WebZap: bellissimi modelli Web di Photoshop alla velocità della luce
WebZap è un fantastico plug-in di Photoshop per aiutare i progettisti a creare prototipi di web design ad alta fedeltà più velocemente di quanto tu abbia mai pensato possibile. Combinando semplici azioni con un clic e solide opzioni di personalizzazione, questo strumento rende l'intero processo di layout non solo indolore, ma in realtà divertente.
Seguite mentre diamo un'occhiata a ciò che fa WebZap e lo analizziamo per vedere come si comporta. Lo prometto, è il plugin Photoshop più interessante che tu abbia mai visto per i web designer da GuideGuide.
Che cos'è WebZap?
Quando scarichi WebZap, riceverai un pacchetto di estensione Adobe che fai semplicemente doppio clic per installare (solo CS5 o versione successiva). Dopo aver completato la breve procedura di installazione in Adobe Extension Manager, ti consigliamo di aprire Photoshop e vai a Finestra> Estensioni> WebZap .

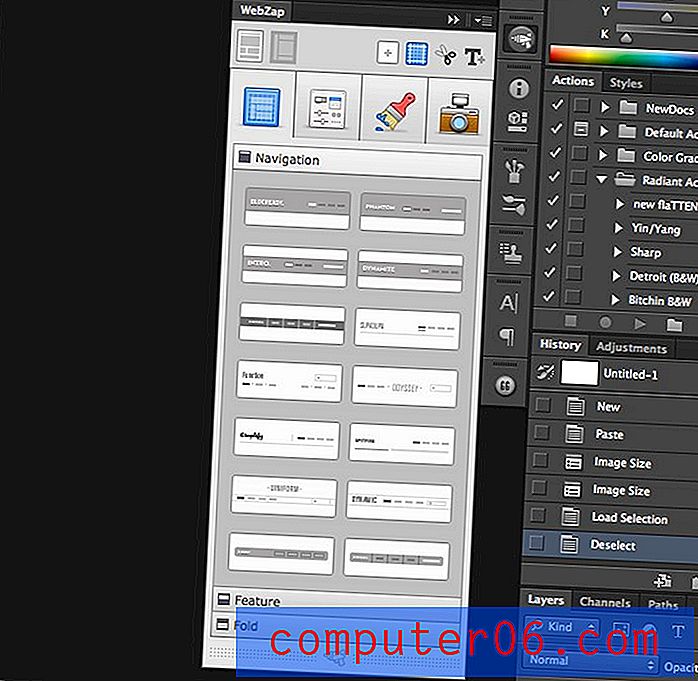
Questo farà apparire un nuovo pannello di Photoshop che assomiglia a quello qui sotto. Questo pannello amichevole e attraente contiene tutte le funzionalità di WebZap.

Sembra semplice qui, ed è semplice dal punto di vista dell'usabilità (quasi tutto richiede un solo clic), ma c'è un sacco di potenza nascosta e complessità qui che fanno sì che l'estensione guadagni il suo prezzo. Facciamo un salto e vediamo come funziona tutto con un flusso di lavoro di esempio.
disposizione
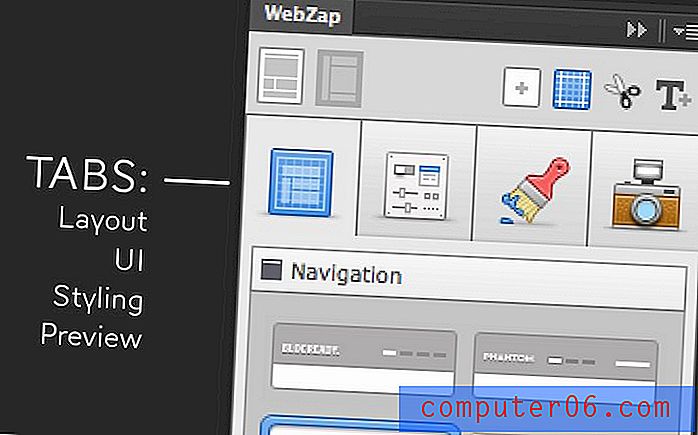
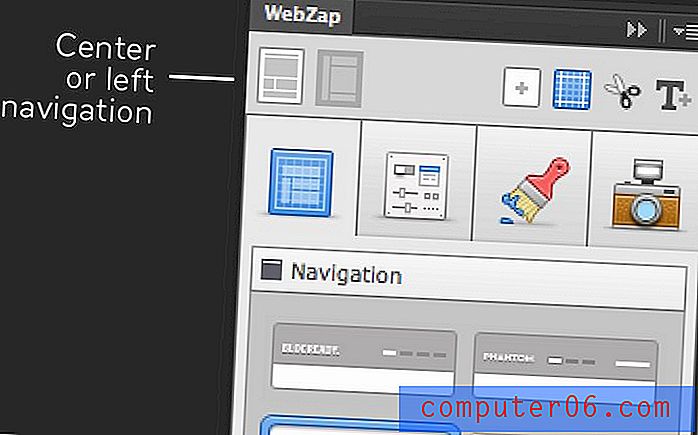
L'essenza del pannello WebZap è che è suddiviso in quattro schede principali: layout, interfaccia utente, stile e anteprima. Questi sono rappresentati dalle grandi icone nella parte superiore.

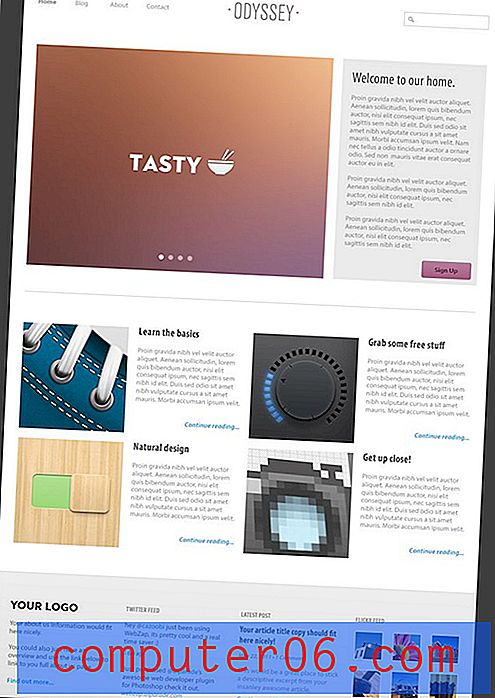
Esamineremo rapidamente ciascuno di questi per vedere come funzionano. Per iniziare, passiamo al layout. La prima cosa che dobbiamo fare è decidere se vogliamo che la nostra navigazione sia centrata orizzontalmente lungo la parte superiore della pagina o che scorra lungo il lato sinistro della pagina. Per il nostro progetto di esempio, scegliamo l'opzione centrata.

Questa scelta riguarda quasi tutto dopo di essa. Tutte le opzioni di layout saranno automaticamente conformi al formato su cui hai scelto di basarti. In realtà sono davvero sorpreso da quanto sia versatile WebZap. Sembra che tu prenda sempre una decisione che influisce su altre opzioni, e rotola semplicemente con i pugni, senza mai infastidirti o dandoti risultati strani e inaspettati.
Navigazione
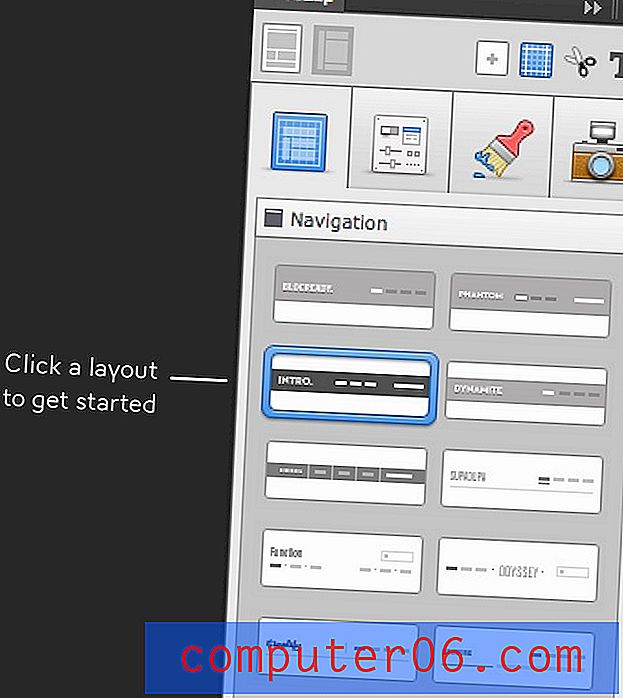
Ora che abbiamo scelto un layout centrato, andiamo avanti e scegliamo tra le quattordici opzioni di navigazione integrate. Tutto quello che devi fare per costruirne uno è fare clic su di esso. È così facile!

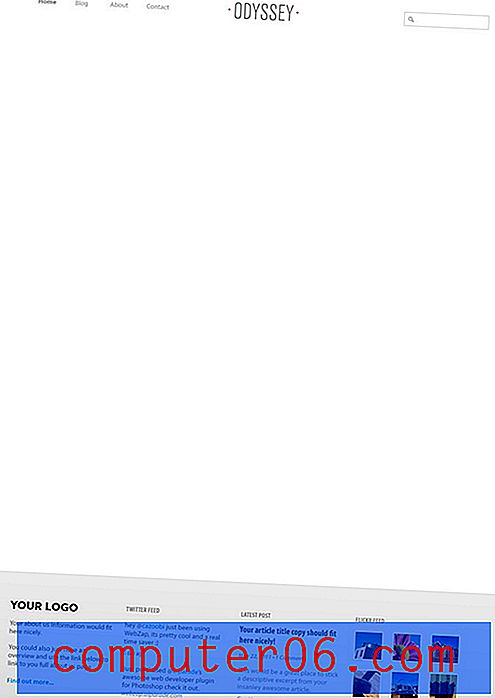
Fare clic su un'opzione di navigazione è essenzialmente come eseguire un'azione di Photoshop. Ti siedi e sorseggi il tuo caffè mentre Photoshop crea automaticamente il menu di navigazione completo (bastano pochi secondi). Al termine, dovresti avere qualcosa del genere:

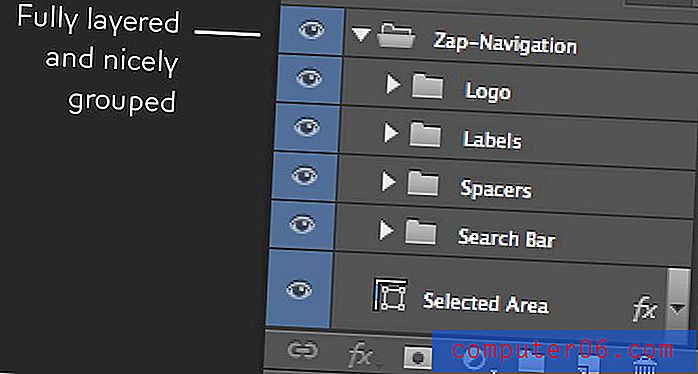
Tieni presente che questa non è un'opera d'arte piatta che WebZap ti sta lanciando. In realtà sta costruendo un PSD completamente stratificato e facilmente personalizzabile.

È interessante notare che "Navigazione" è un po 'un termine improprio qui. Quello che stai veramente ottenendo è il frame di base per l'intera pagina. Ciò include sia la navigazione in alto che un piè di pagina in basso. Per quanto ne so, il piè di pagina è identico in ciascuna delle quattordici opzioni di layout.

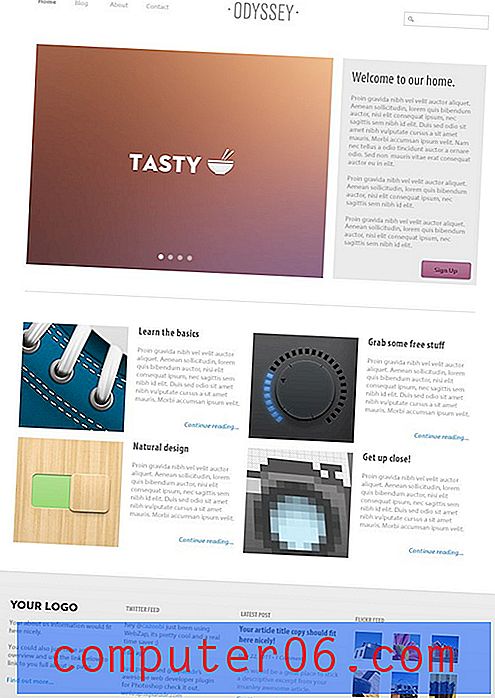
Come puoi vedere, ho scelto un'opzione piacevole e minimale con un logo segnaposto, una casella di ricerca e alcuni elementi di navigazione. Tali elementi di navigazione sono in diretta e possono essere facilmente modificati in base alle proprie esigenze.
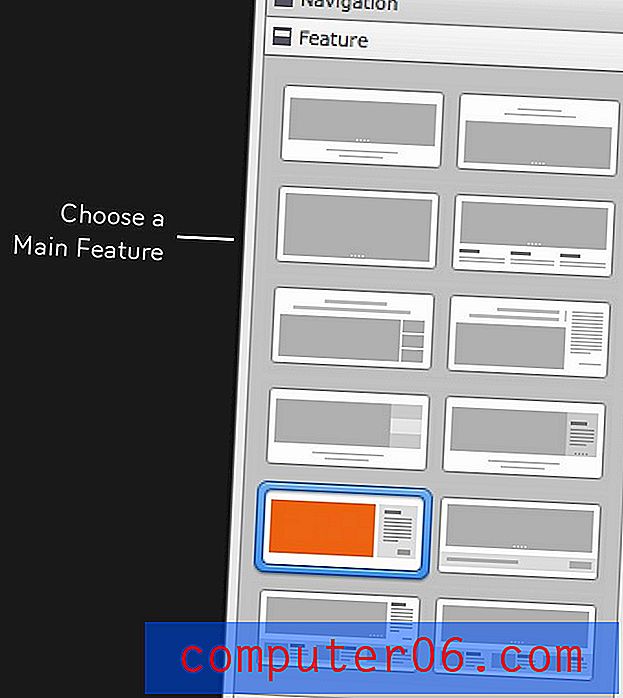
Principale
Dopo aver scelto il layout di navigazione, è il momento di selezionare una "Funzione", "Piega" o entrambi. La funzione è fondamentalmente una sorta di grande cursore di immagine con una disposizione di testo e / o miniature.

Ancora una volta, un clic dopo e il mio layout sta arrivando. Ricorda che ho davvero eseguito solo tre o quattro clic del mouse fino a questo punto. Tutto il resto è stato completamente automatizzato.

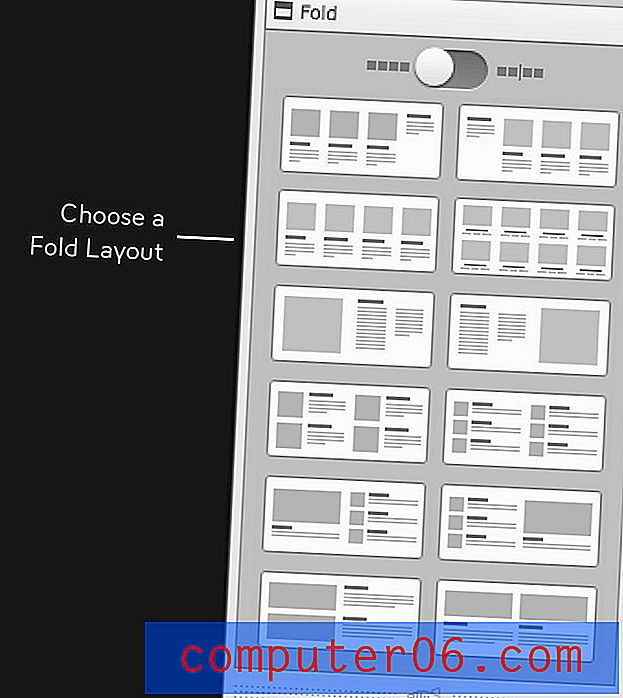
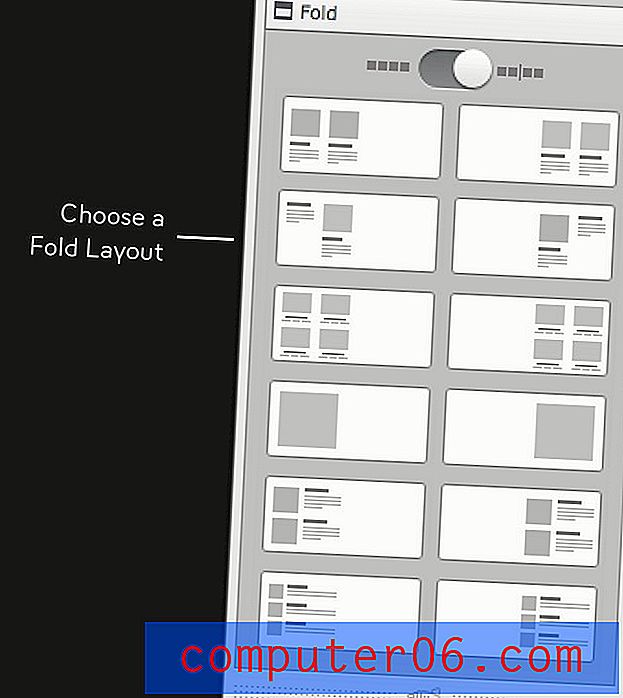
piega
Da qui, è solo schiuma, risciacqua e ripeti. L'ultima sezione del nostro layout si chiama "Piega", il che significa che probabilmente si troverà sotto l'ipotetica piega (punto di scorrimento). Qui abbiamo due diverse schede di opzioni, una delle quali occupa l'intera larghezza della pagina mentre l'altra occupa metà della pagina.


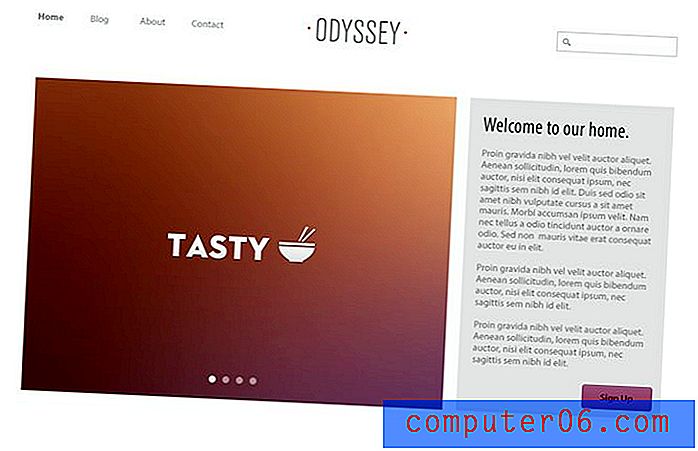
Prima di saperlo, hai un intero layout di pagina! Avevi molte opzioni di mix and match tra cui scegliere in modo da poter presumibilmente seguire lo stesso processo altre cinquanta volte e ottenere risultati unici ogni volta.

UI
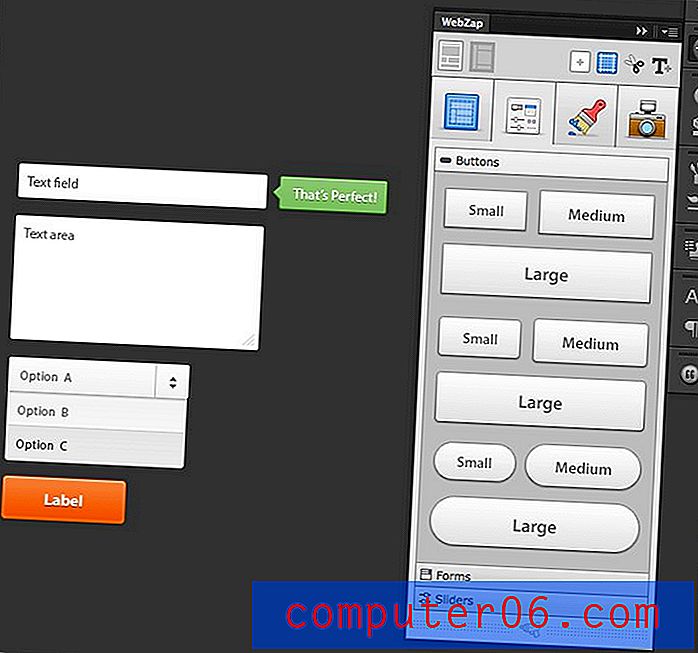
Ormai ti viene l'idea di come procede il flusso di lavoro, quindi esaminiamo rapidamente alcune altre fantastiche funzionalità. La prossima scheda principale piena di funzionalità è la scheda UI. Qui troverai vari pulsanti, elementi del modulo e cursori.

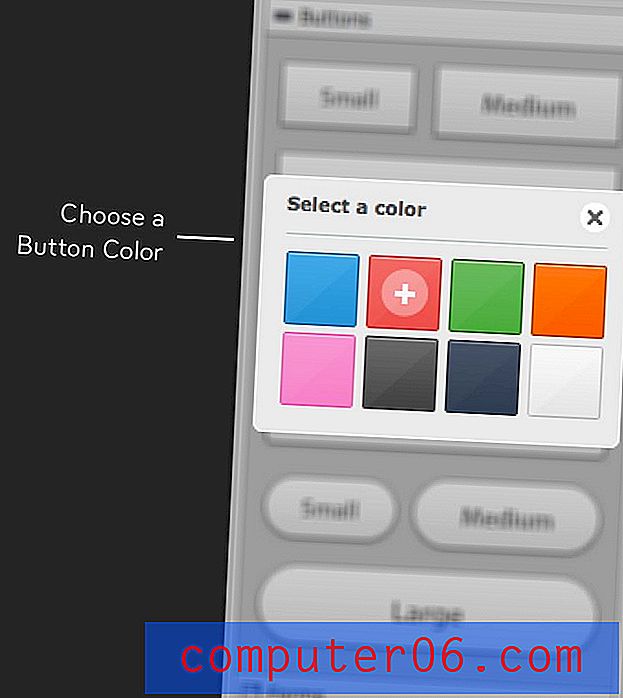
Una cosa che mi piace molto qui è la possibilità di scegliere il colore del tuo pulsante quando lo crei. Ciò può risparmiare molto tempo di personalizzazione in un secondo momento.

Stile
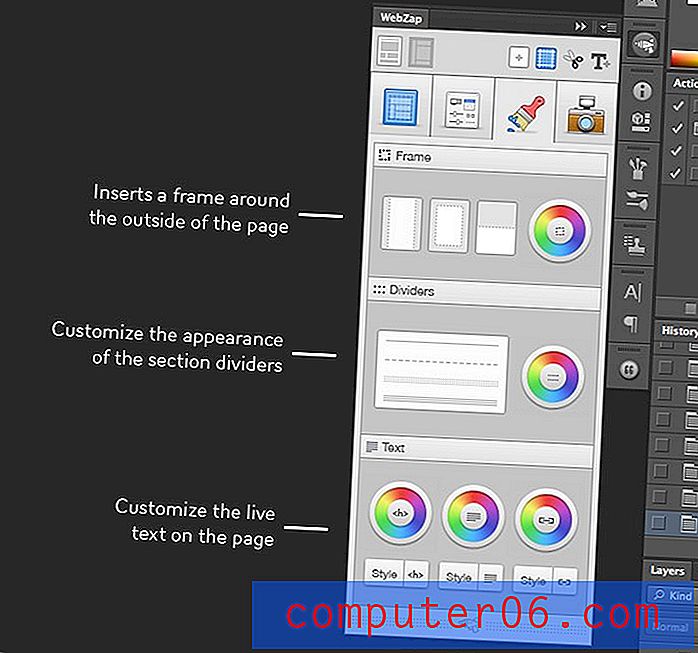
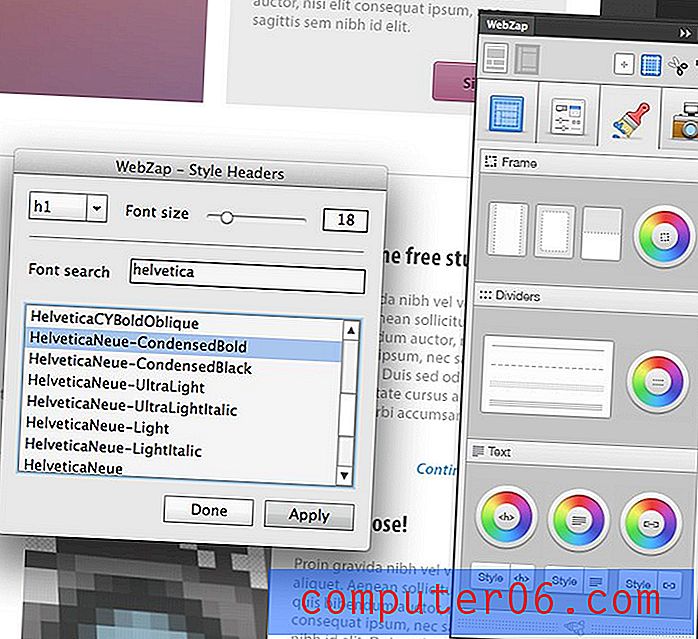
La scheda Stile è dove puoi iniziare a modificare alcune delle decisioni di progettazione che sono state prese automaticamente per te. Ci sono tre sezioni qui: Cornice, Divisore e Testo. Ciascuno è spiegato nell'immagine qui sotto.

Ecco cosa succede quando lancio una cornice sul layout che ho costruito finora. Nota che posso scegliere qualsiasi colore desiderato e persino cambiarlo ripetutamente usando la piccola ruota dei colori sulla destra.

Le opzioni di sostituzione del testo sono in realtà davvero robuste. Puoi scegliere di personalizzare le intestazioni (h1, h2, h3, ecc.), Il testo del paragrafo e i collegamenti. Scegli semplicemente l'elemento che desideri modificare, scegli un colore e utilizza il menu di sostituzione del carattere che si apre.

Anteprima
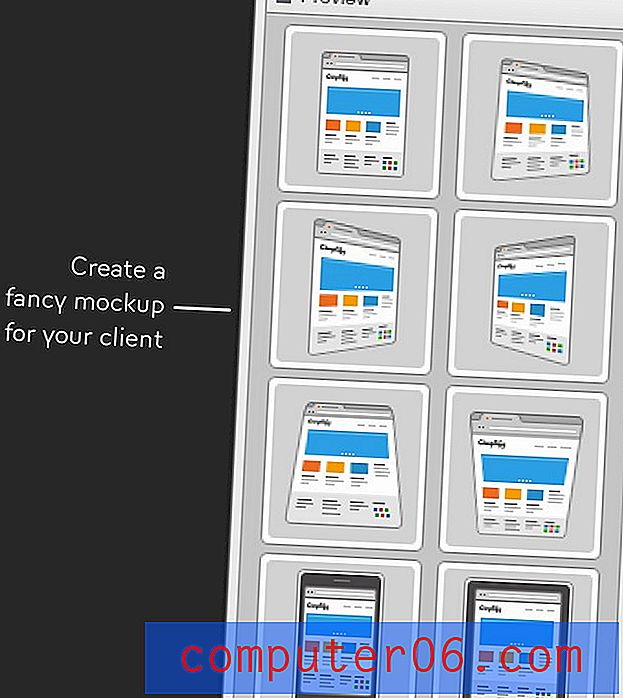
La scheda principale finale è "Anteprima", che trasforma automaticamente la tua pagina web in un mockup di fantasia che si trova all'interno di una finestra del browser o in un frame di dispositivo mobile.

Alcuni di questi possono sembrare un po 'ingannevoli ma sono davvero belli da avere e ti offrono un ottimo modo per mostrare le tue idee all'ultimo minuto senza sforzo.

Mini set di strumenti
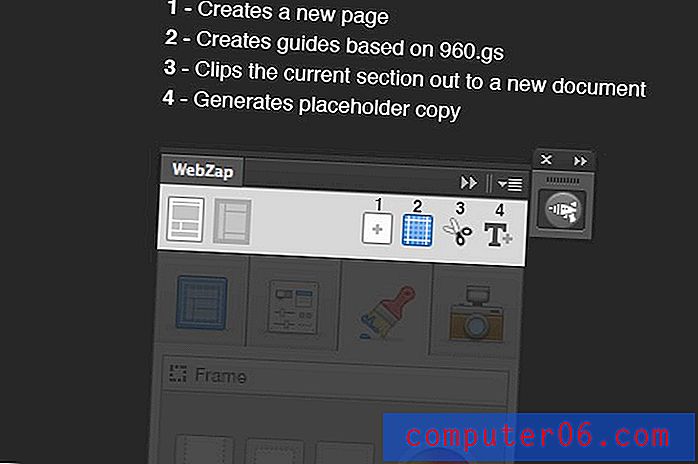
L'ultimo pezzo di strumenti di cui parleremo è il "Mini Toolset", che si trova in alto a destra nel pannello WebZap. Contiene quattro pulsanti:

I primi due pulsanti qui sono piuttosto autoesplicativi. Il primo genera un nuovo documento in modo da poter avviare una nuova pagina e il secondo crea guide basate sul layout del sistema a griglia 960. Il terzo pulsante è estremamente utile. Afferra il gruppo di livelli selezionato, lo ritaglia e lo lancia in un nuovo documento. Ciò semplifica notevolmente il suddivisione e il salvataggio delle immagini. Anche come plug-in autonomo, questa funzione sarebbe abbastanza utile.
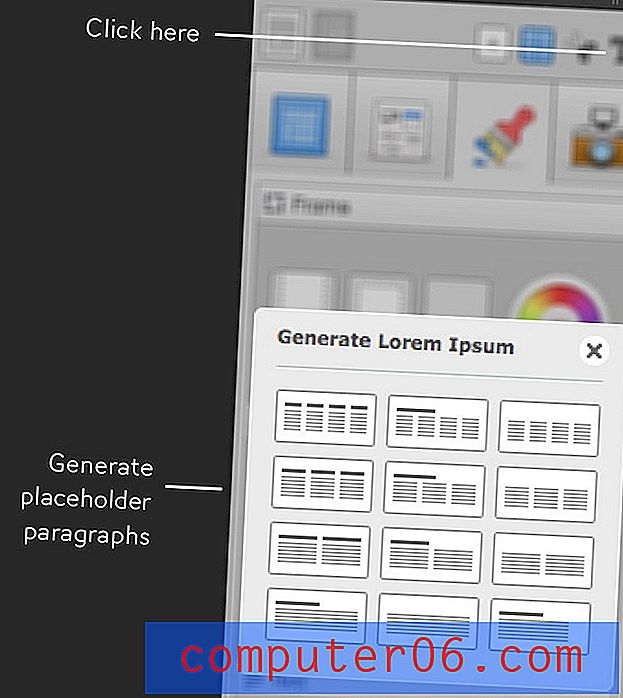
Infine, il quarto pulsante genera paragrafi segnaposto pieni di lorem ipsum. Come con altri elementi del layout, puoi scegliere tra una varietà di opzioni diverse.

Com'è?
Dalle app Web e i framework di sviluppo ai modelli Keynote e Powerpoint, ci sono un sacco di prodotti sul mercato per aiutarti a creare rapidamente modelli di progettazione di pagine Web. WebZap è l'unico che abbia mai usato che in realtà mi ha fatto sorridere. È così incredibilmente facile e tuttavia così potente che non puoi fare a meno di essere colpito dal suo potenziale. Adoro poter costruire modelli così belli con così poco sforzo.
Tutti i miei siti saranno uguali?
A prima vista, potresti pensare che l'utilità di WebZap sia limitata. Dopo tutto, se lo avessi usato nei tuoi prossimi dieci progetti, tutto il tuo lavoro non avrebbe iniziato a sembrare lo stesso?
A quella protesta la mia risposta è "solo se sei pigro". Se si trattasse di un'app Web, si sarebbe effettivamente abbastanza bloccati nei layout, negli stili, ecc. Forniti. Tuttavia, ricorda che questo è un plug-in Photoshop . Ciò significa che puoi fare assolutamente quello che vuoi all'output generato da WebZap.
Pensa a WebZap come a un punto di partenza che ti aiuta a generare prima alcune idee di layout approssimative e infine a fornire una struttura forte che puoi aggiungere e personalizzare per un design completamente unico.
In questo modo, è molto simile a una versione Photoshop di Twitter Bootstrap, che viene utilizzata da migliaia e migliaia di designer ogni giorno. Con Bootstrap, i progettisti possono creare un sito dall'aspetto accattivante utilizzando gli stili predefiniti, ma senza troppi sforzi è possibile uscire dallo stampo e creare progetti personalizzati, sfruttando comunque l'utile set di strumenti. La stessa logica si applica a WebZap.
Caratteristiche che mi piacerebbe vedere
Come puoi dire, sono piuttosto entusiasta di questo strumento e penso davvero che si distingua come uno dei migliori plug-in Photoshop per il web design che io abbia mai usato. Se utilizzato correttamente, può velocizzare notevolmente il flusso di lavoro senza incatenarti in un sistema troppo rigido.
Detto questo, ci sono alcune funzionalità che mi piacerebbe davvero vedere aggiunte in futuro. Eccone alcuni in cima alla mia testa.
Opzioni di layout piè di pagina
In questo momento il piè di pagina è davvero lanciato come ripensamento con la navigazione. Merita sicuramente un proprio modulo che consente di scegliere tra alcuni layout diversi, proprio come con gli altri elementi del layout.
Tooltips
Se non hai letto attentamente la documentazione (che è fantastica), non c'è davvero modo di sapere esattamente cosa fa un pulsante fino a quando non lo premi. Certo, le azioni sono facili da annullare, ma se è possibile, sarebbe bello avere alcuni suggerimenti che appaiono al passaggio del mouse per aiutarti a capire cosa sta per accadere. Ciò sarebbe particolarmente utile nella sezione Mini Toolset.
Accordi e stili personalizzati
Ci sono molte opzioni di personalizzazione già integrate in WebZap, ma è ovvio che ne voglio ancora di più. Più versatile diventa questo strumento (pur mantenendo la sua facilità d'uso), più i designer lo adotteranno prontamente. So che è un ordine elevato, ma mi piacerebbe poter salvare i miei layout, i colori dei pulsanti, ecc.
Vai a prenderlo!
Se passi le tue giornate a creare layout di web design in Photoshop, devi assolutamente provare questo strumento. Combina la facilità d'uso che otterresti da qualcosa come Rapidweaver e le ampie possibilità di lavorare in Photoshop. Tanto di cappello a Norman Sheeran e UI Parade per aver creato uno strumento così straordinario.
Vai sul sito Web WebZap per vedere alcuni video dell'estensione in azione. Dato il tempo che ti fa risparmiare, penso che valga la pena di $ 15.