Il gradiente sta tornando?
Una delle tecniche evitate dai designer all'inizio dell'era del design piatto è il ritorno. Quasi da un giorno all'altro, sembra che i gradienti stiano spuntando ovunque nei progetti di siti Web.
Dagli sfondi alle sovrapposizioni di immagini fino a trame sottili sugli elementi dell'interfaccia utente, l'effetto bicolore è tornato alla grande. Questa volta è anche un po 'diverso. Ecco cosa devi sapere prima di utilizzare nuovamente i gradienti (e molti esempi per stimolare la tua creatività).
Esplora risorse di progettazione
I trendsetter aprono la strada


Spotify ha guidato la tendenza con le tendenze cromatiche a due tonalità all'inizio di quest'anno e le sovrapposizioni bicolore sono quasi diventate un simbolo visivo del marchio. Se guardi da vicino però, Spotify usa due tonalità con una sfumatura distinta, bilanciando i pop di colore luminosi o usando una singola tonalità luminosa che sfuma al chiaro o al buio.
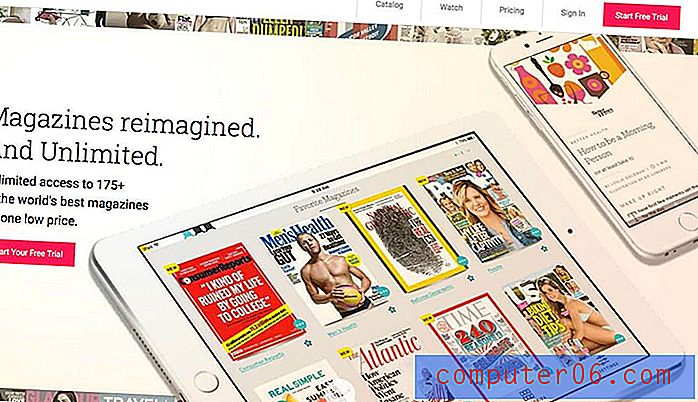
Anche altri grandi marchi stanno tornando al gradiente per la loro messaggistica. Texture, il fornitore di riviste online, utilizza un gradiente a schermo intero per il suo design.
Ma questi non sono gli unici esempi di sfumature di nuovo stile. Stanno spuntando in progetti per tutto, dalla vendita al dettaglio ai portafogli.
Non ci sono nemmeno regole distintive per l'uso dei gradienti. Potrebbero includere più colori, irradiarsi dal centro, venire da un angolo o cadere orizzontalmente. Le sfumature potrebbero essere l'aspetto principale del display o una semplice funzione.
La cosa particolarmente bella è che i designer usano l'effetto in molti modi diversi. E in realtà sembrano piuttosto fighi.
Sfumature con colori piatti


Mentre i gradienti sono stati lanciati nell'era del design piatto, il loro ritorno incorpora molti elementi piatti, in particolare il colore. Alcuni dei più grandi e audaci esempi di colore nei gradienti sono le tonalità "prese in prestito" direttamente dalle palette di design piatte.
Queste scelte di colore contribuiscono a dare alle sfumature un aspetto moderno che sembra combaciare con le tendenze di altri siti Web. Puoi mescolare questo stile di sfumatura con un'estetica piatta, oppure aggiungere una sfumatura a un'interfaccia di Material Design o persino provare una combinazione di colori disattivata sullo sfondo di un progetto minimale.
La cosa bella dell'opzione colore è che è davvero un complemento ad altre tendenze, rendendolo un facile design di transizione se vuoi impiegare un po 'di riprogettazione ma non sei pronto a abbandonare completamente la tua attuale estetica.
Il bicolore è attivo


Le sfumature di due tonalità sono un grosso problema. Ancora una volta, questa è una combinazione di tendenze che sembra adattarsi bene.
L'aspetto negativo del concetto bicolore è che viene utilizzato ... molto. Sembra che ci sia un'intera scuola di disegni là fuori con lo stesso motivo sfumato usando colori diversi. (E molti usano varianti di blu e verde.)
Questa è la sola avvertenza relativa alle tendenze: personalizzala. Non ripetere ciò che qualcun altro ha già fatto.
Immagini di sfondo con sfumature


Gli sfondi con profondità stanno tornando grazie alle sfumature. Questo è qualcosa che probabilmente continuerà a crescere man mano che un numero maggiore di siti Web e designer cerca di incorporare più realismo e bit tridimensionali nel design grazie alla realtà virtuale.
Mentre l'estetica piatta è elegante e facile da guardare, il principale difetto è che manca un elemento di realtà. Pensa solo alla natura. Guarda il cielo in qualsiasi momento. Molto probabilmente vedrai un colore graduato: blu, rosso, giallo, viola.
Questo è lo stesso concetto dietro sfumature e ombre. Aiutano ad aggiungere un livello di profondità e realtà al design se fatto bene. (Quindi mantienili semplici e sottili se questo è l'effetto che stai cercando.)
Sovrapposizioni di immagini con sfumature


Le immagini con sovrapposizioni di colore sono state una scelta di design popolare per qualche tempo, quindi non sorprende che stia spuntando un passaggio da una sovrapposizione a un colore a una sovrapposizione a gradiente.
Questo effetto è una buona opzione per immagini di grandi dimensioni, come le intestazioni degli eroi e per aiutare a focalizzare gli utenti su determinati elementi di design o creare un luogo in cui scrivere o inviti all'azione che sia un po 'più leggibile.
Il trucco con le sfumature sopra le foto sta creando un equilibrio tra l'immagine e il colore. Le tonalità corrispondono al significato dell'immagine? Riesci ancora a vedere e capire chiaramente cosa sta succedendo nella foto? Può essere complicato combinare questi elementi in modo da mantenere l'integrità dell'immagine e del messaggio generale.
Gradienti sottili per gli elementi dell'interfaccia utente


Sebbene non siano così popolari come alcuni degli altri stili di sfumatura, alcuni designer stanno aggiungendo nuovamente sfumature agli elementi dell'interfaccia utente. Questi gradienti tendono ad essere più sottili e sono monocolore.
Era uno stile dominante nella prima era di iOS / iPhone di Apple, ma mi sento in disaccordo.
Certamente, questo uso dei gradienti sembra funzionare meglio per elementi più grandi. In spazi più piccoli di tipo icona, il gradiente può essere un po 'più difficile da vedere e anche un po' distratto. In un ampio spazio può essere d'aiuto attirare l'attenzione e concentrarsi su un invito all'azione o pulsante di grandi dimensioni.
Come con qualsiasi tipo di gradiente, l'utente non dovrebbe vedere un gradiente e smettere di pensare "wow, è un gradiente fantastico". Dovrebbe essere invisibile fino a un certo punto. Le sfumature dovrebbero solo migliorare l'esperienza dell'utente, non attirare l'attenzione sull'estetica (a meno che tu non sia un designer alla ricerca di quel genere di cose).
Conclusione
Sarò il primo ad ammetterlo, ero un po 'triste quando le sfumature sono passate di moda. Quindi sono piuttosto entusiasta di vedere tornare questa tendenza e questa iterazione è davvero interessante.
Le sfumature con grandi colori e come un modo per aggiungere interesse alle immagini è qualcosa che ha un elemento quasi senza tempo. La semplice complessità è attraente e interessante. Ringraziamo tutti voi designer là fuori che stanno spingendo questa tecnica nel mainstream.