Che cos'è Flat 2.0 e perché dovresti preoccuparti?
Proprio quando pensavi di aver capito il design piatto, tutti sono passati a parlare di Flat 2.0. Se non hai mai fatto il salto nel progettare un progetto piatto, ora è il momento.
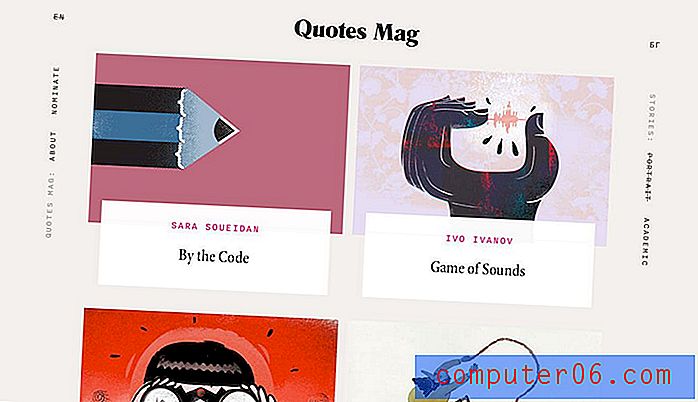
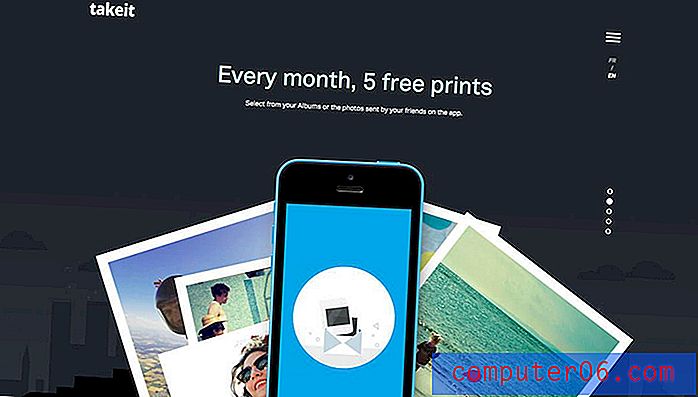
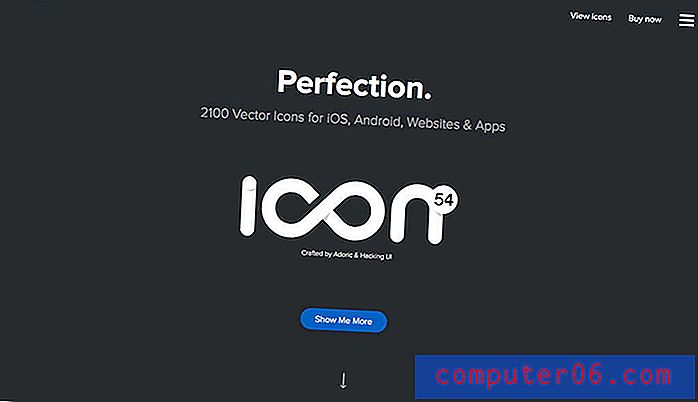
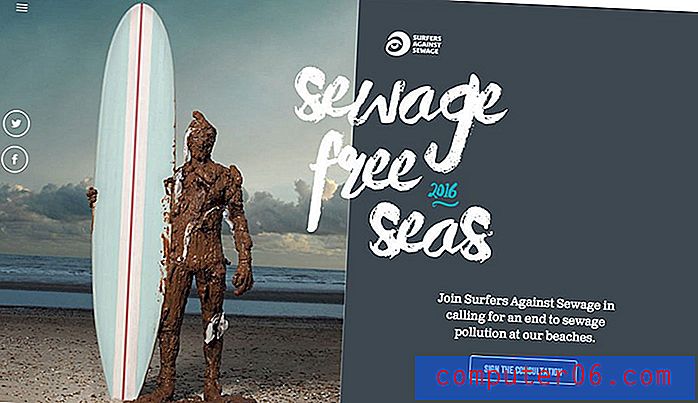
Flat 2.0 è più facile da usare perché combina il meglio del design piatto con ulteriori segnali dell'interfaccia utente per aiutarti a creare un sito Web bello e funzionale. È anche altamente adattabile e funziona con quasi tutti i concetti. A differenza di alcuni dei più semplici siti web di design piatto, Flat 2.0 combina elementi di flat con aggiunte sottili per migliorare la facilità d'uso. Diamo un'occhiata ad alcuni esempi!
Esplora risorse di progettazione
I designer amano il piatto

Ammettilo, il design piatto era di cui tutti i designer stavano parlando un paio di anni fa. Lo adori o lo odi, il design piatto ha raccolto molto vapore.
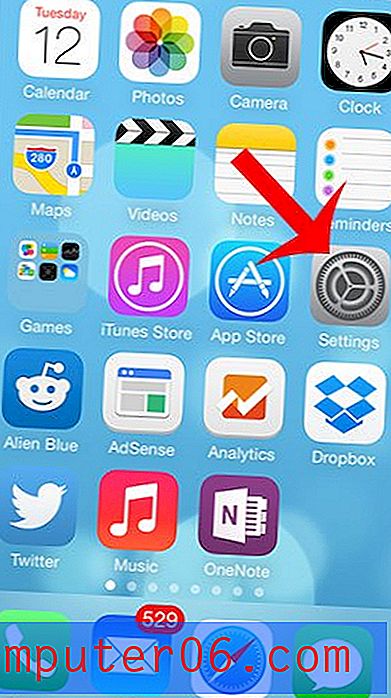
Lo stile di design, che presenta un'estetica aerodinamica senza ornamenti di elementi come goffrature o ombreggiature o altri effetti di stile tridimensionali, è stato utilizzato in numerosi progetti di alto profilo e design semplici. Nel design piatto mancavano anche elementi sollevati per indicare la cliccabilità o vuoti o infossati per mostrare che gli elementi necessitavano di un input. In particolare, è stato adottato per iOS 7 di Apple, una svolta drammatica dallo scetticismo a cui gli utenti erano abituati.
Ma ha funzionato. I designer l'hanno adorato. (Il design piatto è molto divertente da progettare.) Colori vivaci, caratteri tipografici semplici e attenzione al minimalismo assoluto hanno contribuito a bellissimi progetti.
C'era solo un problema. Non era abbastanza intuitivo per tutti gli utenti. Alcuni hanno affermato che lo stile del design era così piatto da poter discernere cosa avrebbero dovuto fare gli utenti e come avrebbe dovuto funzionare l'interfaccia.
Inserisci Flat 2.0.
Gli utenti hanno bisogno di qualcosa in più


Flat 2.0 fornisce una tolleranza per i dettagli sottili e non elimina le tecniche "fuorilegge" - ombre, sfumature, strati - che non facevano parte del design piatto. L'uso di caratteristiche sottili in combinazione con tutti gli altri elementi del design piatto è stato chiamato Flat 2.0 in molti ambienti. (E solo un'evoluzione dello stile negli altri.)
Il termine è stato usato per la prima volta dal designer Ryan Allen alla fine del 2014: “Flat 2.0 è un'evoluzione, non una rivoluzione. Laddove il design piatto era un radicale allontanamento dallo sfrenato scetticismo dei tempi passati, Flat 2.0 è un ramo giocoso dall'albero piatto. Il design piatto è l'albero di Natale, il Flat 2.0 è ornamenti e bastoncini di zucchero. E regali. Nessun tinsel però, quella roba è un casino da pulire. ”
Flat 2.0 consente ai progettisti, in sostanza, di violare le regole rigide associate al design piatto.
- Punti salienti
- Pendenza
- Tinte multiple e valori di colore
- Ombra
- Qualsiasi tavolozza di colori (non solo super luminosa)
L'altro grande cambiamento è che Flat 2.0 non vive in un mondo in cui tutto è un elemento o icona dell'interfaccia utente. Foto e video sono gran parte delle interfacce Flat 2.0. (Molti primi puristi del design piatto pensavano che questi elementi visivi fossero portati via dal puro intento dell'estetica.)
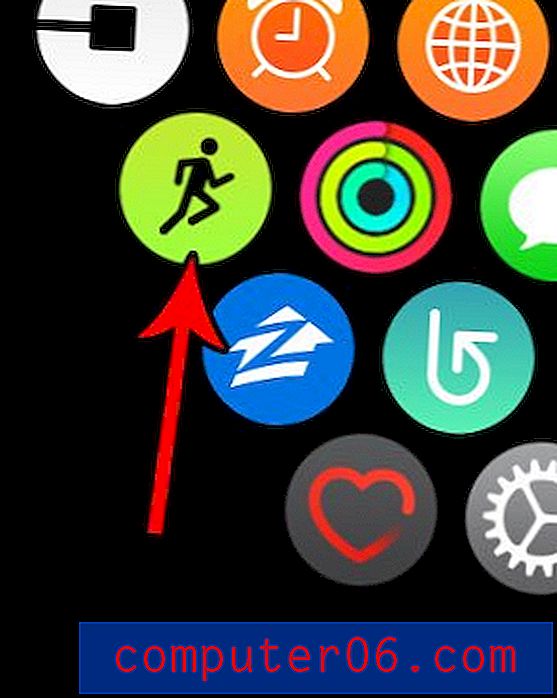
Flat 2.0 e successive iterazioni sono il nuovo discorso del mondo del design, in particolare a causa della popolarità emergente dell'interfaccia Material Design creata e adottata da Google e dalla sua estetica Flat 2.0. L'aspetto è ovviamente appiattito, ma presenta l'evoluzione degli elementi con stratificazione come componente visivo chiave e uso delle ombre.
Flat 2.0 risolve alcuni problemi


Secondo molti, il design piatto ha avuto problemi. Il Nielsen Norman Group, che fa ricerche sull'esperienza dell'utente, ha criticato in particolare il design piatto. Alcuni di questi problemi includevano:
- Una mancanza di significanti tradizionali (e importanti), come sfumature, ombre e sottolineature che gli utenti hanno capito cosa fare
- Un'assenza di schemi familiari per l'usabilità, come l'uso del testo sottolineato blu per i collegamenti
- Cambiamenti nei pulsanti e nelle azioni contestuali, come il posizionamento di inviti all'azione e la mancanza di copie fruibili a favore di meno parole
Flat 2.0 risolve molti di questi problemi e offre ai progettisti una maggiore flessibilità nella progettazione per l'usabilità. Questa era la cosa che mancava al design piatto. Mentre l'aspetto era creativo e alla moda, era alla moda per i designer, ma non sempre pensato per gli utenti.
Caratteristiche di Flat 2.0


Flat 2.0 è il matrimonio apparentemente perfetto tra minimalismo e skeuomorfismo. È uno stile altamente utilizzabile che è visivamente piacevole. Ai designer piace. Agli utenti piace. Questa è una tendenza che funziona.
Gran parte di Flat 2.0 è radicato nella teoria del design. (Se vuoi tornare alle basi e fare qualcosa che funzioni, la teoria è sempre un buon punto di partenza.)
Flat 2.0 utilizza uno stile specifico per creare una gerarchia per un flusso attraverso il design. Le tavolozze dei colori sono distinte e costruite con uno scopo. C'è un focus sull'organizzazione, la spaziatura e la chiarezza degli elementi. Ogni elemento nel design dovrebbe essere semplice, ma altamente comprensibile.
L'ultimo bit è dove Flat 2.0 ha successo. I progettisti possono portare il design proprio al limite dello skeuomorfismo, se lo desiderano, e poi tornare indietro di un clic. Flat 2.0 è radicato nell'usabilità. (Questo non si può dire abbastanza perché è l'essenza di ciò che fa funzionare un design.)
Aggiungi tutto ciò all'idea che questo stile è altamente flessibile e personalizzabile. È realizzato per framework reattivi e adattivi o interfacce materiali. E ogni designer può mescolare e abbinare stili e concetti per creare qualcosa di completamente unico nel suo genere. (Sarebbe difficile trovare qualcosa di più attraente di così.)
Conclusione
Flat 2.0 è solo un ulteriore passo avanti nell'evoluzione di questo stile di design che è radicato nella forma più pura di minimalismo. La cosa così attraente di Flat 2.0 (e del design piatto in generale) è l'innato fattore divertente che ne deriva.
Dai colori vivaci alla tipografia che richiede di essere letta, gli elementi dell'interfaccia utente più piatta lasciano il posto alle parti del design che gli utenti devono prima vedere. Pulsanti piatti e semplici stili di copia del corpo danno più spazio alle immagini e agli inviti all'azione. Ed è per questo che Flat 2.0 è così importante. È utilizzabile. È funzionale. E mentre continuerà ad evolversi, l'idea alla base è qui per rimanere.