10 migliori strumenti di prototipazione per i progettisti 2020
La prototipazione fa parte del processo creativo di ogni designer. È parte integrante del tuo lavoro che ti aiuta a vincere progetti e clienti. Riteniamo che ogni progettista dovrebbe avere uno strumento di prototipazione adeguato. E oggi miriamo ad aiutarti a trovarne uno.
Che tu sia un progettista di esperienza utente o un progettista di interfacce alla ricerca di un buon strumento di prototipazione, ti abbiamo coperto. In questa guida, diamo uno sguardo ai migliori strumenti di prototipazione per i progettisti di UI e UX di tutti i tipi.
Troverai sia strumenti di prototipazione gratuiti che app a pagamento e persino strumenti di prototipazione online per soddisfare il tuo budget e le tue esigenze. Iniziamo.
1. UXPin

- Prezzo: $ 19 al mese
- Ideale per: UX, UI e web designer
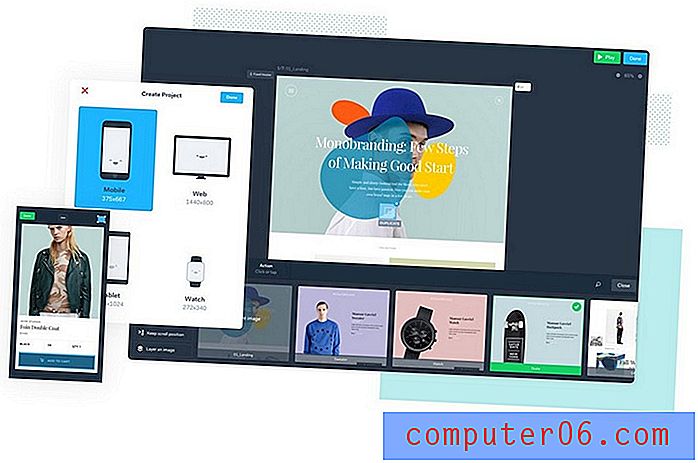
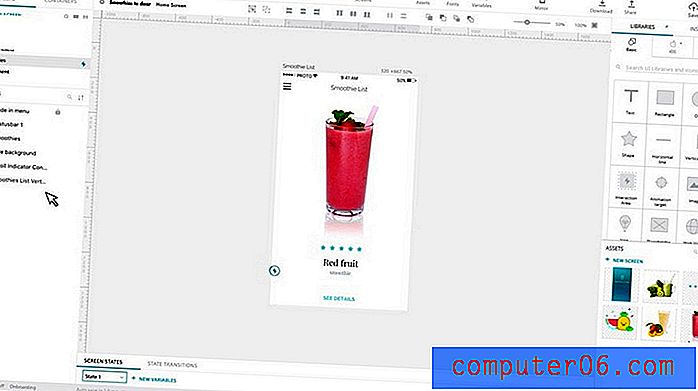
Quando si tratta di prototipazione, UXPin è come il tuttofare. Copre tutti gli aspetti del processo di progettazione iniziale che ti porta dalla prototipazione rapida al test di progetti interattivi dell'interfaccia utente.
Una delle cose più interessanti di UXPin è che viene fornito con librerie di modelli predefinite. E rende molto più semplice la prototipazione rapida. Ad esempio, se si desidera creare un modello rapido di un'app iOS, UXPin ha un'intera libreria per i modelli di interfaccia dell'app iOS. Puoi semplicemente trascinarlo sulla tela e iniziare a progettare.
Caratteristiche principali

- I componenti prefabbricati consentono la prototipazione rapida di schermate e interfacce delle app
- Crea elementi interattivi come pulsanti, moduli e altro utilizzando stati e variabili
- Gli strumenti di disegno ti consentono di creare a mano i tuoi elementi di design
- Possibilità di importare e personalizzare i file di Sketch
- L'app basata su browser ti consente di collaborare più facilmente con il tuo team
- Metti alla prova i tuoi progetti dal vivo su dispositivi mobili
Chi dovrebbe usarlo?
UXPin è perfetto per tutti i tipi di progettisti di UX e UI, inclusi i principianti completi. Soprattutto perché è possibile aggiungere elementi interattivi abbastanza facilmente. Dal momento che è basato su browser, puoi usarlo su qualsiasi dispositivo che possiedi senza problemi di licenza.
L'app ha una versione di prova gratuita che puoi utilizzare per provarla. Oppure leggi la nostra recensione per saperne di più su come funziona.
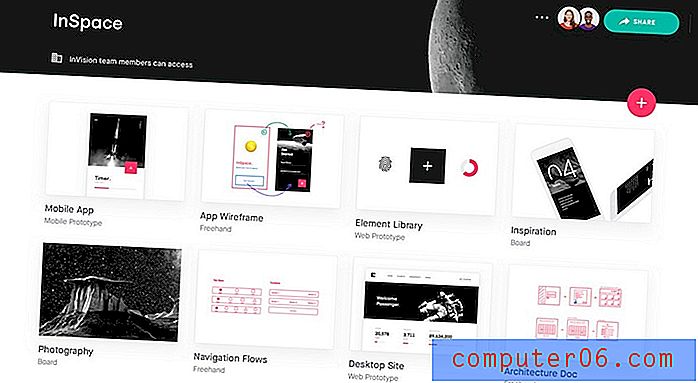
2. InVision

- Prezzo: gratuito / $ 15 al mese
- Ideale per: designer di app mobili e web
InVision è un'altra app online che funziona in modo simile a UXPin, tranne con un'enfasi sul design. Include tutti gli strumenti necessari per passare dal wireframing ai design dell'interfaccia utente. E viene fornito con molti strumenti utili per collaborazioni e prototipi migliori.
Proprio come UXPin, InVision ha anche strumenti per rendere interattivi gli oggetti nei tuoi progetti. Tuttavia, è molto più semplificato e non ti consente di implementare stati avanzati come fa UXPin.
Caratteristiche principali

- Progetta facilmente prototipi di app e web utilizzando componenti prefabbricati
- Rendi interattivi i tuoi prototipi aggiungendo trigger
- Collabora e ottieni feedback dei clienti sui progetti più facilmente
- Include strumenti per disegnare e disegnare wireframe semplici e veloci
- Accedi ai tuoi progetti di design sul cloud su qualsiasi dispositivo
Chi dovrebbe usarlo?
InVision è particolarmente adatto per i progettisti dell'interfaccia utente dell'app, in particolare per i team che collaborano ai progetti. È anche un buon punto di partenza per i liberi professionisti in quanto include un piano gratuito che ti consente di mantenere un progetto attivo per tutto il tempo che desideri.
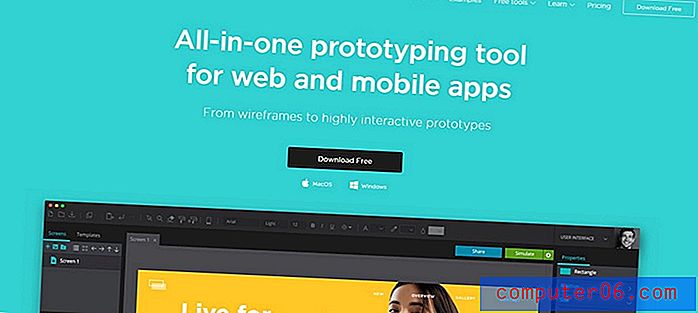
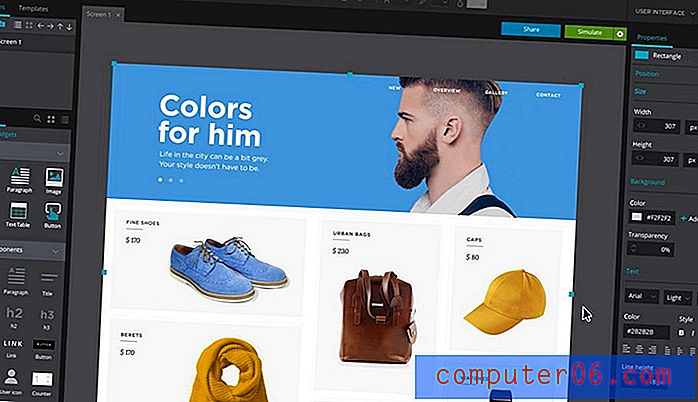
3. Giustino

- Prezzo: gratuito / $ 19 al mese
- Ideale per: Web e designer di app mobili
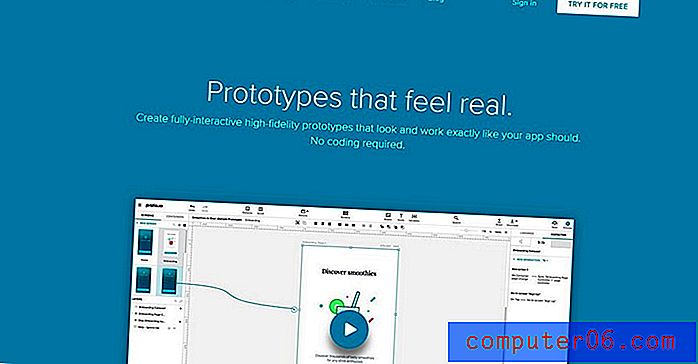
Justinmind è un'app abbastanza nuova interamente dedicata al wireframing e alla prototipazione. Anche se questo strumento non è avanzato come UXPin o InVision, è dotato di molte funzioni utili che lo rendono un'ottima opzione per i principianti.
Una delle caratteristiche più interessanti di Justinmind è che ha un piano per sempre gratuito con la possibilità di creare wireframe illimitati e aggiungere utenti. Puoi usarlo per creare prototipi rapidi usando un editor di trascinamento della selezione, specialmente quando inizi o per imparare la prototipazione rapida.
Caratteristiche principali

- Crea wireframe e prototipi rapidi usando un editor drag and drop
- Aggiungi elementi interattivi e gesti mobili ai tuoi progetti
- Possibilità di esportare progetti in HTML interattivo e documenti
- Collabora con il team sul cloud
- Pianifica gratis per sempre con progetti illimitati
Chi dovrebbe usarlo?
Il piano gratuito per sempre rende Justinmind un'ottima opzione per i principianti nella progettazione di UX e UI. Tuttavia, il piano gratuito è limitato ai prototipi statici. Se desideri aggiungere elementi interattivi, effetti, collaborazione nel cloud ed esportare progetti, dovrai attivare il piano a pagamento.
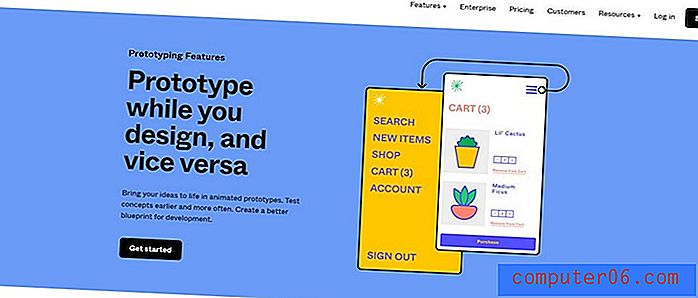
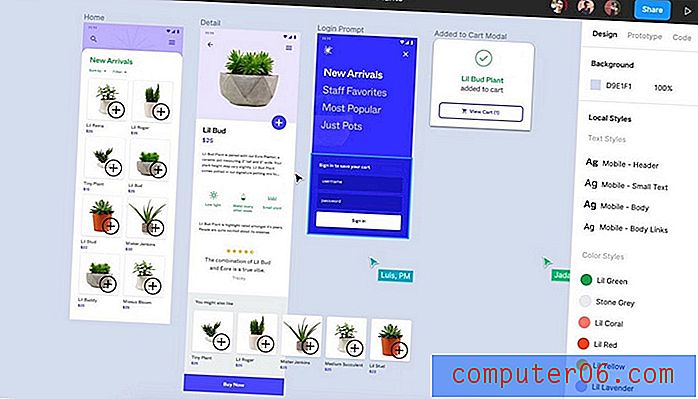
4. Figma

- Prezzo: gratuito / $ 12 al mese
- Ideale per: progettisti di interfacce per app Web e mobile
La maggior parte dei progettisti ha già familiarità con il famoso strumento di progettazione dell'interfaccia utente basato sul Web. Anche se Figma è comunemente nota come app di progettazione UX, ha anche strumenti per la prototipazione rapida.
Figma ha un editor drag and drop molto facile da usare per la progettazione di wireframe e prototipi funzionali. Ha anche molti elementi interattivi per animare i tuoi prototipi. Ciò che lo rende ancora migliore è il fatto che l'app è gratuita e funziona su qualsiasi browser.
Caratteristiche principali

- Semplice editor di trascinamento della selezione per la prototipazione rapida dell'interfaccia dell'app
- Animare elementi e aggiungere interazioni per dare vita ai progetti
- Crea e usa i sistemi di progettazione per prototipare più velocemente
- Possibilità di vedere in anteprima i tuoi prototipi
- Funziona su qualsiasi browser per collaborare a progetti più facili
- Pianifica gratis per sempre con 3 progetti attivi e spazio di archiviazione illimitato
Chi dovrebbe usarlo?
Figma può essere utilizzato per prototipare qualsiasi tipo di interfaccia web o app mobile. Ha un generoso piano gratuito che ti consente di avere 3 progetti attivi e 2 editor. Questo lo rende un'ottima opzione per i liberi professionisti, in particolare per lavorare su progetti con i clienti.
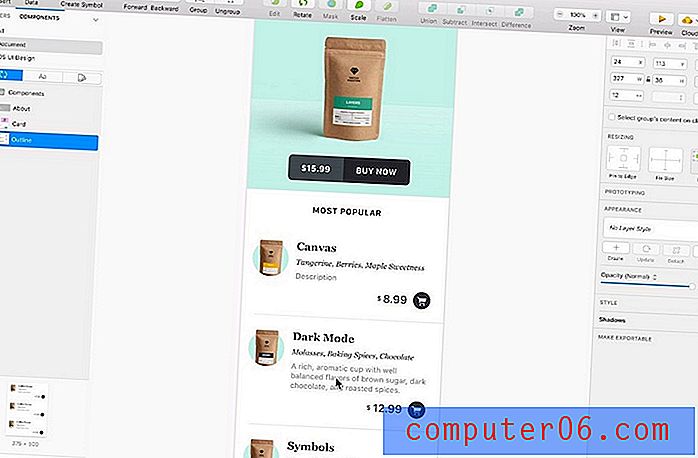
5. Schizzo

- Prezzo: $ 99
- Ideale per: progettisti di UI e UX mobili e web
Sketch è una delle migliori app disponibili oggi per la progettazione di tutti i tipi di interfacce utente. È come una versione più avanzata e ampiamente supportata di Figma. L'unico motivo per cui l'abbiamo classificato sotto Figma è dovuto al fatto che non è multipiattaforma.
Sketch ha una vasta comunità e, di conseguenza, ci sono migliaia di modelli e kit di interfaccia utente che puoi usare per prototipare app e progetti più velocemente. L'unico aspetto negativo è che è necessario un computer Mac. Ciò rende anche difficile collaborare a progetti.
Caratteristiche principali

- Editor all-in-one per wireframing, prototipazione e progettazione di interfacce web e app
- Disegna e modifica i vettori o utilizza librerie di componenti predefinite per progettare più rapidamente
- Crea elementi interattivi e aggiungi animazioni ai tuoi progetti
- Plugin e integrazioni di terze parti rendono l'app ancora più potente
- Molti kit e modelli di interfaccia utente di terze parti da scaricare
Chi dovrebbe usarlo?
Sketch è perfetto per i progettisti di UI e UX freelance se puoi permetterti l'app e avere un Mac. C'è un piano di abbonamento mensile che ti consente di condividere i tuoi progetti sul cloud. Tuttavia, non supporta la modifica dei disegni.
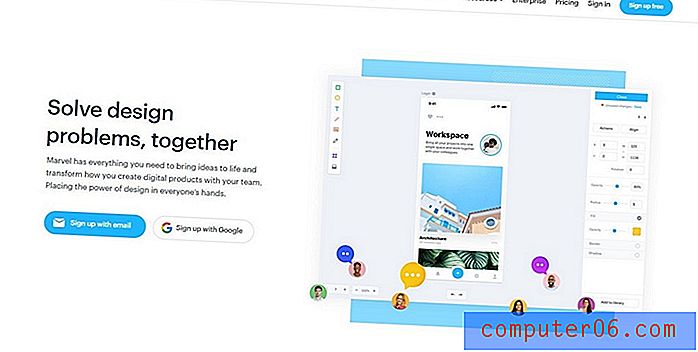
6. Marvel

- Prezzo: gratuito / $ 12 al mese
- Ideale per: progettisti dell'interfaccia utente di app Web e mobile
La Marvel si è definita una "piattaforma di progettazione per prodotti digitali". Anche se questa affermazione non è del tutto accurata, l'app stessa è un'ottima soluzione per i progettisti per la realizzazione di prototipi sia per applicazioni mobili che Web.
Marvel ha tutti gli strumenti necessari per realizzare tutti i tipi di interfacce mobili e web dai prototipi ai progetti. Supporta anche le interazioni gestuali per la progettazione di app mobili animate.
Caratteristiche principali

- Trascina e rilascia l'editor per qualsiasi cosa, dal wireframing alla prototipazione e ai progetti
- Possibilità di esportare progetti in codice XML CSS, Swift e Android
- Funzionalità per collaborare e testare i tuoi progetti
- Aggiungi elementi interattivi al tuo design senza codice
- Condividi i tuoi progetti per ottenere feedback e test degli utenti
Chi dovrebbe usarlo?
Poiché Marvel è una piattaforma all-in-one piena di vari strumenti e funzionalità, è la più adatta per utenti esperti e designer più esperti. Marvel ha un piano gratuito che ti consente di avere 1 progetto attivo per tutto il tempo che desideri.
7. Zeplin

- Prezzo: gratuito / $ 17 al mese
- Ideale per: progettisti e sviluppatori di app Web
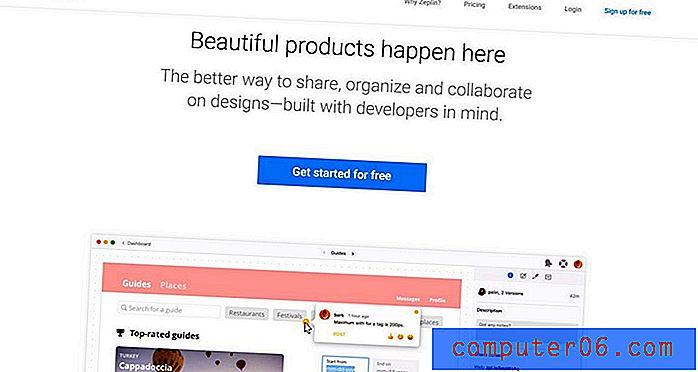
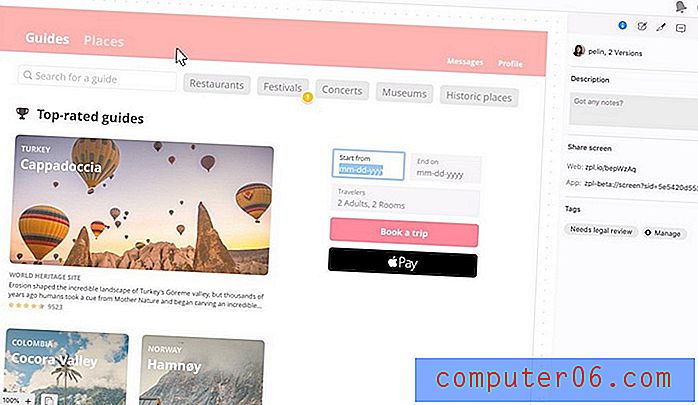
Zeplin è un diverso tipo di strumento di prototipazione progettato pensando agli sviluppatori. Gli sviluppatori hanno spesso problemi a tradurre in codice le interfacce create dai progettisti. Zeplin mira a colmare il divario fornendo strumenti facili agli sviluppatori per realizzare i propri progetti.
Zeplin è abbastanza facile da usare e viene fornito con un pannello di codifica integrato per implementare al volo CSS e codice avanzati per i tuoi progetti.
Caratteristiche principali

- Possibilità di creare un sistema di progettazione per la tua base di codice per gestire i progetti più facilmente
- Genera frammenti di codice per i tuoi elementi di design e li hai tutti in un unico posto
- Esporta facilmente i progetti utilizzando i plugin Sketch, Photoshop, Figma e Adobe XD
- Collabora e ottieni feedback dal tuo team
Chi dovrebbe usarlo?
Come accennato in precedenza, Zeplin è più uno strumento di progettazione creato per gli sviluppatori. È perfetto per liberi professionisti e team per la collaborazione con gli sviluppatori. Il piano gratuito ti consente di avere 1 progetto attivo per tutto il tempo che desideri.
8. Proto.io

- Prezzo: gratuito / $ 24 al mese
- Ideale per: progettisti di UI mobili
Proto.io è uno strumento creato appositamente per la progettazione di prototipi. E include molte funzioni utili che renderanno il tuo processo di prototipazione molto più semplice.
L'app funziona praticamente come un generatore di siti Web con trascinamento della selezione. Include componenti predefiniti e blocchi di contenuto che è possibile aggiungere per creare facilmente interfacce per app uniche. Puoi facilmente condividere i tuoi progetti interattivi con chiunque. Dai un'occhiata alla sua libreria demo, per esempio.
Caratteristiche principali

- Librerie piene di componenti dell'interfaccia utente, modelli, icone, effetti sonori e altro ancora
- Aggiungi elementi interattivi nei progetti con azioni, gesti, animazioni e altro
- Importa i disegni da Sketch e Photoshop e sincronizza i progetti su Dropbox
- L'editor basato sul Web ti consente di accedere ai tuoi progetti da qualsiasi luogo
- Possibilità di esportare disegni in HTML, CSS e Javascript
Chi dovrebbe usarlo?
Proto.io è perfetto per i progettisti di interfacce utente mobili e per i progettisti di app Web. Il piano gratuito ha funzionalità molto limitate e il prezzo del piano a pagamento può essere leggermente costoso per i liberi professionisti. Quindi l'app è più adatta per agenzie di design e professionisti più esperti.
9. ProtoPie

- Prezzo: $ 11 al mese
- Ideale per: progettisti UI Web e mobili esperti
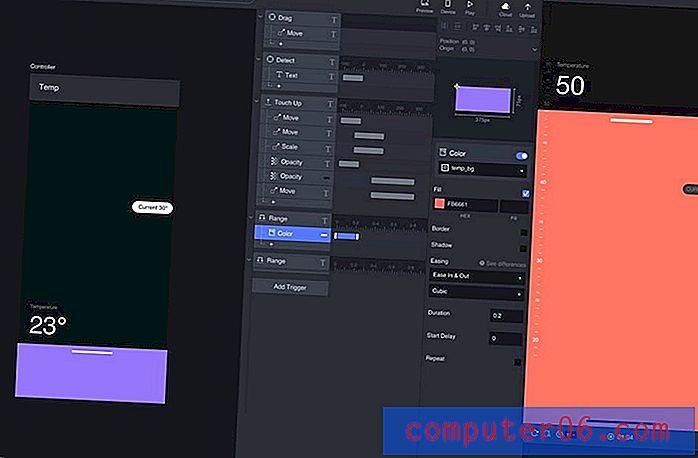
ProtoPie è un altro strumento basato su cloud creato appositamente per la prototipazione di varie interfacce utente. A prima vista, l'app può sembrare piuttosto sofisticata. Questo perché è uno strumento di prototipazione avanzato creato per i professionisti.
ProtoPie mira a creare prototipi più accurati e interattivi. L'obiettivo principale della piattaforma è aiutarti a creare prototipi più accurati che puoi spedire direttamente allo sviluppo.
Caratteristiche principali

- Crea prototipi più precisi e di alta qualità per le app Web e mobili
- Aggiungi elementi interattivi per rendere i tuoi prototipi più realistici
- Librerie di componenti prefabbricati per la progettazione semplice di prototipi
- Possibilità di importare disegni da Sketch, Figma e Adobe XD
- Metti alla prova i tuoi progetti utilizzando le app di mirroring Android e iOS
Chi dovrebbe usarlo?
ProtoPie è perfetto per i progettisti dell'interfaccia utente più avanzati ed esperti in quanto è possibile utilizzarlo per finalizzare i prototipi senza dover utilizzare altre app. L'app ha una prova gratuita per testare le sue funzionalità. L'unico aspetto negativo è che richiede un'installazione software sul tuo computer Mac o Windows.
10. Framer X

- Prezzo: $ 12 al mese
- Ideale per: progettisti e sviluppatori di UI mobili
Framer X è uno strumento di prototipazione innovativo che include anche strumenti per la progettazione e lo sviluppo. È dotato di un editor unico in cui è possibile mappare le interazioni per creare prototipi che funzionano come app reali.
Viene fornito anche con app mobili per il mirroring della progettazione e il collaudo di prototipi su dispositivi mobili. Framer è una soluzione completa per la prototipazione e lo sviluppo di app mobili.
Caratteristiche principali

- Prototipazione rapida con componenti ed elementi prefabbricati
- Kit di strumenti 3 in 1 per passare dalla progettazione ai prototipi e allo sviluppo
- Crea e ottimizza le interazioni in un editor visivo
- Capacità di creare e riutilizzare componenti su misura in tutti i progetti
- Un sacco di kit UI e risorse per realizzare tutti i tipi di prototipi
Chi dovrebbe usarlo?
Framer è un potente strumento di prototipazione più adatto a designer esperti e sviluppatori. Al momento, Framer è disponibile solo su dispositivi Mac. Ma, secondo il sito Web, è in arrivo una versione basata sul Web dell'app.
Quale strumento di prototipazione è il migliore?
UXPin è il chiaro vincitore in questo elenco. Fornisce le migliori funzionalità e tutti gli strumenti necessari per passare dai wireframe al prototipo e quindi alla progettazione interattiva. È anche abbastanza facile per i principianti imparare e avere strumenti anche per designer esperti.
Se stai cercando un'opzione gratuita, vale la pena dare un'occhiata a Figma. Sebbene sia uno strumento di progettazione dell'interfaccia utente, offre un sacco di supporto per la prototipazione e l'aggiunta di interazioni. Tutto gratis.
Un'altra opzione da considerare è l'utilizzo dei kit UI. I kit di interfaccia utente includono modelli che è possibile personalizzare per progettare facilmente prototipi per app e siti Web. Dai uno sguardo ai nostri modelli di kit di interfaccia utente Figma e alle raccolte di kit di interfaccia utente Adobe XD.