14 consigli per accelerare il tuo sito Web nel 2020
Non è una domanda trabocchetto: il tuo sito web è abbastanza veloce? I tempi di caricamento della pagina possono influire su tutto, da quanto tempo gli utenti rimangono sul tuo sito (o se vedono i contenuti), al ranking di ricerca e alle conversioni complessive.
La velocità conta su due fronti - per desktop e dispositivi mobili - con la velocità mobile più importante che mai. Non solo il tuo sito Web deve caricarsi rapidamente; deve caricarsi velocemente ovunque .
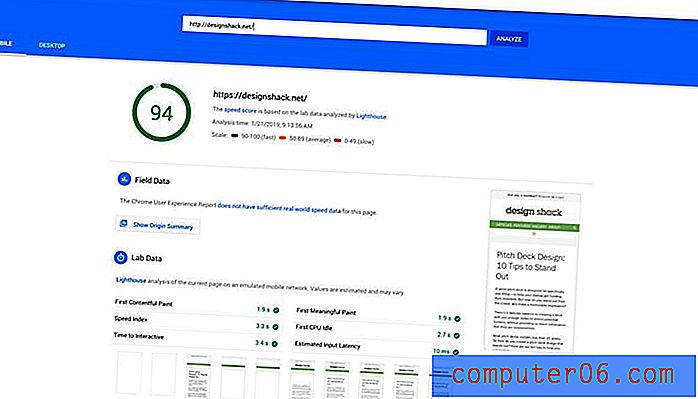
Quindi come lo fai? Inizia eseguendo un test di Google Page Speed per vedere dove si colloca il tuo sito (riceverai alcuni suggerimenti per accelerare anche lì il tuo sito). Quindi, inizia a fare queste modifiche per rendere il tuo sito web fulmineo quest'anno.
Esplora Envato Elements
1. Non complicare eccessivamente le cose

Uno dei modi migliori per mantenere il tuo sito Web zippy e utilizzabile è quello di mantenerlo semplice. Lo stesso principio che si applica al design del sito Web si applica anche alla funzionalità.
Una trappola del design del sito Web può essere l'aggiunta di troppi effetti e funzionalità che riducono notevolmente i tempi di caricamento. Hai bisogno di diverse animazioni fantasiose sulle immagini? Hai bisogno di un cursore video sulla home page? Hai bisogno di tre plugin per fare qualcosa che un piccolo sviluppo personalizzato potrebbe fare?
Tutte queste cose possono rallentare il tuo sito web. L'eliminazione di elementi e caratteristiche non necessari può avere un impatto enorme sulla velocità e, di conseguenza, sull'usabilità.
Se non sei sicuro da dove iniziare, le analisi possono fornire nuovi dati per aiutarti a fare delle scelte. Inizia con quel cursore. Qualcuno lo sta facendo clic? (O qualcuno sta facendo clic oltre la prima diapositiva?) In caso contrario, potrebbe essere un indicatore che un'immagine statica va bene. Cerca questi piccoli spunti in tutto il design del tuo sito Web per semplificarlo e accelerarlo.
2. Comprimilo

Comprimi i file del sito Web per risparmiare ancora più larghezza di banda e ridurre i tempi di caricamento. La compressione del sito Web utilizza un formato gzip, che è un file zip, che i browser possono quindi decomprimere e renderizzare.
Risparmia tempo perché il piccolo file zip viene trasmesso sul Web più velocemente di molti file piccoli contemporaneamente.
Da gzip.org: “gzip è un'utilità di compressione dei dati lossless a file singolo / flusso, in cui il file compresso risultante generalmente ha il suffisso .gz. gzip si riferisce anche al formato di dati compressi associato utilizzato dall'utilità. "
Gzip è abilitato aggiungendo un piccolo codice al tuo file htaccess. (Puoi anche prendere un plugin, ma non è necessario.)
3. Prendi in considerazione una CDN (Content Delivery Network)
Una rete di distribuzione di contenuti, o CDN, può aumentare notevolmente la velocità e risparmiare larghezza di banda.
Una CDN ospita file attraverso una rete di server, anziché in un'unica posizione. In questo modo quando qualcuno visita il tuo sito Web, i dati vengono caricati dalla posizione del server più vicina a loro, riducendo il carico del server e proteggendo il tuo sito Web da picchi di traffico o attacchi DDoS. (È una vittoria per tutti.)
Una CDN è particolarmente utile se ricevi molto traffico in una sola volta, ad esempio dopo aver inviato un'email su un'offerta promozionale, perché divide il traffico. In questo modo ognuno ha la stessa, rapida esperienza di navigazione del sito.
4. Pulisci il tuo database

Da quanto tempo lavori dallo stesso database di siti Web? Soprattutto se si utilizza WordPress, può diventare piuttosto disordinato nel tempo. (Pensala come un armadio in cui continui a conservare cose di cui potresti aver bisogno un giorno.
Puliscilo.
Declutter il database e rimuovere tutto ciò che non viene più utilizzato. Ciò può includere qualsiasi cosa, da risorse e file grafici a plugin e JavaScript estranei.
Un database più piccolo e leggero restituirà i file più velocemente. (Rende anche i backup più leggeri e facili da gestire.)
5. Riduci a icona TTFB (tempo al primo byte)
Il contenuto più veloce appare per un utente, più veloce è il caricamento del sito, giusto? Beh ... in un certo senso.
Il tempo al primo byte è ciò che conta davvero. Questo è il tempo che un browser deve attendere prima di ottenere il primo byte di dati dal server. (Google afferma che il TTFB dovrebbe essere inferiore a 200 millisecondi.)
È una di quelle cose che ha un impatto a cascata. Più rapidamente il primo byte arriva a un browser per il rendering, più rapidamente è probabile che vengano caricati i dati successivi. Esistono fattori che possono influire sul TTFB che esulano dal tuo controllo, ad esempio connessioni di rete errate sul lato utente, ma in una situazione ideale, i dati iniziali dovrebbero arrivare e caricarsi rapidamente.
6. Inizia la memorizzazione nella cache ora

Google mette la cache nella parte superiore del suo elenco di consigli:
“La memorizzazione nella cache consente a un browser di archiviare i file richiesti di frequente sul dispositivo dell'utente per un determinato periodo di tempo. Quando la memorizzazione nella cache è abilitata, i successivi caricamenti di pagina possono essere più efficienti. "
La memorizzazione nella cache memorizza i componenti del tuo sito Web nella cache dell'utente in modo che, quando tornano, non è necessario scaricare nuovamente tutto. Pertanto, la prima volta che un visitatore arriva sul tuo sito, potrebbero essere necessari 3 secondi per caricare, ma le visite successive potrebbero essere inferiori a meno di un secondo perché tutti quei dati sono già "archiviati" con l'utente.
Mentre la memorizzazione nella cache non fa molto per i nuovi visitatori, è un fantastico risparmio di velocità per i visitatori di ritorno (o le persone che navigano su più pagine del tuo sito).
7. Ottimizza le immagini

Stai salvando immagini per il Web, giusto?
Nel 2019, è difficile credere che molti proprietari di siti Web stiano ancora caricando immagini a grandezza naturale sulle loro pagine. E questo è un killer di velocità.
Ritaglia le immagini nella forma e nelle dimensioni necessarie prima di caricarle. Comprimi le dimensioni dei file il più possibile senza compromettere gli elementi visivi. Salvare in formati di file di piccole dimensioni: i file JPG risparmiano costantemente più piccoli dei PNG, utilizzare il formato di file precedente a meno che non sia necessaria trasparenza da quest'ultimo.
Puoi fare tutto questo ottimizzando te stesso in software come Adobe Photoshop o provare uno strumento online gratuito come Compressor.
8. Incorpora file enormi (come video)
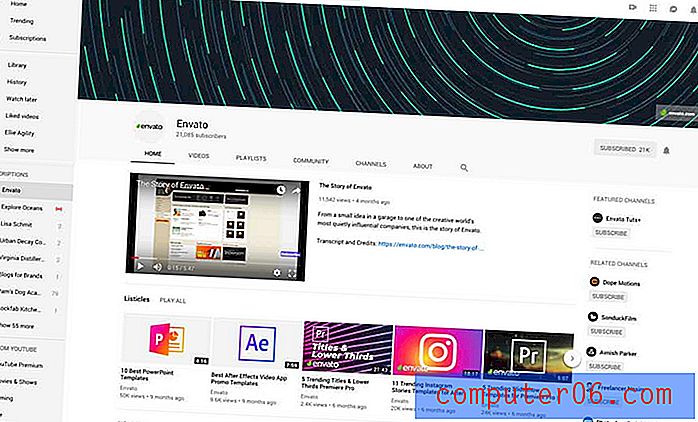
 YouTube è progettato per ospitare e distribuire contenuti video a velocità elevate.
YouTube è progettato per ospitare e distribuire contenuti video a velocità elevate. File enormi possono risucchiare la larghezza di banda direttamente dal tuo sito web. Possono essere difficili da gestire e comprimere.
Rimuovi quei file dal tuo sito Web e usa gli incorporamenti multimediali per estrarre queste informazioni da piattaforme di hosting esterne.
Pensala in questo modo: YouTube è progettato per ospitare e distribuire contenuti video a velocità elevate. Non puoi farlo meglio di questo mostro. Quindi, usalo a tuo vantaggio e archivia i file video su YouTube (o Vimeo o un'altra piattaforma video di tua scelta) e incorpora il contenuto nel tuo design. Gli utenti non conosceranno la differenza ... ma noteranno quanto più velocemente viene caricato il tuo sito Web.
9. Abbi cura di JavaScript

La maggior parte delle cose interessanti che accadono sul tuo sito Web è probabilmente il prodotto di JavaScript. E può diventare pesante. Ma va bene se ti occupi di come gestisci le query e i carichi JS.
- Usa caricamento asincrono per i file JavaScript: questo accelera le pagine perché i file vengono caricati contemporaneamente, piuttosto che dall'alto verso il basso. Il trucco ingegnoso con caricamento asincrono è che se un file si blocca o si arresta, non impantana il resto; quegli script continueranno a caricarsi e funzionare.
- Rinvia il caricamento di alcuni file JS : comunica ad alcuni file JS, in particolare file di grandi dimensioni che non influiscono sulla funzionalità immediata, di caricarli al termine di tutti gli altri elementi. Puoi imparare a farlo qui.
- Ottimizza e minimizza: questo ha senso: i file più piccoli verranno caricati più velocemente. Non dimenticare di minimizzare quel JS.
- Inserisci JavaScript in fondo ai file: altri elementi e JS non si caricano bene insieme. Risolvi questo problema lasciando caricare il contenuto HTML prima di JavaScript.
10. Elimina reindirizzamenti non necessari

Stai ancora reindirizzando le pagine da due riprogettazioni fa? Smettila. Questo sta uccidendo i tempi di caricamento.
Mentre alcuni reindirizzamenti sono un male necessario, tienili al minimo.
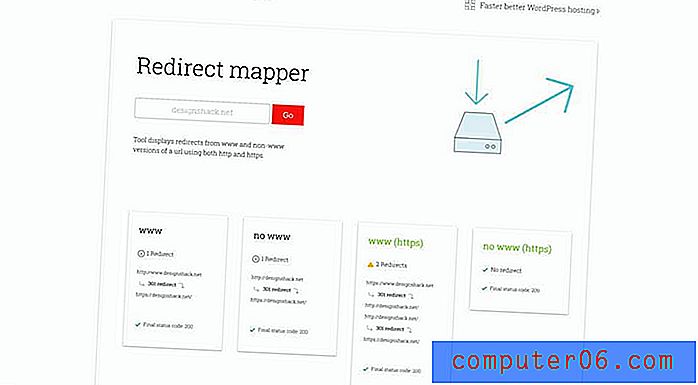
Usa uno strumento come il Redirect Mapper per capire quali reindirizzamenti sono attivi sul tuo sito ed elimina quelli che non sapevi dove fossero. Andando avanti, considera l'aggiornamento di pagine obsolete piuttosto che l'aggiunta di nuove pagine con contenuti simili. È molto meglio per l'ottimizzazione della ricerca e tutti quei collegamenti continueranno a funzionare!
11. Scegli l'hosting giusto
Il giusto account di hosting può creare o distruggere la velocità. Se hai provato molte delle altre correzioni qui e hai ancora problemi di velocità, il tuo host potrebbe essere la colpa.
Con così tante scelte, può essere difficile trovare il miglior piano di hosting per i tuoi soldi. Quando si tratta di hosting progettato per la velocità, cerca un'opzione server dedicata. La scelta preferita per la maggior parte dei proprietari di siti Web è l'hosting VPS, che offre tempi di caricamento più rapidi, ma non è necessario gestire l'hosting da soli.
Non sai da dove iniziare con l'hosting? Ecco una ripartizione di sette opzioni di hosting create per la velocità.
12. Ridurre al minimo le richieste HTTP
Il numero di elementi della pagina che devono essere scaricati ogni volta che un utente accede al tuo sito Web influisce notevolmente sul tempo di caricamento. Ciò include qualsiasi cosa, dalle immagini ai fogli di stile, agli script e fino all'80% del tempo di caricamento può essere preso in considerazione con questi componenti front-end.
La soluzione migliore è utilizzare i file combinati per ridurre il numero di richieste. Ciò significa mettere tutti i CSS in un foglio di stile o combinare gli script ove possibile.
Tutto si riduce al codice leggero e alle migliori pratiche. Più ogni browser deve leggere, più tempo impiega a caricarsi.
13. Rimuovi i plugin non necessari

Niente appesantisce un sito Web come un gruppo di plugin in esecuzione tutto il tempo. (Hai davvero bisogno di un plug-in di Google Analytics?)
Sbarazzarsi di ridondanze di plugin, ove possibile. Elimina plug-in che non sono aggiornati regolarmente e che non funzionano con le versioni correnti dell'ambiente del tuo sito web.
E per cose che puoi fare manualmente ... smetti di usare i plugin. Stanno solo rallentando il tuo sito web.
14. Abilita caricamento lento
Cosa succede se gli elementi sopra la pergamena si caricano solo un po 'più velocemente di tutto il resto? Questo è uno di quei "trucchi" che possono funzionare per pagine più pesanti e più complesse.
Il caricamento lento può essere ideale per le pagine a scorrimento lungo. Carica il contenuto dall'alto verso il basso della pagina e funziona benissimo se la tua pagina ha un sacco di immagini sotto lo scorrimento (anche se va contro alcuni degli altri consigli descritti qui. È buono avere opzioni, giusto?)
Questa è essenzialmente un'opzione di cache elegante.
Conclusione
Che cosa stai facendo per garantire che il tuo sito Web sia realizzato per la velocità nel 2020?
Seguire le migliori pratiche per la velocità desktop e mobile influisce molto più della velocità con cui gli utenti possono vedere il tuo sito Web. Influenza anche il posizionamento del sito, l'ottimizzazione della ricerca e i tassi di conversione. (Come può un utente acquistare un prodotto se la pagina non viene caricata?)
Fai in modo di iniziare a ripulire il tuo codice e ottimizzare il tuo sito, anche se fai solo una di queste cose al mese, inizierai a vedere i risultati. In bocca al lupo!