5 lezioni importanti che ho imparato sulla progettazione dell'interfaccia dell'app per dispositivi mobili
Ho progettato per una vita dal 2009 e, negli ultimi tre anni, ho concentrato le mie competenze sia sul design dell'interfaccia utente mobile che sul web. Durante questo periodo ho sperimentato il bene e il male del settore. Buoni clienti, cattivi clienti. Buone idee, cattive idee. Buoni sviluppatori, cattivi sviluppatori. Sono state approvate e rifiutate le app.
A volte può essere frustrante, e sebbene queste cosiddette "brutte esperienze" possano fare schifo, mi hanno insegnato alcune lezioni importanti. Queste lezioni non solo accelerano il mio flusso di lavoro quotidiano, ma mi aiutano anche a progettare un'esperienza utente migliore per il pubblico di destinazione.
Esplora risorse di progettazione
Conosci il cliente e le sue esigenze
"Creare un ottimo prodotto e un'esperienza utente è il numero uno per me"Prima di iniziare un progetto, imposta una chat / chiamata online o una riunione faccia a faccia con il tuo cliente. È bene conoscerli un po 'prima di iniziare a lavorare, poiché gli scontri di personalità a volte causano problemi. Se condividi interessi comuni, è probabile che andrai d'accordo!
Sono stato in una situazione con un cliente in cui era incredibilmente orientato al business e la sua priorità numero uno era quella di fare più soldi possibile in un breve periodo di tempo. Sebbene fare soldi sia importante, creare un ottimo prodotto e l'esperienza dell'utente è il numero uno per me (se il prodotto è buono e gli utenti adorano usarlo, credo che alla fine arriveranno i soldi!).
In questo caso particolare, abbiamo deciso di non continuare a lavorare insieme perché volevo più tempo da dedicare al lavoro che mi era stato chiesto di fare e la sua priorità era lanciare il prodotto il più presto possibile umanamente.

Una volta superata la fase di conoscersi un po 'e scoprire che sei una buona partita, è importante scoprire il più possibile sull'app. Tendo a dividerlo in due sezioni; "informazioni di base" e "informazioni avanzate".
Scopro le informazioni di base prima di conoscere il cliente. Ciò implica a cosa serve l'app, a chi serve e alle sue caratteristiche principali. Passo quindi a scoprire le informazioni avanzate. In questo passaggio incontro il cliente e discuto in dettaglio il flusso di lavoro e le schermate.
Tra di noi creiamo un elenco completo di schermate che saranno necessarie per far funzionare l'app. Personalmente mi piace utilizzare un foglio di calcolo di Google Drive che tutti noi possiamo visualizzare e modificare e fare commenti. Siamo d'accordo e firmiamo che questo è il set completo di funzionalità e schermate richieste.
Perché tutto questo funziona?
Ci sono un paio di validi motivi dietro di me. Il primo è che è una risorsa essenziale quando si elaborano wireframe e flussi di lavoro. Il secondo è che può potenzialmente salvare la schiena dai clienti aumentando il flusso di lavoro scivolando in schermi e funzionalità extra qua e là.
Una volta ho intrapreso un progetto relativamente grande per iOS e Android con un mio amico intimo in cui abbiamo infranto questa regola e - quello che avevamo inizialmente citato come lavoro di circa 320 ore - presto sono diventato quasi 500 ore di lavoro. A causa del fatto che il cliente ha aggiunto così tante nuove funzionalità a metà del progetto, l'intera struttura dell'app doveva essere cambiata su entrambe le piattaforme iOS e Android.
Ha iniziato a diventare noioso, ripetitivo e generalmente abbiamo perso molto amore che inizialmente avevamo per il progetto. L'abbiamo completato, ma non senza lavorare nelle prime ore del mattino, stressandoci, destreggiandoci tra i progetti e ritardando altri progetti per i clienti che avevamo messo in fila. Non ne vale la pena quando può essere risolto con un semplice elenco di schermate e funzionalità.
Mettiti nei panni degli utenti
L'ultima cosa che mi piace fare prima di iniziare a pianificare il progetto è mettermi nei panni degli utenti. A volte questo potrebbe essere un tipo di utente, altri due o anche di più. Questa regola si applica a tutte le applicazioni mobili.
"Navigare all'interno dell'app deve essere semplice e molto veloce"Ho lavorato con una mappa fuoristrada e l'avvio GPS nella seconda metà del 2011, e mettermi nei panni di un tipico utente è stato molto importante. Prenderei un pezzo di carta, scrivo "utente" nel mezzo e scrivo tutto ciò che mi viene in mente. Tre delle grandi domande che mi sono posto sono state:
- Per cosa useranno l'app?
- Dove useranno l'app?
- Quanto tempo devono usare l'app?
Ovviamente l'utente avrebbe utilizzato l'app per la navigazione sia su strada che su strada, userà l'app in auto ea piedi - a volte questa sarà alla luce diretta del sole (quindi una probaby UI scura non è adatta ).
L'app verrà utilizzata per un lungo periodo di tempo, ma in alcuni casi l'utente avrà solo tempi limitati per interagire con l'app (ad esempio a luci rosse), quindi la navigazione all'interno dell'app deve essere semplice e molto veloce.

Trascorrerei una buona ora "nei panni degli utenti", mi aiuta davvero a immaginare come funzionerà l'app e come potrebbe anche apparire.
Pianificare in anticipo per evitare errori in seguito
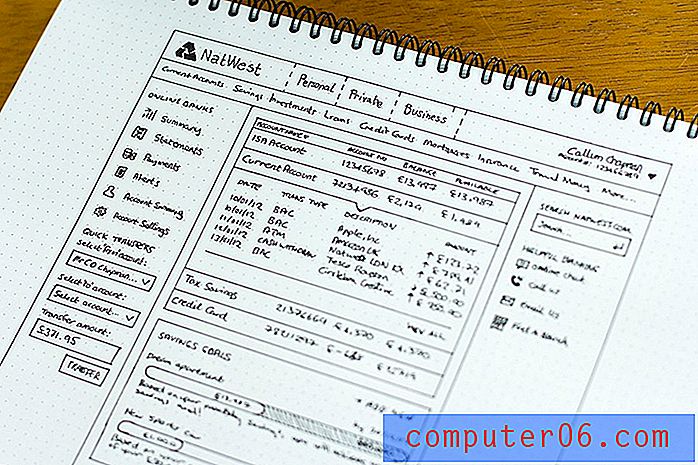
La pianificazione del tuo progetto è quella in cui l'elenco di schermate e funzionalità di cui abbiamo parlato nella lezione uno diventa una risorsa essenziale. Una volta che l'elenco di schermate e funzionalità è stato firmato, è tempo di iniziare il wireframing.
Quando ho iniziato a concentrare le mie competenze sulla progettazione di interfacce mobili, saltavo il wireframing ogni volta che ne vedevo l'opportunità. L'ho trovato un lavoro ingrato per la maggior parte dei progetti, ma alla fine la mia pigrizia è fallita. Ho intrapreso un progetto per una piccola applicazione di utilità iOS, il cliente e ho deciso di non passare mezza giornata a disegnare alcuni semplici wireframe dato che avevamo un'immagine abbastanza chiara di come volevamo che funzionasse.
Siamo andati avanti e prima che tu lo sapessi stavamo incontrando piccoli problemi di flusso di lavoro, niente di grave, piccole cose come il modo in cui un utente arriva qui da lì, come può eliminarlo senza passare attraverso molti passaggi per arrivarci, ecc. Prima lo sai, abbiamo trascorso un'ora qui e un'ora lì a risolvere questi problemi, cosa che avrebbe potuto essere facilmente evitato impiegando quella mezza giornata a mettere insieme un semplice flusso di lavoro e una serie di wireframe.

Questo non vuol dire che devi trascorrere giorni o addirittura settimane a pianificare i tuoi progetti (soprattutto per le app di piccole dimensioni) ma vale sicuramente la pena mettere la matita su carta e scrivere alcune idee per le schermate più importanti e quindi fare riferimento al tuo elenco completo di schermate e funzionalità per quelli che non senti di dover disegnare.
Lo faccio sempre, prima e durante un progetto, così tanto che ho effettivamente lanciato Dotgrid.co per incoraggiare gli altri a comprare libri a griglia e disegnare di più! Per i progetti più grandi (in particolare i servizi) ho sempre dedicato una buona parte del tempo di progetto al wireframing e ad altre pianificazioni. Paga sempre.
Potrebbe valere la pena utilizzare un servizio per trasformare i tuoi wireframe in un prototipo funzionante (mi piace Invision App). Per i progetti di grandi dimensioni, trovo che ciò ti aiuti a rilevare errori o possibili problemi prima di immergerti troppo in profondità nel progetto.
Attenersi alle linee guida del sistema operativo
È importante attenersi alle linee guida per l'utente. È fantastico sperimentare nuovi sistemi di navigazione, interazioni e gesti tattili, e ti incoraggio a farlo, ma sarai costretto a incorrere in problemi di tanto in tanto, indipendentemente dal fatto che lo sviluppatore abbia difficoltà a implementare l'idea di progettazione o I recensori Apple sono schizzinosi e rifiutano la tua app.
Per avere una buona idea di ciò che è possibile, fai qualche ricerca sulle app sul mercato e assicurati di leggere le linee guida.
Potrebbe essere la differenza tra un'app che viene approvata o un'app che viene rifiutata e quindi dover dedicare molto più tempo a ridisegnare elementi diversi.

Un altro buon motivo per attenersi alle linee guida è che consente agli utenti di abituarsi rapidamente alla tua app a causa di tutte le app che seguono le stesse linee guida. Ad esempio, i pulsanti Indietro sono in alto a sinistra. Le barre delle schede si trovano nella parte inferiore dello schermo. Gli switch fanno la stessa cosa in tutte le app. L'elenco potrebbe continuare!
Link utili
- Linee guida per l'interfaccia umana iOS
- Linee guida per l'interfaccia utente Android
- Linee guida per la progettazione di Windows Mobile
- Linee guida per l'interfaccia utente di Blackberry
Vale la pena di mantenere le cose semplici
Quando dico ai clienti che voglio "mantenere le cose semplici", spesso mi fraintendono e pensano che intendo progettare la loro interfaccia in uno stile di design minimalista. Questo non è il significato della parola!
Semplice significa che un utente per la prima volta può aprire l'app e iniziare a usarla senza dover leggere le istruzioni o seguire una guida.
Significa che possono completare compiti semplici in pochissimi passaggi o in situazioni in cui sono richiesti più passaggi, è ancora semplice. Significa che i colori sono usati in modo efficace (il rosso per i pulsanti di eliminazione è un esempio comune). Mantenere le cose il più semplice possibile senza complicarle eccessivamente senza motivo non solo incoraggia gli utenti a scaricare un'app in primo luogo, ma anche a farli tornare.
Perché dovrebbero usare un'applicazione confusa e complicata da aggirare quando esiste probabilmente un'alternativa semplice e precisa?

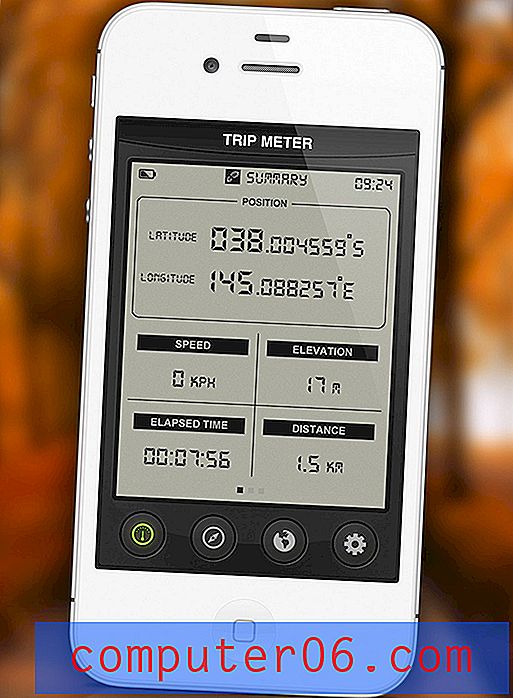
Stavo lavorando con un cliente su una semplice app di utilità GPS che tiene traccia della distanza percorsa dall'utente, della velocità media, della velocità massima e dell'altitudine. L'app ha continuato a registrare i dati fino a quando l'utente non li reimposta. Per ripristinarlo, abbiamo optato per una divertente opzione "scuoti per ripristinare", che è stata chiaramente illustrata con un'icona e il testo corrispondente che legge qualcosa sulla falsariga di "Scuoti per ripristinare le statistiche".
A pochi giorni dal lancio dell'app, diversi utenti ci hanno contattato chiedendoci come reimpostare le statistiche che erano state registrate e abbiamo rapidamente aggiunto un pulsante rosso che leggeva "Reimposta statistiche" nell'app, consentendogli di farlo in modo semplice. Vale la pena di semplificare le cose!