L'ultima raccolta di oltre 50 risorse per gli amanti delle reti
Se ami il design a griglia, questo articolo fa per te. Abbiamo setacciato il web e compilato tutte le grandi risorse della griglia che siamo riusciti a trovare. Abbiamo tutti i migliori framework, costruttori di griglie, guide pratiche e altro ancora.
Inizia la navigazione e il segnalibro!
Hate Grid Frameworks?
Prima di iniziare, voglio solo dire che so benissimo che molte persone che leggono questo stanno già esplodendo di rabbia per i mali dei framework di layout.
In verità, c'è molto da dire contro i framework della griglia. Sono ingombranti, hanno una curva di apprendimento e spesso lanciano semantica dalla finestra. Inoltre, ci sono un milione di queste cose, il che rende difficile l'avvio delle discussioni sulle pratiche standard.
Se cadi nel campo degli odiatori del framework CSS, non ti preoccupare ci sono ancora molte risorse di progettazione della griglia che non hanno nulla a che fare con i framework. Nel frattempo, ecco alcune alternative ai framework della griglia.
Rotolare i propri layout di griglia al volo
Di recente ho pubblicato un articolo su come ottenere rapidamente layout complessi a più colonne in modo rapido e completo, senza framework complicati o nomi di classi non semantici. È così facile che potresti non utilizzare mai più un framework per il layout.
gridless
Gridless è un bollettino HTML5 e CSS3 opzionale per la creazione di siti Web mobili, cross-browser e prima risposta mobili con una splendida tipografia. Non viene fornito con alcun sistema di griglia predefinito o classi non semantiche.
Layout dello stack
Un sistema di layout CSS flessibile basato su componenti che utilizza in modo massiccio elementi a blocchi inline.
HTML5 Boilerplate
HTML5 Boilerplate sta rapidamente diventando il punto di partenza standard per i moderni progetti di web design. L'ultima volta che ho controllato ha tutto quello che potresti desiderare con l'esclusione di un sistema a griglia.
Quadri della vecchia scuola
Queste sono le griglie del nonno che esistono da anni. Alcuni di loro stanno davvero iniziando a mostrare la loro età, quindi potresti volerli usare o meno oggi.
Planimetria
Blueprint è un framework CSS, che mira a ridurre i tempi di sviluppo. Ti dà una solida base su cui costruire il tuo progetto, con una griglia facile da usare, una tipografia sensibile, plugin utili e persino un foglio di stile per la stampa.

960.gs
960.gs è dove la maggior parte delle persone inizia quando entra nei framework CSS e nei sistemi a griglia. È ancora abbastanza popolare e molti dei quadri più recenti si basano almeno parzialmente sul lavoro qui.

Sistema a griglia fluida 960
Una variante popolare di 960.gs con un layout fluido che regola automaticamente la sua larghezza in base alle dimensioni della finestra del browser.

YAML
"Yet Another Multicolumn Layout" (YAML) è un framework (X) HTML / CSS per la creazione di layout fluttuati moderni e flessibili. La struttura è estremamente versatile nella sua programmazione e assolutamente accessibile agli utenti finali.

Nuove fantastiche cornici (er)
Perkins
Perkins combina la brillante novità di HTML5 e CSS3 con la straordinaria potenza di LESS.js per creare un framework CSS definitivo. Se ti piace sperimentare soluzioni futuristiche CSS, questo è un ottimo framework per te. Utilizza una variante della griglia da 1 KB.

Meno quadro
Less Framework è un sistema di griglia CSS reattivo per la progettazione di siti Web adattivi. Contiene 4 layout e 3 set di predefiniti tipografici, tutti basati su un'unica griglia. "Meno" in questo senso non deve essere confuso con LESS.js dall'alto. Lo so, è confuso. Devono nominare questo qualcos'altro!

Columnal
Un sistema di griglia CSS reattivo che aiuta i browser desktop e mobili a giocare bene insieme. Columnal utilizza il proprio sistema di griglia ibrido che prende in prestito da pochi altri.

Scheletro
Skeleton è un fantastico framework reattivo che ho scritto un paio di volte prima. Se non sei sicuro del tempo extra e della curva di apprendimento coinvolti nella progettazione reattiva, dovresti dare un'occhiata. Lo scheletro è costruito liberamente su 960.gs.

52Framework
Un framework che utilizza HTML5, CSS3 e JavaScript per massimizzare la compatibilità delle moderne pratiche di sviluppo web su tutti i principali browser. Si basa su una semplice griglia a 16 colonne.

Quadro G5
(X) HTML5, CSS3, PHP e jQuery Front End Framework. G5 Framework è iniziato come un progetto personale. Nel tentativo di accelerare il flusso di lavoro, riutilizzare le migliori pratiche di codifica e tecniche di codifica simili, il framework funge da file di avvio per i nuovi siti Web.
La griglia di G5 Framework si basa su Easy Grid.

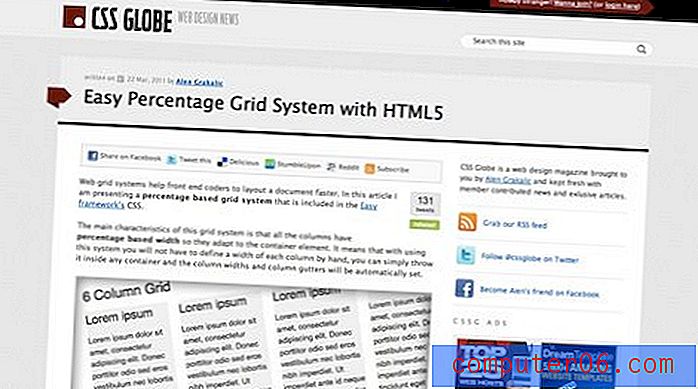
Sistema di griglia percentuale semplice con HTML5
Le caratteristiche principali di questo sistema a griglia sono che tutte le colonne hanno una larghezza in base alla percentuale, quindi si adattano all'elemento contenitore. Significa che con questo sistema non dovrai definire manualmente una larghezza di ogni colonna, puoi semplicemente lanciarla all'interno di qualsiasi contenitore e le larghezze e le grondaie delle colonne verranno automaticamente impostate.

CSS cabina
I frame CSS sono tendenzialmente gonfi. Cabin risolve questo problema con un sistema di estensione modulare che consente di aggiungere solo ciò di cui hai bisogno. Sono supportate varie estensioni della griglia.

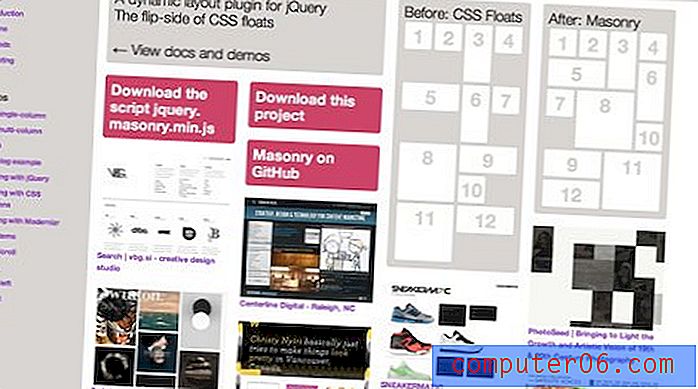
jQuery Masonry
jQuery Masonry non è affatto un CSS Framework, è un plug-in JavaScript che consente progetti basati su griglia che utilizzano una sorta di sistema float verticale. È uno strumento fantastico che è abbastanza popolare in questo momento.

InuitCSS
Questo framework ha tutto: plug-in tablet mobile flessibile progressivo sensibile estensibile accessibile pragmatico funzionale utile pronto per la produzione di più. Il sistema a griglia è personalizzato per le tue esigenze.

Quadri di dimensioni ridotte
Framework a griglia CSS a 1 riga
Ho pensato che una griglia CSS a riga singola suonasse fuori di testa, ma questo ragazzo ce l'ha fatta. Non sono sicuro di quanto sia pratico nel mondo reale, ma sono impressionato dal pensiero che ne è derivato!

Griglia da 1 KB
Questo è uno dei miei vecchi preferiti. È un sistema a griglia spogliato dei suoi elementi essenziali nudi assoluti, non sono necessari video dettagliati di sessanta minuti. Se non capisci i sistemi a griglia CSS, inizia qui.

Griglia fluida minuscola
Proprio come la griglia da 1KB solo fluido per un maggiore divertimento.

CSS sottile
SlimCSS è un framework CSS leggero che costituisce una solida base cross-browser con molte funzionalità essenziali rimanendo il più piccolo possibile.

Altri quadri
Gravità
Gravity è un framework basato su SASS per creare siti Web HTML5 potenti e facilmente gestibili. Ti aiuta a prototipare rapidamente le tue idee e generalmente renderà la tua vita molto più semplice.

1140 Grid
La griglia 1140 si adatta perfettamente a un monitor 1280. Su monitor più piccoli diventa fluido e si adatta alla larghezza del browser.
Oltre un certo punto utilizza query multimediali per pubblicare una versione mobile, che essenzialmente impila tutte le colonne una sopra l'altra in modo che il flusso di informazioni abbia ancora senso.

The Square Grid
Un semplice framework CSS per designer e sviluppatori, basato su 35 colonne di uguale larghezza. Ha lo scopo di ridurre i tempi di sviluppo e aiutarti a creare siti Web strutturati in modo bello.

Griglia fluida
Fluid Grid è un nuovo sistema a griglia che funziona allo stesso modo di Blueprint o 960, ma con qualsiasi larghezza di pagina, persino layout fluidi. Si basa solo su CSS.

EZ-CSS
EZ CSS è un tipo di griglia completamente diverso. Utilizza un esclusivo sistema di moduli che consente di copiare, incollare e annidare layout semplici per creare pagine complesse. È un po 'difficile avvolgere la testa, ma un uso davvero geniale dei CSS.

Framework CSS FEM
FEM CSS Framework è una larghezza di 960 px + un sistema a griglia a 12 colonne + stili comuni CSS, per sviluppare layout web in modo facile e veloce.
È basato sul sistema a griglia 960, ma con una svolta nella filosofia per renderlo più flessibile e più veloce da giocare con le scatole.

CSS elastico
Un semplice framework CSS per il layout di interfacce basate sul Web, basato sulle tecniche di layout stampate di 4 colonne ma con capacità di combinazioni di colonne illimitate. e capacità di realizzare facilmente layout elastici, fissi e liquidi.

CSS atatonico
Questo framework è principalmente orientato alla tipografia, ma esiste anche un sistema di griglia molto leggero.

Baseline
Baseline semplifica lo sviluppo di un sito Web con una griglia piacevole e una buona tipografia. La griglia in Baseline è composta da 4 colonne di base, per una maggiore flessibilità ogni colonna può essere divisa in 2 unità.

Emastic
Un framework CSS a griglia fluida leggera con particolare attenzione alla tipografia.

Golden Grid
La griglia dorata è un sistema a griglia web. È un prodotto della ricerca del perfetto sistema di griglia moderno. È pensato per essere uno strumento CSS per siti web basati su griglia.

Frak
Frak è un framework CSS per la creazione di griglie fluide. Ha un concetto interessante che implicava l'uso di moltiplicatori come nomi di classe.

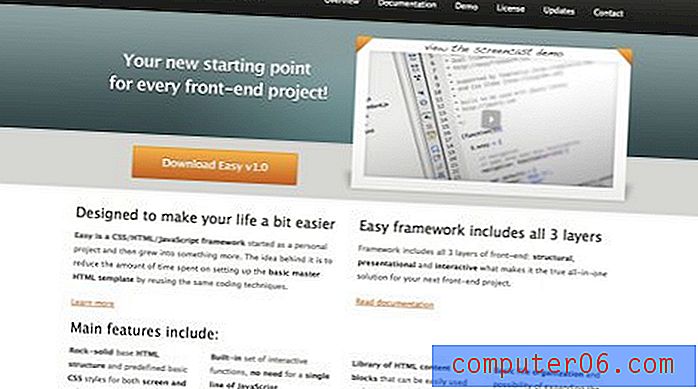
Easy Framework
Easy è un framework CSS / HTML / JavaScript iniziato come progetto personale e poi cresciuto in qualcosa di più. L'idea alla base è quella di ridurre la quantità di tempo impiegata per impostare il modello HTML di base master riutilizzando le stesse tecniche di codifica. Include un semplice sistema di griglia basato su percentuale.

Griglia
Grid un sistema di griglia fluida semplice e minimale che può fluire all'interno di qualsiasi contenitore fluido o fisso o giocare bene con un altro sistema Grid.

520 Grid
Un sistema a griglia per la progettazione di pagine Facebook, pazzo ma vero.

Strumenti e costruttori di reti
Grid Calculator
Un calcolatore di griglia davvero fantastico con supporto per modelli Photoshop e Illustrator.

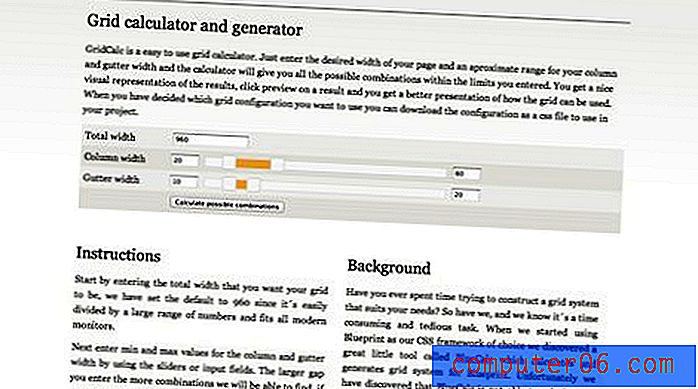
Calcolatrice e generatore di griglia
GridCalc è un calcolatore di griglia facile da usare. Basta inserire la larghezza desiderata della pagina e un intervallo approssimativo per la larghezza della colonna e della grondaia e la calcolatrice fornirà tutte le possibili combinazioni entro i limiti immessi.

GuideGuide
GuideGuide è il mio nuovo plugin Photoshop preferito. Questo strumento gratuito inserisce automaticamente le guide nel documento Photoshop in base ai dati inseriti.

Grid Builder 3 × 4
Grid Builder ti consente di creare facilmente una griglia HTML con un semplice trascinamento
e rilascia l'interfaccia. È uno strumento davvero interessante che ti consente di creare griglie personalizzate per ogni progetto.

Gridr Buildrrr
Un generatore di griglia personalizzato super semplice ed efficace.

Boks
Uno strumento davvero eccezionale e poco apprezzato che ti consente di creare implementazioni personalizzate di Blueprint. Dai un'occhiata al mio tutorial qui.

Sistema a griglia variabile
Il sistema a griglia variabile è un modo rapido per generare una griglia CSS sottostante per il tuo sito. Il file generato CSS si basa sul sistema a griglia 960.

ZURB CSS Grid Builder
Un grande costruttore di griglie che produce una griglia davvero semplice con un ingombro ridotto.

piastra
Vuoi utilizzare un design basato su griglia senza un framework? Questo strumento crea un'immagine di sfondo personalizzata che semplifica il layout della griglia da soli.
Inserisci le dimensioni dopo il nostro URL per ottenere un'immagine guida di sfondo con cui lavorare nel tuo browser. Le griglie vengono create al volo, quindi qualsiasi combinazione dovrebbe funzionare.

Gridulator
Un altro strumento per l'immagine di sfondo come Griddle. La differenza principale è che Griddle genera un URL da inserire e questo ti dà un'immagine reale (mi piace Griddle meglio).

Siti per gli amanti della griglia e articoli da leggere
Basato su griglia
Una galleria di web design piena di fantastici esempi di design a griglia.

Design by Grid
Un altro ottimo sito dedicato a strumenti, articoli e altre risorse basati sulla griglia.

Il sistema a griglia
Uno sportello unico per tutte le cose legate alla rete. È una vecchia fonte ma sembra che sia ancora aggiornato regolarmente.

Design basato su griglia semplificato
Un primer imbattibile sui fondamenti del design basato sulla griglia. Questo dovrebbe essere il primo passo nella ricerca della progettazione della griglia.

960 Grid System Made Easy
Un'introduzione completa per principianti al sistema a griglia 960 da parte vostra.

Progettare con approccio basato su griglia
Un vecchio articolo di Smashing Mag, ma ha ancora tonnellate di grandi risorse e informazioni da verificare.

Ripensare le griglie CSS
Mark Boulton spiega come dovrebbe funzionare il supporto CSS nativo per le griglie. Un'ottima lettura!

Conclusione
Spero che ti sia piaciuta questa vasta collezione e che disponga di risorse di progettazione basate sulla griglia sufficienti per tenerti occupato per mesi e mesi.
Lascia un commento qui sotto e facci sapere cosa ne pensi degli strumenti e delle risorse sopra. Usi qualche griglia? Quali e perché?