Tipografia in spazi condivisi: una tendenza che devi conoscere
Sembra un concetto così semplice, ma questa tendenza sta appena iniziando a decollare. I designer stanno permettendo alla tipografia di attraversare i piani tra gli elementi.
La tendenza è esemplificata dal tipo che inizia in una parte della tela e poi si estende nello spazio di qualcos'altro, come la sovrapposizione di una parte della foto o l'invasione su un'altra scatola o immagine colorata. La tecnica di stratificazione è interessante e può aiutare ad aggiungere un po 'di creatività a un design in diversi modi. Ecco uno sguardo più da vicino ai modi per utilizzare la tipografia negli spazi condivisi.
Identifica la tendenza

La tipografia negli spazi condivisi è una tendenza del web design che è abbastanza facile da identificare. (Puoi anche provarlo in progetti non web, come poster o cartoline.) La caratteristica chiave è che quel tipo, o elementi correlati, sembrano attraversare più livelli o piani nel disegno.
Mentre l'idea è che stai cercando la tipografia negli spazi condivisi, la tendenza può applicarsi a quasi tutti gli elementi di design che attraversano uno spazio che sembra essere riservato a qualcos'altro. Viene spesso presentato come un'estensione del design dello schermo diviso.
L'elemento che attraversa i piani può essere abbastanza ovvio, come molti degli esempi di tipografia di seguito, o più sottile. Guarda l'immagine per il carrello della città natale, sopra. Il tratto si estende dal tipo per attirare l'occhio dall'immagine del carrello al titolo principale. Uno sguardo più attento rivela che parte del carrello esce dal suo sfondo sulla parte dello schermo progettata per elementi di tipo.
Ciò che fa questa tendenza - se ben progettato - è aiutare a guidare l'occhio dell'utente attraverso gli elementi. Con un design diviso ci sono due cose distinte da guardare, la condivisione dello spazio aiuta a guidare l'utente verso parti importanti del design. L'altro vantaggio dal punto di vista del design è che la creazione di più spazi può rendere più semplice il contenimento di elementi di testo: pensa al design come a due carte giganti, con uno strato in cima che le collega.
Mescola foto e tipografia

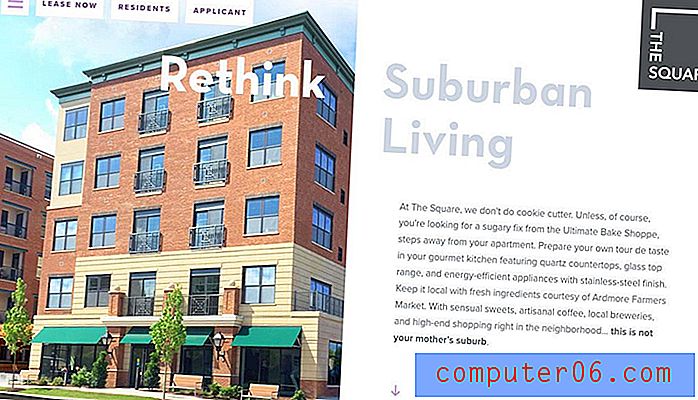
La tipografia negli spazi condivisi funziona magnificamente con foto forti. Molti designer stanno usando questa tendenza con immagini orientate verticalmente (qualcosa che non viene usato spesso a causa della natura delle proporzioni dello schermo).
La condivisione dello spazio è un ottimo modo per utilizzare queste forme in modo diverso, creando comunque un impatto visivo. Le lettere possono incrociarsi tra l'immagine e gli spazi bianchi o possono semplicemente leggere tra gli spazi, come nell'esempio sopra.
La cosa intelligente della tipografia e della messaggistica di The Square Apartments è che le parole possono essere lette da sole in formato quasi diviso su schermo o attraverso i pannelli per un più completo ma di messaggistica.
L'altra cosa interessante di questa opzione è che può essere un po 'meno complicato scegliere un colore del testo perché lasciare che non attraversi più sfondi. Questa potrebbe essere la variante più semplice della tipografia negli spazi condivisi da provare.
Prova le lettere in grassetto

Questa tendenza è straordinariamente bella con le scritte che attraversano i pannelli nel design e utilizzano un carattere tipografico interessante in grande stile. L'enfasi aggiunta sul carattere tipografico perché sovrappone più spazi mette in evidenza le parole e crea un punto focale nel design.
Perché questo funzioni in modo efficace, avrai bisogno di un po 'di messaggistica: i titoli lunghi si sentiranno travolgenti, la selezione di caratteri interessanti e una coppia di immagini e sfondi con una colorazione simile in modo che il tipo possa essere facilmente letto su tutta la tela.
Nella maggior parte dei casi, optare per scritte in bianco o nero sullo sfondo. Questo è un progetto piuttosto complesso da digerire per gli utenti, anche se potrebbe sembrare piuttosto semplice, e la leggibilità dovrebbe essere una preoccupazione primaria.
Tipo di strato con colore

Non c'è niente da dire che la tipografia deve condividere uno spazio con le immagini per usare questa tendenza. Può funzionare altrettanto bene quando non hai alcuna immagine.
Mescola e abbina scatole colorate, forme geometriche e diverse opzioni di tipografia per creare livelli con stile.
Startup Lab, sopra, fa un affascinante lavoro di accoppiamento di blocchi colorati con il tipo che ha ignorato i bordi per creare molti strati interessanti. L'ombreggiatura ordinata sulle parole grandi fornisce un bel punto di riferimento visivo e contrasta piacevolmente con gli stili di tipo secondario più semplici e diretti.
Aggiungi un suggerimento di animazione

Solo perché stai usando la tendenza dello spazio condiviso, non significa che devi rinunciare ad altre mode. Aggiungi un pizzico di animazione per gli elementi dell'interfaccia utente o gli elementi di navigazione per incoraggiare gli utenti a fare clic attorno al design.
Il movimento sottile può anche aiutare a creare attenzione se il design sembra un po 'occupato.
Nel disegno sopra, il piccolo logo circolare gira lentamente. Funziona quasi per centrare il design, che ha un layout quasi asimmetrico. Riempie gli spazi intrappolati tra le lettere e l'immagine in modo che il design complessivo sembri completo ed equilibrato. Inoltre l'animazione ti porta direttamente al branding della pagina.
Keep It Simple

È un tema ricorrente qui a Design Shack, ma questa tendenza funziona meglio quando lo si mantiene semplice. Mentre può richiedere molta pianificazione e potrebbe sembrare complicato creare un design efficace con tipografia o altri elementi in spazi condivisi, il risultato finale dovrebbe apparire semplice e senza soluzione di continuità.
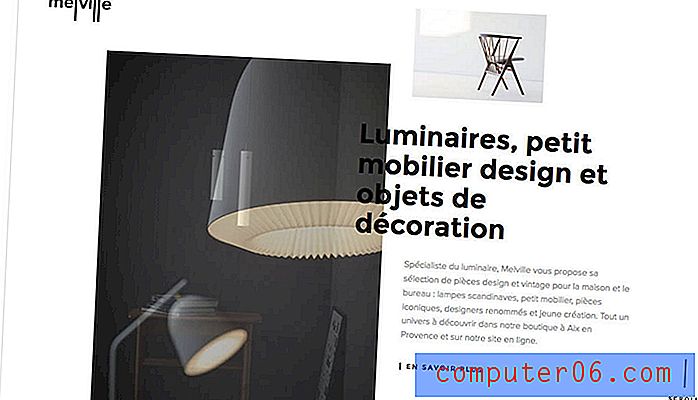
Se non sei sicuro da dove iniziare, prova un framework minimo. Uno sfondo bianco di tipo nero, come Melville, in alto, può mettere a fuoco le immagini colorate. (Le linee pulite sono sempre di stile.)
Concentrati sul flusso visivo con questo tipo di modello di progettazione. Pensa a quali parti del design sono più importanti per gli utenti, quindi fai clic su. Metti a strati lo sfondo, le immagini e i caratteri per attirare gli utenti attraverso questo flusso in modo che l'ultima cosa che vedono in una progressione naturale sia l'azione successiva. (Nel caso del disegno sopra, gli utenti hanno due scelte: fare clic sul collegamento o scorrere.)
Conclusione
La creazione di un design con tipografia negli spazi condivisi è una svolta moderna nelle tecniche di design piuttosto tradizionali. Fornisce un'opzione per aiutare i progettisti a evidenziare le immagini con ritagli di forme che sono spesso dimenticate o progettare un'opzione audace senza immagini.
Concentrati su caratteri solidi e leggibili che attraversino bene i piani per sfruttare al meglio questa tendenza. Considera il flusso di utenti e gli inviti all'azione ... e divertiti!