5 modelli di Web design reattivi davvero utili
Il web design reattivo richiede un modo molto diverso di pensare al layout che è al contempo stimolante ed eccitante. L'arte del layout era già abbastanza complessa per secoli da essere definita da elementi fissi, ora le cose stanno diventando esponenzialmente più complicate man mano che i layout diventano sempre più adattativi.
Per aiutare a riprogrammare il tuo cervello per considerare i layout in nuovi modi, daremo un'occhiata ad alcuni interessanti modelli di progettazione reattiva che vengono implementati da designer di talento in tutto il web.
Esplora Envato Elements
Iniziare in piccolo
Uno dei modi più popolari in cui vedo l'implementazione del responsive design è quello di assegnare semplicemente una larghezza fluida alle colonne di contenuto della pagina, che diventano sempre più strette man mano che la larghezza della pagina diminuisce fino a quando il passaggio principale a un layout mobile a colonna singola . Possiamo vedere questa tecnica al lavoro sul sito web dell'albergo di lusso 137 Pillars House.

Come puoi vedere, il layout attraversa davvero solo una grande trasformazione. Il resto dell'adattamento è molto graduale ed è semplicemente un restringimento del layout iniziale.
Questo sembra essere il numero di designer che si attaccano con le loro dita proverbiali per testare le acque del design reattivo. È un ottimo punto di partenza perché può richiedere molto meno tempo e fatica rispetto a più trasformazioni principali, offrendo allo stesso tempo il vantaggio di pubblicare una pagina Web che si adatta perfettamente a qualsiasi dimensione della finestra.
Piuttosto che semplicemente flirtare con reattività, anche se voglio incoraggiarti a fare il grande passo ed esplorare le vaste possibilità che sono ora disponibili in termini di progettazione del layout. Non fraintendetemi, non c'è niente di sbagliato nell'approccio di cui sopra, ma è sempre una buona idea portare le tue abilità un passo avanti e allungare ciò che ritieni di essere in grado di realizzare.
Mondrian

Il nostro primo modello di web design reattivo è stato apprezzato da Piet Mondrian. Utilizza tre aree di contenuto semplici e grandi separate da linee spesse. Lo stato iniziale in sé è piuttosto versatile e può resistere bene con una riduzione della larghezza abbastanza intensa.
Una volta diventa troppo stretto per lo stato iniziale anche se il layout widescreen si adatta e diventa un layout verticale. Ciò si ottiene prendendo le due caselle più piccole sulla destra e spostandole sotto la casella grande e in primo piano. Questo layout si suddivide quindi nella nostra vista mobile standard a colonna singola in cui ogni contenuto è semplicemente impilato sotto l'ultimo.
Galleria di base

Le gallerie di miniature sono un modello di progettazione popolare che esiste da quasi il web. Oggigiorno i designer di solito li mantengono alquanto minimali: semplici rettangoli disposti uniformemente su uno sfondo solido. Questo formato è semplicissimo da ridisporre quando cambia la vista. Devi semplicemente ridurre il numero di colonne alcune volte.
Abbiamo approfondito questo processo nel nostro articolo sulla creazione di una galleria di miniature reattive, quindi assicurati di verificarlo se stai cercando una guida passo passo del processo.
Nella natura selvaggia
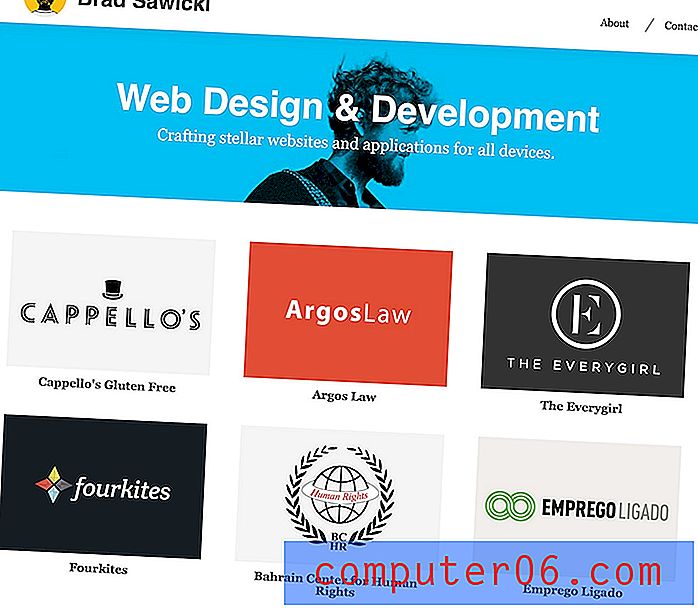
Per vedere questo schema in un sito reale, controlla il portfolio di Brad Sawicki. Proprio sulla sua homepage inizia con una semplice galleria a tre colonne che crolla in una doppia e infine in una singola colonna. Il vantaggio qui è che le dimensioni dell'immagine di anteprima del lavoro sfruttano al massimo la finestra disponibile in modo che lo spettatore possa sempre vederle in un formato piacevole e di grandi dimensioni.

Oggetti presentati

Questo è molto simile al layout della galleria, solo che è più orientato all'evidenziazione di alcuni elementi rispetto a diversi. L'esempio qui utilizza quattro elementi in evidenza, ma è altrettanto popolare, o anche di più, vedere invece tre elementi.
Come puoi vedere, il layout inizia con i quattro elementi in primo piano fianco a fianco con alcuni contenuti introduttivi sopra. Segue quindi il percorso della galleria mentre passa a due colonne e infine a una. Nota come si adatta anche il contenuto introduttivo: la navigazione procede dal lato destro per scorrere a sinistra sotto il titolo o il logo principale.
Flip di colonna

Questo è il modello più complicato di sempre. La parte superiore del layout presenta alcuni elementi davvero grandi che catturano la tua attenzione e introducono il sito. La parte successiva è divisa in tre colonne, ma quando riduci le dimensioni del browser, la prima colonna si sposta su un lato e diventa una riga che si trova sopra le altre due colonne.
È una trasformazione abbastanza complicata ma è abbastanza efficace. Puoi facilmente farlo semplicemente aggiungendo una query multimediale che sposta gli elementi in quella colonna a sinistra, quindi deseleziona il galleggiante in modo che le altre due colonne rimangano intatte.
Il passaggio finale è ovviamente quello di ridisporre tutto di nuovo su una colonna larga. Può essere molto scorrevole ma fintanto che non si trabocca la pagina con il contenuto non è poi così male.
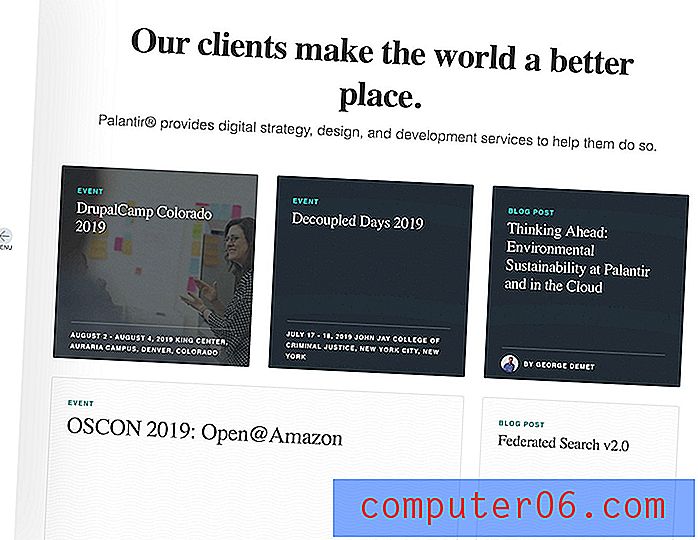
Nella natura selvaggia
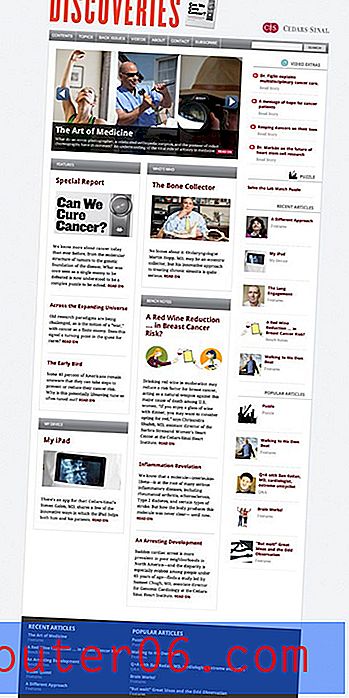
L'ispirazione per questo layout proviene da Palantir, un'altra società di sviluppo. Si noti che gli sviluppatori Web stanno prima sperimentando la progettazione reattiva sui propri siti, che può essere sia un'ottima esperienza di apprendimento sia un esempio per i clienti.

Palantir è un brillante esempio di quanto possano essere drastiche le tue trasformazioni nel responsive web design. Questo è più che semplicemente ridurre la larghezza di una colonna o eliminarla completamente, rappresenta un importante ridisposizione del contenuto della pagina per massimizzare continuamente la larghezza disponibile.
Funzione di riproduzione casuale

Quest'ultimo modello è una versione diversa dell'idea degli oggetti in primo piano. Mi piace molto perché lancia una leggera curva durante il primo riflusso. Invece di semplicemente cadere su due colonne e fluttuare a sinistra, crea un layout sfalsato a due colonne in cui le sezioni sono flottanti su entrambi i lati.
Per il layout a colonna singola, le immagini in miniatura vengono eliminate del tutto per consentire una maggiore enfasi sul contenuto del testo. Questo è facoltativo, ovviamente, uno dei precedenti formati a colonna singola potrebbe essere implementato altrettanto facilmente.
Nella natura selvaggia
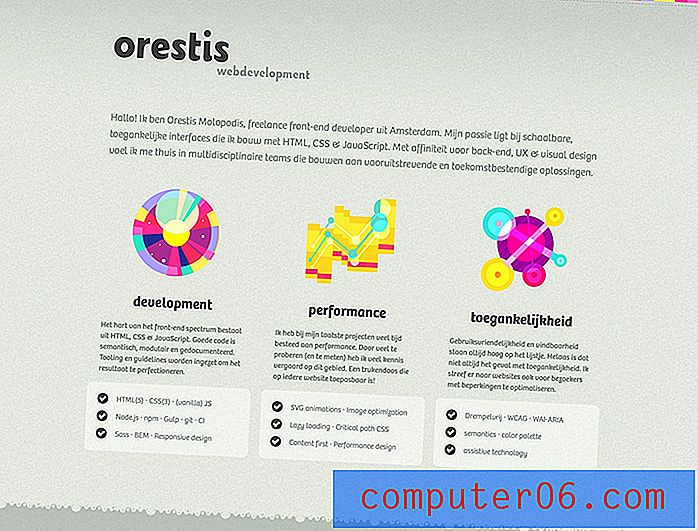
Orestis utilizza questo modello sul proprio sito. I tre articoli in primo piano sono i servizi che offrono, ognuno dei quali è rappresentato da un'illustrazione colorata.

Quando si ridimensiona il browser, i servizi vengono impilati e le immagini vengono spostate a sinistra oa destra. È un sito divertente e stravagante che devi dare un'occhiata per capire davvero come funziona.
Più modelli

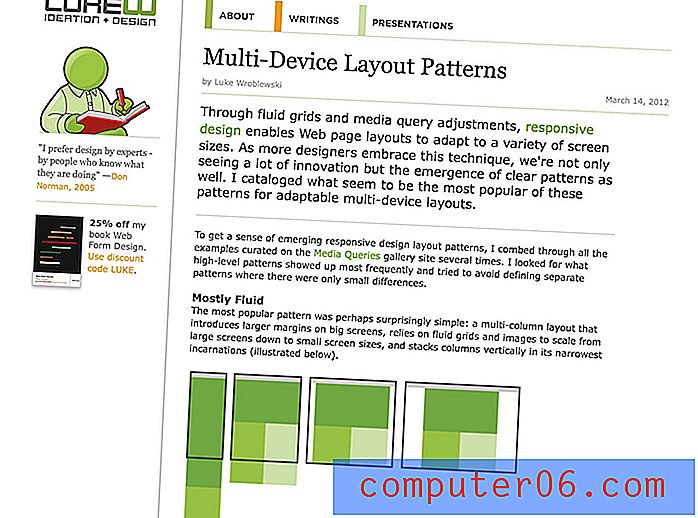
Nella mia ricerca per questo pezzo mi sono imbattuto in un articolo esistente di Luke Wroblewski sullo stesso argomento. Piuttosto che guardare schemi molto specifici come ho fatto qui, Luke fa un ottimo lavoro nel frantumare i layout comuni fino alle idee più elementari e mostrandoti come funzionano. È un pezzo davvero eccezionale e mi piace molto il modo in cui mostra come funziona il layout sia all'interno che all'esterno della tela.
Conclusione
Spero che la tua mente sia ora in overdrive pensando a layout reattivi. La comunità del web design ha trascorso un sacco di tempo a discutere degli aspetti tecnici su come il CSS reattivo viene realizzato attraverso le query dei media, è sicuramente tempo che iniziamo a riflettere profondamente sugli aspetti di progettazione reali di questa nuova frontiera entusiasmante.
Lascia un commento qui sotto e facci sapere cosa ne pensi di questi modelli di design reattivo. Ne useresti qualcuno nel tuo lavoro? Perché o perché no?