Design Trend: Neumorfismo
La prossima grande novità nel neumorfismo del design di siti Web e app? È una tendenza del design (chiamata mashup delle parole new e skeuomorphism) che sta crescendo in popolarità. Le persone sembrano amarlo o odiarlo, ma è abbastanza interessante che Cult of Mac ha recentemente pubblicato un articolo che pone la domanda: "Il neumorfismo è il nuovo grande look per iOS 14?"
Non sapremo ancora la risposta da un po ', ma la tendenza sta prendendo piede, in particolare su Dribbble, dove vediamo il lancio di molte tendenze del design.
Ecco uno sguardo a un neumorfismo che ti aiuta a farti un'idea di ciò che è (e non è) in modo che la tendenza non ti passi.
Cos'è il Neumorfismo?

Neumorfismo è un termine che ha iniziato a guadagnare trazione alla fine del 2019 e quest'anno ha guadagnato ancora più slancio. La combinazione di nuovo (neo / neu) skeuomorfismo cade da qualche parte tra la stupidità del vero skeuomorfismo e la semplicità del quasi piatto.
È caratterizzato da un colore semplice con ombre per aggiungere profondità e avere una sensazione quasi reale senza essere esageratamente. Il design potrebbe includere ombre sia interne che esterne per creare questo effetto.
I primi riferimenti della tendenza possono essere ricondotti a un post di Michal Malewicz che la descrive: “Una carta moderna / materiale (potenziata) di solito è una superficie che galleggia sopra il nostro sfondo percepito e che getta un'ombra su di essa. L'ombra le conferisce profondità e in molti casi definisce anche la forma stessa, poiché è abbastanza spesso senza bordi. "
Il sito Web di Malewicz (sopra) dedicato alla tendenza utilizza in modo appropriato lo stile.
Il Neumorfismo si sta manifestando come uno stile di tendenza su Dribble, dove tonnellate di colpi sono spuntati usando questi concetti. (Ne abbiamo mostrati alcuni qui.)
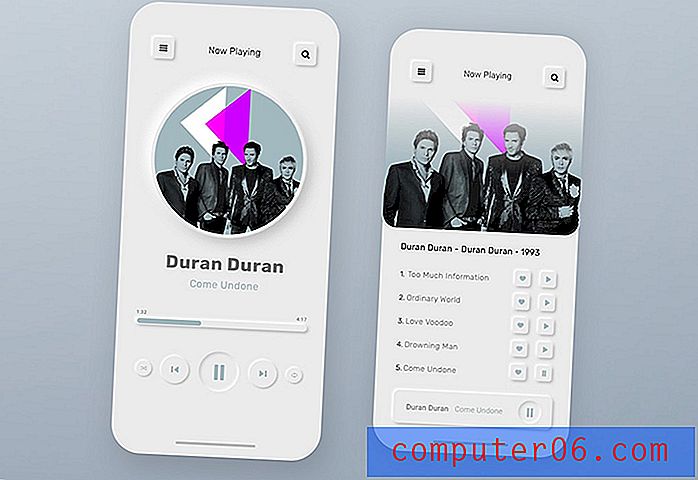
La maggior parte degli esempi presenta progetti di app in stile card in cui questa tecnica di progettazione sembra attenuare la durezza dell'interfaccia generale.
Caratteristiche di questa tendenza del design

La radice del concetto di neumorfismo è che il design digitale imita o agisce come l'oggetto che rappresenta.
Nota come i pulsanti nell'esempio dell'app musicale (sopra) sembrano essere stati inseriti. Gli elementi neumorfi, se fatti bene, sembrano mostrarti come usarli e interagire con essi, come premere pulsanti, spostare i cursori o ruotare le ghiere .
Il neumorfismo sembra anche essere un'estensione della tendenza del design minimale. Molti design dispongono di interfacce bianche, ma anche le opzioni della modalità oscura stanno diventando sempre più popolari. Ma non c'è niente da dire che non puoi creare un'interfaccia in stile neumorfismo in un altro colore.
Gli elementi visivi comunemente associati al neomorfismo includono:
- Tavolozza di colori chiari o morbidi (ma non sempre grazie alla popolarità della modalità scura)
- Forme di base, come cerchi o rettangoli, in tutto il design
- Ombre sottili ed effetti per la maggior parte (ed è tutto fatto HTML e CSS)
- Ombre più drammatiche per pulsanti ed elementi cliccabili
Ma fai attenzione (sfide al neomorfismo)
La tendenza del neumorfismo non è priva di sfide.
Le principali aree problematiche sono l'accessibilità e il contrasto, che sono questioni correlate.
Con progetti che utilizzano schemi di colore abbastanza monotoni e molto bianco, nell'interfaccia non sono soddisfatti tutti gli standard di accessibilità per il colore. Questo è un problema correggibile e potrebbe aiutare a modellare e spostare il modo in cui questa tendenza si evolve.
Se stai progettando con tecniche di neumorfismo, ricorda di tenere a mente alcune cose per assicurarti che il tuo progetto funzioni per il maggior numero di persone possibile.
- Progetta pulsanti con un contrasto extra e assicurati che sembrino pulsanti
- Non forzarti a esagerare con le ombre per renderle più visibili; concentrarsi sul testo e fare clic sugli elementi di comando / tocco
- Usa livelli di effetti di design per pulsanti che sembrano simili in diversi stati, come la pressione di un pulsante
- Non pensare di dover esagerare; mantienilo semplice
Neumorfismi Esempi
Ci sono molti grandi esempi di questa tendenza da una varietà di designer. Eccone alcuni per avviare il processo creativo e ispirare i progetti.
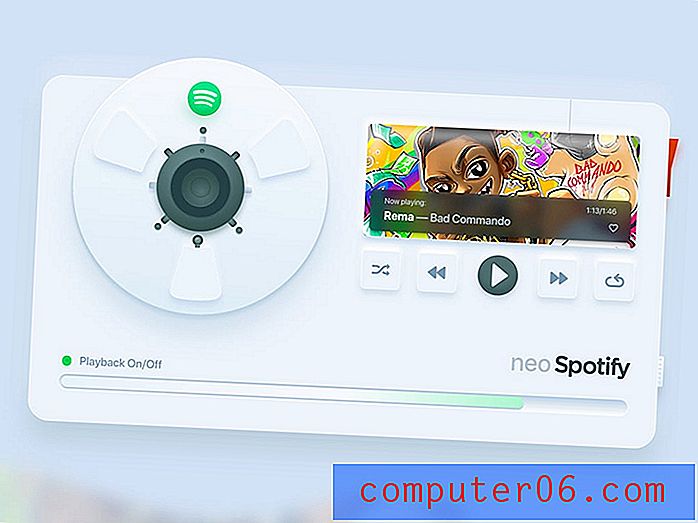
Neo Spotify

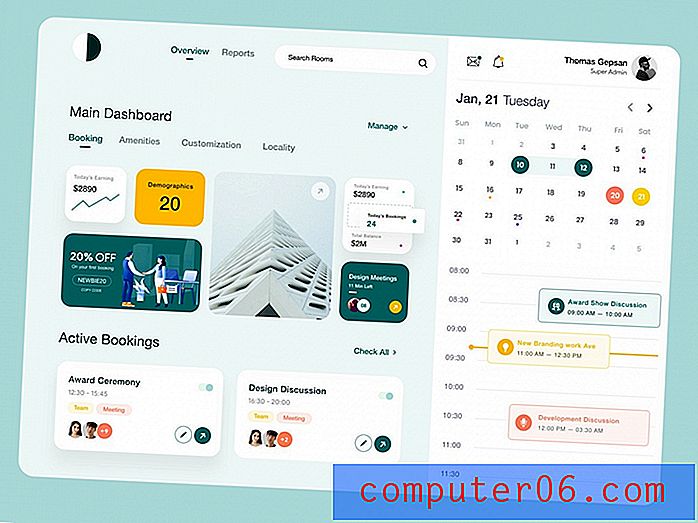
Riunione del cruscotto

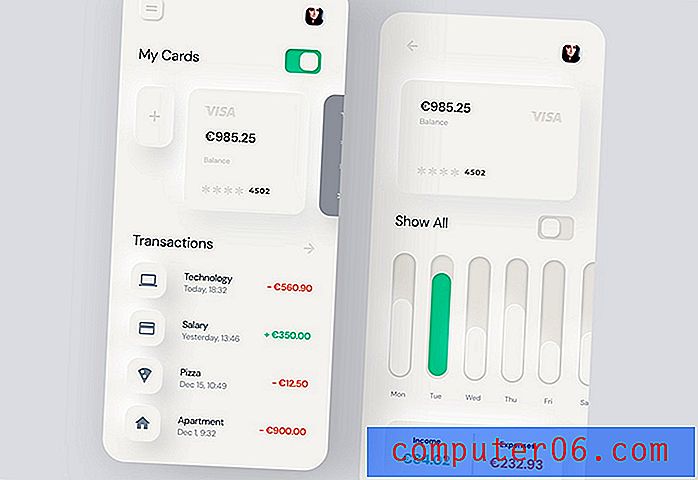
Neumorfismo Mobile Banking

App Smart Home

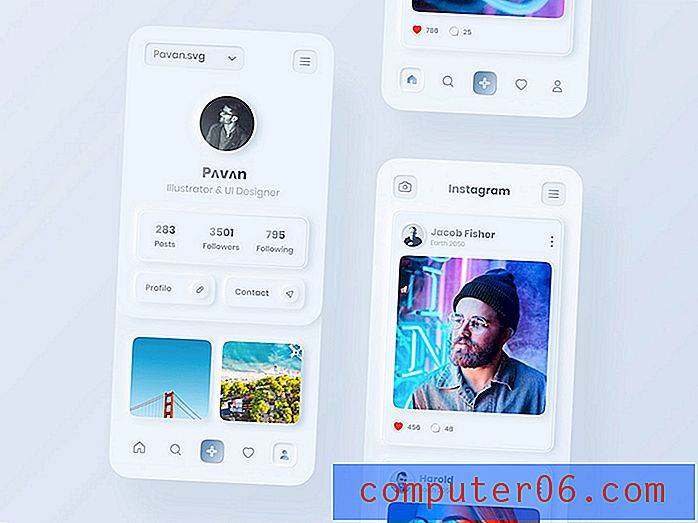
Neo Instagram UI Concept

Neumorfismo Concept Design

Cruscotto criovaluta

Strumenti e risorse sul neumorfismo


Se vuoi sperimentare ombre e disegni neumorfi, ci sono alcuni strumenti per aiutarti a ottenere l'idea.
- Neumorphism CSS Generator (sopra)
- Neumorfismo Ombra e stili di colore
- Neumorfismo Sktech file
- Kit dell'interfaccia utente di Neumorphism Finance (sopra)
- Interruttore dinamico chiaro / scuro usando il design del neumorfismo
- Neomorfismo sparato su Dirbbble
Conclusione
Il neumorfismo è una tendenza di design divertente che mi piace perché mi piacciono così tanto le interfacce minime bianche (o scure). Non c'è molto da ostacolare nel design e i concetti sembrano un po 'più utilizzabili e intuitivi rispetto a quelli piatti e meno fumettistici del vero scettuomorfismo.
Quando si tratta di questo, questa tendenza è come la maggior parte delle altre cose: è una questione di preferenze personali. Considereresti di usarlo in uno dei tuoi progetti o sarà solo una moda passeggera?