7 suggerimenti per una migliore progettazione dei moduli di contatto (con esempi)
Una migliore progettazione del modulo di contatto inizia con l'usabilità. L'obiettivo di un modulo è ovvio: sono necessarie informazioni da parte dell'utente. Il modulo deve essere abbastanza intuitivo in modo che gli utenti sappiano esattamente cosa fare e non vengano distratti nel processo di completamento di tale azione.
I migliori moduli di contatto sono facili da consultare e includono elementi altamente utilizzabili con cui gli utenti possono interagire senza pensarci. (Sembra un po 'più facile di quanto non sia a volte.) Ma per fortuna, abbiamo una selezione di suggerimenti per aiutarti a progettare moduli di contatto migliori.
Esplora Envato Elements
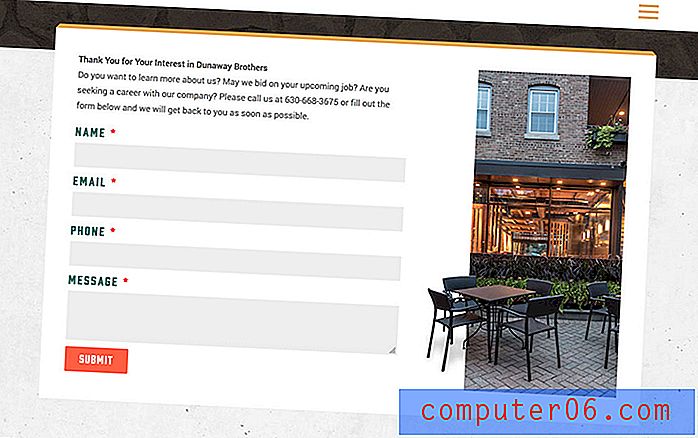
1. Renderlo a una colonna
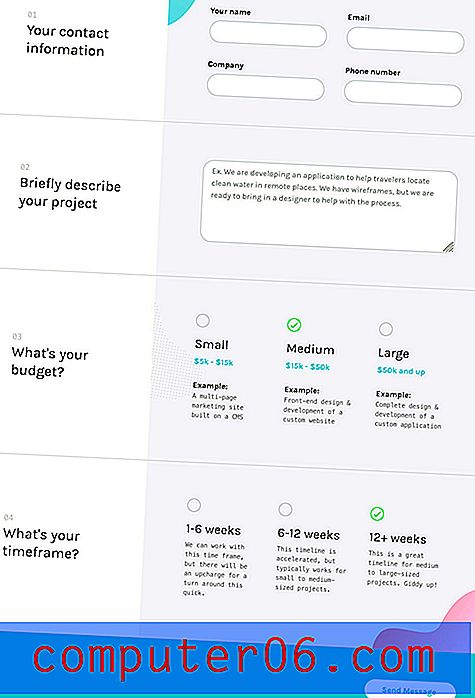
 I moduli verticali funzionano bene perché gli utenti sono abituati allo scorrimento. Rende facile l'inizio e la fine della forma.
I moduli verticali funzionano bene perché gli utenti sono abituati allo scorrimento. Rende facile l'inizio e la fine della forma. Cosa è più facile? Effettuare la tabulazione attraverso un modulo in verticale o compilando gli elementi attraverso e poi lungo lo schermo? La creazione di un modulo con una singola colonna verticale è la soluzione più semplice per molti utenti perché devono solo pensare a un'azione: spostarsi lungo lo schermo attraverso il modulo.
Possono funzionare per campi simili, come una risposta breve per un nome, un indirizzo e-mail e un numero di telefono. Può anche funzionare bene per elementi come una schermata di pagamento.
Questa forma funziona anche meglio con i formati reattivi in modo che la forma abbia la stessa forma su dispositivi diversi, fornendo un'esperienza utente più coerente. Questo può essere particolarmente importante con i moduli di e-commerce o checkout perché non vuoi che l'esperienza cambi, creando domande sulla validità e credibilità del modulo.
2. Raggruppare il contenuto logicamente

Piccoli blocchi visivamente raggruppati di domande o campi di moduli possono semplificare la comprensione di un modulo. Tieni insieme oggetti simili (come informazioni sull'indirizzo o campi di pagamento) e raggruppa gli elementi con le loro etichette e qualsiasi altro testo di istruzioni. Gli utenti non devono mai mettere in discussione a quale campo si riferisce un'etichetta o un'istruzione.
I raggruppamenti logici di contenuto creano un flusso per il modulo, in cui gli utenti possono anticipare quali informazioni verranno dopo. Questo rende l'esperienza facile e divertente.
3. Posizionare le etichette sopra il contenuto

La maggior parte degli strumenti per la creazione di moduli offre molte opzioni su dove posizionare etichette o suggerimenti. Resistete alla tentazione di diventare eccessivamente creativi e posizionate le etichette sopra il campo dove vanno le informazioni. Questo è il posizionamento più comune e utilizzabile per le etichette.
Inoltre, questo posizionamento si converte facilmente in altri dispositivi. Pensa al modulo su un telefono anziché su un desktop, ad esempio. Se il modulo precede l'etichetta, puoi pianificare quali informazioni inserire nel campo anche prima di scorrere fino a esso e ciò rimarrà senza fino a quando il campo del modulo non è completo. Ma se l'etichetta si trova sotto il campo, potresti rimanere bloccato in uno schema di scorrimento verso il basso e poi di nuovo verso l'alto per visualizzare le istruzioni e compilare il modulo.
Anche se questo potrebbe sembrare un grosso problema, può essere frustrante per gli utenti. E con moduli più lunghi, può causare errori in tutto il modulo. Questa è una delle maggiori preoccupazioni sull'usabilità nella progettazione del modulo di contatto.
4. Non chiedere troppe informazioni
 Meno utenti sono coinvolti e leali, meno campi accetteranno per completare un'azione.
Meno utenti sono coinvolti e leali, meno campi accetteranno per completare un'azione. È più probabile che i moduli più brevi vengano compilati completamente rispetto ai moduli lunghi che richiedono informazioni non necessarie. (Devi davvero inserire il tipo di carta di credito che hai in una pagina di pagamento? La risposta è no, il numero indica il tipo di carta, quindi non indurre gli utenti a inserire queste informazioni non necessarie.)
Meno utenti sono coinvolti e leali, meno campi accetteranno per completare un'azione. Per i nuovi utenti, è OK chiedere un indirizzo email. Attendi un'e-mail di conferma (una volta investiti un po 'di più) o fai un follow-up per espandere le informazioni raccolte per includere un nome, un codice postale o un compleanno.
I moduli semplici brevi hanno tassi di coinvolgimento più elevati rispetto ai moduli di contatto lunghi ed esaustivi. Progettare in modo appropriato.
5. Rendi evidente il pulsante
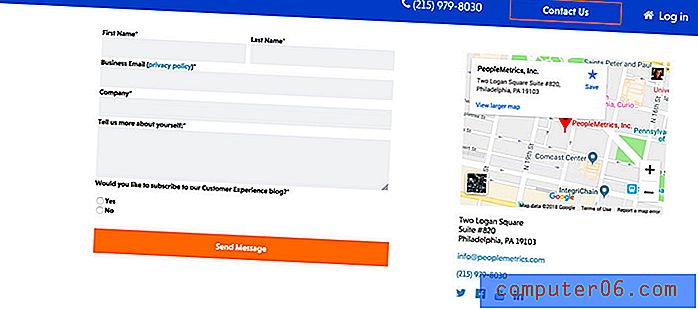
 Assicurati che la micro copia all'interno del pulsante ti dica esattamente cosa succede
Assicurati che la micro copia all'interno del pulsante ti dica esattamente cosa succede Una volta che l'utente compila tutti i campi nel modulo, l'azione finale è ovvia? Troppo spesso, la creazione di un pulsante facile da vedere è il passo dimenticato nella progettazione del modulo. Il pulsante dovrebbe essere chiaramente visibile. Usa un colore specifico per il pulsante finale e assicurati che la micro copia all'interno del pulsante ti dica esattamente cosa succede (invia, completa il pagamento, ecc.).
Suggerimento bonus: se usi un captcha o un altro tipo di sfida umana, inseriscilo tra l'ultimo campo del modulo e il pulsante di invio. (Non c'è niente di più fastidioso che fare clic su Invia solo per avere il captcha che ti costringe a ripetere l'azione ... o peggio, farti ricominciare.)
Oh, e un altro suggerimento che va da sé ... fai sapere agli utenti quando un modulo è completato con successo! Una semplice finestra di dialogo di ringraziamento è spesso sufficiente.
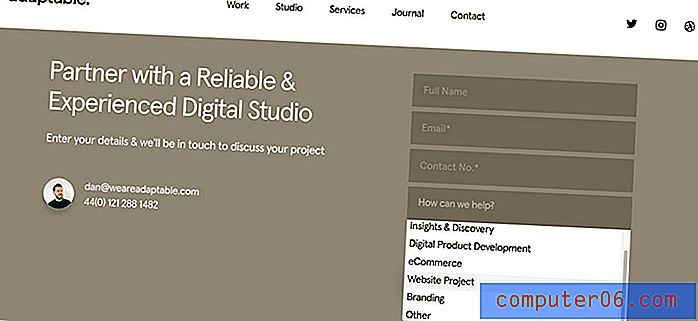
6. Utilizzare i tipi di campo appropriati

Un buon progettista di moduli sa che un tipo di campo non si adatta a tutte le informazioni. Abbina il tipo di campo ai dati raccolti per facilitare la compilazione corretta dei moduli da parte degli utenti. Non useresti un menu a discesa per un numero di telefono, vero?
Mentre questo è uno di quei consigli che sembra del tutto ovvio, succede troppo spesso.
Pensa a questo campo in un modulo di contatto: il modo migliore per contattarmi è via email o telefono. L'uso della scelta di un pulsante chiarisce che l'utente deve selezionarne uno. L'uso di un menu a discesa è un'azione troppo complessa per una / o una scelta. E sicuramente non hai bisogno di questo come campo di risposta breve.
L'uso del giusto tipo di campo non solo renderà i moduli più facili per gli utenti, ma semplificherà anche la raccolta e l'analisi dei dati.
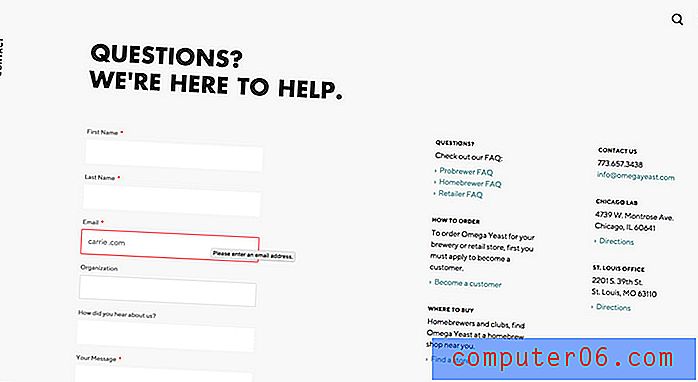
7. Convalida i dati ove possibile
 Non ti piace solo quando un modulo ti dice degli errori mentre procedi piuttosto che alla fine?
Non ti piace solo quando un modulo ti dice degli errori mentre procedi piuttosto che alla fine? Non ti piace solo quando un modulo ti dice degli errori mentre procedi piuttosto che alla fine? Non solo è possibile visualizzare e correggere l'errore, ma consente di risparmiare tempo e mal di testa nel processo.
L'uso della validazione sui moduli di contatto è un must. Dalla conferma che un indirizzo e-mail segue il formato corretto, alla convalida del numero di cifre per un codice postale o numero di telefono, queste piccole cose possono fare una grande differenza.
E se non lo fai, sei in minoranza. Uno studio del Baymard Institute mostra che il 60 percento dei moduli utilizza la convalida in linea. Quindi non è solo uno strumento di usabilità, sta rapidamente diventando un modello (e aspettative) comunemente accettato.
Conclusione
I due tipi più popolari di moduli nei progetti di progettazione di siti Web sono probabilmente le iscrizioni e-mail e i moduli di contatto. Inizia assicurandoti che questi moduli siano impostati correttamente e modifica il design per renderli più utilizzabili. (Se noti un coinvolgimento significativamente maggiore, probabilmente funziona.)
Gli stessi concetti possono essere applicati ai moduli in tutto il progetto, nonché a sondaggi, pagine di checkout e altre raccolte di dati. Questi concetti si espandono per soddisfare qualsiasi tipo di elemento del sito Web in cui l'utente deve inserire informazioni per completare un processo.