendenza del design piatto e dove siamo oggi.
Design piatto 101
Il design piatto è stata la risposta ribelle a tutti gli elementi e trame tridimensionali eccessivamente realistici - e spesso falsi - che hanno inondato il web nei primi anni del 2010. Parte del paradigma del design eccessivamente reale proveniva da Apple, perché quello era lo stile delle icone nell'app store e sui suoi dispositivi. (La società alla fine è passata a uno stile più piatto dopo che la tendenza è davvero iniziata.)
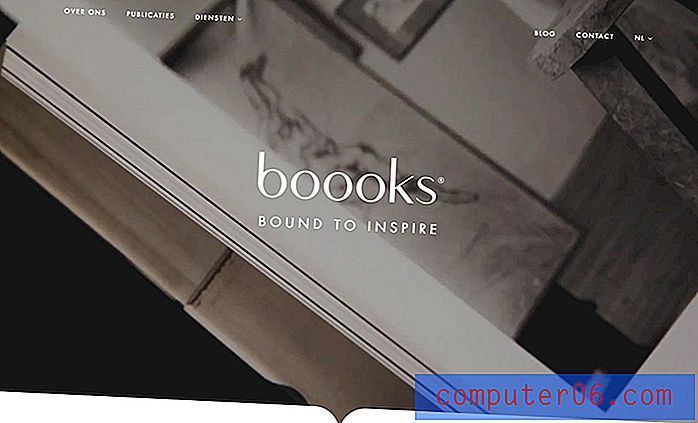
Il design piatto era proprio questo. Incarna linee pulite e uno stile più 2D che i sostenitori hanno affermato che ha reso più facile la comprensione e l'uso. Gli schemi di design piatto si sono concentrati anche su elementi di colore e tipografici, piuttosto che su molte immagini. Comunemente una singola immagine o illustrazione può portare l'intera homepage in uno schema di design piatto.

Il problema con un design veramente piatto è che non è sempre stato così. Alcuni utenti hanno riscontrato che gli stili ridotti non disponevano di informazioni sufficienti per guidarli nella progettazione. Ma, soprattutto, i designer lo adoravano. Il design piatto è probabilmente una delle tendenze visive più grandi e rivoluzionarie degli ultimi dieci anni perché sopravvive.
Design materiale

Per comprendere appieno perché il design piatto è cambiato così rapidamente, è importante esaminare il design dei materiali, il linguaggio visivo che Google ha stabilito per i suoi prodotti e app.
Il design dei materiali ha preso le parti migliori del design piatto e poi ha aggiunto sottili tocchi di dimensione. Il concetto si concentrava sul miglioramento dell'usabilità e dell'interazione dell'utente fondendo il mondo digitale con la realtà usando effetti tattici e movimenti realistici.
Ha riportato elementi come le ombre discendenti e sembrava "ammorbidire" la natura quasi dura del primo design piatto.
Il design dei materiali è un concetto ben definito con una documentazione in continua evoluzione da parte di Google. Anche questo continua ad evolversi con le tendenze e le esigenze degli utenti. Perché il materiale è così importante per il flat è che ha spinto l'evoluzione del flat molto più velocemente.
Flat 2.0

Inserisci Flat 2.0. Ecco come abbiamo descritto la tendenza nelle prime fasi: “Flat 2.0 è più facile da usare perché combina il meglio del design piatto con spunti di interfaccia utente aggiuntivi per aiutarti a creare un sito Web bello e funzionale. È anche altamente adattabile e funziona con quasi tutti i concetti. A differenza di alcuni dei siti web di design piatto più puri, Flat 2.0 combina elementi di flat con aggiunte sottili per migliorare la facilità d'uso. "
Non abbiamo ideato "Flat 2.0" alla Design Shack. È stato utilizzato per la prima volta dal designer Ryan Allen: “Flat 2.0 è un'evoluzione, non una rivoluzione. Laddove il design piatto era un radicale allontanamento dallo sfrenato scetticismo dei tempi passati, Flat 2.0 è un ramo giocoso dall'albero piatto. Il design piatto è l'albero di Natale, il Flat 2.0 è ornamenti e bastoncini di zucchero. E regali. Nessun tinsel però, quella roba è un casino da pulire. ”
Flat 2.0 consente ai progettisti di infrangere le rigide regole associate alla progettazione piatta e di riportare alcune delle tecniche che rendono le immagini più coinvolgenti (con moderazione, ovviamente).
- Punti salienti
- Sfumature
- Tinte multiple e valori di colore
- Ombreggiatura
- Qualsiasi tavolozza di colori (non solo super luminosa)
Flat 2.0 non vive in un mondo in cui tutto è un elemento o icona dell'interfaccia utente. Foto e video sono gran parte delle interfacce Flat 2.0. (Molti primi puristi del design piatto pensavano che questi elementi visivi fossero portati via dal puro intento dell'estetica.)
Flat 2017
Ora la maggior parte dei disegni cade da qualche parte nel mezzo di tutte queste tendenze e idee. C'è ancora una vera inclinazione verso stili più piatti, ma c'è molto di più nei disegni. Questa evoluzione non è stata ancora nominata, ma puoi vedere le caratteristiche comuni in molti design di siti Web.
Ecco come appare il design piatto nel 2017:
Elementi piatti

Molti degli stili dei pulsanti e degli elementi dell'interfaccia utente dei primi progetti di design piatto sono rimasti bloccati. Lo stile più semplice del pulsante - riquadro rettangolare con bordi quadrati o leggermente arrotondati con testo bianco di nero - è comune. Anche i loghi e le icone hanno assunto uno stile piatto e, abbinati a un design della homepage più elaborato, si distinguono davvero.
Navigazione ottimizzata

L'icona dell'hamburger e la navigazione nascosta sono nati dal design piatto perché i designer stavano cercando di eliminare gli elementi dal flusso visivo.
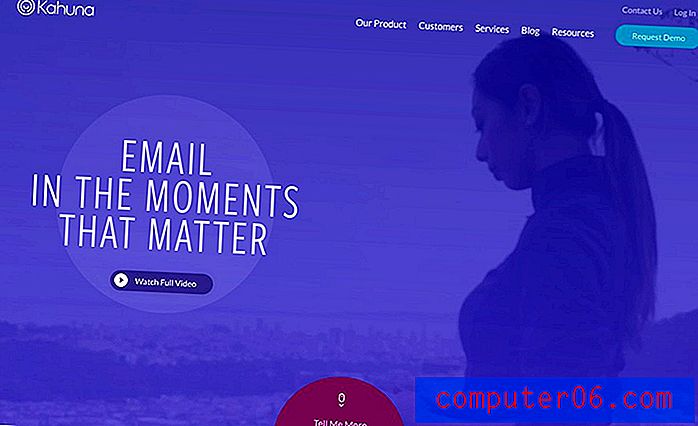
Colori audaci e luminosi

Grazie alle tavolozze di colori brillanti e all'accettazione di più colori complessivi da motivi piatti, il web è diventato un po 'più felice. Questo si è evoluto in una grande tendenza attuale di utilizzare sfumature di colore luminose sulle home page, come un aspetto dominante o come sovrapposizione di foto.
Pagine iniziali minime

Come regola generale, le home page sono molto meno impegnate e tendono a concentrarsi su azioni singolari. Anche con più elementi, la direzione o l'azione di un singolo utente rende l'intero progetto un po 'meno occupato.
Tipografia migliore ovunque

I progetti eliminati dovevano concentrarsi su un tipo eccezionale. L'idea abbinata al crescente utilizzo di kit di caratteri e caratteri tipografici Web migliori ha reso più facile per i progettisti concentrarsi sulla tipografia online.
Meno effetti "falsi"

Lo scuomorfismo non è davvero tornato. Mentre vengono utilizzate più tecniche di progettazione nella versione 2017 del design piatto, gli stili sovra-progettati che cercano di essere reali non sono riemersi.
Motion integrato e feedback

Il più grande asporto dal design dei materiali è stata l'idea del circuito di feedback applicato alla grafica e alla comunicazione con gli utenti.
Abbondanza di spazi bianchi

Gli schermi sono diventati più grandi (su desktop e dispositivi mobili) e i progettisti stanno sfruttando tale spazio utilizzandolo come spazio bianco per mantenere la minima sensazione di spazio. (E la maggior parte delle volte, questo spazio extra non è bianco.)
Strati piatti

Gli elementi a strati senza ornamenti possono avere un bell'aspetto e fornire informazioni aggiuntive agli utenti.
Elementi di design di grandi dimensioni

Testo di grandi dimensioni, immagini di grandi dimensioni e pulsanti e icone di grandi dimensioni sono praticamente la norma, grazie anche ai primi progetti che utilizzano il design piatto.
Conclusione
L'evoluzione del design piatto ci ha lasciato con una rete migliore. È più facile da leggere; è più utilizzabile; sembra solo più bello.
La cosa migliore di questa tendenza - e del motivo per cui sopravvive - è che è abbastanza flessibile da evolversi con facilità. I progettisti possono prendere le parti e i concetti dal design piatto che funzionano meglio e incorporarli in quasi tutti i progetti. Ecco perché ne vediamo ancora così tanto nei progetti di oggi e perché il design piatto non era solo un'altra moda di breve durata.