7 modi per adattare i contenuti per una migliore UX mobile
L'inizio di un grande design inizia con il contenuto. Per sfruttare al meglio una UX mobile stellare, il contenuto potrebbe dover subire alcune modifiche e modifiche.
Ma da dove inizi? In che modo i contenuti devono essere adattati per funzionare perfettamente sui dispositivi mobili? Si inizia pensando al modo in cui gli utenti interagiscono con schermi più piccoli e al modo in cui ciò influenza (e quanto!) Vorranno leggere.
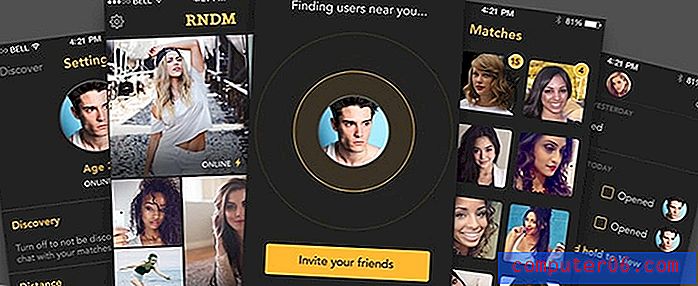
1. Un pensiero per schermo

Quando comprimi contenuti per dispositivi mobili, prova a pianificare gli elementi in modo che ce ne sia uno per schermo. Anche se sembra che i telefoni tendano di nuovo verso dimensioni più grandi, non essere tentato di stipare molte informazioni sullo schermo!
Un pensiero per schermo è sufficiente. Ancora e rischi di sopraffare l'utente.
Gli utenti di dispositivi mobili tendono ad essere multi-tasker. Stanno guardando il tuo sito web mentre parlano con un amico mentre partecipano a una partita di baseball. Mantenendo il messaggio e il contenuto semplici e diretti, hai maggiori possibilità di comunicare un singolo pensiero.
Ma che aspetto ha un pensiero? È un blocco di testo, immagini ed elementi fruibili che sono tutti legati insieme. Il gruppo di contenuti dovrebbe chiedere agli utenti di fare una scelta: vuoi farlo?
2. Priorità alla navigazione

Dovrebbero esserci alcune cose che gli utenti tendono a fare o che vuoi che facciano quando visitano la versione mobile (reattiva) del tuo sito web. Assicurati che ci sia una navigazione facile da seguire che porti rapidamente gli utenti a quegli elementi.
Mentre un menu di dieci opzioni di navigazione con più livelli potrebbe funzionare sul tuo sito desktop, gli utenti mobili sono spesso più a corto di tempo. Non hanno intenzione di frugare nel sito finché non trovano qualcosa.
La navigazione deve essere semplice e ottimizzata. Se non sei sicuro da dove iniziare, dai un'occhiata alle analisi dei tuoi utenti mobili. Quali sono le prime tre o quattro pagine visitate? Queste pagine sono in linea con ciò che ti aspetti? Hai trovato gli elementi di navigazione chiave in modo da poter adattare di conseguenza i contenuti mobili.
3. Pensa come un motore di ricerca
 Non giocare all'algoritmo. Crea contenuti di qualità che gli utenti desiderano leggere.
Non giocare all'algoritmo. Crea contenuti di qualità che gli utenti desiderano leggere. Che tu ottenga dieci visualizzazioni di pagina al giorno o milioni, vuoi pensare come un motore di ricerca quando si tratta di contenuti su dispositivi mobili. Ogni parola, immagine e bit di contenuto deve essere veloce e ricercabile. Ma non giocare all'algoritmo. Crea contenuti di qualità che gli utenti desiderano leggere.
Quando si tratta di dispositivi mobili, ciò potrebbe significare ridurre alcuni elementi di contenuto. Invece di tre immagini nella home page, ad esempio, scegli la foto più importante. Non appesantire il tuo sito mobile; le velocità del Web e del Wi-Fi stanno migliorando continuamente, ma alcuni utenti avranno difficoltà con le connessioni e il tuo sito Web deve ancora essere accessibile.
Puoi controllare la velocità delle pagine mobili con questo elegante strumento di Google, che ti aiuta a mantenere tutto ottimizzato.
4. Ingrandisci il testo

Schermate più piccole non dovrebbero significare testo più piccolo. Dovresti effettivamente aumentare le dimensioni dei punti per rendere il contenuto più facile da leggere e digerire. Dai un'occhiata alla tua copia del corpo e scegli una dimensione che consenta da 30 a 40 caratteri per riga. (Questa è circa la metà di ciò che è raccomandato per gli schermi desktop.)
Ci sono altri trucchi per rendere il testo più leggibile anche su piccoli schermi. Puoi trovarli in un precedente articolo di Design Shack sui suggerimenti per progettare una migliore tipografia mobile.
5. Scrivere una microcopia significativa

La grande microcopia - il testo all'interno di elementi come i pulsanti - può creare o distruggere il design. Microcopy può aggiungere personalità e scintilla al design. Trasmette anche molte informazioni e aiuta gli utenti a orientarsi nella progettazione.
Sui dispositivi mobili, in particolare, considera di rendere la microcopia un po 'più grande del normale e usala sempre in moduli per aiutare gli utenti a sapere esattamente cosa fare.
Pensa ai problemi comuni che incontri quando paghi qualcosa sul telefono, ad esempio. Il modulo può estendersi su più schermate o pergamene; guidare la microcopia può rendere molto più semplice riempire tutto correttamente la prima volta. (Un componente chiave nella conversione di azioni da utenti mobili.)
6. Elimina gli effetti non necessari per i dispositivi mobili
 Rimuovi tutto ciò che non ti serve per i progetti mobili.
Rimuovi tutto ciò che non ti serve per i progetti mobili. Le animazioni a rotazione e le funzioni di scorrimento della parallasse sono sorprendenti sui siti Web desktop, ma possono impantanare le versioni mobili. Rimuovi tutto ciò che non ti serve per i progetti mobili. Vuoi che tutto si carichi rapidamente e senza problemi; le animazioni che potrebbero funzionare o meno potrebbero ostacolare immediatamente la connessione con un utente.
Un altro effetto che puoi eliminare? Effetti al passaggio del mouse. Non esiste uno stato al passaggio del mouse per le azioni di tocco.
Ottimizza l'esperienza dell'utente mobile con una funzionalità di tocco di facile comprensione (per sostituire il clic) con un evidente feedback. Non vuoi che gli utenti si chiedano se è avvenuta un'azione; dovrebbe essere sempre ovvio.
7. Adattarsi alla scala

Niente è più frustrante dell'atterraggio su un sito responsive mobile dove tutto è minuscolo. Il punto di avere un design mobile è rendere il sito Web più accessibile agli utenti su dispositivi più piccoli. Devi adattare il contenuto a quella scala.
A volte l'adattamento del contenuto è solo una riorganizzazione delle parti.
- Le scatole allineate sullo schermo su un desktop potrebbero essere impilate verticalmente su un dispositivo mobile.
- Le foto vengono ritagliate in modo più quadrato o verticale in base all'orientamento dominante dell'utilizzo mobile (verticale).
- Il testo viene modificato e tagliato per brevità.
- La navigazione viene riproposta e collocata in una posizione diversa.
- Gli inviti all'azione vengono trasformati in elementi più grandi quasi dello schermo.
- Tutti i pulsanti e gli elementi di tocco sono posizionati in posizioni facilmente raggiungibili, in base al modo in cui gli utenti tengono i loro telefoni.
Conclusione
Sei pronto a ripensare parte del contenuto del tuo sito Web? Se hai creato un sito Web reattivo e hai semplicemente supposto che tutto avrebbe convertito gli utenti mobili, allora è tempo di valutare la parte mobile del design. È probabile che ci sia spazio per piccole modifiche ai contenuti che possono davvero cambiare il modo in cui gli utenti interagiscono con il design.
Questa è una parte vitale del processo di progettazione. Dai un'occhiata alla tua analisi. Qual è la percentuale della tua base di utenti che accede al design su un dispositivo mobile? Se non stai apportando modifiche per soddisfare le loro esigenze, potresti alienare un ampio segmento della tua base di utenti senza voler offenderle.