Adobe Illustrator 101: 10 cose che dovresti sapere su Ai
Adobe Illustrator è una delle mie applicazioni preferite in assoluto. Per il lavoro vettoriale, Illustrator semplicemente non può essere battuto e dovresti davvero mettere da parte le tue riserve e fare un tentativo. Anche se di solito crei grafica raster per il Web, Illustrator può fare qualcosa di meglio di Photoshop, quindi è necessario conoscere entrambe le app e i loro punti di forza / debolezza.
L'articolo di oggi è destinato ai neofiti di Illustrator estremi. Adobe Creative Suite è installato sul tuo computer e hai visto Illustrator seduto in silenzio a chiedere di essere giocato, ma non ci sei mai entrato. Esamineremo dieci cose di base che dovresti sapere prima di iniziare.
Esplora Envato Elements
Una discussione incentrata su Photoshop
Nello scrivere questo articolo, una delle principali ipotesi che sto formulando è che hai abbastanza familiarità con Photoshop. La maggior parte dei web designer vive in Photoshop e / o Fireworks, quindi dovrebbe funzionare bene se si adatta quella descrizione.
Seguendo i suggerimenti di seguito, molte spiegazioni si baseranno su come lavorare in Illustrator è diverso da Photoshop. Le due app sono abbastanza simili, quindi dovresti essere in grado di sfruttare le tue conoscenze esistenti fintanto che tieni a mente le informazioni di seguito.
Come Photoshop, Illustrator è un'app enorme, quindi non possiamo occuparci di tutto in un solo post, ma questa è una discreta panoramica di alcune tecniche, strumenti e conoscenze da tenere a mente.
La grafica vettoriale è magica
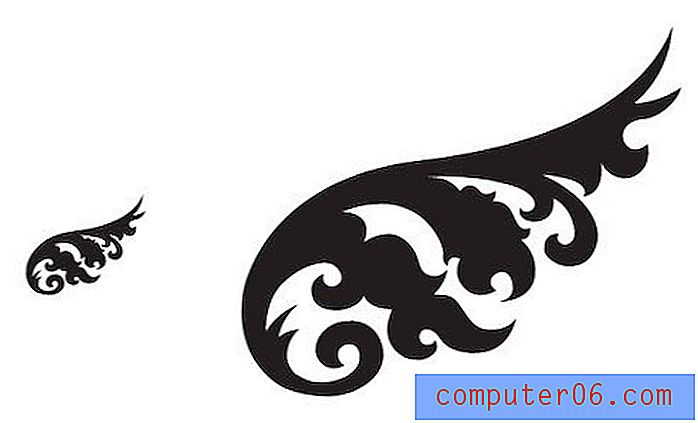
La prima cosa assoluta che dovresti sapere su Illustrator è che viene utilizzato per creare grafica vettoriale. Come probabilmente saprai, la grafica vettoriale è molto diversa dalla grafica raster che in genere crei in Photoshop (è vero che Photoshop ha alcune capacità vettoriali limitate, ma non è affatto vicino a ciò che puoi ottenere in Illustrator.). Invece di essere costituiti da singoli pixel statici, la grafica vettoriale viene disegnata matematicamente dal tuo computer e può quindi essere drasticamente modificata con una perdita di qualità assolutamente nulla.
Ciò che ciò significa a livello pratico è che quando crei arte in Illustrator, indipendentemente dalle sue dimensioni originali, ogni volta che vuoi puoi renderla grande come un cartellone o piccola come un pollice tac. Ciò ha importanti implicazioni positive sul modo in cui lavori.
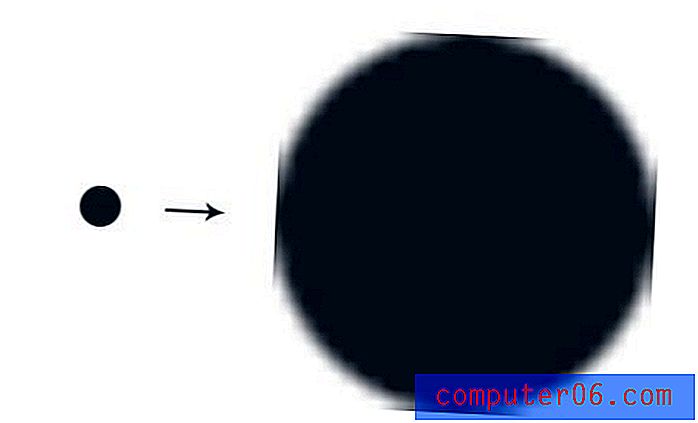
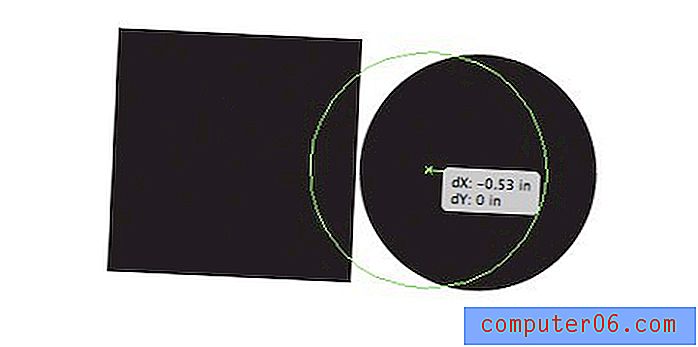
Ad esempio, supponiamo che tu sia in Photoshop e tu abbia un logo circolare che è piccolo e vuoi che sia grande. Come probabilmente avrai incontrato un milione di volte, se provi ad aumentare le dimensioni di quell'elemento, praticamente viene distrutto. Guarda quanto un semplice cerchio perde qualità all'aumentare delle sue dimensioni:

Questo rende la creazione e il lavoro con grafica complessa in raster abbastanza difficile perché la tua libertà di cambiare idea è limitata, anche se stai usando Smart Objects sei vincolato alle dimensioni originali dell'oggetto.
Con la grafica vettoriale, questi problemi semplicemente non esistono, dandoti la libertà di cambiare continuamente idea e grafica a tuo piacimento senza preoccuparti di alcun degrado visivo.

Inoltre, poiché la grafica vettoriale è composta da punti e linee, hai una quantità illimitata di libertà per accedere e modificare singoli segmenti di linea.

Ma lo sapevi già
Le probabilità sono che se stai leggendo questo blog sai già quali sono le differenze tra grafica vettoriale e grafica raster. La cosa che devi accettare ora è che Illustrator fa davvero saltare in aria Photoshop in quest'area (Fireworks è una via di mezzo interessante che fa abbastanza bene entrambi). Ancora meglio, non devi scegliere l'uno sull'altro ma puoi invece usarli e tutte le altre app nella Creative Suite in modo sinergico tra i vari progetti.
Cos'è tutta questa merda sul mio schermo?
La prima cosa che probabilmente noterai quando inizi a utilizzare Illustrator è che ci sono molte cose in corso quando selezioni e modifichi qualcosa. Questo è qualcosa che molti nuovi utenti tendono ad odiare fin dall'inizio perché sembra confuso, ma in realtà tutte le informazioni e i controlli che Illustrator lancia mentre sei estremamente utile.
The Bounding Box
Per cominciare, ogni volta che selezioni qualcosa, vedrai il suo riquadro di selezione. Questa è una funzione intuitiva che dovresti capire all'istante, la parte che non è intuitiva è il motivo per cui non andrà via.

In Photoshop, vedi il riquadro di selezione di un oggetto solo quando sei nel mezzo di una trasformazione. In Illustrator, viene visualizzato il rettangolo di selezione ogni volta che si seleziona un oggetto completo e lo strumento attivo è lo Strumento selezione diretta (V).
Se hai selezionato più oggetti, il riquadro di delimitazione apparirà attorno a tutti loro, permettendoti di spostarli o trasformarli insieme. Si applicano le stesse regole a cui sei abituato in Photoshop: tieni premuto MAIUSC per ridimensionare uniformemente, lancia il tasto Alt / Opzione per ridimensionare dal centro, ecc.

Una delle principali differenze qui è che non puoi afferrare e spostare in modo indipendente un angolo specifico del rettangolo di selezione come puoi fare in una trasformazione di Photoshop. Questo rende la cesoiatura e la prospettiva degli oggetti un po 'più complicata in quanto è necessario utilizzare gli strumenti dedicati per questi tipi di trasformazioni. Successivamente vedremo come utilizzare Free Transform, che sembrerà molto più simile a come sei abituato in Photoshop.
Guide intelligenti
Le guide intelligenti sono la cosa principale che infastidisce molti neofiti e professionisti. Questi sono i piccoli frammenti di informazioni e contorni che compaiono mentre passi con il mouse, muovi o trasformi qualcosa. Potrebbero sembrare che ti stiano solo ostacolando, ma prova ad abituarti a loro e ad usarli il più possibile, inizierai presto a vedere il loro valore.

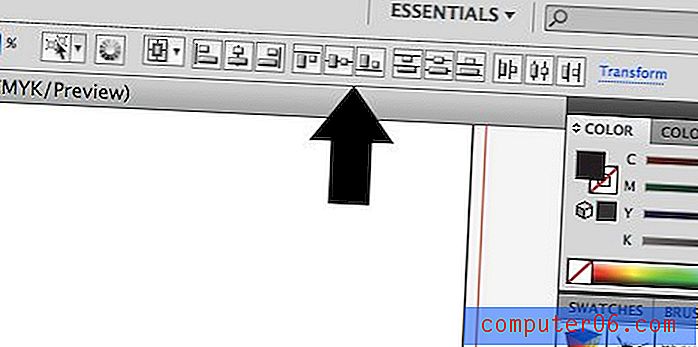
Le guide intelligenti ti consentono di dimensionare gli oggetti al volo usando misure precise e allineare tutto ciò che hai selezionato con punti e linee di altri oggetti circostanti. Rendono molto semplice la creazione di layout complessi molto rapidamente e sono molto più facili delle cose "da bulbo oculare". Naturalmente hai anche un set completo di strumenti di allineamento per questi tipi di operazioni:

Disattiva tutto
Consiglio vivamente di lavorare con tutti questi extra attivati, ma alcuni utenti odiano semplicemente tutte le distrazioni. Devo ammettere che provo lo stesso per gli extra di InDesign, quindi capisco perfettamente questa mentalità.
Fortunatamente, Illustrator consente di mettere a tacere il rumore e disattivare tutte queste cose. Per disattivare rapidamente il rettangolo di selezione, premi Comando-Maiusc-B o vai su Visualizza> Nascondi riquadro di delimitazione .
Allo stesso modo, disattivare le Smart Guides è facile come premere Command-U o andare su Visualizza e deselezionare Smart Guides .
I livelli sono diversi
Quando si passa da Photoshop a Illustrator, è importante notare i cambiamenti concettuali nel flusso di lavoro. Nonostante il fatto che le due applicazioni condividano così tante funzionalità, spesso accade che la funzionalità venga utilizzata in un modo molto diverso.
I livelli ne sono un eccellente esempio. In Photoshop, ogni pezzo ha il suo livello. In effetti, un singolo oggetto è veramente definito dal livello in cui si trova. Se lanci due elementi sullo stesso livello, diventano un singolo elemento e se si sovrappongono, non sarai più in grado di separarli. Inoltre, l'applicazione di un effetto a un oggetto influisce sull'intero livello.
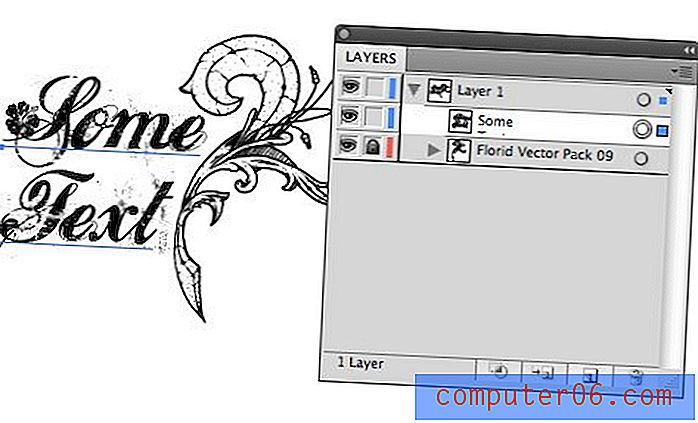
In Illustrator, i livelli non sono tanto il modo di accedere a ogni singolo pezzo della pagina in quanto sono una comoda utility organizzativa. Se lo desideri, puoi creare un'opera d'arte incredibilmente complessa con migliaia di singoli elementi utilizzando tutti un singolo strato. Inoltre, gli elementi su quel livello hanno una propria sotto-gerarchia e possono essere modificati e organizzati in modo indipendente in qualsiasi momento.
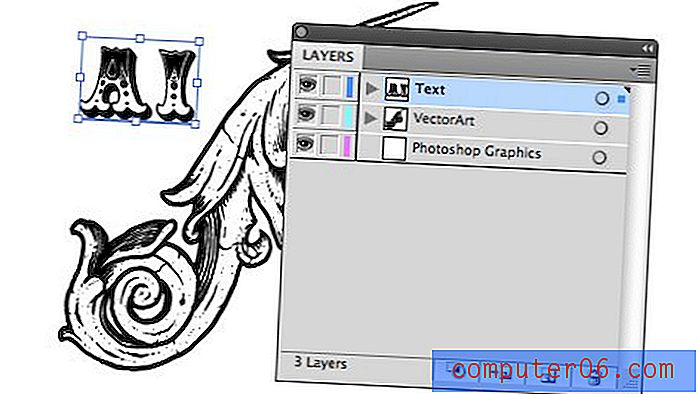
Quindi, ad esempio, invece di avere un livello per ogni elemento, sarebbe abbastanza tipico creare un livello che contiene tutti i vari elementi di testo, un altro per la grafica vettoriale e forse anche un terzo per l'arte di Photoshop importata.

Come funzionano i livelli in Ai
C'è una tonnellata di funzionalità nei livelli di Illustrator che non vedrai in Photoshop. Per cominciare, ogni livello ha una piccola freccia a discesa che ti consente di vedere la gerarchia di ciascun elemento all'interno di quel livello. Qui gli elementi possono essere riorganizzati per regolare l'ordine di impilamento visivo del risultato (usare Comando- [e Comando-] per portare un oggetto in avanti o spingerlo indietro).

Sul lato destro della tavolozza dovresti vedere un cerchio accanto a un quadrato colorato. Facendo clic sulla cerchia puoi selezionare facilmente un elemento. Fai clic sul cerchio del livello per selezionare tutto all'interno del livello o il cerchio di un singolo elemento per selezionare solo quell'elemento.
Il quadrato colorato indica il colore di quel livello. Per comodità, il rettangolo di selezione e altre grafiche pop-up sono codificati a colori in base ai livelli, in questo modo quando selezioni qualcosa puoi vedere immediatamente a quale livello appartiene. Per spostare un elemento da un livello a un altro, fai semplicemente clic e trascina il suo quadratino.
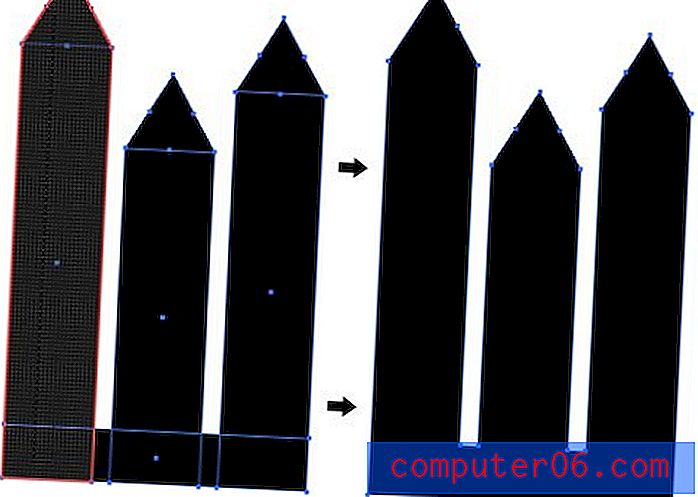
Pathfinder è eccezionale
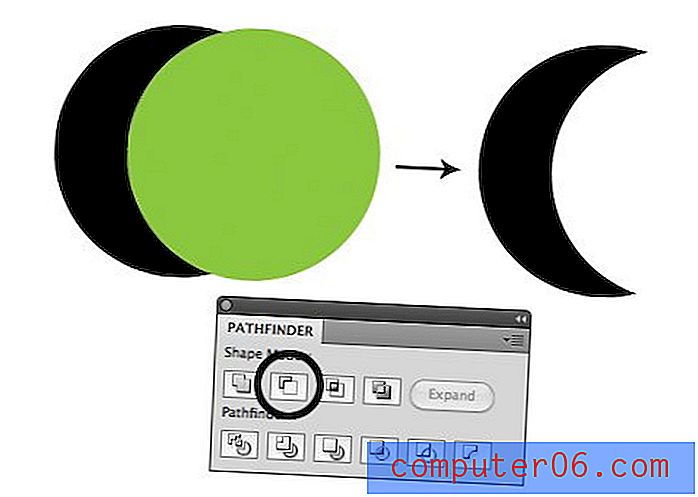
Ammettiamolo, disegnare su un computer è difficile. Anche le forme semplici possono essere difficili da creare se non sei un maestro dello strumento penna. Come con la maggior parte dei software vettoriali professionali, Illustrator rende la creazione di forme complesse molto più semplice mediante l'uso di operazioni booleane presenti nella palette Pathfinder.

Le piccole anteprime sui pulsanti Pathfinder sono piuttosto autoesplicative. Tutti essenzialmente ti permettono di combinare due forme in un modo interessante. Quando usi Ai per la prima volta potresti essere tentato di pensare che questa è una novità che non userai mai, ma fidati di me, se stai per fare un'illustrazione, mettere Pathfinder al lavoro ti farà risparmiare un sacco di tempo.
Un po 'di creatività fa molta strada e una volta che puoi imparare a vedere le forme semplici che compongono oggetti complessi, Pathfinder sarà il tuo migliore amico.
Shape Builder
Se hai CS5, Illustrator ti offre un altro modo per eseguire complesse operazioni booleane. Lo strumento Generatore di forme (Maiusc + M) ti consente semplicemente di fare clic e trascinare gli oggetti sovrapposti per combinarli.

Prova a tenere premuto il tasto Opzione per sottrarre la geometria anziché aggiungerla. Guarda un tutorial video sul nuovo strumento Shape Builder qui.
Tavole da disegno, non pagine
Per oltre un decennio gli utenti di Illustrator hanno pianto per l'impossibilità di creare documenti multipagina. Adobe mantiene intenzionalmente i progetti multipagina come una caratteristica chiave di InDesign, quindi non c'era molta speranza per una soluzione.
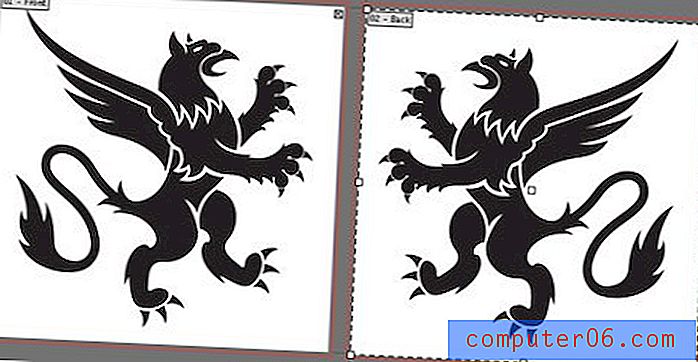
Di recente, tuttavia, il problema è stato risolto in modo interessante consentendo agli utenti di creare più tavole da disegno. Questi possono essere utilizzati in vari modi: idee separate per lo stesso progetto, progettazione sia della parte anteriore che posteriore di un oggetto, ecc.

Puoi creare tutte le tavole da disegno che desideri in un singolo documento. Possono anche avere dimensioni diverse. Funzionalmente, ci sono molti vantaggi nell'usare più tavole da disegno all'interno di un singolo documento invece di creare semplicemente più documenti. Puoi facilmente spostare / copiare oggetti avanti e indietro e stampare o esportare tutte le tavole da disegno selezionate contemporaneamente.
Gli effetti sono strani
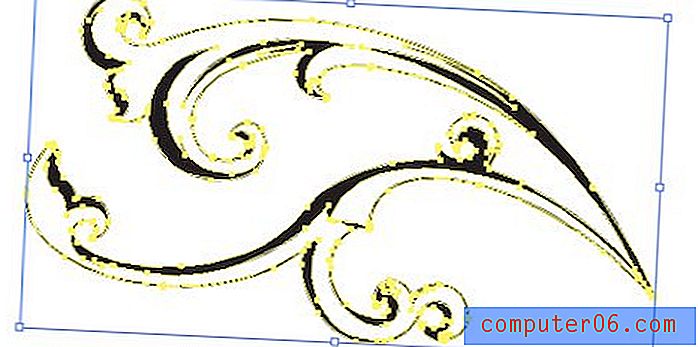
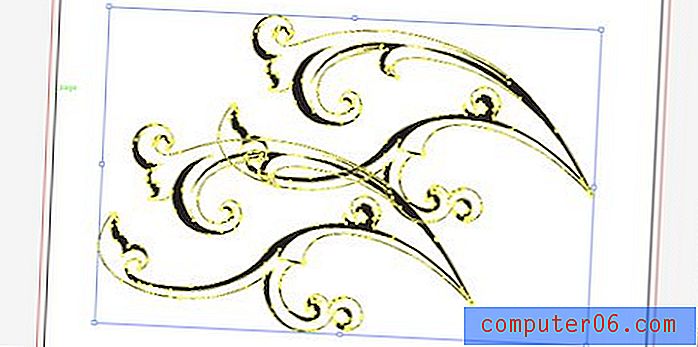
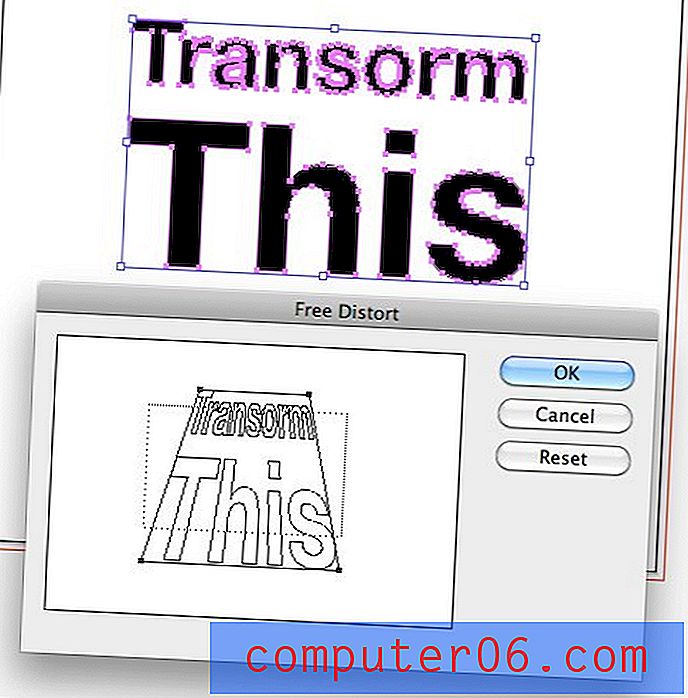
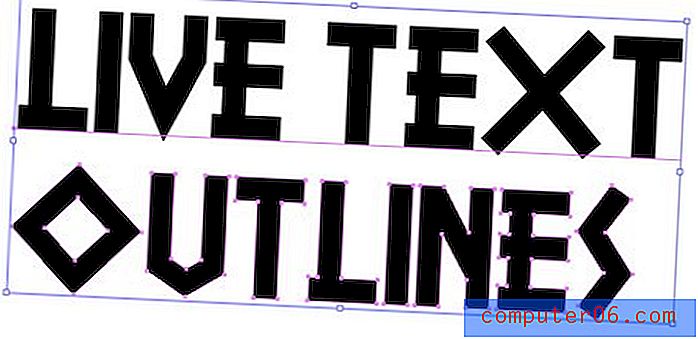
Al posto di "filtri" come in Photoshop, Illustrator ti offre vari "Effetti" che possono essere utilizzati per manipolare le tue opere d'arte e che richiedono un po 'di tempo per abituarsi. Per vedere cosa intendo, usiamone uno. Di seguito ho del testo che è stato convertito in contorni e voglio dargli una prospettiva. Come accennato in precedenza, il rettangolo di selezione non mi dà questa libertà, quindi sono andato su Effetti> Distorci e trasforma> Distorci libero .

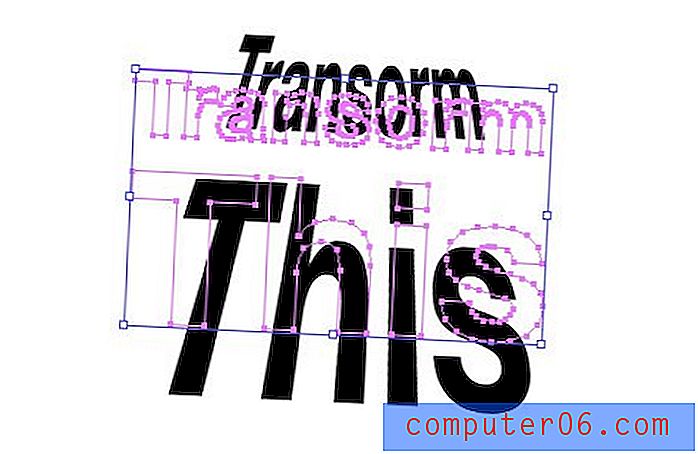
Ora, quando applico la trasformazione, le cose diventano un po 'traballanti. L'effetto è chiaramente visibile sul mio testo, ma quando seleziono l'oggetto, tutti i miei punti sono ancora nelle loro posizioni originali e non riflettono affatto la mia opera d'arte attuale.

Questo perché la trasformazione non viene effettivamente applicata in modo permanente. Invece di scherzare con la forma del tuo oggetto, gli effetti vengono applicati "dal vivo". Questo è in realtà una cosa fantastica perché significa che mantieni sempre l'integrità dell'oggetto originale e puoi tornare indietro e modificare l'effetto in qualsiasi momento.
Per modificare l'effetto, selezionare l'oggetto e visualizzare la tavolozza aspetto. Dovrebbe esserci una piccola icona "fx" da qualche parte con il nome dell'effetto che hai applicato. Basta fare doppio clic su quell'icona per modificarlo o trascinarlo nel cestino per eliminarlo.

Effetti Photoshop
Potresti aver notato che in Illustrator è disponibile un set di effetti Photoshop. Questi possono essere divertenti con cui giocare, ma in tutta onestà consiglierei di usarli con parsimonia, se non del tutto. Gli effetti di Illustrator sono creati per i vettori e utilizzano calcoli matematici per adattarsi ai cambiamenti nella grafica, gli effetti di Photoshop sono raster e quindi non altrettanto affidabili quando si tenta di applicarli in uno spazio di lavoro basato su vettori.
Il contagocce fa molto
All'interno di Photoshop, lo strumento contagocce prende un colore dal tuo documento o schermo ... tutto qui. In Illustrator, tuttavia, lo strumento è molto più potente. Ecco alcune cose che puoi fare con esso.
Prendi un colore da un altro oggetto
Questo che conosci. Seleziona un oggetto, contagocce un altro, il colore del secondo oggetto verrà applicato al primo.
Esempio: selezionare la casella rossa, la casella blu contagocce, entrambe le caselle ora saranno blu.
Applica il colore dell'oggetto selezionato altrove
Un modo alternativo di utilizzare lo strumento Contagocce è selezionare l'oggetto di cui si desidera replicare il colore altrove, quindi tenere premuto il tasto Opzione e fare clic su qualsiasi altra cosa a cui si desidera assegnare quel colore.
Esempio: selezionare la casella rossa, Opzione-clic sulla casella blu, entrambe le caselle ora saranno rosse.
Prendi lo stile dal testo e da altri oggetti
Lo strumento Contagocce di Illustrator non solo afferra il colore ma anche lo stile. Puoi usarlo per fare in modo che due oggetti di testo abbiano caratteri, colore e dimensioni identici o per afferrare il tratto da un oggetto forma.
Esempio 1: selezionare il testo rosso Futura 12pt, il testo blu contagocce Helvetica 15pt, entrambi gli oggetti diventano blu Helvetica 15pt testo.
Esempio 2: selezionare una casella bianca con un tratto nero, contagocce una casella blu con un tratto giallo, entrambe le caselle diventano blu con tratti gialli.
Suggerimento: tenere premuto MAIUSC per afferrare solo il colore di primo piano di un oggetto.
I caratteri rendono difficile la condivisione di file
Quando trasferisco un documento Photoshop a qualcuno, indipendentemente dai caratteri utilizzati, possono effettivamente aprirlo e vedere che aspetto ha il design originale. Senza i caratteri, non possono modificare il testo, ma possono almeno visualizzarlo.
In Illustrator non è così. Se crei un'opera d'arte per qualcuno e la invii a loro, se vengono utilizzati caratteri non comuni, è probabile che quella persona non sarà in grado di visualizzare correttamente il tuo file .ai (vedranno i caratteri sbagliati).
In pratica, molte persone inviano semplicemente i caratteri, ma questa potrebbe essere una cattiva scelta per diversi motivi. Innanzitutto, la concessione di licenze per font è complicata e tecnicamente non dovresti semplicemente dare i tuoi font costosi a tutti coloro che vogliono vedere il tuo file.
Inoltre, spesso accade che qualcuno come una stampante commerciale richieda i tuoi file ma non vuoi davvero che cambino qualcosa. In entrambi questi casi puoi risparmiare un sacco di problemi andando su Tipo> Crea contorni (Comando-Maiusc-O). Questo essenzialmente trasforma il tuo testo in forme vettoriali e quindi elimina eventuali problemi di carattere e toglie la capacità dello spettatore di modificare il testo.

In alternativa, è possibile salvare il documento come PDF e condividerlo in questo modo. Molti clienti richiederanno i "file con livelli originali", nel qual caso un PDF non sarà sufficiente, ma se la persona non si preoccupa dei formati di file, il PDF è la strada da percorrere.
Trattare con font mancanti
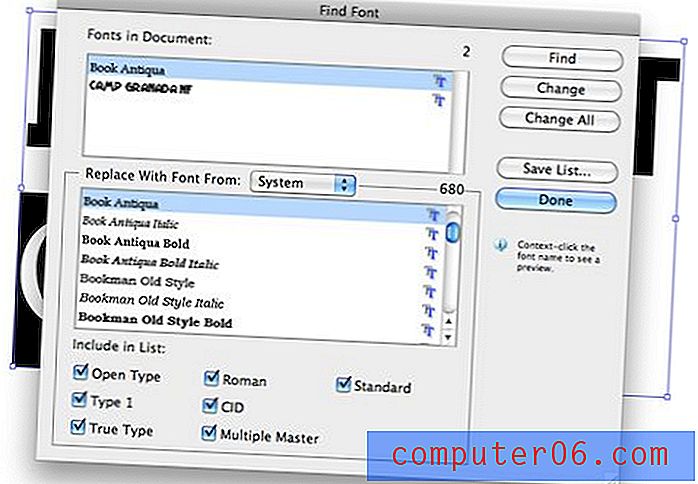
Se sei all'altro capo di questa discussione e ricevi un file con caratteri mancanti, c'è poco che puoi fare per risolverlo. Tuttavia, Illustrator semplifica il targeting di caratteri mancanti specifici e li sostituisce in un documento con qualcosa del sistema. Questo viene fatto nella finestra di dialogo Tipo> Trova carattere .

Scorciatoie da tastiera utili
Per finire la nostra discussione sulle basi di Illustrator, dovresti familiarizzare con come aggirare l'interfaccia in modo rapido e fluido usando le scorciatoie da tastiera. Ovviamente, passare con il mouse su qualsiasi strumento ti mostrerà il collegamento equivalente, quindi ecco alcuni altri trucchi utili che potresti non conoscere. Molti di questi sono appena usciti da Photoshop, quindi dovresti sentirti come a casa.
Lancio solo le scorciatoie per Mac qui. Gli utenti di PC dovrebbero solo sapere che ⌘ (Comando) = Controllo e ⌥ (Opzione) = Alt.
Zoom
- Zoom avanti / indietro : ⌘ + o ⌘-
- Adatta tavola da disegno allo schermo: ⌘0
- Zoom su dimensione reale: ⌘1
Cambio utensile temporaneo
- Strumento manuale temporaneo: trattieni lo spazio da qualsiasi strumento
- Strumento di selezione temporaneo: tieni premuto ⌘ da qualsiasi strumento (ti dà la selezione diretta se già nello strumento di selezione)
- Strumento zoom temporaneo: tieni premuto paceSpazio da qualsiasi strumento
incollare
- Incolla davanti: ⌘F
- Incolla sul retro: ⌘B
- Incolla sul posto: ⌘⇧V
Lavorare con gli oggetti
- Duplica un oggetto: tieni premuto ⌥ mentre trascini
- Oggetti del gruppo: ⌘G
- Separa oggetti: ⌘⇧G
- Porta in primo piano: ⌘⇧]
- Invia a retro: ⌘⇧ [
- Seleziona tutto solo sulla tavola da disegno attiva: ⌘⌥A
- Blocca selezione: ⌘2, ⌘⌥2 per sbloccare tutto
- Nascondi selezione: ⌘3, ⌘⌥3 per mostrare tutto
Altro
- Controlla l'ortografia: ⌘I
- Mostra griglia: ⌘ ”
- Crea guide: ⌘5 (seleziona prima una forma)
Conclusione
Spero che i dieci suggerimenti sopra ti abbiano incoraggiato a dare a Illustrator un altro aspetto. È un'applicazione complicata ma non può essere battuta per il lavoro vettoriale e una volta capito come è diversa da Photoshop, tutto inizia a dare un senso.
Lascia un commento qui sotto e raccontaci tutti i suggerimenti di Illustrator che mi vengono in mente. Con cosa hai avuto difficoltà quando hai raccolto questa applicazione? Con cosa combatti ancora?