Design Trend: Animazione liquida nel Web Design
Gli accenti di design deliziosi possono essere una di quelle cose che creano un'esperienza utente inaspettata che mantiene i visitatori sul tuo sito web.
Una tecnica di tendenza che fa esattamente questo è l'uso di animazioni liquide nel web design. La cosa fantastica della sua tendenza è che puoi usarla in tanti modi diversi per creare un'interfaccia che funzioni con i tuoi contenuti.
Qui, esamineremo vari esempi di questa tendenza e come puoi farlo funzionare per te. (Assicurati di fare clic tra gli esempi per avere un'idea di come funziona ciascuna di queste animazioni.)
Esplora Envato Elements
Che cos'è l'animazione liquida?

Le animazioni liquide sono movimenti sullo schermo che sembrano simili all'acqua. Queste animazioni hanno spesso un movimento lento e fluido che può incresparsi o rifluire. (Ed è quello che lo fa funzionare; le animazioni liquide devono essere realistiche.)
Le animazioni liquide potrebbero avere effetto come uno stato al passaggio del mouse o come parte di un video o di un'animazione a rotazione. È anche possibile attivare un'animazione liquida sulla pergamena.
Questa tecnica ha davvero iniziato a esplodere in popolarità, soprattutto perché computer e dispositivi Web e browser più piccoli hanno la capacità di renderla in modo efficiente.
Le radici di questa tendenza potrebbero risalire all'utilizzo delle forme BLOB nel design con l'animazione. Molti di questi progetti (incluso Fleava, sopra), che erano piuttosto alla moda l'anno scorso, avevano in qualche modo un elemento di animazione liquido per loro.
Strati liquidi

L'animazione liquida è una tecnica popolare con i siti Web di portfolio e per le agenzie creative, probabilmente perché questo è un luogo in cui molti designer si sentono a proprio agio a testare e giocare con nuovi concetti di design.
L'animazione liquida funziona di concerto con altre tendenze, come gli effetti a strati. (Vedrai anche scorci di altre tendenze nella maggior parte degli esempi qui.)
Ilya Kulbachny utilizza due strati di animazione liquida in due modi diversi per aggiungere molto interesse visivo a un design semplice. Il livello superiore include testo che si muove con un'animazione liquida e un ritmo che non è influenzato dall'interazione dell'utente.
Il livello di sfondo sembra essere un'immagine ma quando passi con il mouse sopra l'immagine, i bordi si muovono in un flusso liquido. L'immagine si sposta con il movimento del mouse al passaggio del mouse con un movimento simile all'acqua.
Azioni al passaggio del liquido

Gli stati di animazione al passaggio del mouse liquido potrebbero essere uno degli usi più popolari di questa tendenza. Non c'è nulla che ti spinga nell'animazione liquida fino a quando il mouse non si sposta sull'elemento con lo stato al passaggio del mouse animato.
È uno strumento semplice e delizioso che può coinvolgere gli utenti.
L'aspetto delle animazioni liquide è che il movimento è così realistico e fluido che in realtà incoraggia le persone a continuare a giocarci per vedere come il movimento accade e funziona.
"Scroll" liquido

L'animazione liquida è un ottimo strumento di scorrimento o navigazione. (Avrai sicuramente bisogno di fare clic sull'esempio sopra su questo.)
Con rimorchiatori e tiri del mouse sullo schermo, il movimento dell'immagine sembra che tu stia ruotando in un acquario. Puoi vedere tutti gli elementi che si muovono intorno a te senza andare da nessuna parte.
Poi, quando ti fermi, c'è questo piccolo momento di animazione in cui le increspature e la velocità che si manifestano con i tuoi movimenti sembrano stabilizzarsi sullo schermo.
Il movimento è incredibilmente reale e trasporta gli utenti nello spazio del design.
Sfondo liquido / Primo piano

L'animazione liquida può essere un elemento di design in background o in primo piano del progetto ed "correre" senza interazione da parte dell'utente.
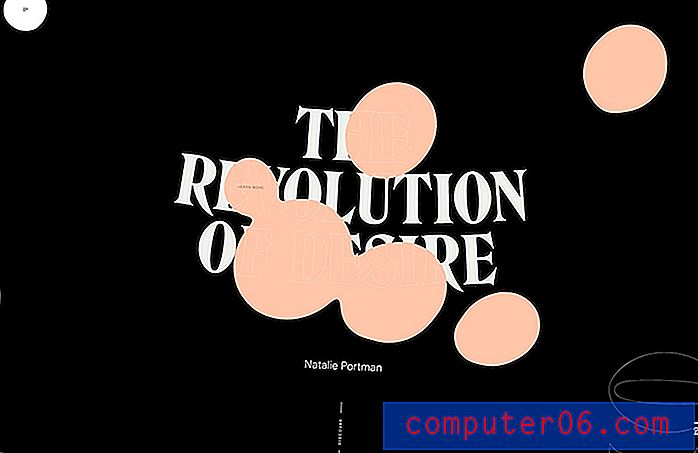
La rivoluzione del desiderio di Beyond Beauty ha un elemento di sfondo / primo piano che fa proprio questo. I piccoli blob si muovono attraverso lo schermo e si connettono persino tra loro. Si animano e si modificano ulteriormente quando il mouse è coinvolto in uno stato hover aggiuntivo.
Il puntatore ha anche una sensazione liquida con un blog come cursore e una sensazione realistica del movimento sullo schermo. Il puntatore BLOB rallenta quasi per corrispondere al movimento di altri elementi.
Cinemagraph liquido

Le immagini di Cinemagraph sono diventate una tendenza e stanno riemergendo con animazioni più liquide.
Questi disegni includono una combinazione di un'immagine statica e in movimento - spesso sullo sfondo - che presenta alcuni movimenti liquidi.
Nell'esempio precedente di 1 meno 1, la donna nell'immagine sembra essere sott'acqua grazie al movimento del suo vestito. È semplice ma visivamente intrigante. Il design del sito Web utilizza una varietà di altre tecniche di animazione anche sotto lo scorrimento.
Movimento subacqueo

È stato accennato nell'esempio sopra - movimento in stile sottomarino - ed ecco l'effetto di animazione dominante.
Il movimento subacqueo, un movimento lento e scorrevole è un modo popolare di usare questa tecnica. Les Animals usa un'illustrazione animata che assomiglia a piante che si muovono sott'acqua. Le forme si spostano e scorrono in un modello rilassante e lento.
Se interagisci con il design, c'è uno stato di animazione liquido aggiuntivo sul movimento del mouse. È sottile e si adatta perfettamente al resto dell'interfaccia.
Tipografia liquida

Ne abbiamo già visto un po ', ma gli effetti di animazione liquidi possono essere applicati anche alla tipografia.
Il trucco per far funzionare questa tecnica sui caratteri è mantenere la leggibilità delle parole. Se in qualsiasi momento il testo viene allungato o tirato al punto da essere illeggibile, l'animazione è andata troppo oltre.
Può essere un equilibrio piuttosto delicato da raggiungere, ma quando fatto bene può essere divertente da guardare e con cui interagire. L'animazione liquida sugli elementi di testo può essere eseguita da sola, come nell'esempio sopra riportato da Myles Ng, o funzionare come uno stato al passaggio del mouse.
Conclusione
L'animazione liquida è una tecnica di progettazione di grande tendenza. Motion può aiutare a mantenere gli utenti interessati alla progettazione del tuo sito Web più a lungo e fornire un motivo in più per interagire con i contenuti.
Questa tecnica di progettazione del sito Web dovrebbe apparire semplice e realistica. I movimenti troppo veloci o che sembrano forzati non avranno lo stesso appello delizioso del movimento sottile che ti aspetti da un'animazione liquida.