Progettare immagini di intestazione coinvolgenti: pensare fuori dagli schemi
Una delle prime cose che fai nella progettazione di un sito è decidere quale sarà la prima porzione di pixel che gli utenti vedranno. Devi attirare la loro attenzione e comunicare il tuo messaggio sopra la piega o rischiare che quella persona passi alla prossima scheda aperta.
Sfortunatamente, molti di noi cadono in schemi prevedibili per questo pezzo del sito. Usiamo gli stessi vecchi trucchi, forme e plugin e otteniamo un risultato che potrebbe sembrare fantastico, ma non è poi così eccitante. Oggi daremo una breve occhiata a come rendere le immagini delle intestazioni più interessanti. Lungo la strada vedremo alcuni esempi dal vivo di siti che hanno implementato con successo queste tecniche.
L'immagine dell'intestazione noiosa e standard
Troppo spesso, quando inizio a wireframing un progetto, inizio con qualcosa del genere:

Non fraintendetemi, questo è un layout solido e la ragione per cui è così popolare è che funziona estremamente bene. Tuttavia, c'è un tempo per percorrere la strada sicura e un tempo per ramificarsi in modo creativo ed esplorare nuove idee.
In particolare, la parte con cui mi annoio è l'immagine dell'intestazione (sto usando il termine "intestazione" per indicare la parte superiore della pagina). È solo un grande rettangolo statico. Se è dinamico, di solito è qualcosa di semplice come un cursore di immagine jQuery. Ancora una volta, uno dei miei trucchi di design preferiti, tuttavia, non è esattamente una buona rappresentazione del pensiero "out of the box" a questo punto nel tempo.
Quindi, come possiamo uscire dalla routine di correre verso il rettangolo stanco ogni volta che abbiamo bisogno di un'immagine grande e audace nella nostra intestazione? Se pensiamo davvero al problema, alcune soluzioni si presentano prontamente.
Cambiandolo
Ecco alcune considerazioni rapide su come aggiungere un po 'di varietà alle immagini delle intestazioni. Riesci a pensare a qualche altra idea?
Cambia la forma
La prima cosa che mi viene in mente è di abbandonare il rettangolo. Prova a utilizzare un quadrato, un cerchio, un triangolo o persino una serie di immagini. Puoi persino abbandonare il contenitore tutti insieme e provare a posizionare un'icona o un elemento grafico direttamente sullo sfondo del tuo sito Web.
Inoltre, non lasciarti solo catturare dalle forme standard. Prova a creare un'immagine che utilizza una forma più astratta e fluida. Piegalo attorno ai tuoi contenuti per una vera creatività.
Renderlo più dinamico
Vai oltre il cursore dell'immagine jQuery. Prova a pensare a un nuovo modo in cui puoi far interagire un utente con l'immagine. Usa clic, scorrimento, movimenti del mouse e altro per trasformare l'immagine in modo interessante.
Scoppiare
Un altro modo davvero semplice per rendere più interessante l'immagine dell'intestazione è quello di consentire la fuoriuscita del contenuto al suo interno o del contenuto all'esterno.
Ho usato questa tecnica con uno screenshot dell'app in un recente articolo Trucchi di progettazione.
Qualcosa di diverso ogni volta
Un trucco popolare che vedi spesso utilizzare Apple sulla loro homepage è avere una serie di immagini di intestazione sulla rotazione. Quando aggiorni la pagina, prende casualmente da una serie di tre o quattro diverse opzioni.
Questo non solo rende il tuo sito più coinvolgente per gli utenti, ti aiuta a tracciare ciò che funziona meglio e ciò che gli utenti sembrano essere maggiormente interessati. Osservando le tue statistiche, puoi monitorare quale immagine sta ottenendo il maggior numero di clic e quindi creare una nuova strategia basata su tale conoscenza.
Esempi in the Wild
Ora che abbiamo alcune idee sul tavolo per avvicinarci alle immagini dell'intestazione in un modo più interessante, vediamo se possiamo trovare esempi di designer che seguono queste tecniche.
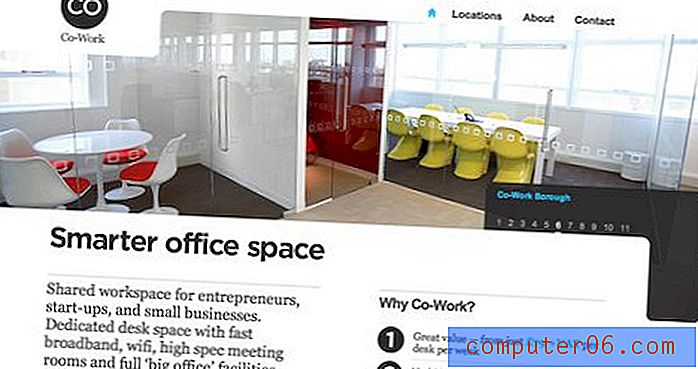
Co-Work
Uno dei miei esempi preferiti che ho visto di recente è sul sito Co-Work. Il dispositivo di scorrimento dell'immagine nella parte superiore di questa pagina è, in fondo, la stessa vecchia tecnica standard. Tuttavia, il designer ha aggiunto alcune tacche che gli conferiscono una forma irregolare.

Nota quanto più integrata questa immagine si sente con il resto del contenuto rispetto al tuo tipico rettangolo. Si curva attorno al logo, alla navigazione e alla copia del corpo in un modo che conferisce al sito una sensazione quasi astratta di arte moderna che è perfetta per gli spazi di lavoro puliti e ben progettati che il sito sta pubblicizzando.
Questo non richiede un'immaginazione iperattiva o anche molto lavoro da implementare, è solo il risultato di un piccolo sforzo extra che conferisce al sito un aspetto tutto suo.
Adrian Baxter
Lo sviluppatore web Adrian Baxter ha un altro grande esempio di un'immagine di intestazione unica sul suo sito.

A parte la fantastica idea di combattere un'orda di zombi con solo una tastiera Bluetooth per Mac, questa immagine è diversa perché è stata divisa in quattro pannelli separati. Funzionalmente, non c'è davvero alcun motivo per questo, ma dal punto di vista del design, è un bel tocco. Si noti come rispecchi la disposizione dei collegamenti sottostanti, un classico esempio di ripetizione nel design.
Il divertimento non finisce qui, Adrian ha fatto un ulteriore passo in avanti aggiungendo un effetto di parallasse che sposta la scena mentre muovi il mouse sul sito. Mentre la scena cambia, le immagini sanguinano da un fotogramma all'altro. È davvero un bell'effetto!
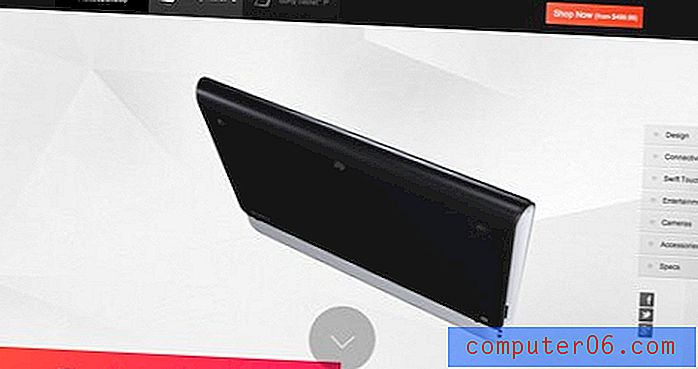
Sony Tablet S
L'esempio più straordinariamente innovativo che sono riuscito a trovare è stato il sito per il tablet Sony. Iniziando, il sito sembra abbastanza semplice, l'immagine dell'intestazione mostra una sorta di flusso piegato che termina nel tablet. A questo punto non sono rimasto davvero colpito e ho persino pensato che il sito fosse un po 'troppo ingombro.

Mentre scorri verso il basso (o premi il pulsante giù), il sito diventa davvero fantastico molto rapidamente. Il tablet rimane al centro dello schermo mentre il resto del contenuto si sposta. Si disconnette dal flusso piegato e inizia a girare e capovolgere nello spazio 3D.

Mentre arrivi a una nuova sezione di contenuti, il tablet si trasforma in una posa che si integra con il design di quell'area.

Passa sotto alcuni contenuti, sopra altre parti, si sovrappongono sovrapposizioni e indicano funzionalità, le mani escono e usano il touchscreen; il risultato è super impressionante e rende l'esperienza di navigazione fantastica, dinamica e interattiva che richiede solo lo scorrimento.
Kyan
Questo sito ha un concetto molto simile alla pagina del tablet Sony, solo in modo orizzontale. La posizione iniziale del dispositivo di scorrimento dell'immagine mostra lo schermo di un iPhone, tablet e computer attorno a vari strumenti di progettazione. Adoro lo stile di illustrazione piatta simile a una carta.

Quando premi il pulsante freccia a destra, ciascuno degli oggetti che circondano i dispositivi al centro vola su e fuori dallo schermo uno alla volta, quindi lo schermo si sposta e porta i dispositivi in una nuova scena:

Questo è molto più impressionante, unico e accattivante rispetto al tuo tipico cursore. Quando vedi l'effetto per la prima volta, non puoi fare a meno di premere il pulsante ancora alcune volte per vederlo di nuovo.
Conclusione
Lo scopo qui è quello di aiutarti a liberare il cervello dall'inserimento della stessa vecchia grande immagine rettangolare nella parte superiore dei tuoi progetti. Con un po 'di pensiero e sforzo puoi facilmente realizzare qualcosa di più unico e coinvolgente.
Questo a malapena graffia la superficie di ciò che viene fatto attualmente con immagini di intestazione. Hai visto altri esempi interessanti? Inoltre, hai inventato qualche grande idea tu stesso? Lascia un commento e facci sapere.