Padroneggiare layout di foto multiple
Lavorare con più foto e immagini può essere una prospettiva complicata. Fatto con attenzione, l'uso di più immagini può aiutare a creare un design efficace e magistrale per progetti di stampa e web design. Alcuni dei migliori esempi di design che utilizzano più foto sono disponibili nei siti Web di fotografi professionisti.
Prendi in considerazione il dominio, il numero di foto, il colore, il raggruppamento e la qualità dell'immagine quando lavori con una varietà di foto. Guarda i dettagli e considera la sensazione di un progetto per ottenere i migliori risultati quando usi molte immagini nel tuo progetto.
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Crea Dominanza
Il tuo sito dovrebbe avere un'immagine o una raccolta di immagini che è dominante ed è la grande immagine evidente sul sito. Prendi in considerazione l'uso di una singola foto che utilizza gran parte dello spazio, verticalmente o orizzontalmente con cui stai lavorando o lavori per combinare le immagini in modo che appaiano unificate.
Foto singola

Il modo più semplice per creare il dominio con le immagini è concentrarsi su una singola immagine o foto. L'immagine viene visualizzata a grandi dimensioni con foto più piccole utilizzate per accentuare l'immagine principale. Questo è un concetto popolare e può funzionare eccezionalmente bene con una foto di grande formato e un raggruppamento di immagini più piccole e ben ritagliate.
Raccolto drammatico


Un altro modo per far risaltare una singola foto in una costruzione di layout con più foto è utilizzare il ritaglio drammatico. A volte una forma insolita, come un'immagine orizzontale o verticale estrema, è sufficiente per attirarti prima in un'immagine. Le immagini secondarie con forme più tipiche non sono al centro dell'attenzione.
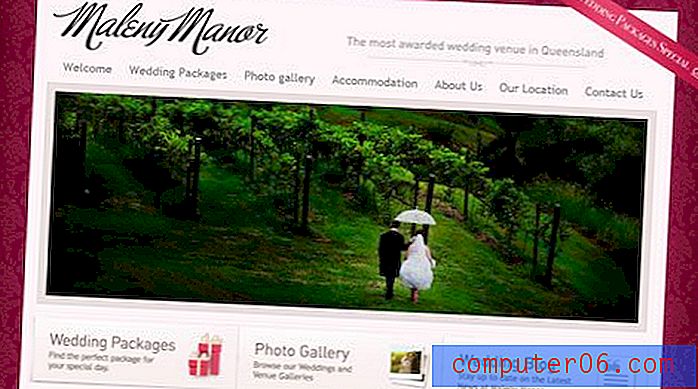
Ognuno di questi siti utilizza una forte immagine orizzontale in diversi modi. Maleny Manor adotta un approccio diretto con un crop forte che allunga la larghezza della pagina. Le immagini secondarie sono piccole icone che ti indirizzano ad altre immagini. Il sito Web di William & Mary sembra utilizzare anche un crop forte ma se guardi da vicino il resto dell'immagine è incorporato nel banner. Questo trucco di trucchetto funziona anche per creare una visione forte, che è completata da immagini più piccole che sono ritagliate strettamente.
Colore


L'uso del colore o meno può anche aggiungere impatto nei layout di più foto. La miscelazione di foto che utilizzano colori a tutto tondo con tonalità in bianco e nero o seppia può aggiungere contrasto ed enfasi a determinate immagini. L'immagine strana - il colore in uno schema in bianco e nero o viceversa - attirerà immediatamente la massima attenzione.
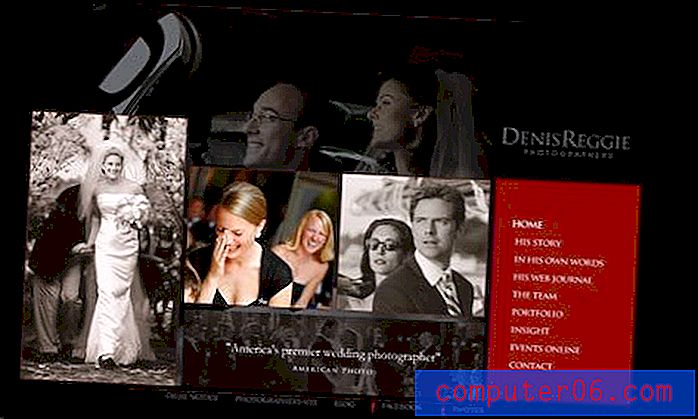
Denis Reggie Photography utilizza uno schema di immagini in bianco e nero con un'immagine a colori rotante per guidare l'utente attraverso le immagini sulla pagina. Inoltre, lo strumento di navigazione principale nella pagina è in un blocco di colore statico. Il colore viene utilizzato per guidare l'utente attraverso ciascuna delle immagini in sequenza. Nota anche come l'immagine a colori salta quasi dalla pagina in relazione alle immagini incolori.
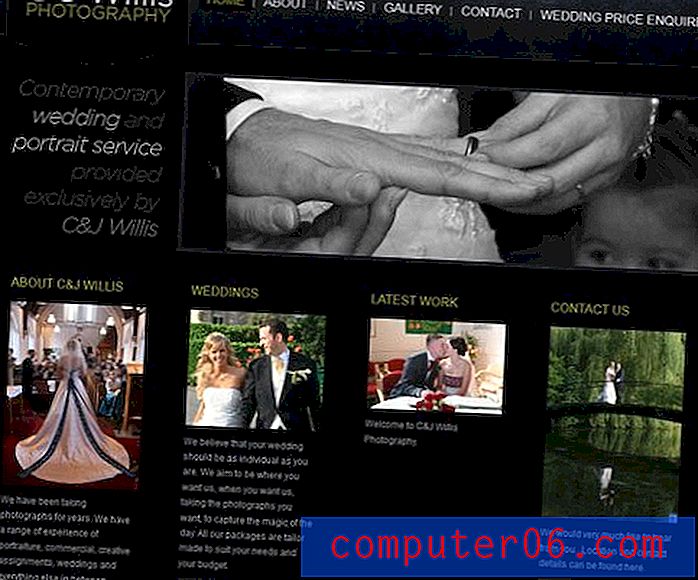
C&J Willis Photography utilizza una tecnica simile. Mescolando fotografie in bianco e nero ea colori, l'enfasi cade dall'immagine più grande a quella più piccola in basso. Le foto a colori appaiono più grandi e più dominanti e conducono ad altri punti del sito Web, poiché l'immagine in bianco e nero sfuma sullo sfondo scuro.
Raggruppamento di immagini


Lavorare con gruppi di immagini può anche creare una presentazione visiva forte. Mentre ad alcuni piace l'approccio speculare, con un gruppo di immagini di forma e dimensioni identiche, puoi anche giocare con gruppi di forme e dimensioni non corrispondenti.
Entrambi gli approcci possono funzionare ma richiedono attenzione ai dettagli. Il corretto allineamento delle foto è fondamentale quando si lavora con i raggruppamenti. Assicurati che le foto siano dimensionate in modo identico quando lavori con una fila di dimensioni simili e lavori con le colture quando usi forme diverse in modo che le immagini si incastrino nel tuo spazio.
È altrettanto importante che le foto "rimangano insieme" quando si raggruppano le immagini. Tenere presente che le immagini Web possono "spostarsi" in base alle impostazioni del browser dell'utente. Se il tuo CSS non supporta il raggruppamento (o se è qualcosa che non sei pronto a tentare), unisci le tue immagini in un singolo file nel software di fotoritocco come Adobe Photoshop e posiziona il file multi-foto come un'immagine. Ciò garantisce che il raggruppamento di foto appaia come previsto. Inoltre, ricorda di tenere a mente la spaziatura e l'allineamento, in modo che le immagini abbiano un aspetto pulito.
Considerazioni sulla stampa e sul web
Le regole per lavorare con più immagini attraversano i confini tra stampa e web design. Per ogni tipo di progetto, concentrati su immagini forti, leggibilità e dettagli per i migliori risultati.
Dimensioni e proporzione


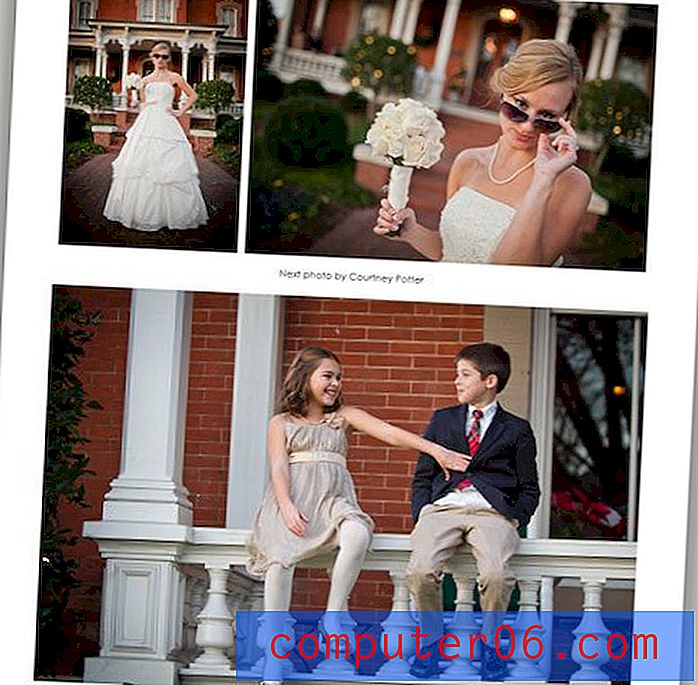
Troppe piccole foto possono essere difficili da capire e possono confondere il tuo pubblico. Considera il ritaglio di ogni immagine e come riempie la cornice. Le foto grandangolari non funzionano bene a dimensioni ridotte, mentre le foto ritagliate reggono meglio quando vengono utilizzate in dimensioni ridotte.
La chiave per entrambi i tipi di progetti è proporzionale. Guarda le facce sopra nella prima fila di foto. Nell'inquadratura ampia, i volti sono quasi indistinguibili e appaiono molto piccoli. Ma nella seconda fila, ciascuna delle facce è chiaramente visibile. Le cornici hanno dimensioni identiche in ogni riga di foto e le foto contengono le stesse immagini; l'unico cambiamento è il raccolto di ciascuno. Le colture più strette rendono le foto più grandi, anche se i fotogrammi non lo sono.
Volete che ogni immagine sia leggibile nella dimensione in cui la visualizzate. Se non riesci a capire quale sia l'immagine o cosa stia accadendo in una foto, riconsidera le dimensioni dell'immagine o sperimenta una coltura alternativa.
Qualità dell'immagine

Una cattiva immagine usata in piccolo o con testo è ancora solo una cattiva immagine. Lancialo.
Assicurati di utilizzare immagini forti di qualsiasi dimensione. Evita le immagini pixelate, sfocate, scattate in condizioni di scarsa illuminazione o che presentano evidenti problemi, come un dito nell'angolo della foto o un riflesso dell'obiettivo.
L'uso di una sola immagine di scarsa qualità può influire sul progetto, indipendentemente dalla forza del progetto complessivo. Le immagini scadenti mancano di professionalità e possono far sì che un cliente abbia un'impressione negativa sul tuo lavoro. Non esiste una correzione per un'immagine che manca di qualità in termini di risoluzione o composizione.
Significato dell'immagine

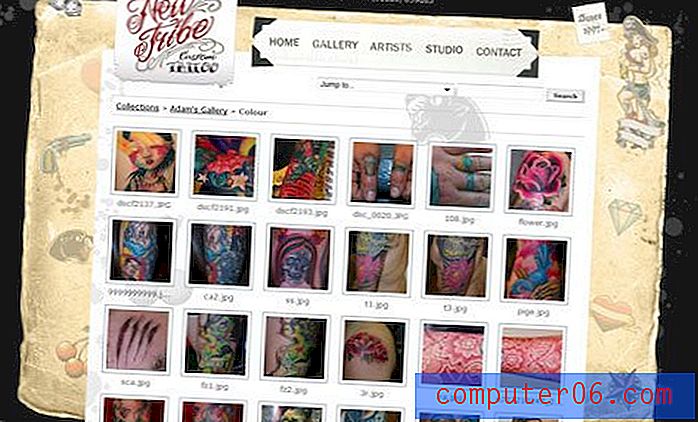
Pensa anche al messaggio che la tua immagine trasmetterà. Assicurati che le immagini siano appropriate per il tuo pubblico e si "abbinino" tra loro. Ad esempio, un sito Web che promuove un negozio di tatuaggi come quello sopra non avrebbe lo stesso effetto se l'immagine di sfondo presentasse nuvole e coniglietti.
Conclusione
L'uso di più foto nel design può essere uno strumento efficace per mostrare immagini straordinarie. Diffidare di immagini scadenti e selezionare attentamente le foto. Assicurati che ogni immagine funzioni per il tuo progetto e non forzare l'uso di immagini extra se non sono disponibili.
Considera come verranno visualizzate le immagini e prendi ulteriori misure nel web design per garantire che il raggruppamento rimanga intatto come previsto. Prestare attenzione ai dettagli in tutti i progetti multi-foto e ricontrollare ritagli e dimensioni delle immagini in modo che i raggruppamenti abbiano dimensioni coerenti e un aspetto pulito. Infine, gioca con diverse opzioni come colture identiche e forme e dimensioni diverse per sviluppare un design che rappresenti al meglio il tuo progetto.
Fonti di immagine: DeusXFlorida, kevin dooley, photoskate e Anthony van Dyck.