Più di 20 progetti Web personali all'avanguardia per ispirarti
Vuoi creare un portafoglio che stupisce? O forse vuoi semplicemente rinfrescare il tuo sito web o blog personale. Abbiamo raccolto 20 design di siti Web personali stellari (e all'avanguardia) per ispirarti e aiutarti a spingere la busta quando affronti nuovi progetti.
Questi design coprono una vasta gamma di professioni, estetica del design e industrie.
Quindi, che tu sia un web designer, un illustratore, un professionista medico o un designer di prodotti, avremo un design personale del sito Web che ti ispirerà!
Esplora Envato Elements
1. Constance Burke

Il sito Web di Constance Burke è pulito, stravagante, visivamente accattivante. I suoi modelli di moda sono evidenziati da "modelli" che quasi cadono sullo sfondo con scelte cromatiche e ripetizioni corrispondenti. La navigazione è chiara e ti fornisce rapidamente le informazioni giuste. Lo stile eccentrico ha una grande possibilità, ma è abbastanza per attirarti dall'inizio.
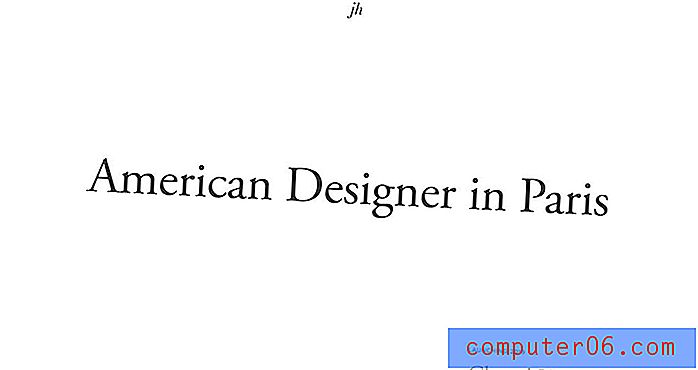
2. Jillian Hobbs

Jillian Hobbs porta il minimalismo all'estremo ed è bellissimo. Quando hai qualcosa di semplice da dire, questo approccio può avere un impatto molto maggiore rispetto a strati di elementi in competizione per l'attenzione. È così semplice che sei quasi costretto a fare clic per saperne di più.
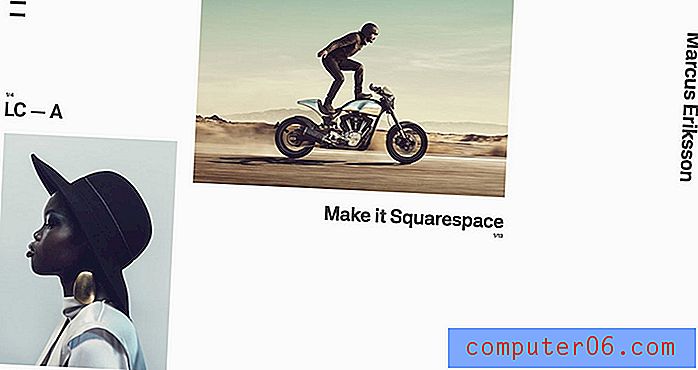
3. Marcus Eriksson

Quando il tuo sito web personale mostra foto, come Marcus Eriksson, dai loro molto spazio per brillare. La cosa così interessante di questo design è che la griglia sembra rotta, ma non è un po 'fastidiosa. In realtà migliora l'esperienza visiva.
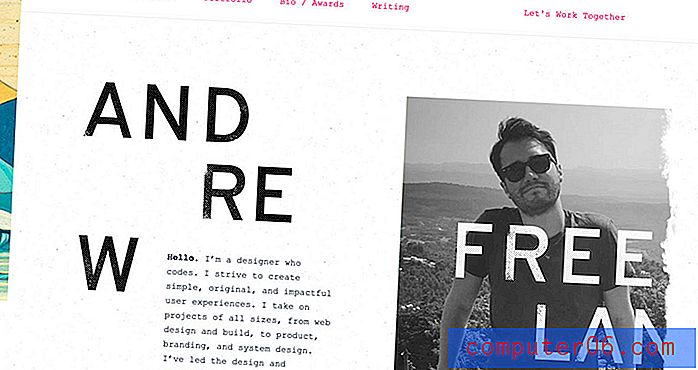
4. Andrew Couldwell

Andrew Couldwell coglie l'occasione con una tipografia interessante per il suo nome. (Non qualcosa che consiglieresti normalmente.) Ma lo stile e il flusso sono perfetti. Mostra la sua creatività - questo è un portfolio creativo dopo tutto - e la capacità di creare esperienze utente interattive.
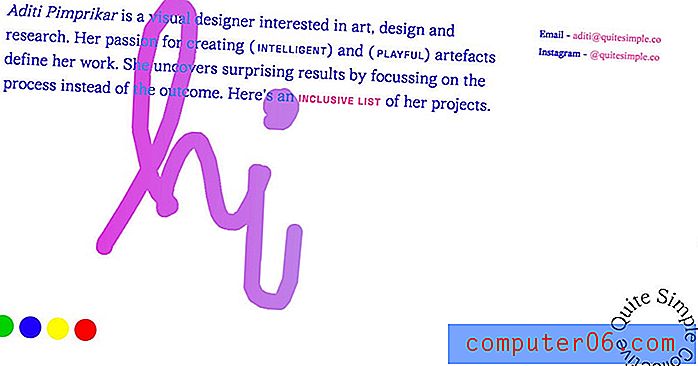
5. Aditi Pimprikar

Il sito personale di Aditi Pimprikar non è quello che ti aspetteresti affatto. Ha trasformato la homepage in una lavagna virtuale su cui puoi attingere mentre pensi al suo lavoro. È un bel esperimento per attirare gli utenti nel design. (Ammetterò di giocare e provare a disegnare per un po '.)
6. Adam Bartlett

Il design del sito Web personale di Adam Bartlett utilizza un menu di navigazione inversa, con pulsanti sovradimensionati nella parte inferiore della pagina oltre a un menu in alto. La cosa bella di questa tecnica è che i tuoi occhi vanno dritti agli elementi di cui potresti aver bisogno - tipi di chirurgia - prima di fare clic su altri elementi. L'uso di molti strumenti di navigazione può essere complicato, ma il design qui lo rende efficace.
7. Irshad Ahamed

Irshad Ahamed mette in mostra le abilità nello spazio interattivo con un sito Web pieno di piccoli movimenti e animazioni per deliziare gli utenti. La tavolozza dei colori è audace e forte, che aiuta a spostare gli occhi verso il movimento. Ogni elemento interattivo è abilmente fatto, in particolare perché c'è molta animazione ma non compete o diventa travolgente.
8. Paul Kotz

Paul Kotz ha un sito web personale con un focus rapido. C'è una grande immagine al centro e nessuna navigazione. Ma puoi attivare il pulsante per vedere i suoi "hot take". (È una caratteristica molto bella.) Se sei d'accordo con lui ... oppure no ... fai clic su chi è. È un design a una pagina che ti dà molto da fare clic.
9. Anthony Godwin

Il sito Web personale di Anthony Godwin utilizza un'azione di scorrimento funky. Quando si sposta il mouse sullo schermo si ottiene un urto o una bolla. Tenere premuto per scorrere. Lascia andare per rimanere al suo posto. È una visione funky di muoversi attraverso un design di una pagina.
10. Bob Weichie

A prima vista, il design di Bob Weichie è assolutamente minimal. Quindi la sua immagine si trasforma sullo schermo, un po 'come qualcosa di uno spettacolo di fantascienza. Venduto!
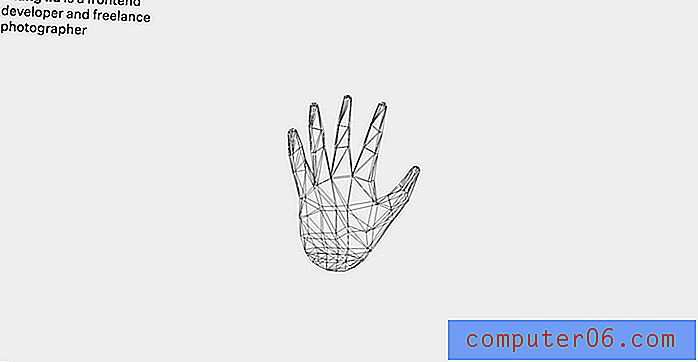
11. Chang Liu

Chang Liu crea una fantastica esperienza interattiva con molti segnali visivi. Gioca con l'animazione della mano sulla homepage mentre si trasforma in un design del portafoglio più tradizionale.
12. Hayden Bleasel

Il sito personale di Hayden Bleasel adotta un approccio diverso con spazi bianchi, una narrazione e quindi un elenco di clip audio e interviste per aiutarti a capire se vuoi assumerlo per un concerto o un impiego.
13. Katia Smet

Il sito Web personale di Katia Smet è pieno di livelli di interattività. Gli elementi rimbalzano, scorri da sinistra a destra e fai clic per giocare. C'è molto da fare, ma è difficile non guardare.
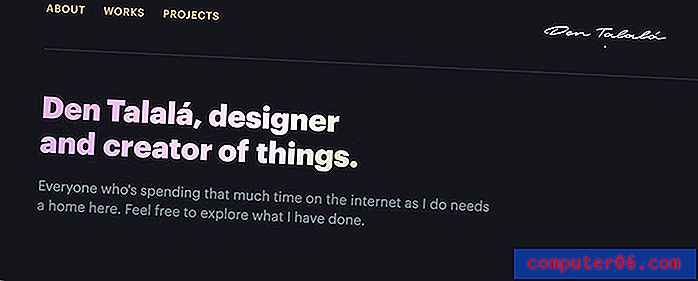
14. Den Talala

Se vuoi l'altro estremo, il sito personale di Den Talala è semplice e facile da navigare. L'unica cosa reale da guardare sopra la pergamena è il gradiente freddo e lento che cambia colore per il suo nome e le sue informazioni. (È abbastanza carino.)
15. Dino Balliana

Dino Balliana attira gli utenti in un sito Web personale con un folle pacchetto di immagini. Ci sono animazioni di tendenza glitch che ti sorprenderanno mentre cerchi di capire cosa sta succedendo con la grafica. È rischioso e interessante.
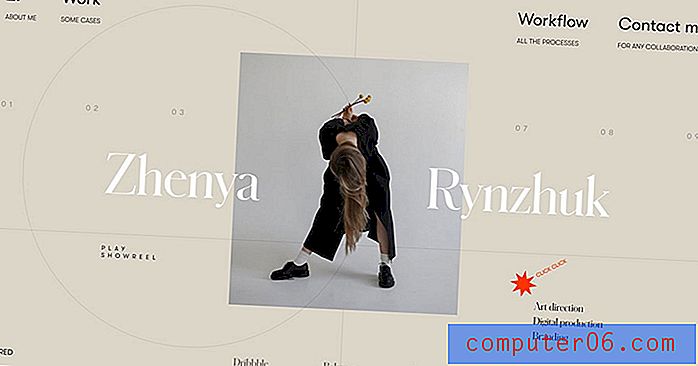
16. Zhenya Rynzhuk

Il sito di Zhenya Rynzhuk sta accadendo molto. Ma è abbastanza sottile da essere OK. Poi c'è l'uovo di Pasqua. Passa il mouse sopra l'immagine per un collage animato del suo lavoro.
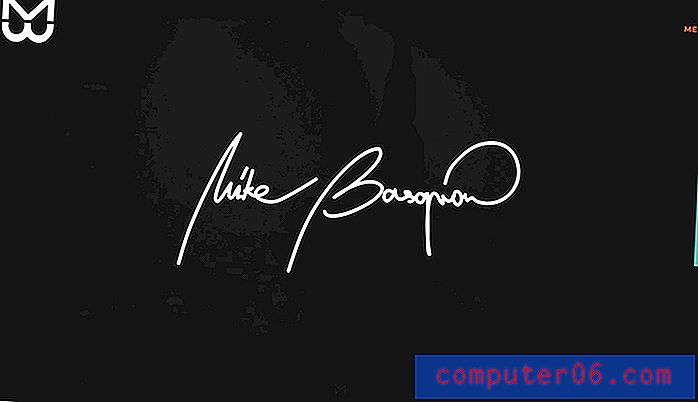
17. Mike Basgrow

Il sito personale di Mike Brasgrow lo fa sembrare una celebrità enorme. È elegante e di classe e mette in mostra quando e dove puoi vederlo dal vivo. Lo scorrimento della parallasse ti mantiene in movimento, dimostrando che a volte semplice ed elegante è la cosa migliore.
18. Peter Oravec

Il portfolio di Peter Oravec è un gioco - sul serio! L'esperienza interattiva richiede un po 'di tempo per giocare. Ma è così divertente.
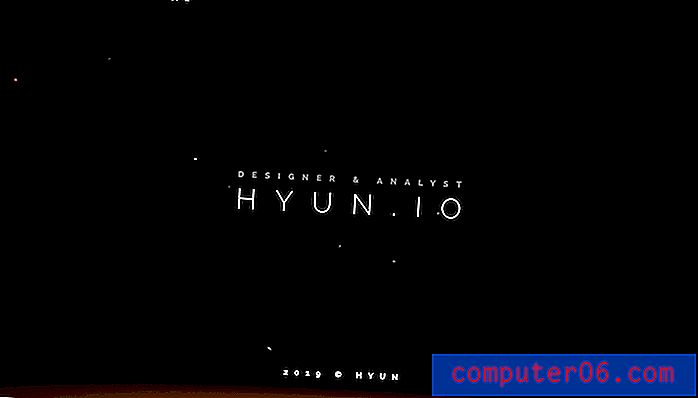
19. Hyun Io

Hyun Io utilizza un semplice formato sito Web personale di una pagina in cui elementi del menu principale si fondono sullo schermo. L'animazione è chiara ed è un bel modo di gestire un design senza molti contenuti.
20. Robyn Choi

A volte un design è semplicemente bellissimo. Questo è ciò che ottieni con il sito Web personale di Robyn Choi. Le illustrazioni sono adorabili mentre l'azione di scorrimento ti guida attraverso il suo curriculum in gruppi logici di informazioni.
Conclusione
Assicurati di visitare ciascuno degli esempi che ami sopra e di dare un'occhiata ai siti. Gran parte di ciò che rende questi siti Web personali così belli è una combinazione di design e straordinaria esperienza utente. (E devi fare clic per ottenere l'intera UX.)
Ci sono altri esempi di design di siti Web personali che ami? Hit su Twitter - @DesignShack e @carriecousins. Adoriamo condividere un lavoro straordinario.