3 app gratuite per testare i tuoi progetti reattivi online
Il responsive design ha portato un nuovo elenco di sfide per i web designer che hanno deciso di fare il grande passo e di lasciarsi alle spalle il design statico. La creazione di un layout che funzioni bene non con una, ma con diverse, o addirittura tutte, larghezze possibili richiede pazienza, creatività e, naturalmente, molti test.
Nulla sostituisce il controllo del tuo design sui dispositivi reali che stai prendendo di mira, ma mentre stai costruendo, è bello poter dare una rapida occhiata al layout a varie larghezze direttamente sul tuo computer. Puoi ridimensionare manualmente la finestra del tuo browser, ma questo diventa ridicolmente noioso se stai scattando per dimensioni pixel precise. Fortunatamente, diversi sviluppatori di talento hanno già creato alcuni ottimi strumenti per aiutarti in questo processo. Unisciti a noi oggi mentre diamo un'occhiata a tre di loro.
Aspetta, perché ho bisogno di questi?

Se sei nuovo nel concetto di web design reattivo, allora potresti essere confuso sul perché le seguenti utilità sono utili. Fondamentalmente, l'obiettivo alla base del design reattivo è quello di costruire un sito che si adatta e si evolve in base alle dimensioni delle finestre. Quindi, anziché creare un sito che funzioni bene sui desktop, un altro per i dispositivi mobili e un terzo per i tablet, si crea un layout unico che risponde bene a tutti quegli scenari.
Per farlo, devi ovviamente essere in grado di vedere il tuo layout a diverse larghezze. Personalmente raccomando di progettare per ogni larghezza possibile invece di limitarmi a colpire larghezze di dispositivi popolari, ma è sicuramente comunque una buona idea tentare di avere un'idea del layout che vedranno gli utenti di determinati dispositivi. I seguenti strumenti ti aiuteranno a semplificare tale sforzo.
Il responsabile
Responsinator è probabilmente il modo più semplice per dare una rapida occhiata al layout sulle larghezze dei dispositivi più diffuse. È veloce, è semplice e l'esperienza è stata progettata in modo che chiunque possa dire immediatamente cosa sta succedendo. Questo è un concetto importante che non abbiamo ancora toccato. A volte devi mostrare il tuo design reattivo al tuo cliente e strumenti come questo semplificano notevolmente questo processo.
Il motivo per cui questo sito comunica così bene il concetto di design reattivo è che utilizza sagome di dispositivi popolari, all'interno delle quali verrà visualizzato il sito di tua scelta.

Per iniziare, tutto ciò che devi fare è digitare l'URL di un sito Web che desideri testare. Non deve essere un sito di tua proprietà, quindi è anche un ottimo modo per indagare su ciò che altri designer hanno fatto. Per questo esempio, ho lanciato il sito Web United Pixel Workers.

Da qui è sufficiente scorrere la pagina verso il basso e visualizzare le anteprime del layout in tutti i dispositivi disponibili. Queste anteprime sono live e possono essere fatte scorrere, cliccate, ecc. La gamma di anteprime qui è piuttosto impressionante, non solo hanno incluso i principali dispositivi come gli iPad, ma hanno anche lanciato larghezze comuni utilizzate su più dispositivi come il "schifoso" Android "esempio di seguito.

Responsinator è l'unico strumento come questo che ho visto che prende effettivamente in considerazione l'interfaccia utente del software. Ad esempio, invece di visualizzare il tuo sito in pieno 1024 x 768 per un iPad orizzontale, in realtà riservano i primi 125 pixel circa per il browser Chrome per dispositivi mobili Chrome.

Prima di passare allo strumento successivo, ecco una rapida carrellata dei pro e dei contro di questa app.
Responsabile Pro
- Quasi senza sforzo, basta incollare un collegamento e scorrere
- Molte anteprime di dispositivi diversi
- Bella rappresentazione visiva che i clienti capiranno
- Le dimensioni dell'interfaccia utente del software sono chiaramente spiegate
Responsabile del cons
- Deve caricare diverse istanze di ciascun sito
- Non è possibile esplorare dimensioni che non sono elencate
Responsive.is
Lo strumento successivo nell'elenco è Responsive.is. Il concetto qui è lo stesso di prima, il sito fornisce un modo rapido per visualizzare il layout a più larghezze diverse. Tuttavia, l'approccio è drasticamente diverso.

Per cominciare, non ci sono sagome di dispositivi. C'è una piccola barra degli strumenti nella parte superiore dello schermo ma il resto è riservato per l'anteprima di un singolo sito che cambia in base al dispositivo selezionato. Questo è un po 'più conveniente in quanto elimina lo scorrimento apparentemente infinito e il caricamento di più anteprime, ma alcune delle ovvietà di ciò che sta accadendo si perdono nel processo. L'interfaccia minimale è davvero carina, qualcosa che ho apprezzato dopo aver trascorso molto tempo con le sagome voluminose di The Responsinator.
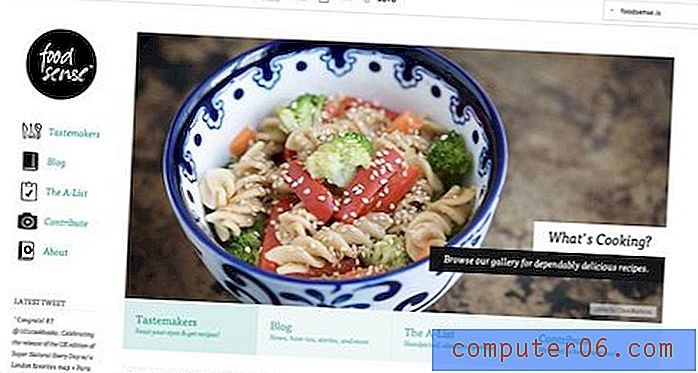
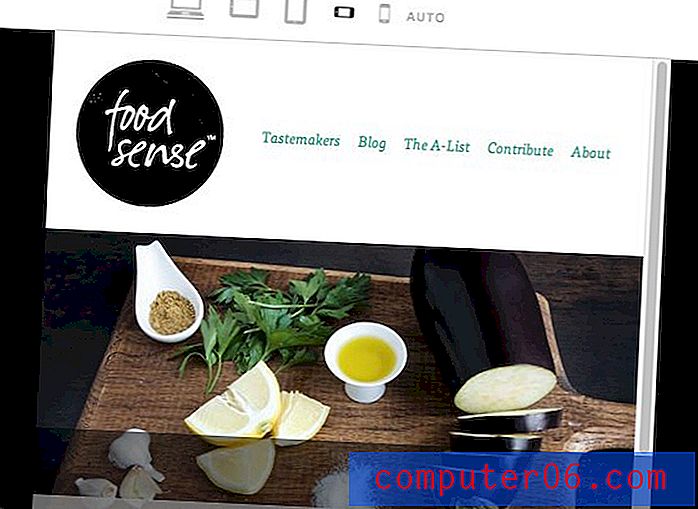
Responsive.In realtà viene fornito con un menu che contiene siti reattivi integrati per testare l'unità in modo da poter avere un'idea di come funziona il servizio (ho usato Food Sense). Se si desidera testare un altro sito, è sufficiente inserirlo nella casella.

La barra degli strumenti in alto offre sei diverse opzioni per le dimensioni del riquadro di visualizzazione, ognuna delle quali è rappresentata da una piccola icona: desktop, panorama tablet, verticale tablet, panorama smartphone, verticale smartphone e auto.

Come ci si aspetterebbe, facendo clic su un dispositivo si ottiene l'anteprima del sito con quella larghezza. Mi piace molto come l'anteprima è stata gestita qui. L'intero sito viene mostrato alla larghezza specificata, ma qualsiasi cosa al di fuori della parte visibile della finestra viene oscurata.

La mia più grande preoccupazione qui è che le larghezze effettive del dispositivo non sono realmente specificate. Invece delle dimensioni in pixel, rimani solo con icone generiche. Dato che questo è il caso, questo sito è sicuramente più per test generalizzati che per circostanze specifiche (anche se potresti misurare tu stesso le varie dimensioni).
Responsive.is Pro
- Interfaccia pulita e minimale che si concentra sul contenuto
- Viene caricata solo un'istanza del sito di test
- Non è necessario scorrere, è sufficiente fare clic su un'icona per modificare il riquadro di visualizzazione
- Opzioni di test integrate
Responsive.is Cons
- Sei limitato a sei viewport generici
- Nessuna dimensione specifica elencata
- Potrebbe essere più complicato da capire per i clienti rispetto a The Responsinator
Responsivepx
Finora, tutti gli strumenti che abbiamo visto ti costringono a dimensioni predefinite per i test. Se non ti piacciono le dimensioni del test o semplicemente vuoi aggiungerne un altro, duro! Non c'è modo di farlo. Quindi dove ti rivolgi se vuoi dettare con precisione le dimensioni del test? La risposta è un sito chiamato Responsivepx.

Qui abbiamo una semplice schermata di benvenuto con alcune istruzioni e un collegamento a un video tutorial. Per iniziare, inserisci semplicemente un URL nella casella in alto a destra. Responsivepx è fantastico in quanto ti consente anche di testare siti locali che risiedono sul tuo computer e su cui si sta attualmente lavorando. Useremo il sito di Bryan Connor come esempio per questo test.

Dopo aver inserito un sito, è il momento di modificare le dimensioni tramite gli strumenti nella parte superiore dello schermo. Come puoi vedere nello scatto qui sotto, questa volta non ci sono dimensioni predefinite. Puoi controllare completamente le dimensioni dell'anteprima inserendo un numero o usando i cursori.

Man mano che modifichi, modifica le impostazioni, l'anteprima del sito si aggiorna per riflettere tali cambiamenti. Viene mostrato su una griglia di trasparenza simile a quella di Photoshop.

A mio avviso, Responsivepx è di gran lunga l'opzione più utile per gli sviluppatori che lavorano sul proprio sito reattivo. Ci sono diverse ragioni per questo. Innanzitutto, è stato creato appositamente per aiutarti a trovare punti di interruzione in base al tuo design unico. È possibile caricare un disegno, spostare la larghezza in un punto in cui il layout non funziona più, quindi prendere i valori di pixel specifici elencati per inserirli nella query multimediale. Dopo aver tenuto conto delle modifiche, salva il file, aggiorna l'anteprima e sei pronto per attaccare il tuo prossimo punto di interruzione. Ancora una volta, il fatto che funzioni con i file locali è davvero utile qui.
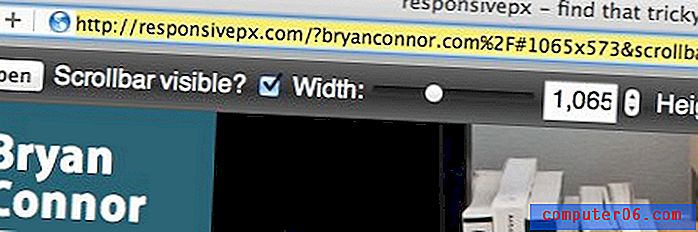
Inoltre, quando si inseriscono i casi di test e si modificano le impostazioni, l'indirizzo nella barra degli URL del browser verrà aggiornato per riflettere tali modifiche, il che rende semplicissimo condividere un caso di test specifico con i colleghi.

Dato che questa app è un ottimo modo per decidere su potenziali punti di interruzione, mi piacerebbe vedere un pulsante incluso che genera una query multimediale in base alle dimensioni della finestra corrente. Ciò renderebbe davvero Responsivepx uno strumento killer per i progettisti reattivi.
Responsivepx Pro
- Decidi tu le dimensioni dell'anteprima
- Perfetto per trovare punti di interruzione
- Test remoti e locali
- Facile da condividere casi di test specifici
Responsivepx Cons
- Principalmente per gli sviluppatori, utilizzare un'opzione diversa per i client
- L'interfaccia utente della barra degli strumenti potrebbe usare del lavoro
Conclusione
Ora hai tre nuove armi nel tuo arsenale di web design reattivo. Tutti questi siti hanno i loro punti di forza particolari e vale la pena aggiungerli ai segnalibri per dopo. Responsinator ti consente di simulare rapidamente e facilmente molti dispositivi diversi e può essere ottimo per aiutare i clienti a concentrarsi su ciò che stai cercando di ottenere. Responsive.is è un modo decente per avere un'idea generale di come si comporta un layout responsive su diversi generi di dispositivi. Non è il migliore per scopi di test specifici, ma può essere utile per un test rapido. Infine, Responsivepx è lo strumento ideale per trovare punti di interruzione ideali per il tuo design. Prendi il controllo delle dimensioni esatte dei pixel e puoi testare i file locali su cui stai attualmente lavorando.
Hai provato uno degli strumenti sopra? Cosa pensi di loro? Come potrebbero essere migliorati? Assicurati inoltre di farci sapere di altri strumenti simili che hai trovato.
Immagini stock fornite da: Bigstock.