Design e illustrazione isometrici: una tendenza accattivante
Le icone sono parte integrante di qualsiasi progetto di sito Web. Dall'uso in elementi informativi e di navigazione, a parti accattivanti di un design più ampio, icone ed elementi basati su icone possono essere un modo attraente e interessante per attirare gli utenti.
Mentre le icone hanno usato un'estetica drammaticamente piatta per un po ', più progetti si stanno spostando sull'uso delle icone isometriche. Questa tendenza si sta manifestando su siti Web e progetti di stampa in molti settori diversi.
Sta guadagnando popolarità perché le icone isometriche hanno un aspetto più realistico mentre usano ancora i livelli piatti . È un mix quasi perfetto di piano e profondità. Ecco uno sguardo più approfondito a questa tendenza del design e a come puoi sfruttarla al meglio.
Qual è la tendenza icona isometrica?
 L'uso di ombre e una prospettiva diversa durante la creazione di ciascuna icona può aiutare ad aggiungere flusso e gerarchia visiva a un disegno.
L'uso di ombre e una prospettiva diversa durante la creazione di ciascuna icona può aiutare ad aggiungere flusso e gerarchia visiva a un disegno. Molto semplicemente, il design isometrico è un metodo per disegnare / creare un oggetto tridimensionale in due dimensioni. Le icone isometriche sono un'estensione di questa tecnica di progettazione e il luogo in cui questa tendenza sembra raccogliere più trazione.
Funziona perché le icone isometriche hanno forma, semplicità e profondità. Evocano la bellezza del design piatto ma con una profondità e una dimensione aggiuntive che rendono ogni elemento più visivamente accattivante e più facile da comprendere per l'utente.
La maggior parte dei designer sceglie anche di creare e utilizzare set di icone isometriche con forme ed elementi che sembrano reali in combinazione con combinazioni di colori vivaci. Questa può essere una combinazione che attira l'attenzione degli utenti, con il colore per attirare le persone nel design.
L'uso di ombre e una prospettiva diversa durante la creazione di ciascuna icona può aiutare ad aggiungere flusso e gerarchia visiva a un disegno. Questa versione isometrica di un ambiente dovrebbe essere una mini replica di un oggetto reale.
Gli elementi icona per infografica sono un'altra applicazione popolare di questa tendenza del design. Con icone isometriche più piccole all'interno di infografiche più grandi, questo stile è un modo semplice per aggiungere interesse visivo e usabilità a un progetto. Grazie a uno stile più realistico, le icone isometriche possono aiutare ad aggiungere comprensione di un concetto o di idi per gli utenti.
Un'evoluzione naturale da icone piatte

Le icone isometriche sono un'evoluzione della tendenza del design piatto, del design piatto 2.0 e del materiale. Il design da 3D a 2D utilizza ancora linee e stili puliti e semplici ma con un po 'più di profondità.
Le tavolozze dei colori sono spesso derivate anche da materiali e materiali.
Gli stili isometrici sono il perfetto mix di semplicità e informazione, con un design dell'icona facile da capire per gli utenti e con uno stile piatto con cui molti designer amano lavorare.
Come usare le icone isometriche
 Alcuni designer non si fermano con le icone e non portano il concetto isometrico a un design su larga scala!
Alcuni designer non si fermano con le icone e non portano il concetto isometrico a un design su larga scala! Le icone isometriche possono essere utilizzate in vari modi e con proprietà visive diverse.
Uno dei vantaggi di questo stile di icona è che a causa della semplice natura della grafica isometrica - statica o animata - i file possono essere salvati in formati di file più piccoli in modo che il tuo sito web si carichi velocemente. (Ottieni un po 'della profondità di un'immagine senza il peso!)
Mentre puoi usare icone isometriche praticamente dove un'altra altra icona sarebbe usata, l'applicazione è un po 'più ampia di quella. Un buon set di icone isometriche può essere combinato come elementi di grandi dimensioni da utilizzare come pulsanti, per orientare la navigazione o per creare un punto focale.
Cose di cui essere consapevoli

Le icone isometriche, sebbene alla moda, non sono per ogni progetto .
Alcuni sostengono che lo stile sia troppo "cartoony" per alcune applicazioni. Altri temono che combinazioni di colori vivaci possano sminuire la messaggistica o apparire appariscenti per gli utenti. Devi usare questa tendenza del design con cura.
L'uso di troppe icone isometriche senza un piano può essere travolgente.La creazione di un set di icone isometriche può richiedere più tempo rispetto alla progettazione di icone piatte. C'è un livello di dettaglio e l'effetto quasi tridimensionale che devono essere considerati. E se la vista o l'orientamento sono sbagliati, il risultato può essere stonante o disorientante. (Per un progetto di avvio rapido, potresti scoprire che è meglio scaricare un kit e sperare che includa tutto il necessario.)
Con così tante variazioni di stile nelle icone isometriche, alcuni elementi potrebbero apparire quasi "sovrastati" o "sovrastampati". Questi elementi dovrebbero essere evitati. Se ti ritrovi a guardare e pensare a come l'elemento è stato messo insieme, probabilmente è un po 'troppo. Il miglior design - quando si tratta di utenti - è abbastanza invisibile; l'elemento dovrebbe essere evidente e funzionare bene, ma non nella misura in cui pensi al suo aspetto reale.
L'uso di troppe icone isometriche senza un piano può essere travolgente. Ricorda, queste icone hanno più profondità e dettagli di un elemento piatto tradizionale. A meno che tu non abbia un piano per usarli in gruppo, probabilmente dovresti fare attenzione a non sovraccaricare gli utenti con troppe illustrazioni elaborate di icone.
Risorse icona isometrica

Il posto migliore per iniziare con la tendenza del design di icone isometriche è con un kit di icone. Usando un kit che puoi scaricare ti mostrerà come sono costruiti gli elementi e ti darà uno strumento che rende l'uso delle icone isometriche semplice e veloce (fino a quando non sei pronto a disegnare il tuo).
Cerca un kit che puoi scaricare che includa le forme in Adobe Illustrator, EPS o in un altro formato vettoriale in modo da poter ridimensionare e personalizzare le icone secondo necessità.
Ecco alcuni set di icone isometriche che hanno attirato la nostra attenzione (alcuni di questi includono immagini in primo piano in questo articolo):
- Icone freccia isometrica
- Oggetti da cucina isometrica
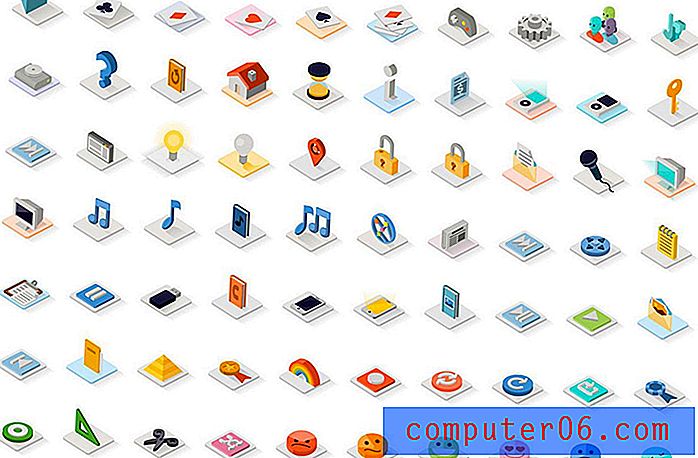
- Icone isometriche multiuso
- Infografica isometrica imposta elementi
- Icone SEO isometriche
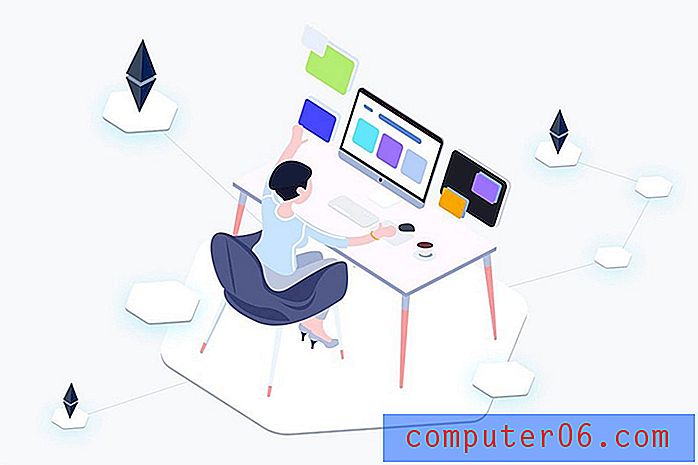
- Icone isometriche Blockchain di criptovaluta
- Attrezzature per ufficio isometrica
- Icone di comunicazione mobile e multimediali
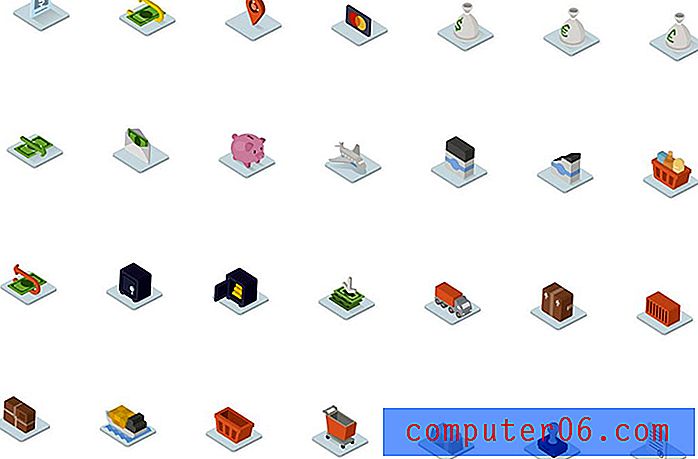
- Icone isometriche di finanza piatta
- Bundle di icone isometriche
Ancora più risorse di progettazione isometrica. (Queste sono più opzioni fai-da-te.)
- Scopri come creare illustrazioni isometriche
- Isometrica Design Ispirazione su dribbling
- Video: design isometrico per principianti
- 22 tutorial di Illustrator per la creazione di illustrazioni isometriche
- Video: tutorial sull'azione isometrica di Adobe Illustrator
Conclusione
Sei pronto a saltare sul carrozzone isometrico icona design? Queste icone possono essere molto divertenti, anche se sono certamente un po 'difficili da usare per alcuni progetti.
Ma con un colore divertente e l'elemento extra di profondità e realismo, possono fornire una buona componente visiva ad alcuni progetti. Sia che scarichi un kit o ne disegni uno tuo, questa tendenza del design è quella che ci aspettiamo di vedere in futuro.



