30 menu CSS splendidi e versatili
A volte il menu di navigazione può essere una delle parti più difficili del processo di progettazione. Questa singola area può impostare il tono per l'usabilità dell'intero sito.
Oggi vedremo 30 esempi stimolanti di un buon design di menu. Sebbene molti siano CSS puri, altri aggiungono alcune immagini e / o JavaScript per aumentare l'estetica e la funzionalità.
Delving Deeper
È sempre più utile avere un'idea del processo di sviluppo piuttosto che vedere semplicemente un'immagine, quindi in questa sezione discuteremo brevemente dell'estetica di ciascun menu e di come lo sviluppatore ha realizzato l'effetto. In questo modo puoi trarre ispirazione su come utilizzare nuovi metodi per creare i tuoi menu unici.
Silk Tide
Questo è uno dei menu più minimali nell'elenco. Fondamentalmente è solo un semplice testo con un rollover blu esteso, ma è davvero facile da implementare e si traduce in un bell'effetto.

Glenn Sorrentino
In questo esempio vengono utilizzati i bordi CSS nella parte superiore e inferiore del menu che aumentano di spessore quando ci si passa sopra.

Strutta
Se hai uno sfondo a trama, considera l'utilizzo della trasparenza nel tuo menu per aumentare l'estetica. Questo potrebbe essere fatto facilmente con RGBa in CSS3.

Elbow Park
Un altro esempio di trasparenza nell'area di navigazione. Questo utilizza un effetto simile al primo esempio con la casella di selezione che si estende fino all'inizio della pagina. Ciò aumenta la visibilità e rende il design più fluido.

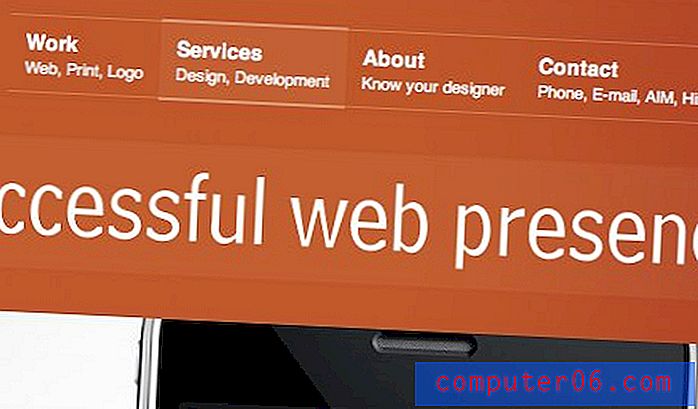
Thoughtbot
Quando si passa con il mouse su questi pulsanti, lo sfondo diventa rosso più luminoso. Questo combinato con l'aspetto lucido (realizzato con un PNG trasparente) crea l'illusione dell'area illuminata.

Toffee Nut Design
Questo bellissimo esempio usa sprite CSS per la navigazione. L'intero menu è un PNG che mostra ciascuna delle schede in tre stati: off, on e on + selezionato.

Safarista
Qui vediamo ogni sezione della navigazione come un ibrido di immagine e testo. L'icona, il gradiente e lo sfondo più piccolo rendono l'immagine di ogni sezione mentre il testo più grande è in stile HTML con un effetto hover sottolineato.

David Jonsson
Un altro semplice effetto hover che sanguina verso l'alto. Questo aveva icone nascoste che vengono visualizzate solo al passaggio del mouse. Un bell'effetto!

Asvalia
Mi piacciono molto i colori e il testo storto in questo menu. I rollover luminosi sono perfetti.

Bonsai Studios
Questo è un menu verticale estremamente semplice con trasparenza e un passaggio al buio. Svolge il lavoro, ha un bell'aspetto e può essere costruito in pochi minuti.

Chiesa delle grandi aspettative
Un altro menu di navigazione verticale. Questo implementa alcune icone di base ma attraenti e una GIF di sfondo con una sfumatura per il passaggio del mouse.

Ryan Couser
Questo usa alcuni sprite semplici per eseguire il passaggio del mouse. Ogni icona è un'immagine con entrambi gli stati on e off.

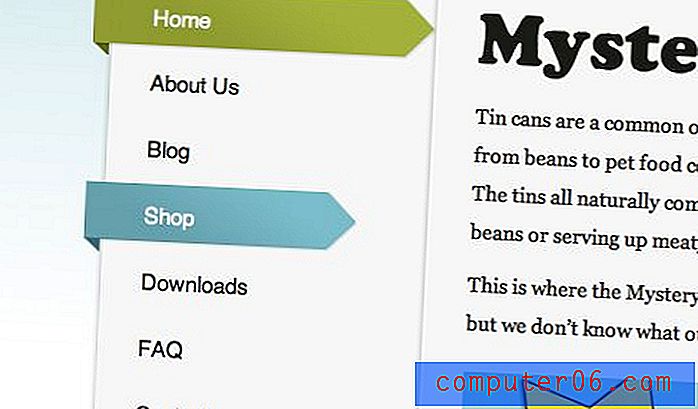
Kk Media
Qui vediamo un menu verticale con icone più dettagliate. Ogni collegamento è un elemento dell'elenco HTML con una semplice immagine di sfondo applicata nei CSS.

Bite Club
Ho adorato questa barra di navigazione. La luminosità attira davvero la tua attenzione e l'inversione dei colori rende un rollover perfetto. Questo utilizza anche uno sprite per ogni voce di menu, ciascuno con tre stati.

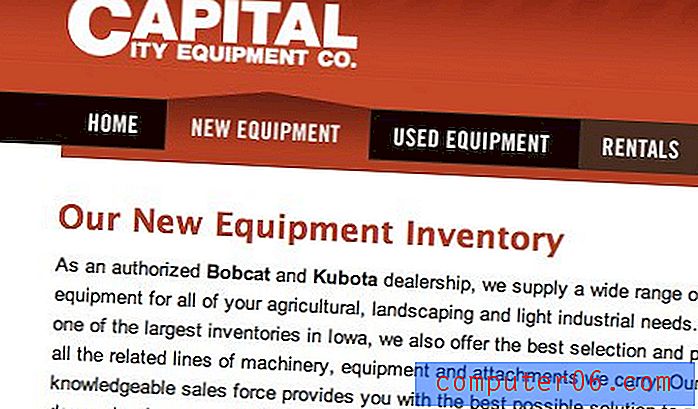
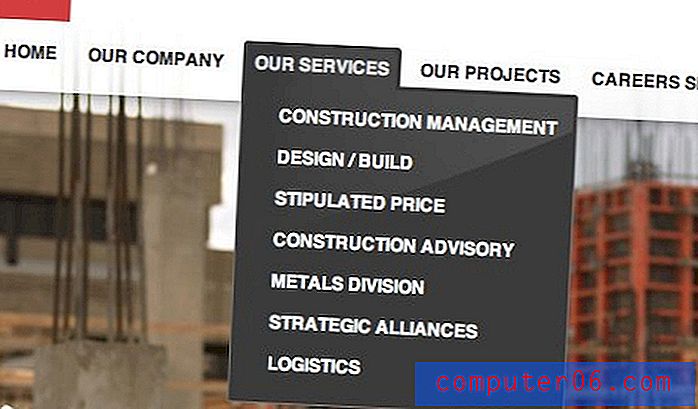
Capital City Equipment Company
Pensavo che la selezione della navigazione a forma di casa fosse intelligente su questo. Il testo in ogni collegamento fa parte dell'immagine, se si replica qualcosa del genere sarebbe invece semplice utilizzare il testo live sull'immagine di sfondo.

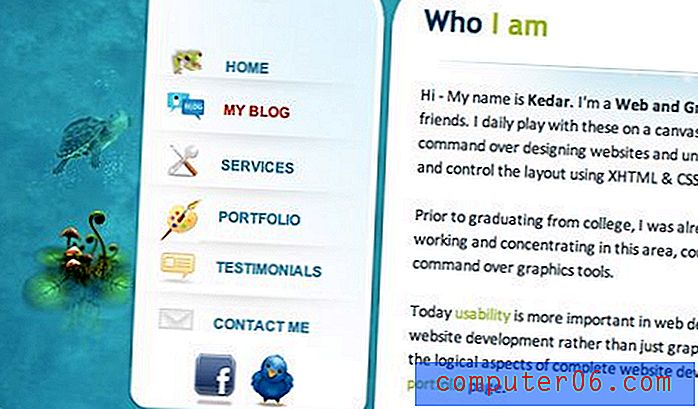
Tempo libero alla fragola
Questo menu a discesa utilizza un piccolo PNG trasparente ripetuto per ottenere l'effetto di opacità ridotta. Ancora una volta, non vediamo l'ora che questo sia molto più facile nel prossimo futuro con RGBa quando entreranno in gioco più browser.

Studio artificiale
Sì, hai indovinato, più sprite di immagine (intuisci una tendenza qui?). I pulsanti grandi e gli eccellenti gradienti creano una bellissima area di navigazione.

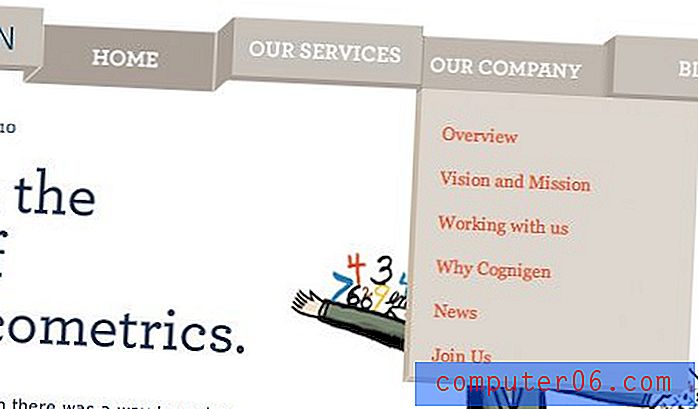
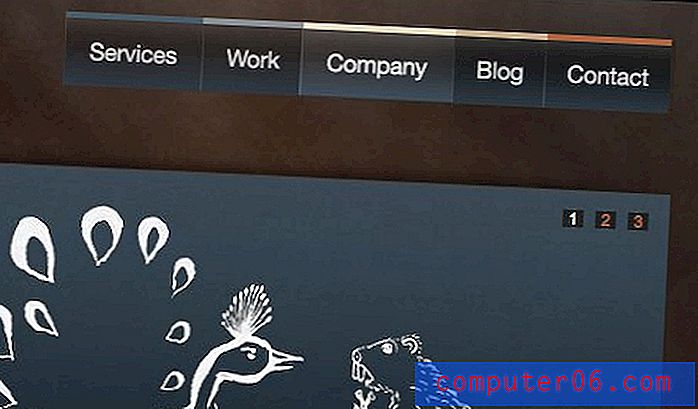
Cognigen
Questo è stato di gran lunga uno dei concetti più originali che mi sono imbattuto nella mia ricerca. Per ottenere l'effetto 3D unico, il progettista ha utilizzato quattro stati enormi per ciascun pulsante che cambiano a seconda che il pulsante sia selezionato, passa il mouse sopra o abbia una selezione adiacente.

Altro menu CSS Bontà
Ora che abbiamo discusso alcuni esempi fantastici, eccone alcuni altri da verificare. Usa la funzione di ispezione del tuo browser per controllare il codice e le immagini dietro a quello che ti piace!
Manndible Cafe

Codice Greene

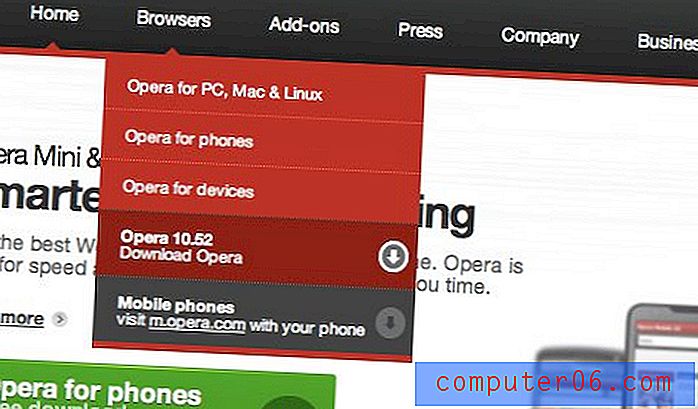
musica lirica

Mac Rabbit

Costruttori di Clark

Mr. B and Friends

Sovvertire

The Swish Life

Mystery Tin

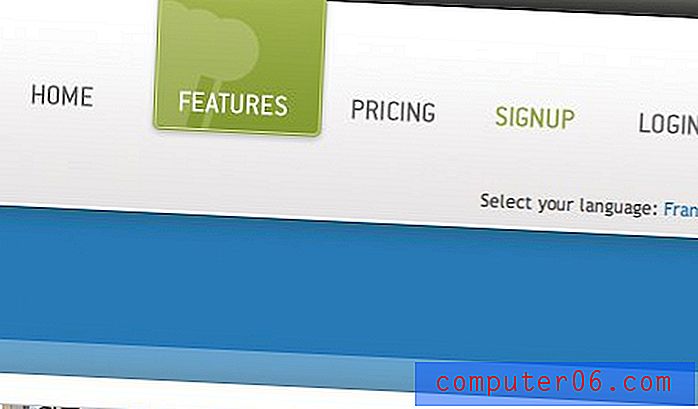
LiveResto

Feelsocial

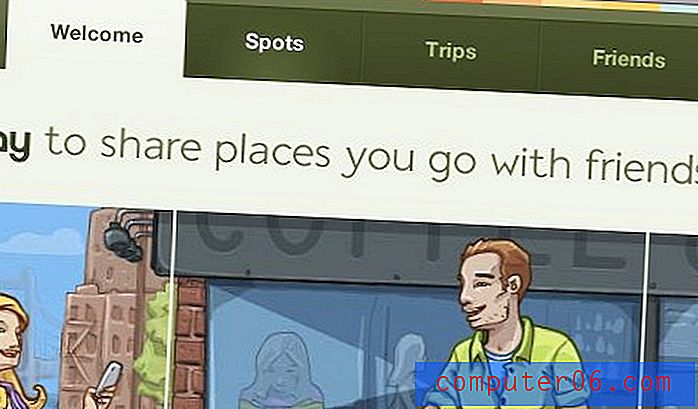
Gowalla

Festival della Nuova Zelanda

Scarica i menu predefiniti!
Hai bisogno di un buon punto di partenza per i tuoi menu CSS? Dai un'occhiata a queste fantastiche risorse gratuite.
- 13 stili: i menu sono basati su elenco, molto leggeri, facili da implementare e compatibili con più browser.
- CSS Menu Maker
- CSS Play: Menu
- Menu CSS
- Menu CSS gratuiti per Cross Browser
Ora mostraci il tuo
Hai un menu CSS di cui sei particolarmente orgoglioso? Usa i commenti qui sotto e lascia un link in modo che possiamo vedere. Facci anche sapere quale degli esempi sopra ti è piaciuto di più.