Web Design Critique # 89: Discoveries Magazine
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è Discoveries Magazine, una pubblicazione di ricerca medica. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sulle scoperte
“La rivista Discoveries è la principale pubblicazione di Cedars-Sinai sulla ricerca medica e il suo impatto sulla cura dei pazienti. Pubblicato due volte all'anno, Discoveries mette in mostra l'eccitazione della scoperta scientifica e gli uomini e le donne che ne traggono beneficio. "
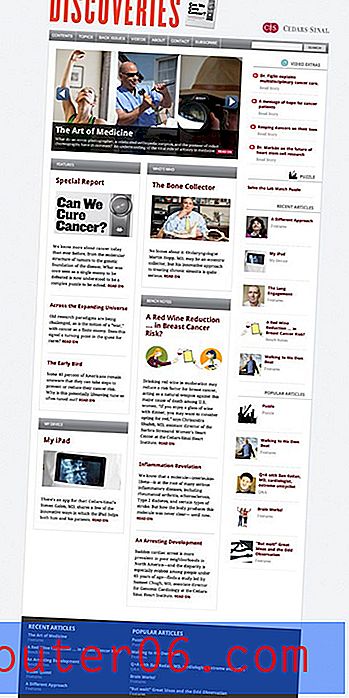
Ecco uno screenshot della homepage:

Ora che abbiamo familiarità con il sito, immergiamoci e discutiamo i meriti del design.
Il bene
Ci sono molte cose che mi piacciono di questo design, quindi iniziamo discutendo tutte le cose che sono andate proprio nel design. Quali sono i suoi punti di forza? Cosa possiamo imparare da esso come designer?
Design pulito
La prima cosa che noto di Discoveries è che il design è estremamente pulito. I colori dello sfondo e della struttura del sito sono attenuati e discreti, il che consente al contenuto di brillare davvero. Non sono distratto in alcun modo, i miei occhi sparano dritto al contenuto. Questa è un'impresa impressionante con cui molti designer lottano quando lavorano su un sito pesante come una rivista.

Layout Awesomeness
Una grande parte del carattere "pulito" di questo sito è il layout. Ha un sacco di spazi bianchi e il contenuto è ben organizzato in modo chiaramente gerarchico. Invece di tutto ciò che è in competizione per la mia attenzione, c'è un chiaro percorso di comunicazione. È una cosa bellissima

La parte migliore: è reattiva. Il sito si adatta facilmente al variare della visualizzazione. Iniziamo con una griglia statica a dimensione intera del desktop, che raggiunge un punto di interruzione, rilascia la colonna all'estrema destra, quindi passa a una griglia del fluido a due colonne. Un altro punto di interruzione viene utilizzato per ridurlo a una griglia del fluido a colonna singola. Così semplice, così efficace. Lo adoro.
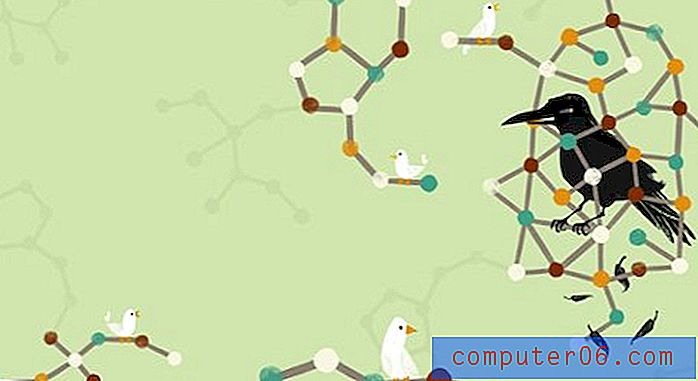
Illustrazioni personalizzate
Penso che la mia cosa preferita di questo sito siano le illustrazioni (apparentemente) personalizzate che sono sparse in tutti gli articoli. Le foto d'archivio sono una cosa, ma illustrazioni come questa hanno un modo di dare al tuo sito una personalità e un marchio. È uno dei motivi per cui ho sempre amato così tanto A List Apart.

Per un tipo visivo come me, illustrazioni come questa aumentano la tua pubblicazione in piedi. Devi avere un budget decente se stai commissionando opere d'arte personalizzate, queste cose possono essere davvero costose!

Tutte queste illustrazioni sembrano eccentriche e uniche. Non sono sicuro che provengano dallo stesso artista o meno, ma hanno tutti un'atmosfera molto simile. Continua a farli venire.
Evidenziazione di contenuti importanti
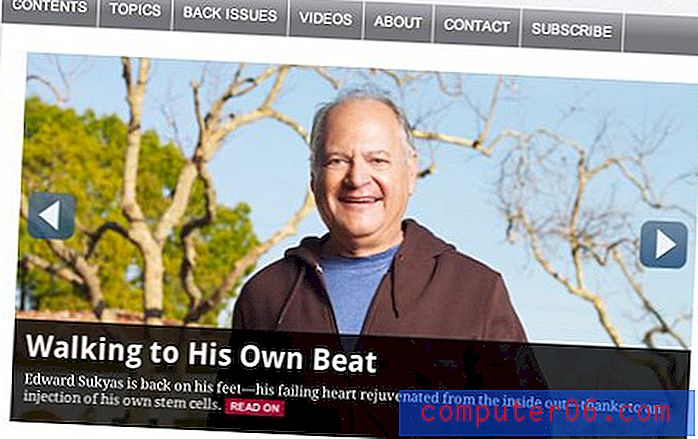
Ho parlato della gerarchia in una sezione precedente, ma è fondamentale sottolineare quanto sia efficace evidenziare contenuti importanti. I progettisti di questo sito lo fanno nello stesso stile semplice ma efficace che hanno usato per tutto il resto.

Sono un grande fan dei cursori di immagini e questo è esattamente ciò di cui una pagina altrimenti molto semplice ha bisogno per catturare l'attenzione dell'utente e aggiungere un po 'di coinvolgimento.
Il cattivo
Come puoi vedere, mi piace molto l'aspetto di questo sito. Ci sono molte cose che i designer hanno fatto bene. Tuttavia, questa è una critica, vero? Facciamo un salto nelle aree che potrebbero migliorare leggermente.
Design generico
C'è una linea sottile tra il minimalismo audace e il design generico, ed è davvero complicato cadere dalla parte precedente di quella equazione. Per tutti gli elogi che ho dato per il layout e l'aspetto "pulito" del sito, non riesco a scuotere la sensazione che tutto sembra un po 'noioso e generico.
C'è qualcosa che urla, "Ho preso il modello più popolare da una galleria di WordPress". Ci sono alcune sezioni che combattono questo sentimento, come l'intestazione:

Questo sembra fantastico. Il carattere è unico e ha carattere (come le illustrazioni) e hai un bel tocco di colore. Ma questo è dove si ferma. La ripetizione è la chiave per un buon design, ma non vedo questo stile ripetuto da nessuna parte. Usa quel colore per attirare la mia attenzione in altri punti della pagina e lanciare alcuni titoli con un carattere alto e condensato.
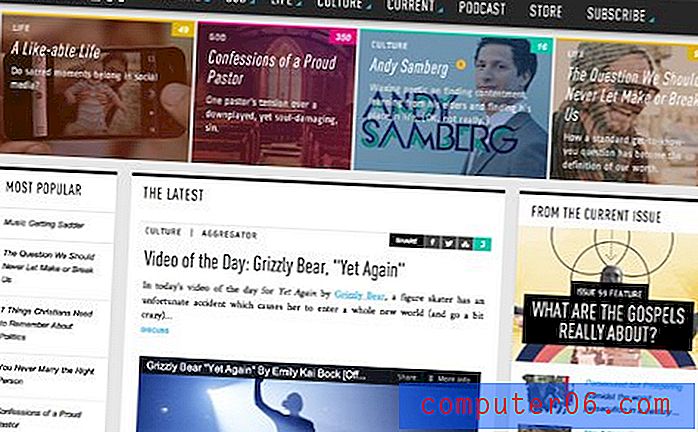
Il modo migliore per farsi un'idea di come combattere il design generico è quello di guardare in giro siti simili che hanno ottenuto con successo una forte personalità e un marchio. Uno di questi siti è Relevant Magazine, una pubblicazione con designer che ho ammirato per anni.

Come per le Scoperte, Rilevante presenta un design pulito con grande gerarchia e ampi spazi bianchi. Ma a differenza di Discoveries, il sito è pieno di ripetizioni e piccoli tocchi di design che combattono ogni idea su cui il sito si basa su un modello.
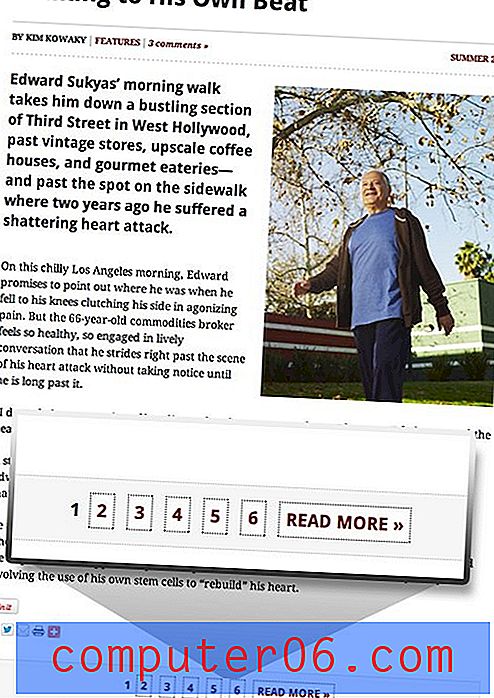
paginatura
Guardando in giro sul sito, mi sono imbattuto in un problema molto dibattuto nelle pubblicazioni online: l'impaginazione. Ogni proprietario del sito ama le visualizzazioni di pagina. Ne vogliamo quanti ne possiamo ottenere.
Un giorno qualcuno si rese conto di poter aumentare drasticamente le visualizzazioni di pagina con una semplice tecnica: basta diffondere il contenuto su più pagine! Questo è ciò che sembra accadere su questo sito:

Come puoi vedere, questo articolo è diviso in ben sei pagine (la maggior parte erano in realtà nove o dieci!). Ogni pagina non è super lunga e contiene solo circa sei paragrafi. Ciò comporta la ricarica di tonnellate di pagine durante la lettura dei contenuti del sito. Posso forse vedere qualcuno argomentare che suddividere il contenuto in questo modo è in qualche modo utile per l'utente, ma non credo proprio che si applichi qui.
Se sei davvero morto impostato su questa tattica di impaginazione, almeno, lancia un pulsante che ti permette di vedere il contenuto tutto su una pagina. Questo dà agli utenti il potere di decidere cosa è meglio per loro.
Pensieri di chiusura
In definitiva, penso che Discoveries Magazine abbia un inizio fantastico con cui lavorare. Hanno contenuti solidi (sono stato risucchiato alcune volte mentre scrivevo questa critica) e la loro organizzazione per quel contenuto è fantastica.
Le due aree principali su cui devono concentrarsi sono la lotta contro la sensazione di modello generico nel design con una presenza più forte del marchio e il miglioramento della modalità di presentazione dei contenuti in post specifici.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.